WordPresss模板
- Astra主题
Blockchain Technology
- Elementor主题
Blocks – Locksmith & Security Company Elementor 模板套件
Blocks – Locksmith & Security Company Elementor 模板套件。Blocks 有 14 个以上的预建模板,具有完全响应、简洁的设计和可定制的主题。块可用于锁匠、安全、业务。Locksmith Business 的块和布局,以展示他们酷炫、美丽和令人惊叹的项目。
Elementor Kit 包含 Elementor 页面构建器的页面内容。该套件已针对与免费的 Hello Elementor 主题一起使用进行了优化,但可以与支持 Elementor 的大多数主题一起使用。
特征:
- 跨浏览器兼容性:FireFox、Safari、Chrome、IE9、IE10、IE11
- 使用免费插件(不需要 Elementor Pro)
- 完全响应式布局,视网膜就绪,超高分辨率图形
- 通过拖放可视化构建器实现真正的无代码定制
- 在一处自定义字体和颜色或微调单个元素
- 14 个以上的预制模板可供使用
- 干净、现代的设计,可以适应和用于任何网站设计和布局
Zip 中的模板:
- 主页
- 关于
- 服务
- 服务详情
- 博客
- 单个博客
- 定价计划
- 团队
- 感言
- 常见问题
- 404错误
- 联系我们
- 标头
- 页脚
所需插件:
- ElementsKit 精简版
- 大都会形式
如何使用模板套件:
- 从插件 > 在 WordPress 中添加新插件安装并激活“Envato Elements”插件
- 下载您的工具包文件,不要解压缩
- 转到元素 > 已安装的工具包,然后单击上传模板工具包按钮。您也可以通过单击“连接帐户”链接您的 Elements 订阅来自动导入,然后在“Elements”>“模板工具包”下导入。
- 检查顶部的橙色横幅并单击 Install Requirements 以加载该套件使用的任何插件
- 首先点击 Global Kit Styles 上的 import
- 一次在一个模板上单击“导入”。这些存储在 Elementor 中的模板 > 保存的模板下。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面。
如果您有 Elementor Pro,则可以在 Theme Builder 下自定义页眉和页脚。
- Elementor主题
Blog4Life – 博客和杂志 Elementor Template Kit
Blog4life是功能强大且新潮的预先设计模板的集合,用于干净整洁的WordPress Blog。它也将完全适合商业,专业,创意,作家和世界新闻杂志。
套件功能
- 15种以上的布局
- 针对搜索引擎进行了优化;
- 超响应式布局;
- 视网膜就绪;
- 完全可定制;
- 强大而轻巧;
- 跨浏览器兼容性:Firefox,Chrome,Safari,Opera
所需的插件
- Elementor Pro
- 元素
- iFeed For Elementor(自动安装)
- Elementor扩展(自动安装)
- WooCommerce(自动安装,商店模板可选)
安装方法: 从WordPress插件> Add New中安装并激活Envato Elements插件,然后通过单击Import Kit按钮导入Installed Kits下的Kit zip。在导入模板之前,请确保单击Install Requirements按钮以激活所需的插件。为了获得最佳结果,请勿一次导入多个模板。
该模板工具包使用Envato Elements中的演示图像。您需要从Envato Elements中获得这些图像的许可才能在您的网站上使用它们,或者可以用自己的图像替换它们。
- Elementor主题
BLOGGA -Instagram博客Elementor模板工具包
BLOGGA-是一个现代的Elementor模板套件,专门为Instagram博客,Instagram经理和信息产品设计师创建。鲜艳现代的色彩吸引着您的客户。Instagram活动的所有领域都有所有必要的障碍。
