WordPresss模板
- Elementor主题
Eko-环境与生态模板套件
Eko为您的环保网站带来了惊人的外观。Eko为多种目的带来帮助:提高人们的环保意识,鼓励保护地球的个人行动,筹集资金,推荐绿色旅行…
我们的工具包具有Elementor Pro功能,包括主题样式,借助此功能,您可以轻松地申请业务。更重要的是?您将完全惊讶于此模板为您提供的强大功能。立即探索!
可用页面
- 主页
- 画廊
- 服务
- 事件
- 博客
- 单博客
- 关于我们
- 联系我们
- 常见问题
- 快来了
该模板工具包使用Envato Elements中的演示图像。您需要从Envato Elements中获得这些图像的许可才能在您的网站上使用它们,也可以用自己的图像替换它们。
- Elementor主题
Ekspress – 物流运输和快递模板套件
Ekspress Elementor 模板套件是满足物流和运输需求的终极解决方案。Ekspress 拥有具有完全响应、简洁设计和可定制主题的预建模板,非常适合物流、运输、货运、运输、搬家以及所有相关服务和公司。
该模板套件包括精心制作的 10 个令人惊叹的模板,您只需点击一下即可构建您的专业网站。
注意这不是 WordPress 主题。模板套件包含 Elementor 页面构建器的页面内容。该套件已针对与免费的 Hello Elementor 主题一起使用进行了优化,但可以与支持 Elementor 的大多数主题一起使用。
包括页面模板
- 主页
- 关于我们页面
- 服务页面
- 服务详情页
- 职业页面
- 职业详情页面
- 我们的服务
- 覆盖区域页面
- 联系我们页面
主要亮点:
- 使用拖放可视化构建器轻松自定义您的网站,无需编码。
- 在一个中央位置轻松自定义字体和颜色,或针对特定元素单独调整它们。
- 享受既现代又时尚的时尚专业设计。
- 受益于可确保无缝用户体验的快速加载速度。
- 与大多数 Elementor 主题兼容,可以轻松集成到您现有的网站设计中。
随套件安装的插件
- 快乐元素插件
- Elementor 页眉和页脚生成器 –
- Jeg 元素套件
- 大都会形式
如何使用模板套件:
- 从插件 > 在 WordPress 中添加新插件安装并激活“Envato Elements”插件
- 下载您的工具包文件,不要解压缩
- 转到元素 > 已安装的工具包,然后单击上传模板工具包按钮。您也可以通过单击“连接帐户”链接您的 Elements 订阅来自动导入,然后在“Elements”>“模板工具包”下导入。
- 检查顶部的橙色横幅并单击 Install Requirements 以加载该套件使用的任何插件
- 首先点击 Global Kit Styles 上的 import
- 一次在一个模板上单击“导入”。这些存储在 Elementor 中的模板 > 保存的模板下。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面。
如果您有 Elementor Pro,则可以在 Theme Builder 下自定义页眉和页脚。
- Elementor主题
Eldergarten – 老年护理和老年之家 Elementor Pro 模板套件
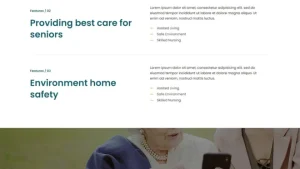
Eldergarten是为老年人护理和老年家庭服务业务构建的 Elementor 模板套件。该模板经过精心设计,像素完美,确保您无需接触任何代码即可创建网站。专为老年家庭护理服务设计和定制,您将找到使您的网站取得成功的所有基本功能。
特征
- 使用拖放可视化构建器进行真正的无代码自定义
- 在一处自定义字体和颜色或微调单个元素
- 现代、专业的设计
- 快速加载
- 适用于大多数 Elementor 主题。
模板包括:
- 主页
- 关于页面
- 服务页面
- 服务单页
- 博客页面
- 博客单页
- 预约弹出窗口
- 图库页面
- 推荐页面
- 联系页面
- 弹出
- 页眉和页脚
如何使用模板套件:
- 从 Plugins > Add New in WordPress 安装并激活“Envato Elements”插件
- 下载您的套件文件,不要解压缩
- 转到 Elements > Installed Kits 并单击 Upload Template Kit 按钮。您也可以通过单击 Connect Account 链接您的 Elements 订阅来自动导入,然后在 Elements > Template Kits 下导入。
