最新Wp Rocket设置教程,深度全面分析每个设置的意思、分享优化思路,帮你找到最合适自己网站的设置。开句玩笑话:在网络上找不到能讲解清楚的干货设置教程,都是搬迁,图片显示的插件版本号老旧。拒绝搬运,净网从小迪做起。
为什么要优化WordPress网站速度?
在用户体验方面,速度至关重要。一项消费者研究表明,对移动速度延迟的压力反应类似于看恐怖电影或解决数学问题,而且比在零售店结账时排队等候的压力更大。
速度是制胜的关键,详情:https://web.dev/why-speed-matters。
Pinterest 将感知等待时间减少40%,搜索引擎流量和注册量直接增加15% 。
COOK 将页面平均加载时间减少 850 毫秒,从而将转化次数提高 7%,将跳出率降低7%,并将每个访客的页面量访问量增加了10% 。
同时速度慢也会影响谷歌等爬虫爬取数据,导致网站内容收录/更新慢,甚至不更新/收录。还可能导致移动设备适合性测试不通过。
WordPress每个插件各自为政,代码质量参差不齐,如果不进行额外优化网站的速度基本不会很快。Wp Rocket (以下称小火箭)是排名第一的Wordpress缓存插件,速度提升明显、简单易用、兼容性很好。
我们给所有客户网站安装了小火箭,一直稳定使用效果不错。加速效果比它好的插件设置太复杂了,兼容性也不好,容易出问题。设置比它简单,兼容性好的加速效果又没它好。
而且它功能强大,一个插件顶3个插件(心跳检测,数据库优化,CDN集成,视频自动生成封面图等),推荐使用。
小火箭没有免费版本,官网买要49美金/一年。迪亚莫有GPL版Wp Rocket下载,安全可靠、不限制站点、永久更新,自己在用,详情请移步☞ 。

Wp Rocket设置教程
WordPress插件众多,很多插件拥有相同的功能。一种功能只能在其中一个插件中启用,如果同时在几个插件启用很有可能会产生冲突,出问题。例如Wp Rocket的“删除未使用的CSS”功能和Perfmatters的“删除未使用的CSS”功能冲突,只能使用其中一个。
注意:以下设置建议并没有考虑跟其它插件功能重复冲突这一情况。在本文最下面有跟其它插件兼容的设置建议,请根据自己情况进行合适的设置。
下面进入设置教程。
安装插件后顶部会弹出这个框,点“不,谢谢”。

缓存
页面缓存默认启用,如果要禁用页面缓存需要去小火箭官网单独安装插件禁用。移动端缓存也默认启用,如果要禁用移动缓存或者想了解更多移动端缓存细节,请查看这篇文章。
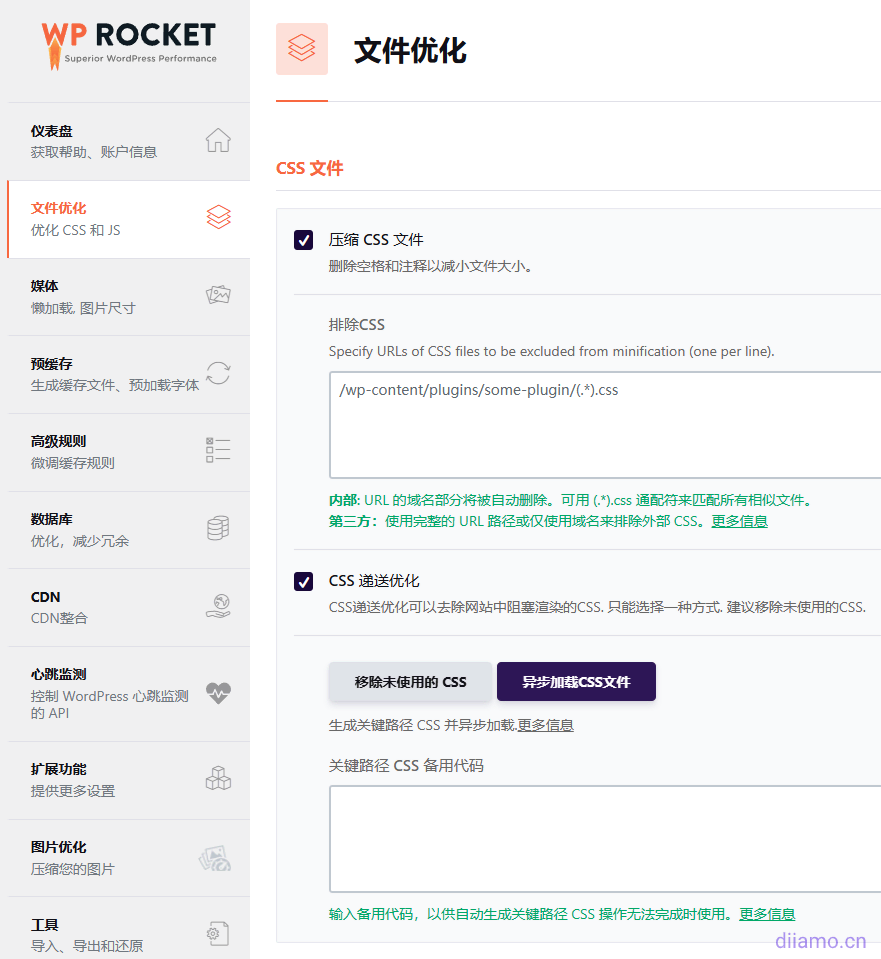
文件优化
这是Wp Rocket最最最重要的2个功能,也是对网站速度提升最最最大的2个功能,仔细看。