需要一个快速网站来出售您的信息产品?该模板工具包具有许多内容块可为您提供帮助。
包含的模板
- 登陆v.1
- 登陆v.2
- 送
- 指导
- 关于
- 订单内容
- 马拉松
- 检查清单
- 设计师职位
- 经理职位
所需插件(自动安装)
- 元素
- Elementor的基本附件
- 联络表格7
安装方法: 从WordPress插件> Add New中安装并激活Envato Elements插件,然后通过单击Import Kit按钮导入Installed Kits下的Kit zip。在导入模板之前,请确保单击Install Requirements按钮以激活所需的插件。为了获得最佳结果,请勿一次导入多个模板。
**图像和图标**此模板工具包使用Envato Elements中的演示图像。您需要从Envato Elements中获得这些图像的许可才能在您的网站上使用它们,或者可以用自己的图像替换它们。
- Elementor主题
Bloggmu – 女性博客元素模板套件
Bloggmu 是女性博客网站的 Elementor 模板套件。该模板布局精美,设计现代简洁。它有 12 个以上的预建模板。适用于任何与博客、杂志、新闻、文章、教程等相关的网站。只需拖放,无需编码。
使用此 elementor 模板套件,节省您制作精美博客和杂志网站的时间。使用 Elementor Page Builder,您可以轻松编辑或自定义它,无需编码,只需拖放即可。
Elementor 模板套件包含 Elementor 页面构建器的页面内容。该套件已针对与免费的 Hello Elementor 主题一起使用进行了优化,但可以与支持 Elementor 的大多数主题一起使用。
布局特点:
- 现代和专业的设计
- 使用 Elementor Pro 构建
- 100% 响应和移动友好
- 超过 12 个预建模板
- 易于定制
- 使用 Elementor Hello Theme 构建的模板套件
Zip 中包含的内容:
- 主页
- 关于我们
- 存档博客
- 存档类别
- 作者存档
- 错误 404
- 搜索结果
- 单帖
- 联系我们
- 画廊
- 赞助
- 团队
- 标头
- 页脚
- 全球风格
随套件安装的插件
- Skyboot 自定义图标
- ElementsKit 精简版
某些模板和功能(不包括在内)需要升级 Elementor Pro
如何安装 :
- 从插件 > 在 WordPress 中添加新安装并激活“Envato Elements”插件。
- 下载您的工具包文件,不要解压缩。
- 转到元素 > 已安装的工具包,然后单击上传模板工具包按钮。您也可以通过单击“连接帐户”链接您的 Elements 订阅来自动导入,然后在“Elements”>“模板工具包”下导入。
- 检查顶部的橙色横幅并单击 Install Requirements 以加载该套件使用的任何插件。
- 首先单击 Global Kit Styles 上的导入。
- 一次在一个模板上单击“导入”。这些存储在 Elementor 中的模板 > 保存的模板下。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑。
- 单击构建器左下角的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题。
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面。
- 页眉、页脚、帖子布局、存档等全局部分在主题生成器中自定义。请参阅 Elementor > 获取帮助以获取更多帮助。
- 如果图标未出现在模板中,请确保 Skyboot 设置已打开所有库
- Elementor主题
Blucorp – 企业业务元素模板套件
Blucorp 是一个现代而干净的 Elementor 模板套件,非常适合那些想要为商业、企业、咨询、金融、创业、金融、咨询公司或任何其他公司创建具有专业外观的网站的人。该套件设计精美独特,具有 100% 响应式布局、视网膜就绪,并且非常容易定制,因为使用 Elementor,所以您不需要一行代码!