- 检查顶部的橙色横幅,然后单击安装要求以加载套件使用的任何插件
- 首先单击全局套件样式上的导入
- 一次在一个模板上单击导入。这些存储在 Elementor 中的 Templates > Saved Templates 下。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面。
如果您有 Elementor Pro,则可以在 Theme Builder 下自定义页眉和页脚。
- Astra主题
Elderly Home
- Elementor主题
Elecar – 电动汽车 Elementor 模板套件
Elecar – 电动汽车 Elementor 模板套件是 Elementor 页面构建器 WordPress 插件的布局集合,专为与 Elementor 免费版本一起使用以实现简洁的设计。它适用于大多数主题,并针对与免费的 Hello Elementor 主题一起使用进行了优化。
## 无需专业插件即可使用 Elecar – 电动汽车模板套件。
## 12 个可供使用的导入模板:
- 首页1
- 主页 2
- 关于
- 产品
- 产品详情
- 404
- 接触
- 即将推出
- 消息
- Faq
- 全球风格套件
- 块| 标头
- 块| 页脚
## 模板功能
- 无需专业插件(Elementor 免费版本和来自 WordPress.org 的免费插件)
- 2 独特的家居变体
- 真正无需编码
- 全球主题风格
## 所需插件
- Elementor(随套件安装)
- Elements Kit Lite(随套件安装)
- MetForm(与套件一起安装)
### 如何安装:
- 从 WordPress 中的插件 > 添加新插件安装并激活“模板套件导入”插件
- 不要解压缩
- 转至 Elements > Installed Kits,然后单击 Upload Template Kit 按钮。
- 导入模板之前,请确保单击“安装要求”按钮以激活所需的插件
- 为了获得最佳结果,请勿一次导入多个模板。
如何导入 Metforms 模板
- 导入二甲双胍
- 导入表单出现的模板,然后单击“查看模板”以在构建器中加载
- 右键单击页面打开 Metform 小部件
- 单击“新建”,保留空白,然后单击“编辑表单”按钮
- 单击“添加模板”灰色文件夹图标。
- 单击“我的模板”选项卡。
- 选择导入的metform模板,然后单击“插入”。
- 加载模板后,单击“更新”。
在 ElementsKit 中设置全局页眉和页脚
- 导入页眉和页脚模板
- 转到 ElementsKit > 页眉页脚,选择页眉并单击添加新项
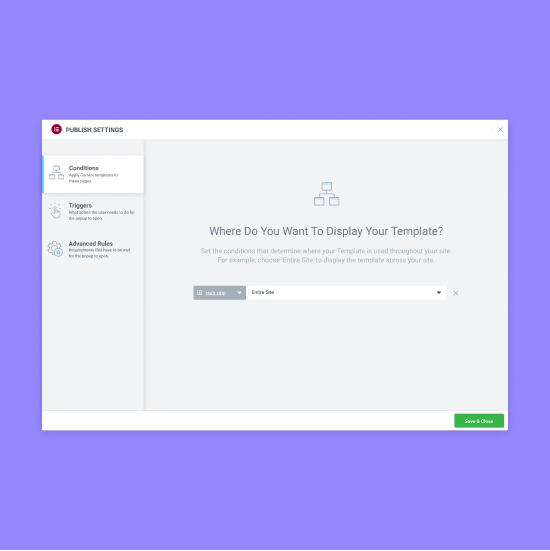
- 为其指定标题,选择“整个站点”并将“激活”切换为“打开”
- 单击模板标题并编辑内容
- 单击灰色文件夹图标并选择要导入和更新的标题模板。
- 重复页脚
- Astra主题
Electric Scooter
- Astra主题
Electrician 电工
- Elementor主题
Electriton – 电动汽车和充电站 Elementor Pro 模板套件
Electriton 是用于电动汽车和充电站网站的 Elementor Pro 模板套件。该模板布局很酷,设计简洁,风格现代,外观简洁专业。适用于电动汽车、生物热能、充电站、绿色储能、清洁能源、科技网站、太阳能等任何与绿色科技相关的业务或服务。
使用此 elementor 模板套件,节省您制作电动汽车和充电站服务网站的时间。使用 Elementor Page Builder,您可以轻松编辑或自定义它,无需编码,只需拖放即可。
Elementor 模板套件包含 Elementor 页面构建器的页面内容。该套件已针对与免费的 Hello Elementor 主题一起使用进行了优化,但可以与支持 Elementor 的大多数主题一起使用。
布局特点:
- 现代和专业的设计
- 使用 Elementor Pro 构建
- 100% 响应和移动友好
- 超过 12 个预建模板
- 易于定制
- 使用 Elementor Hello Theme 构建的模板套件
Zip 中包含的内容:
- 主页
- 关于我们
- 接触
- 404页面
- 博客
- 单个博客
- 常问问题
- 画廊
- 定价计划
- 服务详情
- 服务
- 团队
- 全球风格
- 标头
- 页脚
**随套件安装的插件**
- Elementskit 精简版