压缩CSS文件:建议启用,能删除CSS文件中的空格和注释以减小文件大小。如果使用Cloudflare之类自带压缩CSS/JS/HTML功能的CDN,建议在CDN上面启用相应功能并且禁用小火箭的相应功能,这样能减轻服务器负担。
CSS递送优化:这个一定要开启,有2种模式。可以消除谷歌测速工具PageSpeed中的“移除阻塞渲染的资源”警告,对减少首次内容绘制 (FCP)、最大内容绘制 (LCP) 和交互时间 (TTI) 产生巨大影响。
提示:除了官方正版外,其它所有版本(包括我们售卖的GPL版本)都无法使用删除未使用的CSS功能,因为这个功能使用Wp Rocket线上服务器完成,需要验证License。建议使用Perfmatters删除未使用关键CSS,效果更好!
如果是GPL版本(本站下载的)只能选择“异步加载CSS文件”,它的兼容性也最好,适合绝大部分人。如果是官方购买的正式版本wp rocket,并且你很懂CSS,可以选择“移除未使用的CSS”试下。网站出错搞不定的话,改选“异步加载CSS文件”。
一个页面有很多CSS代码,有些CSS是无用CSS并不会影响页面内容和功能,有些CSS会影响首屏显示内容非常重要,有些CSS影响页面显示内容可是不需要第一时间加载。很多时候插件和主题在一些页面添加了可能不需要的额外样式。这会导致大量未使用的 CSS,从而降低WordPress 网站的速度。
CSS递送优化开启后会优先加载影响首屏内容和页面排版的关键CSS,推迟加载(或者不加载)无用的CSS,从而大大节省时间,加快页面显示速度。“移除未使用的CSS” 则是删除掉无用的CSS代码,加大减小CSS体积,加速效果最好可是兼容性最差(机器人可能会误删有用代码)。

“异步加载CSS文件”加速效果也很不错,兼容性好很多,我们在很多站点使用过,基本没有错误。如果启用后页面首屏有些内容显示过程“闪烁”或者显示出来比较慢,点击查看FOUC解决办法。
JavaScript延迟加载


压缩JS文件:跟删除CSS文件功能一样,建议启用。如果使用Cloudflare之类自带压缩CSS/ JS/ HTML功能的CDN,建议在CDN上面启用该功能并且禁用小火箭的,这样能减轻服务器负担。
合并JavaScript文件:关闭。跟合并CSS文件原理一样。现在WordPress基本都是https 2,合并资源对提速没啥帮助,可能还会降低速度负优化。
JavaScript异步加载:启用。可以提升加载速度,消除谷歌测速工具PageSpeed中的“移除阻塞渲染的资源”警告。开启后JS会别移动到header下方并且下载JS的同时会解析HTML,不过下载完JS后会执行完才继续加载HTML。
如果使用Cloudflare,记得在CF的“速度”>“优化”设置里把”Rocket Loader”关闭,它很大概率会导致网站出错。