该模板套件包括精心制作的 12 多个令人惊叹的模板,因此您只需单击一下即可构建具有专业外观的公司商业网站。
特征:
- 使用免费插件(不需要 Elementor Pro)
- 现代简洁的设计
- 12+ 即用型模板
- 完全响应式布局
- 视网膜就绪
- 完全可定制
- 跨浏览器兼容性:Chrome、Firefox、Safari、Opera
模板包括:
- 家
- 关于
- 服务
- 价钱
- 博客
- 单帖
- 404页面
- 接触
- 标头
- 页脚
- 联系方式
- 全局主题样式
所需插件:
- 元素者
- Jeg 元素套件
- 大都会形式
如何使用模板套件:
- 从插件 > 在 WordPress 中添加新插件安装并激活“Envato Elements”插件
- 下载您的工具包文件,不要解压缩
- 转到元素 > 已安装的工具包,然后单击上传模板工具包按钮。您也可以通过单击“连接帐户”链接您的 Elements 订阅来自动导入,然后在“Elements”>“模板工具包”下导入。
- 检查顶部的橙色横幅并单击 Install Requirements 以加载该套件使用的任何插件
- 首先点击 Global Kit Styles 上的 import
- 一次在一个模板上单击“导入”。这些存储在 Elementor 中的模板 > 保存的模板下。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面。
如果您有 Elementor Pro,则可以在 Theme Builder 下自定义页眉和页脚。
- Elementor主题
Bluewash – 洗车和清洁服务模板套件
Bluewash是一个现代而干净的洗车服务模板套件,无需一行代码即可创建一个专业且功能齐全的基于 WordPress 的网站。Bluewash 具有充分的响应能力和视网膜就绪性,并配备了多项可获得的功能,例如一个模板,它将成为任何汽车清洁、汽车维修、汽车水疗、洗车或洗车的完美起点。
该模板套件包含精心制作的 20 多个精美模板,您只需点击一下即可构建您的专业网站
特征:
- 现代简洁的设计
- 10 多个即用型模板
- 完全响应式布局
- 视网膜就绪
- 完全可定制
- 跨浏览器兼容性:Chrome、Firefox、Safari、Opera
模板包括:
- 首页01
- 家02
- 服务
- 服务详情
- 关于
- 感言
- 常问问题
- 价钱
- 404
- 博客
- 单帖
- 接触
- 标头
- 页脚
- 全局主题风格
所需插件:
- 免费的元素
- ElementsKit 精简版
- 大都会形式
如何安装:
- 从插件 > 在 WordPress 中添加新插件安装并激活“Envato Elements”插件
- 不要解压
- 转到元素 > 已安装的工具包,然后单击上传模板工具包按钮。
- 在导入模板之前,确保单击“安装要求”按钮以激活所需的插件
- 为获得最佳效果,请勿一次导入多个模板。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下方的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面
如何导入元数据
- 导入 metform 块模板
- 导入表单出现的页面模板,右击启用导航器
- 找到并选择 Metform 小部件,然后单击编辑表单。选择新建,然后编辑表单。建造者将出现
- 单击“添加模板”灰色文件夹图标。
- 单击“我的模板”选项卡。
- 选择导入的 metform 模板,然后单击“插入”(单击“页面设置”中的“否”)。
- 加载模板后,进行任何所需的自定义并单击“更新并关闭” 表单将出现在模板中
- 点击更新
在 Header Footer & Blocks 插件中设置全局页眉和页脚
- 导入页眉和页脚模板
- 转到外观 > 页眉页脚,然后单击添加新按钮
- 给它一个标题并选择标题,在整个站点上显示,然后单击发布
- 单击使用 Elementor 编辑
- 单击灰色文件夹图标以访问我的模板选项卡并选择要导入和更新的页眉模板。
- 重复页脚
- Elementor主题
Bocil-儿童幼儿园元素模板套件
Bocil是Elementor模板套件,适用于幼儿园、幼儿园、幼儿园和儿童保育或多用途企业。模板是像素完美的设计,确保您的最终创建是灵活的,易于扩展。此外,Encore在各种屏幕大小的设备上都能完美工作。
模板:
主页1
主页2
关于
服务
单一服务
消息
证言
传真
证明信
404第页
联系
所需插件:
Elementor(免费)
元素-页眉、页脚和块
MetForm公司
用于Elementor的PowerPack Lite
如何安装:
从插件>在WordPress中添加新插件安装并激活“Envato Elements”插件
不要解压缩