- Skyboot 自定义图标
某些模板和功能(不包括在内)需要升级 Elementor Pro
如何使用模板套件:
- 从插件 > 在 WordPress 中添加新插件安装并激活“Envato Elements”插件
- 下载您的工具包文件,不要解压缩
- 转到元素 > 已安装的工具包,然后单击上传模板工具包按钮。您也可以通过单击“连接帐户”链接您的 Elements 订阅来自动导入,然后在“Elements”>“模板工具包”下导入。
- 检查顶部的橙色横幅并单击 Install Requirements 以加载该套件使用的任何插件
- 首先点击 Global Kit Styles 上的 import
- 一次在一个模板上单击“导入”。这些存储在 Elementor 中的模板 > 保存的模板下。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面。
- 在 Skyboot 设置中将所有图标库切换为 ON
如果您有 Elementor Pro,则可以在 Theme Builder 下自定义页眉和页脚。
- Elementor主题
Electriz – 电气安装和维护服务 Elementor 模板套件
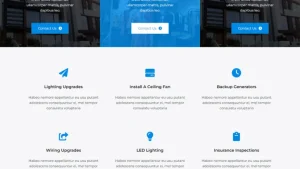
Electriz 是用于电气安装和维护服务网站的 Elementor 模板套件。该模板套件将帮助您创建任何与电工相关的网站。它有 12 多个预建模板,具有现代设计和简洁风格。
使用此 elementor 模板套件节省您制作电气安装和维护服务网站的时间。使用 Elementor Page Builder,您可以轻松编辑或自定义它,无需编码,只需拖放即可。
Elementor 模板工具包包含 Elementor 页面构建器的页面内容。该套件已针对免费的 Hello Elementor 主题进行了优化,但可以与支持 Elementor 的大多数主题一起使用。
布局特点:
- 现代和专业的设计
- 使用 Elementor Pro 构建
- 100%响应和移动友好
- 12+ 预建模板
- 易于定制
- 使用 Elementor Hello Theme 构建的模板工具包
Zip 中包含的内容:
- 主页
- 关于我们
- 联系我们
- 档案
- 错误 404
- 单个帖子
- 常问问题
- 定价计划
- 项目
- 服务
- 单一服务
- 团队
- 全球风格
- 标题
- 页脚
随套件安装的插件
- 页面构建器的材料设计图标
- Elementor 的 Skyboot 自定义图标
- ElementsKit 精简版
某些模板和功能需要升级 Elementor Pro(不包括在内)
如何使用模板套件:
- 从 Plugins > Add New in WordPress 安装并激活“Envato Elements”插件
- 下载您的套件文件,不要解压缩
- 转到 Elements > Installed Kits 并单击 Upload Template Kit 按钮。您也可以通过单击 Connect Account 链接您的 Elements 订阅来自动导入,然后在 Elements > Template Kits 下导入。
- 检查顶部的橙色横幅,然后单击安装要求以加载套件使用的任何插件
- 首先单击全局套件样式上的导入
- 一次在一个模板上单击导入。这些存储在 Elementor 中的 Templates > Saved Templates 下。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面。
- Elementor主题
ElectroDeals – Woocommerce 电子商店 Elementor 模板套件
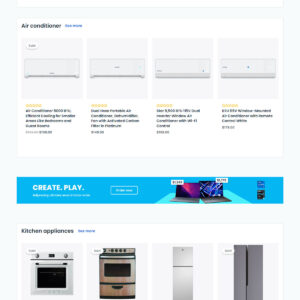
ElectroDeals 是 WooCommerce 的 Elementor Pro 模板工具包。该模板套件将帮助您创建任何与电子商店相关的网站。您还可以将此 elementor 模板套件用于使用 WooCommerce + Elementor 的任何网站商店,即使您可以使用此 elementor 模板套件轻松销售电子设备、小工具、笔记本电脑、计算机或任何电子产品。它有 12 多个预建模板,设计简洁,风格现代。
使用此 elementor 模板套件节省您制作电子商店网站的时间。使用 Elementor Page Builder,您可以轻松编辑或自定义它,无需编码,只需拖放即可。
