WordPresss模板
- Astra主题
Food Blogger & Influencer
- Elementor主题
Food Delivery – 本地业务
送餐-Elementor模板套件
FoodD Delivery Elementor模板套件非常适合创建网站来订购食品和在线食品配送服务。该模板具有一组预设计的元素和页面,可用于任何餐厅。您需要做的就是替换页面上的内容,并在其中填充图像。
套件功能
- 10个设计精美的模板
- 新闻编辑室,城市餐厅列表,餐厅单页,页眉,页脚,404页,即将推出等。
- 完全可定制
- 快速加载并针对搜索引擎进行了优化
- 跨浏览器兼容
- 快速简便的模板导入
使用的插件
- 元素
- Elementor Pro
图片
该模板工具包使用Envato Elements中的演示图像。您需要从Envato Elements中获得这些图像的许可才能在您的网站上使用它们,或者可以用自己的图像替换它们。
- Astra主题
Food Truck
- Elementor主题
Foodhunt – 餐饮服务 Elementor 模板套件
Foodhunt – 餐饮服务模板套件。我们的模板是由专业人士使用 elementor free 构建的。此项目包含 10 个独特的页面,具有惊人的外观。使用此模板让您的网站更专业
# 特征
- 使用拖放可视化构建器进行真正的无代码自定义
- 在一处自定义字体和颜色或微调单个元素
- 现代、专业的设计
- 快速加载
- 适用于大多数 Elementor 主题。
- 家
- 关于
- 服务
- 服务详情
- 菜单
- 菜单详情
- 美食廊
- 套餐优惠
- 博客
- 博客详情
- 404 未找到
- 联系我们
随套件安装的插件
- ElementsKit 精简版
- Elementor 页眉和页脚生成器
- 大都会表格
如何使用模板套件:
- 从 Plugins > Add New in WordPress 安装并激活“Envato Elements”插件
- 下载您的套件文件,不要解压缩
- 转到 Elements > Installed Kits 并单击 Upload Template Kit 按钮。您也可以通过单击 Connect Account 链接您的 Elements 订阅来自动导入,然后在 Elements > Template Kits 下导入。
- 检查顶部的橙色横幅,然后单击安装要求以加载套件使用的任何插件
- 首先单击全局套件样式上的导入
- 一次在一个模板上单击导入。这些存储在 Elementor 中的 Templates > Saved Templates 下。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面。
如果您有 Elementor Pro,则可以在 Theme Builder 下自定义页眉和页脚。
- Elementor主题
Foodie – 快餐 Elementor Template Kit
Foodie是Elementor的模板套件,旨在帮助您轻松创建Restaurant或Cafe网站。Foodie具有100%的响应速度,并包含10多个现成的模板,这些模板非常易于编辑!
###自动安装的免费插件
- Elementor页面构建器
- Elementor的高级插件
- Elementor的基本附件
此模板套件需要Elementor Pro才能正常工作
### 特征
- 13个模板
- 主题构建器的全球标题
- 主题构建器的全球页脚
- 全局主题样式
- 适用于大多数为Elementor构建的主题
该套件需要Elementor Pro
####如何安装:在WordPress中的Plugins> Add New中安装并激活Envato Elements插件,然后激活您的订阅。可以从“高级工具包”库中直接加载高级工具包。手动导入:请勿解压缩下载文件。通过单击“导入工具包”按钮,在“元素”>“已安装的工具包”下上传工具包压缩文件。导入模板之前,请确保单击“安装要求”按钮以激活所需的插件。为了获得最佳结果,请勿一次导入多个模板。
该模板工具包使用Envato Elements中的演示图像。您需要从Envato Elements中获得这些图像的许可才能在您的网站上使用它们,或者可以用自己的图像替换它们。
- Elementor主题
Foodkit – 食品订购和派送 Elementor Template Kit
Foodkit-食品订购和交付Elementor模板套件是针对WordPress的Elementor Page Builder的现代且专业设计的模板集。无需升级!