转到元素>已安装的工具包,然后单击上载模板工具包按钮。
在导入模板之前,请确保单击“安装要求”按钮以激活所需的插件
为了获得最佳效果,一次不要导入多个模板。
转到Pages并创建一个新页面,然后单击Edit with Elementor
单击生成器左下方的装备图标以查看页面设置,然后选择元素或全宽并隐藏页面标题
单击灰色文件夹图标访问“我的模板”选项卡,然后导入要自定义的页面 - Elementor主题
Bode – 健身房和运动元素模板套件
Bode – 健身房和运动 Elementor 模板套件。Arko 拥有 15 多个预建模板,具有完全响应、简洁的设计和可定制的主题。Bode 可用于健身房、健身、运动等。您可以创建时尚的课程,展示您的业务、服务,并包括您公司提供的所有其他内容。它具有标准和自定义短代码,这些短代码专为演示目的而设计,非常适合展示您的业务。
Elementor Kit 包含 Elementor 页面构建器的页面内容。该套件已针对免费的 Hello Elementor 主题进行了优化,但可以与支持 Elementor 的大多数主题一起使用。
特征:
- 跨浏览器兼容性:FireFox、Safari、Chrome、IE9、IE10、IE11
- 使用免费插件(不需要 Elementor Pro)
- 完全响应式布局、视网膜就绪、超高分辨率图形
- 使用拖放可视化构建器进行真正的无代码自定义
- 在一处自定义字体和颜色或微调单个元素
- 15+ 预建模板可供使用
- 干净、现代的设计,可适用于任何网站设计和布局
Zip 中的模板:
- 全球套件风格
- 主页
- 关于
- 课程
- 课程详情
- 教练
- 教练详情
- 感言
- 博客
- 画廊
- 定价计划
- 接触
- 404页
- 标题
- 页脚
所需插件:
- 元素
- ElementsKit 精简版
- 大都会表格
如何使用模板套件:
- 从 Plugins > Add New in WordPress 安装并激活“Envato Elements”插件
- 下载您的套件文件,不要解压缩
- 转到 Elements > Installed Kits 并单击 Upload Template Kit 按钮。您也可以通过单击 Connect Account 链接您的 Elements 订阅来自动导入,然后在 Elements > Template Kits 下导入。
- 检查顶部的橙色横幅,然后单击安装要求以加载套件使用的任何插件
- 首先单击全局套件样式上的导入
- 一次在一个模板上单击导入。这些存储在 Elementor 中的 Templates > Saved Templates 下。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面。
如果您有 Elementor Pro,则可以在 Theme Builder 下自定义页眉和页脚。
- Elementor主题
Bodyzone – 健身房和健身中心 Elementor 模板套件
Bodyzone是适用于健身行业的 elementor 模板套件,涵盖涉及健身、营养、健康计划和健身俱乐部的广泛业务。它具有充分的响应能力,适用于从普通桌面屏幕到平板电脑、iPhone 和小型移动设备的各种显示器和分辨率。这非常简单,无需编码即可制作完整的网站。
Bodyzone – 模板
页数
- 主页
- 关于页面
- 课程页面
- 培训师页面
- 定价页面
- 推荐页面
- 博客页面
- 单个帖子页面
- 博客存档页面
- 联系页面
- 错误 404 页面
部分
- 标题部分
- 页脚部分
- 帆布部分
- 英雄科
- 关于部分
- 联系科
- 见证部分
- 定价部分
Bodyzone – 特点
- 需要 Elementor Pro(不包括在内)
- 10+ 令人难以置信的模板页面
- 简洁、专业、独特的设计
- Google 字体 – 轻松扩展到 600 种 Google 字体
- 以及更多!
所需插件
- 元素者
- 元素临
- ElementsKit 精简版
- Elementor主题
Boho Babe-Elementor模板套件
Boho Babe模板套件包含超过50种与Elementor页面构建器兼容的视觉布局的集合。套件设计具有波西米亚风格,带有羽毛,箭头,捕梦网,嬉皮风格的字体和节日照片。这些预制模板中的每一个都可以在编辑器中完全自定义。您更改照片和 字体,使其成为自己的字体。
如何使用模板套件
- 如果您没有安装主题,则可以在WordPress中安装免费的Hello Elementor主题。
- 在WordPress中安装免费的“ Elementor”插件。
- 在WordPress中安装免费的“模板工具包导入”插件。
- 购买并下载此模板工具包,它将是一个zip文件。
- 转到工具>模板套件,然后上传模板套件zip文件