Elementor 模板工具包包含 Elementor 页面构建器的页面内容。该套件已针对免费的 Hello Elementor 主题进行了优化,但可以与支持 Elementor 的大多数主题一起使用。
布局特点:
- 现代和专业的设计
- 使用 Elementor Pro + WooCommerce 构建
- 100%响应和移动友好
- 12+ 预建模板
- 易于定制
- 使用 Elementor Hello Theme 构建的模板工具包
Zip 中包含的内容:
- 主页
- 关于我们
- 联系我们
- 档案
- 大车
- 查看
- 错误 404
- 我的帐户
- 订单摘要
- 店铺
- 单个帖子
- 单一产品
- 帮助中心
- 登录页面
- 团队
- 全球风格
- 标题
- 页脚
如何使用模板套件:
- 从 Plugins > Add New in WordPress 安装并激活“Envato Elements”插件
- 下载您的套件文件,不要解压缩
- 转到 Elements > Installed Kits 并单击 Upload Template Kit 按钮。您也可以通过单击 Connect Account 链接您的 Elements 订阅来自动导入,然后在 Elements > Template Kits 下导入。
- 检查顶部的橙色横幅,然后单击安装要求以加载套件使用的任何插件
- 首先单击全局套件样式上的导入
- 一次在一个模板上单击导入。这些存储在 Elementor 中的 Templates > Saved Templates 下。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面。
- Astra主题
Electronic Store 电子商店
- Elementor主题
Elementor PRO v3.11.1 – WordPress页面生成器
创建网站
设计你的未来
使用Elementor为您的愿景提供动力,以构建、管理和托管令人惊叹的网站!
我们已经为您提供了WordPress第一网站平台。
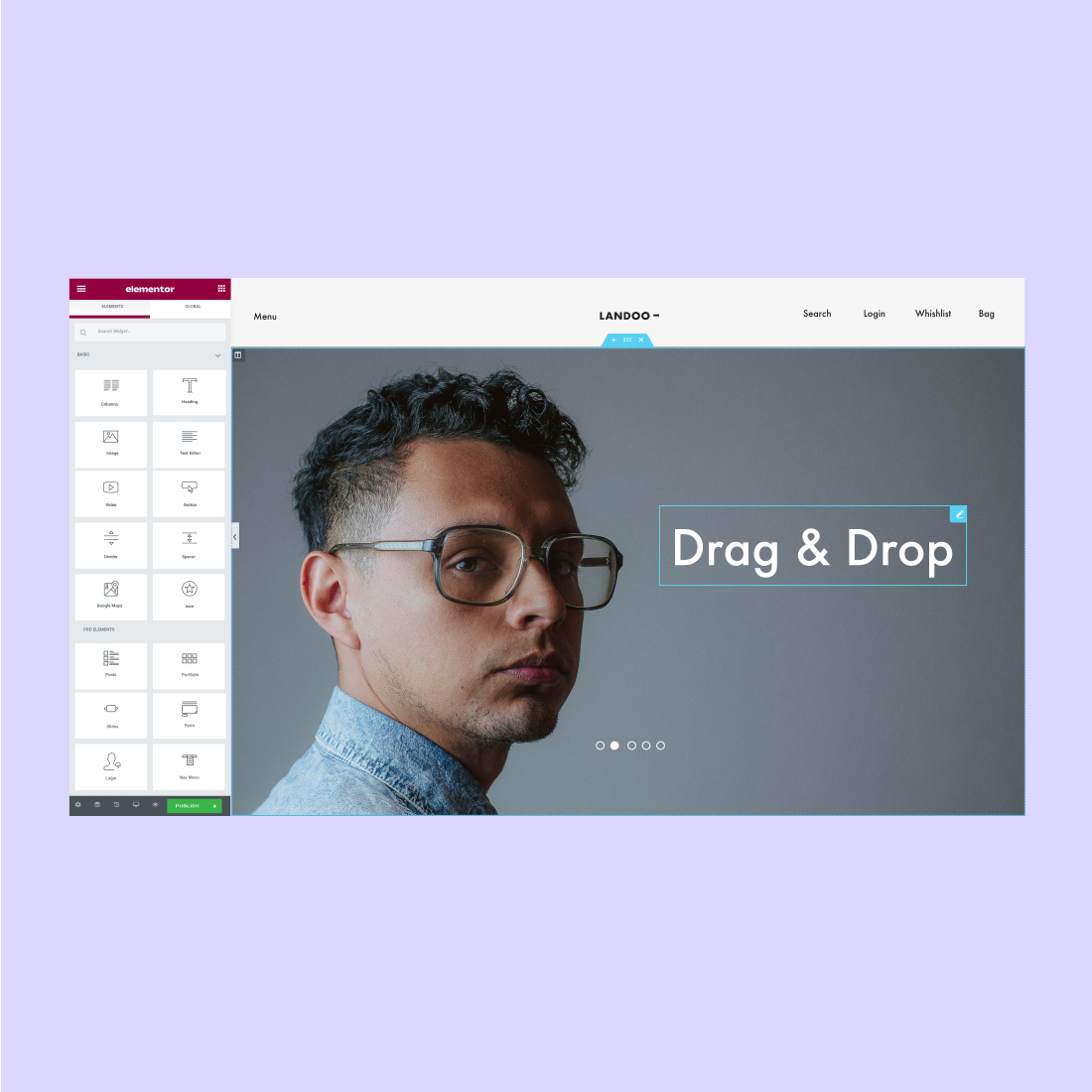
实时拖放编辑器
将内容拖放到页面上,观看您的网站发挥作用。使用100多个小部件中的任何一个。无需编码。
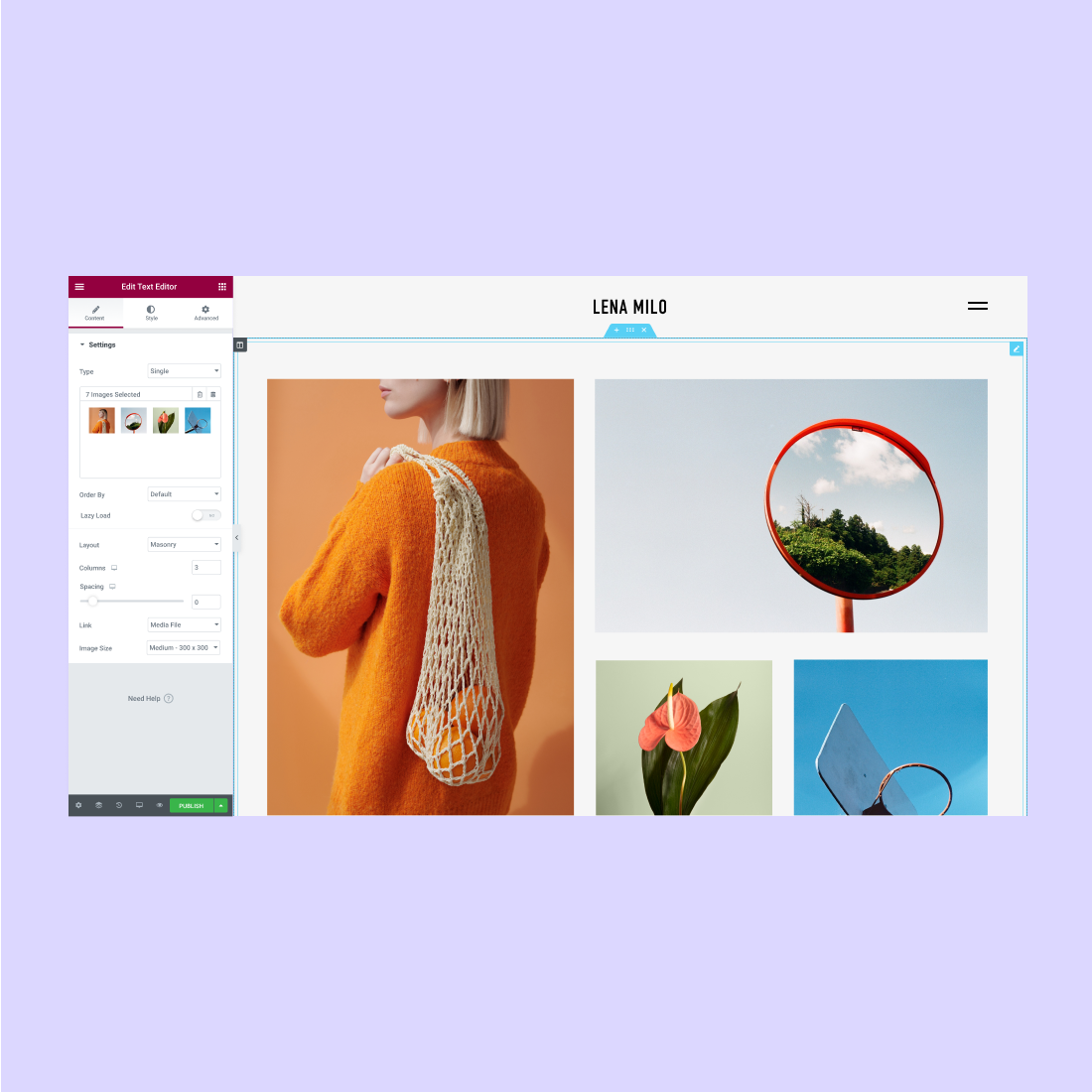
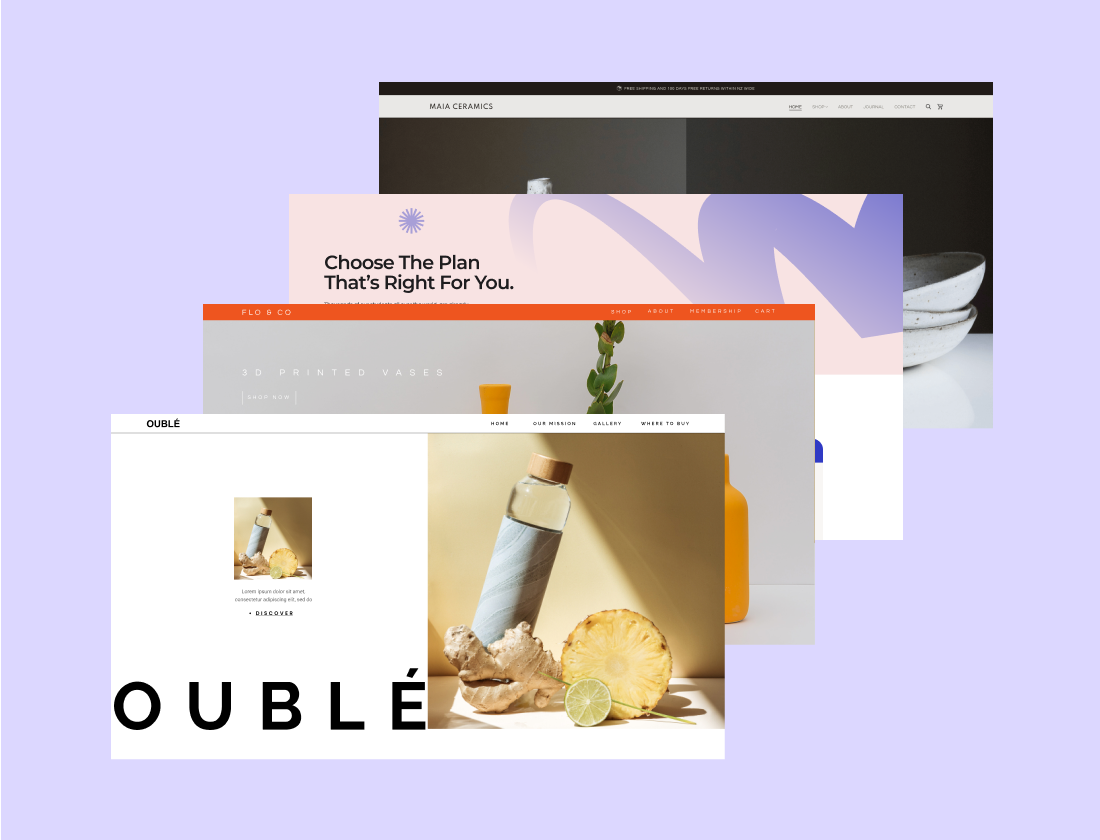
完整的网站设计
从基于Hello主题的100多个完整网站工具包中进行选择。尝试任何工具包或从空白画布开始。
WordPress托管
获得由Google和强大的业界领先技术支持的内置主机,以实现安全、高性能的网站。
一个平台,无限的Web创作
从登陆页面、电子商务商店,到成熟的网站,都可以使用Elementor构建。
业务与服务
投资组合和简历
创造性的
电子商务
活动和娱乐
登录页
媒体和博客
健康与健康
Web创建的魔力
用酷炫的动画、手机友好的响应设计、自定义CSS等构建宏伟的网站。
专业工作流
通过管理整个网站的设计系统(包括全局颜色和字体),创建一致的web体验。
类固醇WordPress
Elementor通过无限的功能增强了WordPress的功能,并减少了对其他插件的需求。
按用户列出的附加组件
我们社区的专业人员已经构建了自定义的第三方插件,以增强Elementor web创建功能,或添加新元素、小部件和主题。
浏览加载项
自定义集成
Elementor作为开源软件构建,使开发人员能够通过自己的逻辑和代码扩展功能或将平台的功能集成到产品中。
了解更多信息
满足Elementor的要求
Live编辑器
从上到下可视化并构建您的网站。将任何小部件或部分拖放到画布上-无需编码。
- Elementor主题
Elementor Pro V3.6.4 专业版已激活可在线更新 含577套模板
创建网站,设计您的未来
加入我们由数百万网络创建者组成的社区,他们通过 WordPress 的排名第一的网络创建平台来构建网站并共同成长。
实时拖放编辑器
使用 Elementor 的可视化构建器直观地构建和自定义网站的每个部分。需要零编码。
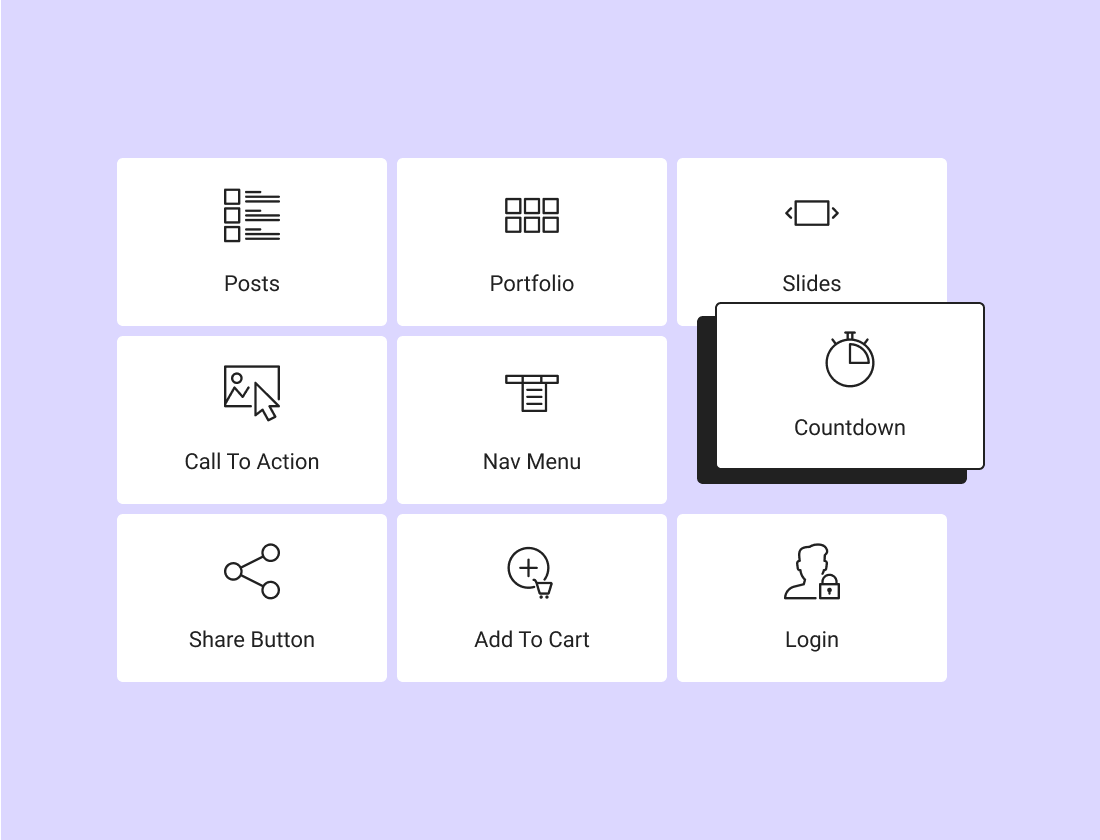
90 多个小部件
使用满足各种需求的小部件以及完全的定制自由来实现您的设计目标。
像素完美的设计
使用自定义位置、填充、边距以及颜色和排版的全局设置创建完美的网站。
编辑