##模板套件功能
- 闪电般的速度
- 响应模板
- 完全可定制
- 在Elementor中设计
- 完美像素
- 一键导入
- 自定义块
- 18个模板
- 主题样式
###必需的插件(自动安装)
- 联络表格7
- 元素
- Elementor-页眉,页脚和块
#### 如何安装:
- 从“插件”>“在WordPress中添加新”安装并激活“ Envato Elements”插件
- 不要解压缩
- 转到元素>已安装的套件,然后单击上载模板套件按钮。
- 导入模板之前,请确保单击“安装要求”按钮以激活所需的插件。
- 为了获得最佳结果,请勿一次导入多个模板。
###图片积分
在https://www.cleanpng.com的创用CC下可以免费使用所有图像和图形。此模板工具包使用了Envato Elements的演示图像。您需要从Envato Elements中获得这些图像的许可才能在您的网站上使用它们,或者可以用自己的图像替换它们。
- https://elements.envato.com/image-9DV7XHT
- https://elements.envato.com/image-BQL3TV8
- Elementor主题
FoodKit-餐厅模板套件
FoodKit是为餐厅,面包店,咖啡厅,酒吧,餐饮或任何其他食品相关业务设计的Elementor模板套件。该模板工具包具有100%响应速度,并已在所有主要设备上进行了测试,还带有您的网站所需的必要功能。
如果您有任何与食品相关的业务,并且没有任何编码技能,那么此模板工具包将满足您的需求。该模板工具包包含您需要的大多数东西。3个不同的首页以及内页。您无需购买任何专业的主题插件。只需安装Elementor Hello主题并安装Elementor,然后导入此工具包。您准备在几个小时内上线您的网站。
主要特点
- 3个不同的首页
- 内页
- 联系表
- 无需专业插件
- 全面响应
- 无需编码
- 易于定制
- 方便使用的
- Elementor页面构建器
- 联络表格7
- 404页
- 专业快捷的支持
使用的字体
- 罂粟花
- 游乐场展示
该模板工具包使用Envato Elements中的演示图像。您需要从Envato Elements中获得这些图像的许可,才能在您的网站上使用它们,或者可以用自己的图像替换它们。
- Elementor主题
Foodseas 日本餐厅 Elementor 模板套件
Foodseas – 日本餐厅 Elementor 模板套件是一个 Elementor 模板套件,可使用适用于 WordPress 的 Elementor Page Builder 插件快速轻松地为您的企业创建网站。它适用于所有将创建网站以雇用人员工作的人
Elementor Template Kit 确实允许您创建一个非常有吸引力的网站,而无需编码技能
适用于:
- 餐厅 <br>
- 日本外卖
- 食物预订
特征:
- 独特简洁的设计
- 基于设计体系的现代设计
- 16+ 准备使用的页面
- 完全响应式布局
- 无限的颜色
- 超过 900 种现成的字体
- 完全可定制
- 点击返回顶部
- 浮动快速联系
- 跨浏览器兼容性:Chrome、Firefox、Safari、Opera
模板包括:
- 全局主题样式
- 主页
- 关于
- 菜单
- 我们的队伍
- 感言
- 预订
- 常问问题
- 404
- 即将推出
- 联系我们
- 我们的博客
- 单帖
- 标头
- 富特
- 选择弹出窗口
- 快速联系弹出窗口
所需插件(包括):
- 元素者
- 基本插件
- Elementskit 精简版
- 某些模板和功能(不包括在内)需要升级 Elementor Pro
如何安装:
- 从插件 > 在 WordPress 中添加新插件安装并激活“Envato Elements”插件
- 不要解压
- 转到元素 > 已安装的工具包,然后单击上传模板工具包按钮。
- 在导入模板之前,确保单击“安装要求”按钮以激活所需的插件
- 为获得最佳效果,请勿一次导入多个模板。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面
- Elementor主题
Forestter – 露营和冒险元素模板套件
Forestter 是用于露营和冒险网站的 Elementor 模板套件。此模板套件将帮助您创建与露营、户外探险、远足、自然体验、公园、露营、豪华露营、旅游、豪华露营以及任何提供户外活动的业务或服务相关的网站。它有 12 个以上的预建模板,设计简洁,风格现代。
使用此 elementor 模板套件节省您制作露营和冒险网站的时间。使用 Elementor Page Builder,您可以轻松编辑或自定义它,无需编码,只需拖放即可。