- 按照提示插入所需的模板,并使用Elementor拖放生成器为您的网站构建页面。
该模板工具包使用Envato Elements中的演示照片。您需要从Envato Elements中获得这些照片的许可,才能在您的网站上使用它们,也可以用自己的照片代替。其他图形元素无需获得Envato Elements的许可。
- Elementor主题
Boile – 石油公司和行业 Elementor 模板套件
Boile – 石油公司和行业 Elementor 模板套件。Boile 有 13 个以上的预建模板,具有完全响应、简洁的设计和可定制的主题。Boile 可用于工业、石油公司、商业。沸腾以及石油公司和工业的布局,以展示他们酷炫、美丽和令人惊叹的项目。
Elementor Kit 包含 Elementor 页面构建器的页面内容。该套件已针对与免费的 Hello Elementor 主题一起使用进行了优化,但可以与支持 Elementor 的大多数主题一起使用。
特征:
- 跨浏览器兼容性:FireFox、Safari、Chrome、IE9、IE10、IE11
- 使用免费插件(不需要 Elementor Pro)
- 完全响应式布局,视网膜就绪,超高分辨率图形
- 通过拖放可视化构建器实现真正的无代码定制
- 在一处自定义字体和颜色或微调单个元素
- 13 个以上的预制模板可供使用
- 干净、现代的设计,可以适应和用于任何网站设计和布局
Zip 中的模板:
- 主页
- 关于
- 项目
- 服务
- 服务详情
- 团队
- 常见问题
- 博客
- 单博客
- 404错误
- 联系我们
- 标头
- 页脚
所需插件:
- 元素者
- ElementsKit 精简版
- 罗马主题形式
- Elementor 的 RomethemeKit
如何使用模板套件:
- 从插件 > 在 WordPress 中添加新插件安装并激活“Envato Elements”插件
- 下载您的工具包文件,不要解压缩
- 转到元素 > 已安装的工具包,然后单击上传模板工具包按钮。您也可以通过单击“连接帐户”链接您的 Elements 订阅来自动导入,然后在“Elements”>“模板工具包”下导入。
- 检查顶部的橙色横幅并单击 Install Requirements 以加载该套件使用的任何插件
- 首先点击 Global Kit Styles 上的 import
- 一次在一个模板上单击“导入”。这些存储在 Elementor 中的模板 > 保存的模板下。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面。
如果您有 Elementor Pro,则可以在 Theme Builder 下自定义页眉和页脚。
- Elementor主题
Bon – 餐厅 Elementor 模板套件
Bon 是一款餐厅元素模板套件,具有干净、简约而奢华的感觉。我们创造了一个简单的设计,看起来很简约,还结合了衬线字体,给人一种奢华的感觉。这种设计非常适合在选择餐厅时优先考虑清洁和整洁的人以及上流社会。保持餐厅干净、简约但奢华的印象!
模板套件是像素完美的设计,确保您的最终创作灵活且易于扩展。
该套件已针对免费的 Hello Elementor 主题进行了优化,但可与支持 Elementor 的大多数主题一起使用,包括令人惊叹的精心制作的 10 多个令人惊叹的模板,您只需单击一下即可构建您的专业网站。
特征
- Elementor 免费版(不需要 Elementor Pro)
- 10+设计画面
- 完全响应式设计
- 奢华极简设计
页面模板
- 家
- 菜单 V1
- 菜单 V2
- 预订
- 关于我们
- 我们的厨师
- 职业
- 活动
- FAQ
- 画廊
- 博客
- 单个帖子
块模板
- 标题
- 页脚
- 联系表 (MetForm)
插件依赖项(从套件安装)
- Elementor 页面构建器
- ElementsKit 精简版
- Elementor – 页眉和页脚生成器
- Elementor 的粘性页眉效果
- 图像悬停效果 – Elementor 插件
- 大都会表格
如何使用模板套件:
- 从 Plugins > Add New in WordPress 安装并激活“Envato Elements”插件
- 下载您的套件文件,不要解压缩
- 转到 Elements > Installed Kits 并单击 Upload Template Kit 按钮。您也可以通过单击 Connect Account 链接您的 Elements 订阅来自动导入,然后在 Elements > Template Kits 下导入。
- 检查顶部的橙色横幅,然后单击安装要求以加载套件使用的任何插件
- 首先单击全局套件样式上的导入