JavaScript延迟执行:开启,提升加载速度,同样可以消除谷歌测速工具中的“移除阻塞渲染的资源”警告。启用后下载JS的同时会解析HTML,并且直到HTML解析完,直到用户交互才开始加载执行。这是加快Google Lighthouse页面绘制的好方法,延迟加载对速度的提升比异步加载好,不过兼容性差点。
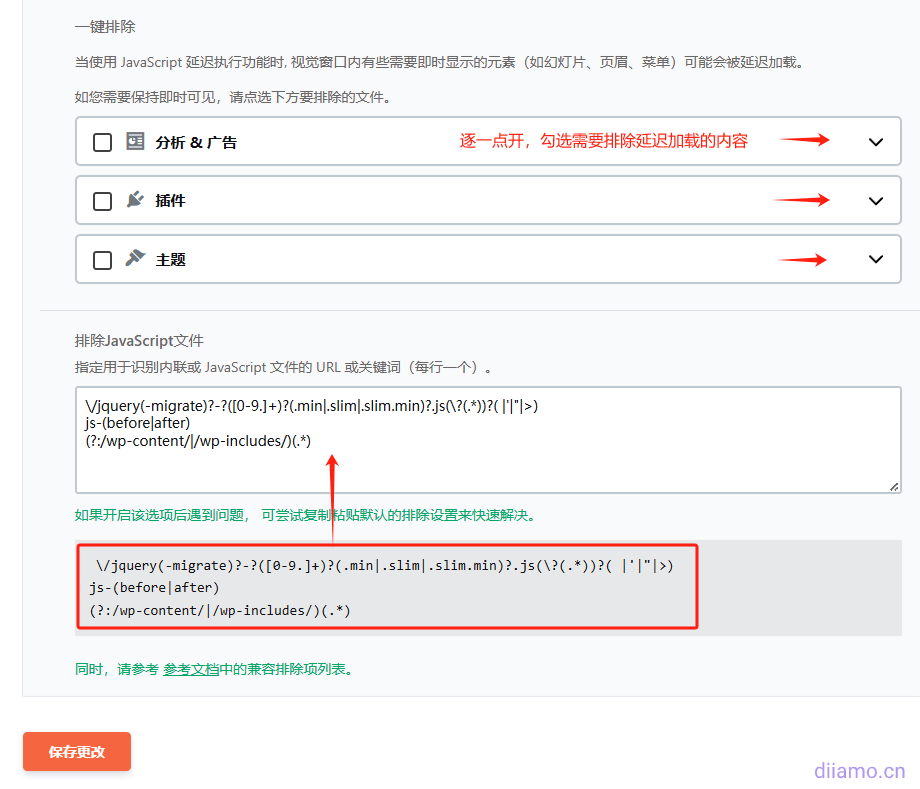
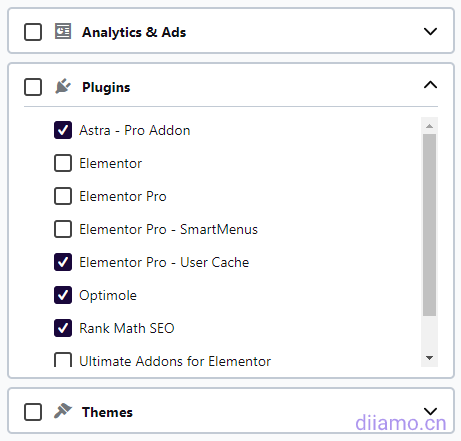
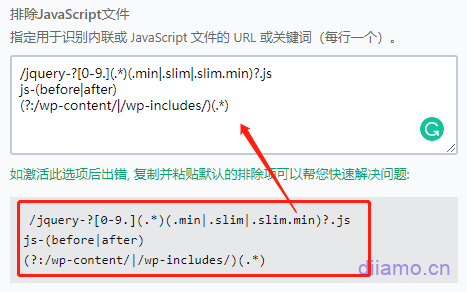
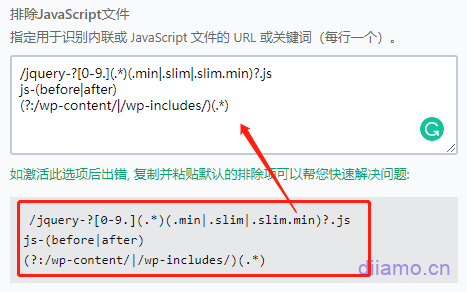
下图的“One-click exclusions”是3.13版本新增功能,可以通过选择排除特定功能、插件、主题的全部JS代码,非常方便,很适合新手小白使用。按需勾选排除,排除越多网站速度越慢哦。