拖放编辑器
直观地构建网站的每个部分。只需拖放和自定义,无需编写任何代码。

100 多个小部件
从数十个小部件中进行选择,以帮助您构建页面的每个部分,从复杂的设计到电子商务功能。

现场编辑
在构建网站时查看您的网站,并实时查看您的设计。

300 多个设计师制作的
模板选择一个设计精美的模板,以满足每个行业和需求。始终响应并完全可定制。

响应式编辑
调整您的网站,使其在每个屏幕上看起来都很完美,并为多达 7 台设备设计。

元素和 WordPress
用一个小部件覆盖您的所有基础,以满足各种需求和无尽的自定义选项。

全局字体
一键为您的网站选择字体并将它们应用到您需要的任何地方,从标题到按钮。

全局自定义 CSS
全局添加自定义 CSS 并将它们应用到整个网站。

全局颜色
使用全局颜色定义您网站的设计系统。保存一次并将它们应用于您网站上的任何元素。

主题风格
为各种元素设置默认样式选项,包括标题、按钮、表单域、背景和图像样式。
资产和媒体
图标库
从 1500 多个图标中进行选择,并将它们应用到您的网站设计中,或上传您自己的图标。
SVG 图标
创建任何大小的智能、灵活、轻便且完全可定制的图标。
背景视频
通过向您的部分添加有趣的视频,使您的背景栩栩如生。
背景幻灯片
创建幻灯片并将其用作网站上任何部分或列的背景。
形状分隔线
使用形状分隔页面的各个部分,并通过在其中添加 SVG、图标或文本使它们弹出。
蒙版形状
将任何元素(例如图像或视频)转换为您想要创建出色设计的任何形状。
颜色和效果
渐变
在您的网站上使用渐变颜色,从页面到按钮,并创建设计一致性。
背景叠加
在背景上方添加另一层颜色、渐变或图像。
混合模式
混合您的背景和背景叠加以创建壮观的混合模式效果。
CSS 过滤器
使用 CSS 过滤器调整图像设置并创建惊人的效果。
颜色采样器
从小部件中采样特定颜色或从页面上的任何图像中获取原色。
盒子阴影
在不涉及 CSS 的情况下,直观地设置定制的盒子阴影。
排版
排版控制
使用字体系列、大小、粗细、变换、样式、装饰、行高、字母间距和字间距。
字体预览
在面板中查看字体预览,以便更轻松地选择正确的字体。
自定义字体
添加您的自定义字体和 Typekit 字体并在整个项目中使用它们。
谷歌字体
从数百种 Google 字体中进行选择,这些字体可用于每个带有文本的小部件。
字体大小:PX、EM、REM
将您的排版设置为使用 PX、EM 或 REM 进行缩放,以获得更好的响应式设计。
文字描边
使用 Text Stroke 为您希望的任何标题添加大纲。
Adobe 字体集成
上传您自己的自定义字体和 Adobe 字体,并在整个项目中使用它们。
下沉帽
将博客文章的第一个字母放大,以营造出时尚和尊贵的外观。
文字阴影
通过向任何带有文本的小部件添加文本阴影效果来强调您的内容。
文本编辑器列
将您的文本编辑器小部件划分为响应列,并设置列之间的间隙以获得更好的布局。
布局
布局定制
控制部分宽度和高度,轻松创建全角页面。自定义列宽以及列之间的间隙。
绝对定位
无论网格如何,都可以将小部件拖动到页面上的任何位置。将您的小部件设置为固定位置,将其放置在您喜欢的任何位置,并让它与您的用户一起滚动。
边距和填充
设置部分、列和小部件的填充和边距。定义元素之间的空间,并将用户的注意力引导到页面上的特定区域。
Z指数
将任何部分、列或小部件放在前面或后面。使用 Z-index 功能设置元素的显示顺序。
弹性盒对齐
垂直或水平对齐和分布每列的小部件,并使用 flexbox 的强大功能实现“拉伸填充”布局。
内联元素
使用内联或自定义宽度将两个小部件并排放置在同一列中。在开始、居中、均匀分布等之间进行选择。
嵌套列
通过在部分内嵌套列来创建高级布局。构建复杂的设计,例如列之间的内部部分。
画布模板
使用 Elementor Canvas 模板设计整个登录页面,而不涉及页眉或页脚。
响应式设计
自定义断点
为多达七台设备设计,具有完全的定制自由度,以适应任何屏幕。
反向列
颠倒列的顺序,使最后一列出现在移动设备的顶部。
隐藏和显示元素
选择要在任何设备上显示的部分和小部件。
可见的响应值
查看每个屏幕的起始值并相应地更改断点以保持您的设计一致。
移动浏览器背景
在移动设备上选择网站背景的图像或颜色,并调整显示选项以实现完全控制。
运动与交互
运动效果
使用滚动和鼠标效果将交互和动画添加到您的网站。
滚动效果
设置一个粘性页眉、页脚或其他部分,并确保您的消息在用户滚动时跟随他们。
悬停动画
创建华丽的悬停动画,为您的网站添加另一层交互。
入口动画
包括悬停和入口动画,并使您的小部件以交互方式显示。
CSS 变换
无需编写任何代码即可旋转、缩放、倾斜、偏移和翻转页面上的任何元素。
视差
当用户滚动页面时创建令人惊叹的动画和交互。
鼠标效果
通过使元素相对于鼠标移动发生变化,为您的网站增加深度。
3D 倾斜效果
当用户将光标移到每个项目上时,使元素浮动和滑动。
退出动画
从下拉选项中选择弹出窗口的退出动画,例如淡入淡出和缩放。
页面转换
当用户在页面之间浏览时显示页面转换。更改画布的颜色,从 Elementor 库中添加图标、徽标或动画。
电子商务功能

电子商务
构建电子商务网站的每个部分,并使用弹出窗口、登录页面等与客户建立联系。

WooCommerce 生成器
设计您的 WooCommerce 网站,定制一切,创造终极购物体验。
购物车定制
自定义您的购物车布局和样式,包括部分标题、标签和表单字段的占位符。
结帐定制
编辑表单域的部分标题、标签和占位符。将所有内容作为一个整体或按部分设置样式。
WooCommerce 网站设置
直接在 Elementor 中配置所需的 WooCommerce 交易页面。
动态 WooCommerce 标签
更改产品功能一次,然后将它们应用到标签出现在您网站上的任何地方。
我的账户定制
个性化 WooCommerce 帐户页面,更改布局、选项卡名称和对齐方式、样式等。
产品页面定制
使用完整的自定义选项控制单个产品模板的设计和布局。
产品档案定制
设计您的 WooCommerce 产品档案模板以完全控制您的显示条件。
营销特点

登陆页面
从您当前的 WordPress 网站中构建高转化率的登录页面,并将查看者转变为参与的用户。

弹出窗口生成器
使用高级定位选项创建像素完美、高转化率的弹出窗口。

表单生成器
创建引人注目的表单以吸引访问者的注意力。在 Elementor 中收集、存储和管理您的数据。

动态内容
从一种布局设计多个页面,将它们应用到您的网站或向不同用户显示个性化内容。
动作链接
通过 WhatsApp、Waze、Google 日历和更多应用轻松与您的受众建立联系。
社会证明
将图标链接添加到您的所有社交媒体配置文件,并完全控制社交图标的外观。
突出评论
使用用户评论的滑动轮播显示社交证明。
收视率
在您的内容中显示作者指定的星级评分,并自定义大小、颜色和排版。
可定制的 HTML 标签
为标题设置正确的 HTML 标签,以便更好地优化搜索引擎。
形式