- 一次在一个模板上单击导入。这些存储在 Elementor 中的 Templates > Saved Templates 下。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面。
如果您有 Elementor Pro,则可以在 Theme Builder 下自定义页眉和页脚。
- Elementor主题
Boodoo – 占星术和星座元素模板套件
Boodoo – 占星术和星座模板套件是一种 Elementor 模板套件,可使用适用于 WordPress 的 Elementor Page Builder 插件快速轻松地为您的企业创建网站。这不是 WordPress 主题。模板套件包含 Elementor 页面构建器的页面内容。该套件已针对与免费的 Hello Elementor 主题一起使用进行了优化,但可以与支持 Elementor 的大多数主题一起使用。
# 特征
- 通过拖放可视化构建器实现真正的无代码定制
- 在一处自定义字体和颜色或微调单个元素
- 现代、专业的设计
- 快速加载
- 适用于大多数 Elementor 主题。
- 首页1
- 主页2
- 关于我们
- 服务
- 服务详情
- 团队
- 团队详情
- 会籍
- 预订
- 画廊1
- 画廊2
- 八字
- 占星细节
- 博客
- 博客详情
- 常问问题
- 联系我们
与套件一起安装的插件
- 元素者
- ElementsKit 精简版
- Elementor 页眉和页脚生成器
- 大都会形式
安装 Elementor Kit 的系统要求
- 内存限制托管服务器应为 512 Mb
- MySQL 5.6 或更高版本或 MariaDB 10.0 或更高版本
- 启用 PHPZip 扩展的 PHP 7 或更高版本
- Wordpres 6 或更高版本
- 现代浏览器,如 Chrome 或 Firefox
- Elementor主题
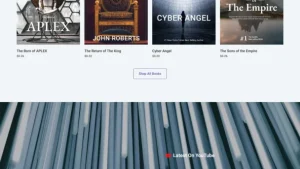
Bookarazi – 作者和出版商 Elementor 模板工具包
Bookarazi 是用于作者和出版商网站的 Elementor 模板工具包。这个模板工具包将帮助您创建很酷的书店网站。它有 12 多个预建模板,设计简洁,风格现代。
使用此 elementor 模板套件节省您制作书店网站的时间。使用 Elementor Page Builder,您可以轻松编辑或自定义它,无需编码,只需拖放即可。
Elementor 模板工具包包含 Elementor 页面构建器的页面内容。该套件已针对免费的 Hello Elementor 主题进行了优化,但可以与支持 Elementor 的大多数主题一起使用。
布局特点:
- 现代和专业的设计
- 使用 Elementor Pro 构建
- 100%响应和移动友好
- 12+ 预建模板
- 易于定制
- 使用 Elementor Hello Theme 构建的模板工具包
某些模板和功能需要升级 Elementor Pro(不包括在内)
Zip 中包含的内容:
- 主页
- 关于我们
- 错误 404
- 档案
- 单个帖子
- 接触
- 事件
- 常见问题
- 登录页面
- 店铺
- 单一产品
- 团队
- 全球风格
- 标题
- 页脚
- Elementor主题
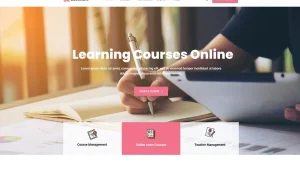
Bookflare – 现代教育与在线学习 Elementor Template Kit
>版本1.0.0 – WordPress的5.X测试
> Elementor生成器(免费)保存49 $
>与Elementor(FREE)完全免费,您有充分的模板套件像演示[](https://www.youtube.com/watch?v=sno-CRMVyTY&t=350s)[](http://themesflat.com/assets/documentation/)
## Bookflare –现代教育模板套件
Bookflare是一个完全可定制的Elementor Template Kit,可轻松设置您的在线课程,学校或电子学习网站。它针对免费的Hello Elementor主题进行了优化,但可与大多数使用Elementor的主题一起使用。
###必需的插件(自动安装):
- 元素
- 适用于Elementor的Themesflat插件
- 大都会表格
###套件主要特点:
- 快速简便的导入
- 包括4个主页
- 专业和现代风格。
- 布局清晰整洁
- 终身免费更新
- 24/7客户支持
- 跨浏览器兼容
- 全局页眉页脚选项
- 博客文章小部件
- 轮播幻灯片框(使用任何模板创建滑块)
- 响应式和视网膜就绪
- 针对搜索引擎进行了优化
#### 如何安装:
- 从“插件”>“在WordPress中添加新”安装并激活“ Envato Elements”插件