把红色框内的建议代码复制粘贴到上面方框内,可以排除一些关键JS被误判延迟加载,避免网站功能出错。第一行代码排除jQuery 文件及其文件名变体,第二行代码排除一些内联脚本,第三行代码排除/wp-content和/wp-includes文件夹中所有JS,更多详情点击查看详情。
添加这3行代码后绝大部分JS都不会被延迟加载,加速效果大打折扣。最好的办法是逐一延迟加载JS去测试哪些JS可以被延迟。不过这样很花时间精力,以后有空我们再弄个安全延迟列表出来给大家参考。

可以同时使用延迟执行和异步加载,会优先对JS使用延迟执行,其次是异步加载。
详解JS异步(defer/async)和延迟加载(delay)区别
一个页面由CSS、JS、HTML代码组成,浏览器按照从上到下顺序加载。HTML是页面的框架,CSS是定义外观样式,JS (有很多位于页面顶部) 负责功能。为了让页面更快显示出来,需要优先加载HTML和CSS,而JS对外观显示一般没有帮助而且会减慢页面加载。
默认情况下当加载到JS代码时会停止加载html代码,等JS代码加载完并且执行完(功能)才会继续加载html。很多JS对页面内容显示没有影响,只是影响功能,而html才是影响内容显示的关键。因此等JS加载+执行完再加载html是浪费时间。
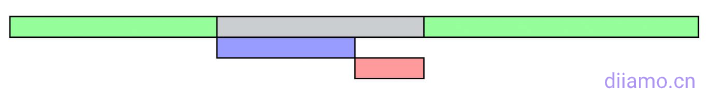
下图是页面加载时间进度图(从左往右),绿色代表html加载时间,灰色代表JS下载+执行时间(蓝色是下载, 红色是执行)。可以看到在遇到JS加载和执行时,html暂停加载。

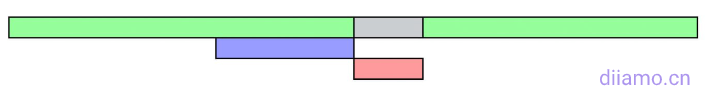
Defer也叫Async,是异步加载的意思。异步加载会把JS文件位置移动到主html(瀑布流)下方,在JS下载的时候(下图蓝色)不会暂停html加载,2者同时加载,因此提升加载速度。
不过JS加载完会马上执行(下图红色),在JS执行期间会中断html下载(下图灰色),直到JS执行完毕再继续加载html↓,速度还是有影响。注意:Defer不会按顺序加载,哪个JS先加载完就先执行。

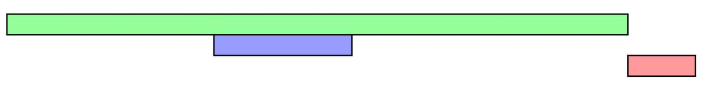
Delay是延迟加载,在JS下载的同时(下图蓝色)继续加载html(不会中断),等到html全部加载完后才开始执行JS(下图红色)。和异步加载不一样的是,延迟加载在JS执行期间不会中断html加载,因为速度更快。