Elementor 模板套件包含 Elementor 页面构建器的页面内容。该套件已针对与免费的 Hello Elementor 主题一起使用进行了优化,但可以与支持 Elementor 的大多数主题一起使用。
布局特点:
- 现代和专业的设计
- 使用 Elementor Pro 构建
- 100% 响应和移动友好
- 超过 12 个预建模板
- 易于定制
- 使用 Elementor Hello Theme 构建的模板套件
Zip 中包含的内容:
- 家
- 关于我们
- 预订
- 联系我们
- 常问问题
- 档案
- 错误 404
- 单帖
- 画廊
- 定价计划
- 服务
- 团队
- 全球风格
- 标头
- 页脚
与套件一起安装的插件
- Skyboot 自定义图标
- ElementsKit 精简版
某些模板和功能(不包括在内)需要升级 Elementor Pro
如何使用模板套件:
- 从插件 > 在 WordPress 中添加新插件安装并激活“Envato Elements”插件
- 下载您的工具包文件,不要解压缩
- 转到元素 > 已安装的工具包,然后单击上传模板工具包按钮。您也可以通过单击“连接帐户”链接您的 Elements 订阅来自动导入,然后在“Elements”>“模板工具包”下导入。
- 检查顶部的橙色横幅并单击 Install Requirements 以加载该套件使用的任何插件
- 首先点击 Global Kit Styles 上的 import
- 一次在一个模板上单击“导入”。这些存储在 Elementor 中的模板 > 保存的模板下。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面。
- 如果图标未加载到模板中,请确保在插件设置中启用了所有 Skyboot 库。
如果您有 Elementor Pro,则可以在 Theme Builder 下自定义页眉和页脚。
- Elementor主题
Forrel – SEO 和数字营销机构 Elementor 模板套件
Forrel – SEO 和数字营销代理 Elementor 模板套件专为数字营销代理、SEO 代理、在线营销、广告代理和其他营销网站创建。Forrel 具有简单、现代和干净的设计,具有 100% 响应式布局,并且非常容易定制,任何人都可以使用,无需了解编码。
该模板套件包括精心制作的 13 个页面和 15 个令人惊叹的模板,您只需单击一下即可构建具有专业外观的网站。特征
- 使用免费的 Elementor(不需要 Elementor Pro)
- 独特简洁的设计
- 13 准备使用页面
- 15 个随时可用的模板
- 完全响应式布局
- 完全可定制
- 跨浏览器兼容性:Chrome、Firefox、Safari、Opera
模板包括
- 全局主题风格
- 家
- 关于
- 服务
- 服务详情
- 项目
- 项目详情
- 常见问题
- 价钱
- 团队
- 博客
- 单帖
- 接触
- 404页面
- 标头
- 页脚
所需插件
- 元素者
- ElementsKit 精简版
- Elementor – 页眉、页脚和块
- WPForms 精简版
- Elementor 的 DethemeKit
如何安装:
- 从插件 > 在 WordPress 中添加新插件安装并激活“Envato Elements”插件
- 下载您的工具包文件,不要解压缩
- 转到元素 > 已安装的工具包,然后单击上传模板工具包按钮。您也可以通过单击“连接帐户”链接您的 Elements 订阅来自动导入,然后在“Elements”>“模板工具包”下导入。
- 检查顶部的橙色横幅并单击 Install Requirements 以加载该套件使用的任何插件
- 首先点击 Global Kit Styles 上的 import
- 一次在一个模板上单击“导入”。这些存储在 Elementor 中的模板 > 保存的模板下。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题。
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面。
在 ElementsKit 中设置全局页眉和页脚
- 导入页眉和页脚模板
- 转到 ElementsKit > 页眉页脚选择页眉并单击添加新
- 给它一个标题,选择整个站点并将激活切换为开
- 单击模板标题和编辑内容
- 单击灰色文件夹图标并选择要导入和更新的页眉模板
- 重复页脚
- Elementor主题
Fortuna – 室内设计服务元素模板套件
Fortuna 是用于室内设计服务网站的专业 Elementor 模板套件。它具有简洁干净的设计和现代布局风格。专为与 Elementor 免费版一起使用而设计,可以导入并可重复用于提供室内设计师、家居设计师、建筑、房地产等服务的任何网站。它适用于大多数主题,并针对与免费的 Hello Elementor 主题一起使用进行了优化.