- 不要解压缩
- 转到元素>已安装的套件,然后单击上载模板套件按钮。
- 导入模板之前,请确保单击“安装要求”按钮以激活所需的插件。
- 为了获得最佳结果,请勿一次导入多个模板。
如何导入Metforms和内容块
- 导入metform和内容块/幻灯片模板
- 导入出现表单或幻灯片的模板,然后单击查看模板以将其加载到构建器中
- 右键单击该页面以打开导航器,然后找到TF Carousel和Metform小部件
- 对于“轮播”,从“轮播”选项卡上的模板下拉列表中选择相应的内容块
- 对于metforms,单击“新建”,将其保留为空白,然后单击“编辑表单”按钮
- 点击“添加模板”灰色文件夹图标。
- 点击“我的模板”标签。
- 选择导入的metform模板,然后单击“插入”。
- 模板加载后,单击“更新”。
在页眉页脚和块插件中设置全局页眉和页脚
- 导入页眉和页脚模板
- 转到外观>页眉页脚,然后单击添加新按钮
- 给它一个标题,然后选择“标题,在整个网站上显示”,然后单击“发布”。
- 单击“使用Elementor编辑”
- 单击灰色文件夹图标以访问“我的模板”选项卡,然后选择要导入和更新的标题模板。
- 重复页脚
该模板工具包使用Envato Elements中的演示图像。您需要从Envato Elements中获得这些图像的许可才能在您的网站上使用它们,或者可以用自己的图像替换它们。
- https://elements.envato.com/image-7CTA9CH
- https://elements.envato.com/image-P5DGYEK
- https://elements.envato.com/image-YMWDV2Y
- https://elements.envato.com/image-NG6BATW
- https://elements.envato.com/image-QS5E468
- https://elements.envato.com/image-SL3UXRQ
- https://elements.envato.com/image-P5R78L5
- https://elements.envato.com/image-KSUPRTF
- https://elements.envato.com/image-SBBGJMJ
- https://elements.envato.com/image-CD9PQJH
- https://elements.envato.com/image-FQ8V7C6
- https://elements.envato.com/image-L5JPN73
- https://elements.envato.com/image-AM5GVPM
- https://elements.envato.com/image-U2UNGYB
- https://elements.envato.com/image-R3C4GL6
- https://elements.envato.com/image-P4G887G
- https://elements.envato.com/image-V3L73RC
- https://elements.envato.com/image-PNTKFSL
- https://elements.envato.com/image-XBNF5PD
- https://elements.envato.com/image-PRF7NKN
- https://elements.envato.com/image-PVEXG28
- https://elements.envato.com/image-K4LWCVT
- https://elements.envato.com/image-4YB6NWA
- https://elements.envato.com/image-3XZ5S8J
- https://elements.envato.com/image-FYLUR7Z
- https://elements.envato.com/image-Z6V4W96
- https://elements.envato.com/image-QV9A8LL
- https://elements.envato.com/image-AY55AR2
- Astra主题
Books Store 书店
- Elementor主题
Booms – 影响者营销会议 Elementor 模板套件
Booms 是专为影响者营销会议网站设计的 Elementor 模板套件!该模板套件附带了影响者营销、数字影响力、会议和营销的理想模板选择。该套件采用现代而独特的设计,具有 100% 完全响应式布局,易于安装,并且非常容易自定义,因为使用 Elementor,因此您不需要一行编码!