联系表格
通过联系表格与用户联系,并自定义字段以收集您需要的所有信息。

登录表格
创建令人兴奋的登录表单,让用户轻松登录您的网站。

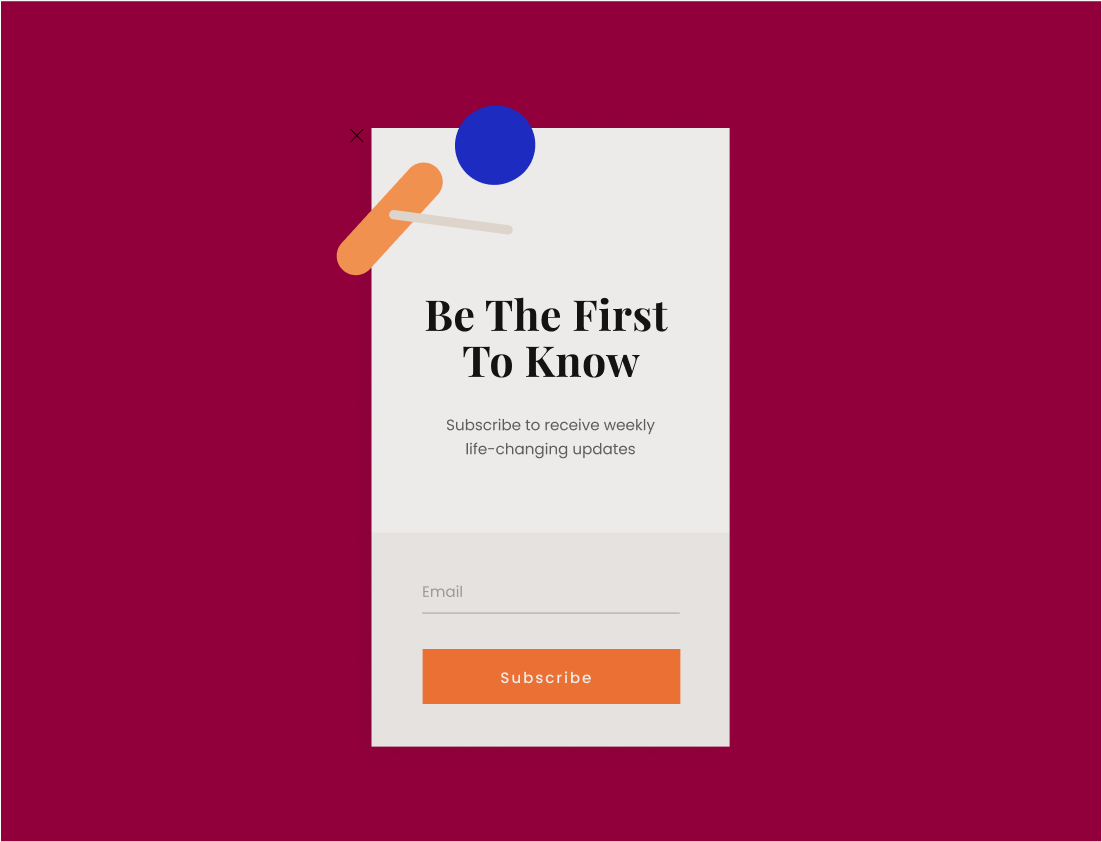
订阅表格
添加一个内联订阅表单,您的访问者可以使用它来订阅您的时事通讯或服务。

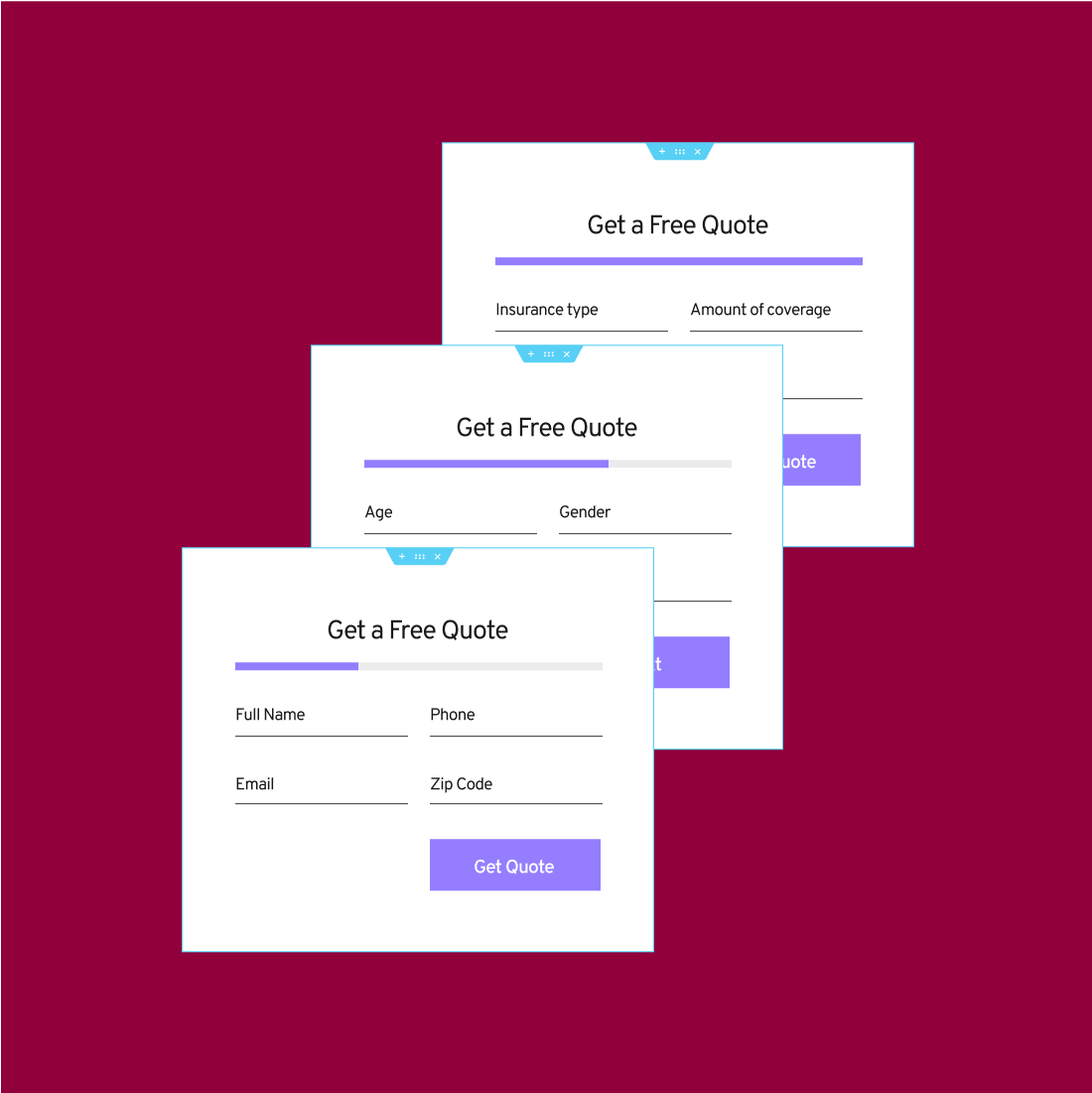
多步骤表格
将您的表单拆分为多个步骤,以获得更好的用户体验和更高的转化率。
提交后的操作
决定访问者提交表单后会发生什么,包括触发的集成。
确认邮件
提交表单后,向访问者发送 HTML 或纯文本确认电子邮件。
自定义验证消息
创建在用户与其交互时显示在表单中的自定义消息。
高级表单域
上传文件、添加日期选择器或使用 Elementor 的其他高级表单字段。
隐藏字段
在表单中加入隐藏字段,并为表单提交添加跟踪。
验收领域
在您的表单中包含一个接受字段,以确保访问者接受您的条款。
蜜罐
使用这种简单而有效的安全措施来防止您的表单被垃圾邮件机器人发送垃圾邮件。
表格提交
在 Elementor 中查看、管理和编辑您的表单提交。
WebHook 功能
实施 webhook 以自动化添加到您的电子邮件营销应用程序的表单提交。
主题生成器

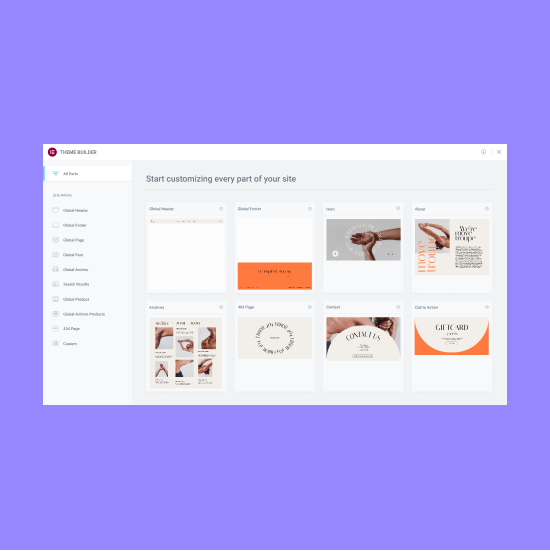
主题生成器
从您当前的 WordPress 网站中构建高转化率的登录页面,并将查看者转变为参与的用户。