特征:
- 无需升级
- 现代版式设计
- 完全响应式布局
- 完全可定制
包括的模板:
- 主页
- 关于页面
- 联系页面
- 感言
- Metform 联系表
- 信息通讯
- 新闻页面
- 投资组合页面
- 服务页面
- 单身404
- 单条新闻
- 标头
- 页脚
- 全局样式
Zip 中包含的内容:
- 主页
- 关于我们
- 联系我们
- 事件
- 常问问题
- 画廊
- 博客
- 错误 404
- 单个博客
- 我们的队伍
- 节目详情
- 程式
- 全球风格
- 标头
- 页脚
如何使用模板套件:
- 从插件 > 在 WordPress 中添加新插件安装并激活“Envato Elements”插件
- 下载您的工具包文件,不要解压缩
- 转到元素 > 已安装的工具包,然后单击上传模板工具包按钮。您也可以通过单击“连接帐户”链接您的 Elements 订阅来自动导入,然后在“Elements”>“模板工具包”下导入。
- 检查顶部的橙色横幅并单击 Install Requirements 以加载该套件使用的任何插件
- 首先点击 Global Kit Styles 上的 import
- 一次在一个模板上单击“导入”。这些存储在 Elementor 中的模板 > 保存的模板下。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面。
如果您有 Elementor Pro,则可以在 Theme Builder 下自定义页眉和页脚。
- Elementor主题
Foruum | SaaS & App Elementor Template Kit
包含页面模板
- 主页
- 职业页面
- 职业详情页面
- 服务页面
- 定价页面
- 功能页
- 关于页面
- 团队页面
- 常见问题页面
- 联系页面
特征
- 主题生成器的标题模板
- 主题生成器的页脚模板
该套件需要Elementor Pro
安装方法: 从WordPress插件> Add New中安装并激活Envato Elements插件,然后通过单击Import Kit按钮导入Installed Kits下的Kit zip。在导入模板之前,请确保单击Install Requirements按钮以激活所需的插件。为了获得最佳结果,请勿一次导入多个模板。
更多ELEMENTOR PRO模板正在开发中…
该模板工具包使用Envato Elements中的演示图像。您需要从Envato Elements中获得这些图像的许可才能在您的网站上使用它们,或者可以用自己的图像替换它们。
- Elementor主题
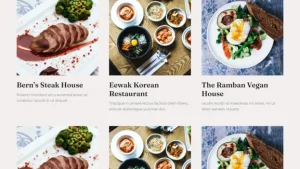
Fotro-餐饮元素模板套件
Fotro –食品和餐厅Elementor模板套件是一种创意,现代和专业的餐厅Elementor套件模板。该模板非常适合现代餐厅,酒吧,烹饪和食品专家,面包店,汉堡,咖啡店,比萨店网站。
该模板具有美丽独特的设计,将最适合您的在线Web形象。它具有100%响应式设计,并已在所有主要手持设备上进行了测试。
套件包含与您的Elementor页面构建器兼容的48多种视觉布局(10+页面布局,38 +块模板)的巨大集合。
邮编中包括:
- 4主页设计
- 2关于页面设计
- 2菜单页面
- 2联系页面
- 厨师区
- 画廊区
- 列表菜单块
- 菜单库块
- 呼吁采取行动
- 统计联系
- 推荐区
- 以及更多
我真的很喜欢使用Elementor和Elementor创建这些布局,希望您发现它们易于使用。
该模板工具包使用Envato Elements中的演示图像。您需要从Envato Elements中获得这些图像的许可,才能在您的网站上使用它们,或者可以用自己的图像替换它们。
- Elementor主题
FourWall-建筑元素模板套件
FourWall-建筑元素模板套件。这个模板套件是一个完全响应、干净和可定制的套件。此模板适用于企业,例如:建筑、建筑、企业、房地产、工业、公司、建筑师、建筑、土木工程、建筑工人、建筑和其他。
这不是WordPress主题。Elementor Kit包含Elementor页面生成器的页面内容。此工具包已针对免费的Hello Elementor主题进行了优化,但可用于大多数支持Elementor的主题。
套件功能:
使用免费插件(不需要Elementor Pro)
现代清洁设计
响应布局
可定制的
无需编码
就绪模板:
头球
页脚
联系人表单
新闻稿表单
家
关于
服务
联系
团队
解决方案
文件夹
定价
个案研究
单个案例
所需插件:
元素
ElementsKit精简版