此模板套件包含用于创建 Elementor 页面的页面内容。该套件已针对与免费的“Hello Elementor”主题一起使用进行了优化。
特征 :
- 跨浏览器兼容性:Chrome、Firefox、Safari、Opera
- 使用免费插件(不需要 Elementor Pro)
- 100% 完全响应且适合移动设备
- 现代而独特的设计
- 超过 14 个可供使用的预构建模板
- 在一处自定义字体和颜色(全局套件样式)
Zip 中的模板:
- 主页
- 关于我们
- 扬声器
- 日程
- 日程详情
- 赞助商
- 门票
- 常见问题解答
- 404
- 博客
- 单帖
- 联系我们
- 标头
- 页脚
所需插件:
- 罗马主题套件
- 罗马主题形式
- ElementsKit Lite
如何使用模板套件:
- 从 WordPress 中的插件 > 添加新插件安装并激活“Envato Elements”插件
- 转至 Elements > Installed Kits,然后单击 Upload Template Kit 按钮。您还可以通过单击“连接帐户”链接您的 Elements 订阅来自动导入,然后在“Elements”>“模板套件”下导入。
- 检查顶部的橙色横幅,然后单击“安装要求”以加载该套件使用的任何插件
- 首先单击全局套件样式上的导入
- 一次单击一个模板上的“导入”。这些存储在 Elementor 中的“模板”>“已保存模板”下。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置,然后选择 Elementor 全宽度并隐藏页面标题
- 单击灰色文件夹图标访问“我的模板”选项卡,然后导入您要自定义的页面。
如果您有 Elementor Pro,则可以在主题生成器下自定义页眉和页脚。
- Elementor主题
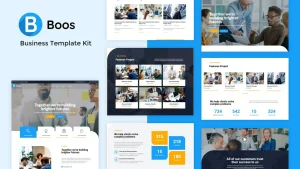
Boos – 商业Elementor模板工具包
Boos是用于多功能业务的Elementor模板套件。该模板是完美像素设计的,可确保最终创建的内容灵活且易于扩展。此外,Encore可以在各种屏幕尺寸的设备上完美运行。
范本:
- 首页1
- 首页2
- 首页3
- 关于
- 服务
- 消息
- 单条新闻
- 专案
- 常问问题
- 定价表
- 404页
- 联系我们
所需的插件:
- Elementor(免费)
- Elementor-页眉,页脚和块
- JetSticky For Elementor
- 新闻元素-Elementor的小部件
- 联络表格7
- 适用于Elementor的PowerPack Lite
如何安装: 在WordPress中的Plugins> Add New中安装并激活Envato Elements插件,然后激活您的订阅。可以从“高级工具包”库中直接加载高级工具包。手动导入:请勿解压缩下载文件。通过单击导入工具包按钮,在元素>已安装的工具包下上传工具包zip。导入模板之前,请确保单击“安装要求”按钮以激活所需的插件。为了获得最佳结果,请勿一次导入多个模板。
图片:
该模板工具包使用Envato Elements中的演示图像。您需要从Envato Elements中获得这些图像的许可才能在您的网站上使用它们,或者可以用自己的图像替换它们。
- Elementor主题
Boost – 业务咨询 Elementor 模板套件
BOOST – 业务咨询 Elementor 模板套件。BOOST 有 13 个以上的预建模板,具有完全响应、简洁的设计和可定制的主题。BOOST 可用于商业、咨询、企业。BOOST 以及业务咨询的布局,以展示他们酷炫、美丽和令人惊叹的项目。
Elementor Kit 包含 Elementor 页面构建器的页面内容。该套件已针对与免费的 Hello Elementor 主题一起使用进行了优化,但可以与支持 Elementor 的大多数主题一起使用。
特征:
- 跨浏览器兼容性:FireFox、Safari、Chrome、IE9、IE10、IE11
- 使用免费插件(不需要 Elementor Pro)
- 完全响应式布局,视网膜就绪,超高分辨率图形
- 通过拖放可视化构建器实现真正的无代码定制
- 在一处自定义字体和颜色或微调单个元素
- 13 个以上的预制模板可供使用
- 干净、现代的设计,可以适应和用于任何网站设计和布局
Zip 中的模板:
- 主页
- 关于
- 服务
- 服务详情
- 定价计划
- 团队
- 常见问题
- 博客
- 感言
- 404错误
- 联系我们
- 标头
- 页脚
所需插件:
- 元素者
- 罗马主题套件
- 罗马主题形式
如何使用模板套件:
- 从插件 > 在 WordPress 中添加新插件安装并激活“Envato Elements”插件
- 下载您的工具包文件,不要解压缩
- 转到元素 > 已安装的工具包,然后单击上传模板工具包按钮。您也可以通过单击“连接帐户”链接您的 Elements 订阅来自动导入,然后在“Elements”>“模板工具包”下导入。
- 检查顶部的橙色横幅并单击 Install Requirements 以加载该套件使用的任何插件
- 首先点击 Global Kit Styles 上的 import
- 一次在一个模板上单击“导入”。这些存储在 Elementor 中的模板 > 保存的模板下。
- 转到页面并创建一个新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标以查看页面设置并选择 Elementor Full Width 并隐藏页面标题
- 单击灰色文件夹图标以访问我的模板选项卡,然后导入您要自定义的页面。
如果您有 Elementor Pro,则可以在 Theme Builder 下自定义页眉和页脚。