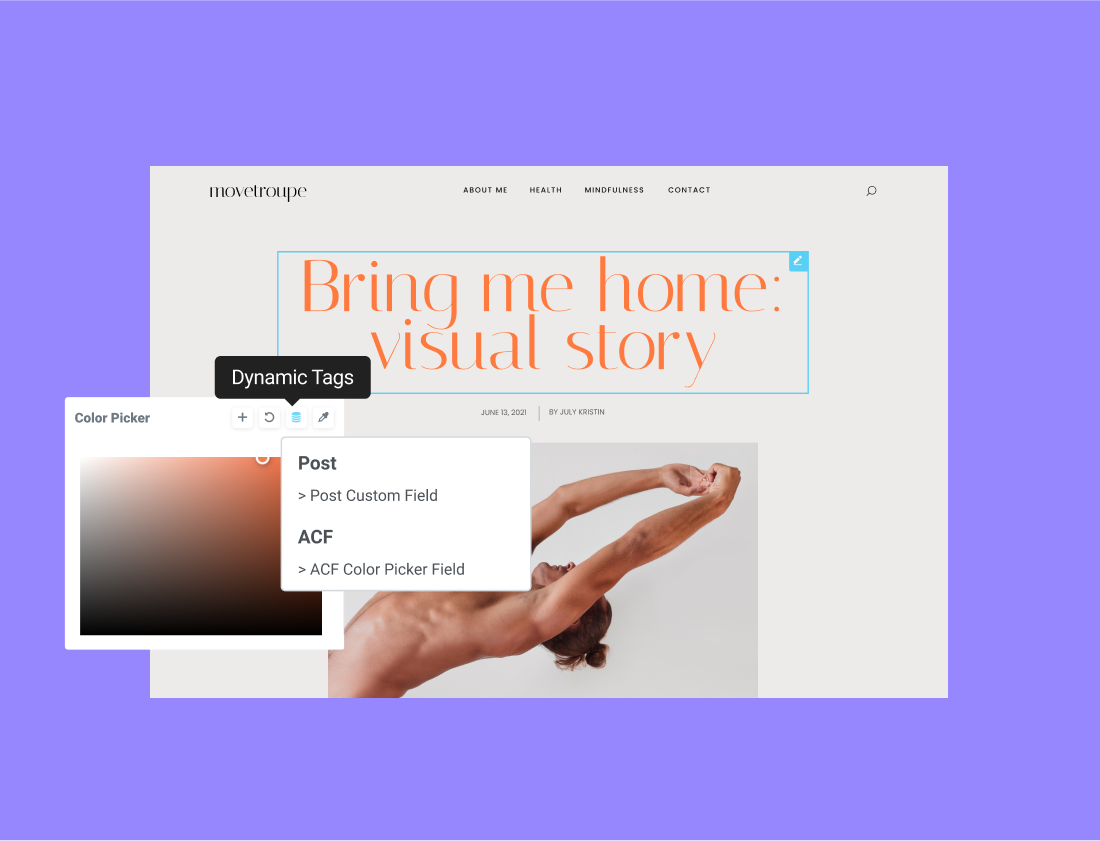
动态色彩
通过向颜色字段添加动态颜色值来简化您的设计工作流程。

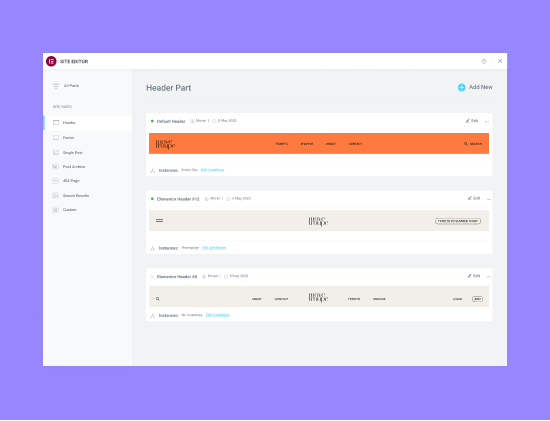
视觉指南
单独查看和编辑您网站的每个组件,从页眉和页脚到帖子、产品页面等。

显示条件
准确确定您的全局模板在您的网站中的显示位置。
页眉和页脚
无需任何代码即可直观地自定义网站的页眉和页脚区域。
粘性标题
只需单击一个按钮,即可将粘性标题添加到任何页面或整个网站。不需要额外的插件。
404页
将您的访问者引导到可以完全在 Elementor 内部构建的自定义 404 页面。
存档页面
在 Elementor 中设计您的整个博客,或指定不同的模板来分隔博客的各个区域。
单个帖子
创建您的博客文章模板并将其应用于您的网站或特定类别、页面或分类。
单页
使用单页模板控制网站静态页面的布局和设计。
搜索结果页面
自定义您的搜索结果页面并在搜索您的网站时改善用户体验。
自定义字段集成
在 ACF、Toolset 和 Pods 中构建内容字段,并将它们可视化地合并到任何页面中。
集成