MetForm公司
元素的粘滞标题效果
如何使用工具包:
从插件>在WordPress中添加新插件安装并激活“Envato Elements”插件。
不要解压缩。
转到“元素”>“已安装工具包”,然后单击“上载模板工具包”按钮。
在导入模板之前,请确保单击“安装要求”按钮以激活所需的插件。
为了获得最佳结果,不要一次导入多个模板。
如何使用Metform:
导入metform模板。
导入表单所在的模板,然后在Elementor中进行编辑。
单击表单所在列中的Metform小部件,然后单击编辑表单。
选择“新建”,保留空白,然后单击“编辑表单”按钮。
单击“添加模板”灰色文件夹按钮。
单击“我的模板”选项卡。
选择导入的metform模板,然后单击“插入”。
加载模板后,单击“更新”。
要获得更多支持,请转到WordPress菜单中的Elementor>Get Help。 - Elementor主题
Framarket – 数字营销 Elementor 模板套件
Framarket 是一个数字营销和业务模板套件,专为希望展示其工作、服务和专业方式的企业业务而设计。此模板套件支持响应式移动视图。有关此模板套件的完整信息,请访问演示链接并享受设计。
模板:
- 主页
- 关于我们
- 我们的服务
- 价格表
- 我们的队伍
- 联系我们
- 见证
- 常问问题
- 博客
- 单个帖子
随套件安装的必需插件:
- Envato 元素
- Elementor 页眉和页脚生成器
- 大都会表格
- Jeg Elementor 套件
- 元素
- Elementor主题
Framarket – 数字营销 Elementor 模板套件
Framarket 是一个数字营销和业务模板套件,专为希望展示其工作、服务和专业方式的企业业务而设计。此模板套件支持响应式移动视图。有关此模板套件的完整信息,请访问演示链接并享受设计。
模板:
- 主页
- 关于我们
- 我们的服务
- 价格表
- 我们的队伍
- 联系我们
- 见证
- 常问问题
- 博客
- 单个帖子
随套件安装的必需插件:
- Envato 元素
- Elementor 页眉和页脚生成器
- 大都会表格
- Jeg Elementor 套件
- 元素
如何使用模板套件:
- 从 Plugins > Add New in WordPress 安装并激活“Envato Elements”插件
- 下载您的套件文件,不要解压缩
- 转到 Elements > Installed Kits 并单击 Upload Template Kit 按钮。您也可以通过单击 Connect Account 链接您的 Elements 订阅来自动导入,然后在 Elements > Template Kits 下导入。
- 检查顶部的橙色横幅,然后单击安装要求以加载套件使用的任何插件
- 首先单击全局套件样式上的导入
- 一次在一个模板上单击导入。这些存储在 Elementor 中的 Templates > Saved Templates 下。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面。
详细指南:https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
如需进一步支持,请转到 WordPress 菜单中的 Elementor > 获取帮助。
如何导入 Metform
- 导入metform块模板
- 导入表单出现的页面模板,右键启用导航器
- 找到并选择 Metform 小部件,然后单击编辑表单。选择新建,然后选择编辑表单。生成器将出现
- 单击“添加模板”灰色文件夹图标。
- 单击“我的模板”选项卡。
- 选择您导入的metform 模板,然后单击“插入”(单击否进行页面设置)。
- 加载模板后,进行任何所需的自定义并单击“更新并关闭”表单将出现在模板中
- 点击更新
如何在 Jeg Elementor Kit 插件中设置标题
- 转到 Jeg Elementor Kit 菜单项 > 标题模板
- 单击添加新标题
- 添加条件 > 所有站点并单击创建
- 单击灰色文件夹图标以访问我的模板选项卡
- 插入页眉模板。
- 自定义和保存。
- Astra主题
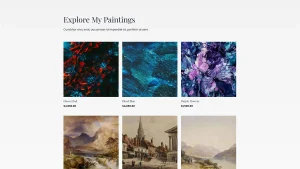
Freelance Artist 自由艺术家
- Astra主题
Freelance Copywriter 自由撰稿人
- Astra主题
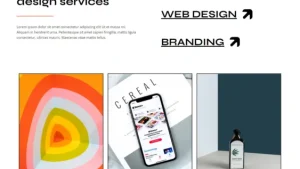
Freelance Digital Designer