邮件黑猩猩
使用无缝的 MailChimp 集成将访问者添加到您的邮件列表。阅读更多

活动活动
集成 ActiveCampaign 并将您网站的访问者添加到您的列表中。阅读更多

转换套件
通过使用 ConvertKit 集成将访问者添加到您的列表中来增加您的受众。阅读更多

中心点
将您的网站与 HubSpot 连接以获得强大的 CRM 体验。阅读更多<img loading="lazy" decoding="async" class="alignnone size-full wp-image-20204" title="1645061447-b8d6dd03cd
- Elementor主题
Elgone – 自行车和山地自行车俱乐部 Elementor 模板套件
使用 Elgone Elementor 模板套件让您的自行车和山地自行车俱乐部栩栩如生。这种现代而简洁的设计非常适合想要创建具有专业外观且无需任何编码的网站的户外运动爱好者。该工具包包含 15 多个制作精美的模板,可让您轻松构建一个真正代表您的俱乐部的令人惊叹的网站。
100% 响应式布局、视网膜就绪图形和使用 Elementor 的完全自定义功能,使您可以轻松地个性化您的网站并提升俱乐部的在线形象。使用 Elgone Elementor 模板套件,您只需单击几下即可创建具有专业外观的网站。
特征:
- 使用免费插件(不需要 Elementor Pro)
- 现代简洁的设计
- 超过 15 个随时可用的模板
- 完全响应式布局
- 视网膜就绪
- 完全可定制
- 跨浏览器兼容性:Chrome、Firefox、Safari、Opera
模板包括:
- 家
- 关于
- 事件
- 团队
- 常问问题
- 404页面
- 博客
- 单帖
- 接触
- 帆布
- 标头
- 标头 2
- 页脚
- 联系方式
- 全局主题样式
所需插件:
- 元素者
- Jeg 元素套件
- 大都会形式
如何使用模板套件:
- 从插件 > 在 WordPress 中添加新插件安装并激活“Envato Elements”插件
- 下载您的工具包文件,不要解压缩
- 转到元素 > 已安装的工具包,然后单击上传模板工具包按钮。您也可以通过单击“连接帐户”链接您的 Elements 订阅来自动导入,然后在“Elements”>“模板工具包”下导入。
- 检查顶部的橙色横幅并单击 Install Requirements 以加载该套件使用的任何插件
- 首先点击 Global Kit Styles 上的 import
- 一次在一个模板上单击“导入”。这些存储在 Elementor 中的模板 > 保存的模板下。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面。
如果您有 Elementor Pro,则可以在 Theme Builder 下自定义页眉和页脚。
- Elementor主题
Elix – 响应式多用途创意业务模板套件
Elix适用于设计师、艺术家、自由职业者和所有其他机构。该模板非常适合展示您的项目或以最佳方式工作。Elix 在设计时考虑到了用户友好性,具有插图、现代的外观。Elix 模板有 5 个主页,包含在购买中,它们都是完全可编辑的,您可以轻松更改所有主页以满足您的需求。
### 套件主要特点:
- 响应式多用途业务模板套件
- 05 主页
- 无需编码知识
- 无需升级
- 包括页眉和页脚生成器
- 一键模板导入
- 独特而现代的风格。
- 清晰干净的布局
- 跨浏览器兼容
- 发布小部件
- Carousel Slide Box(用任何东西创建滑块)
- 响应式和视网膜就绪
- 与大多数 WordPress 主题兼容,针对 Hello Elementor 进行了优化
- 针对搜索引擎进行了优化
### 随套件安装的插件:
- 元素
- Elementor 的 Themesflat 插件
- 大都会表格
- ElementsKit 精简版
- Elementor 的粘性页眉效果
如何使用模板套件:
- 从 Plugins > Add New in WordPress 安装并激活“Envato Elements”插件
- 下载您的套件文件,不要解压缩
- 转到 Elements > Installed Kits 并单击 Upload Template Kit 按钮。您也可以通过单击 Connect Account 链接您的 Elements 订阅来自动导入,然后在 Elements > Template Kits 下导入。
- 检查顶部的橙色横幅,然后单击安装要求以加载套件使用的任何插件
- 首先单击全局套件样式上的导入
- 一次在一个模板上单击导入。这些存储在 Elementor 中的 Templates > Saved Templates 下。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面。
- Elementor主题
Elysian – 3 d风格SEO机构Elementor工具包
Elysian是3D风格的SEO和媒体营销代理模板套件。该模板是完美像素设计的,可确保最终创建的内容灵活且易于扩展。此外,Elysian在各种屏幕尺寸的设备上均可完美运行。
- 真正的零编码:样式和效果在Elementor面板中完成
- 全局主题样式,可轻松在整个站点范围内进行样式更改
- 页眉和页脚构建器,用于灵活的布局和设计
- 带有工作表单提交的表单构建器
- 参与英雄动画
有了20个页面和板块模板,您将立即准备好新网站。
页面模板
- 家
- 关于
- 登录
- 单发
- 博客
- 我们的过程
- 价钱
- 文件夹
- 团队
- 服务
- 接触
- 帆布
- 弹出式弹出窗口
- 博客存档
- 404
- 时尚指南
- 页脚
- 标头
Elementor Pro功能
- 页眉和页脚生成器
- 主题样式
- 存档的全局模板
所需的插件
- 元素
- Elementor Pro
- DethemeKit for Elementor(自动安装)
如何安装:
- 从“插件”>“在WordPress中添加新功能”安装并激活Envato Elements插件,然后通过单击“导入工具包”按钮导入“已安装工具包”下的工具包zip。
- 将“菜单”图标弹出模板设置为“离画布”模板
- 将“主页和档案”上的底部模板设置为“页脚”
- 在“模板”>“主题生成器”下的存档上设置特色图像
- 将模板导入到您网站的页面后,设置页面的特色图像以显示在标题背景中。
该模板工具包使用Envato Elements中的演示图像。您需要从Envato Elements中获得这些图像的许可才能在您的网站上使用它们,或者可以用自己的图像替换它们。
- Elementor主题
Emerson — 应用程序和软件展示柜 Elementor Template Kit
Emerson
是一个现代应用程序和软件展示模板套件。该模板是完美像素设计的,可确保最终创建的内容灵活且易于扩展。而且,艾默生可在各种屏幕尺寸的设备上完美运行。
- 真正的零编码:样式和效果在Elementor面板中完成
- 全局主题样式,可轻松在整个站点范围内进行样式更改
- 页眉和页脚构建器,用于灵活的布局和设计
- 带有工作表单提交的表单构建器
- 参与英雄动画
有了20个页面和板块模板,您将立即准备好新网站。
页面模板
- 家
- 关于
- 登录
- 时尚指南
- 404
- 档案
- 单发
- 弹出式弹出窗口
- 帆布
- 服务
- 接触
- 即将推出
- 团队
- 博客
- 职业
- 价钱
- 标头
- 页脚
Elementor Pro功能
- 页眉和页脚生成器
- 主题样式
- 存档的全局模板
所需的插件
- 元素
- Elementor Pro
- DethemeKit for Elementor(自动安装)
如何安装:
- 从“插件”>“在WordPress中添加新功能”安装并激活Envato Elements插件,然后通过单击“导入工具包”按钮导入“已安装工具包”下的工具包zip。
- 将“菜单”图标弹出模板设置为“离画布”模板
- 将“主页和档案”上的底部模板设置为“页脚”
- 在“模板”>“主题生成器”下的存档上设置特色图像
- 将模板导入到您网站的页面后,设置页面的特色图像以显示在标题背景中。
该模板工具包使用Envato Elements中的演示图像。您需要从Envato Elements中获得这些图像的许可才能在您的网站上使用它们,或者可以用自己的图像替换它们。
- Astra主题
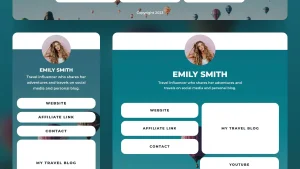
Emily Smith – Traveller
- Elementor主题
Emploi – 人力资源和招聘机构 Elementor 模板套件
Emploi 是一个现代而干净的 Elementor 模板套件,非常适合那些想要为人力资源、招聘、外包公司、人力资源顾问和招聘经理创建具有专业外观的网站的人。该套件设计精美独特,具有 100% 响应式布局、视网膜就绪,并且非常容易定制,因为使用 Elementor,所以您不需要一行代码!
该模板套件包括精心制作的 17 多个精美模板,您只需单击一下即可构建具有专业外观的公司商业网站。
特征:
- 使用免费插件(不需要 Elementor Pro)
- 现代简洁的设计
- 17+ 即用型模板
- 完全响应式布局
- 视网膜就绪
- 完全可定制
- 跨浏览器兼容性:Chrome、Firefox、Safari、Opera
模板包括:
- 家
- 关于我们
- 服务
- 价钱
- 常问问题
- 博客
- 单帖
- 404页面
- MetForm – 联系方式
- 联系我们
- JKit 选项卡卓越
- JKit 选项卡创新
- JKit 选项卡协作
- JKit 选项卡完整性
- 标头
- 页脚
- 全局主题样式
所需插件:
- 元素者
- Jeg 元素套件
- 大都会形式
如何使用模板套件:
- 从插件 > 在 WordPress 中添加新插件安装并激活“Envato Elements”插件
- 下载您的工具包文件,不要解压缩
- 转到元素 > 已安装的工具包,然后单击上传模板工具包按钮。您也可以通过单击“连接帐户”链接您的 Elements 订阅来自动导入,然后在“Elements”>“模板工具包”下导入。
- 检查顶部的橙色横幅并单击 Install Requirements 以加载该套件使用的任何插件
- 首先点击 Global Kit Styles 上的 import
- 一次在一个模板上单击“导入”。这些存储在 Elementor 中的模板 > 保存的模板下。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面。
如果您有 Elementor Pro,则可以在 Theme Builder 下自定义页眉和页脚。
- Elementor主题
Emproi-人力资源和招聘机构Elementor模板套件
Emproi-人力资源和招聘机构Elementor模板套件,专为招聘板、职业门户、招聘、职位列表、人力资源、职业门户和职业网站等相关业务创建。Emproi拥有简单、现代、干净的设计,具有100%响应式布局,非常易于定制,任何人都可以使用,而无需理解编码。
这个模板套件包括令人惊叹的精心制作的12页和16个令人惊叹的模板,您只需点击一下就可以建立专业外观的网站。
特点
使用免费Elementor(不需要Elementor Pro)
独特干净的设计
12个现成页面
16即用型模板
全响应布局
完全可定制
跨浏览器兼容性:Chrome、Firefox、Safari、Opera
模板包括
全局主题样式
家
关于
服务
工作列表
作业详细信息
常见问题解答
定价
团队
博客
单柱
联系
404第页
头球
页脚
表单联系人
表单新闻稿
必需的插件
元素
ElementsKit精简版
MetForm公司
口香糖元素Addon
如何安装:
从插件>在WordPress中添加新插件安装并激活“Envato Elements”插件
下载你的工具包文件,不要解压缩
转到元素>已安装的工具包,然后单击上载模板工具包按钮。您也可以通过单击“连接帐户”链接您的“元素”订阅,然后在“元素”>“模板工具包”下进行导入来自动导入。
检查顶部的橙色横幅,然后单击“安装要求”加载工具包使用的任何插件
首先单击“全局套件样式”上的“导入”
单击“一次导入一个模板”。这些存储在Elementor中的Templates>Saved Templates下。
转到页面并创建新页面,然后单击“使用元素编辑”或
单击生成器左下方的装备图标以查看页面设置,然后选择元素或全宽并隐藏页面标题。
单击灰色文件夹图标访问“我的模板”选项卡,然后导入要自定义的页面。
设置全局页眉和页脚
导入页眉和页脚模板
转到ElementsKit>页眉-页脚,选择页眉,然后单击添加新内容
给它一个标题,使“整个网站”处于选中状态,并将“激活”切换为“打开”
单击模板标题并编辑内容
单击灰色文件夹图标,然后选择要导入和更新的标题模板
对页脚重复