JS主要代表功能,只有少数JS会影响页面内容显示。代码之间往往相互依赖纠缠,有时需要先执行某些JS后,关联的内容/功能才能继续正常显示/执行。延迟是最后才执行JS,打乱了代码间的依赖关系,所以可能会导致页面显示和功能异常。而异步JS因为加载完马上执行,兼容性更好。
延迟JS对速度的提升实在太大了,能极大提升谷歌测速手机端分数,必须要使用。只要排除掉一些关键JS被延迟加载就可以解决网站显示和功能异常问题。排除哪些JS需要根据使用的主题、插件以及页面制作方法决定,这里无法提供统一排除选项。
迪亚莫推出WordPress网站速度优化服务,帮你删除/禁用网站无用JS、CSS代码,延迟非关键JS加载,压缩图片,配置CDN加速等,极大提升网站速度。谷歌测速电脑端和手机端分数能去到95-100分,秒开页面。
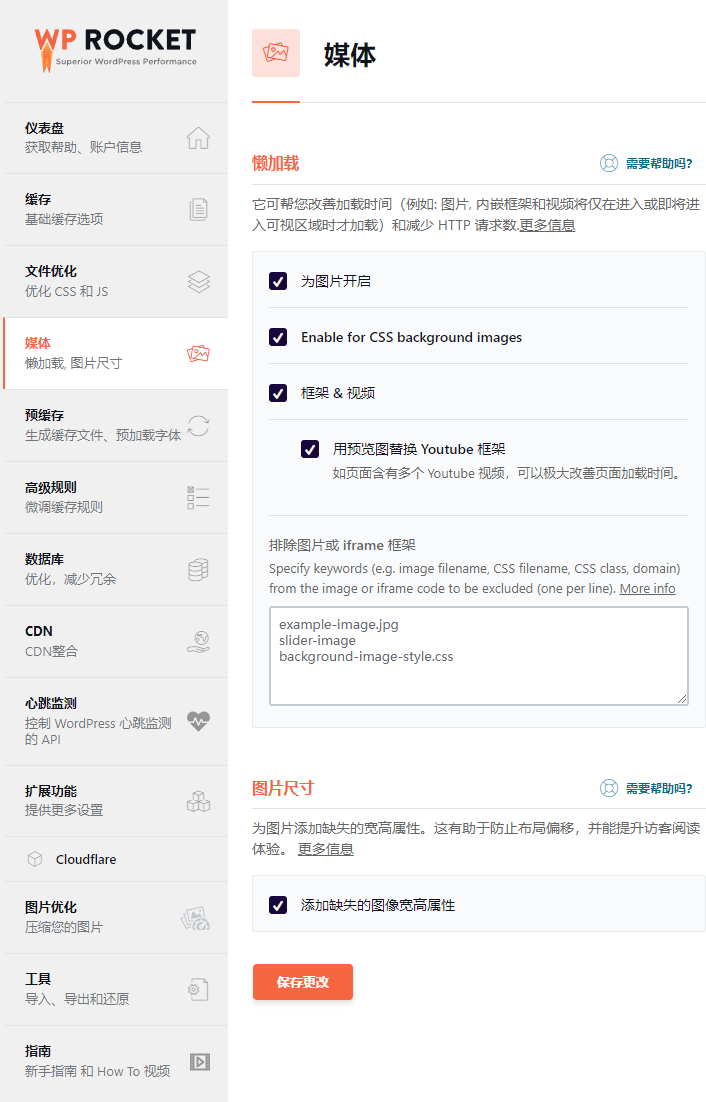
媒体
建议按图设置↓。

懒加载:也叫延迟加载,建议启用。可以推迟加载图片/视频,等进入或即将进入可视区域时才加载,从而提升页面加载速度。建议开启“为图片加载”、“Enable for CSS background images”、“框架 & 视频”、“用预览图替换 Youtube 框架”,效果最好。
延迟加载图像和视频,我们减少了初始页面加载时间、初始页面重量和系统资源使用,所有这些都对性能产生了积极影响。假设页面上有 10 张图片,总共 2MB。如果必须一次下载所有 2MB 的图像,这将影响整体加载时间和感知性能。这将特别影响处理能力更有限且互联网连接速度通常较慢的移动设备。详情: https://web.dev/lazy-loading。
Enable for CSS background images:延迟加载背景图片,建议开启。如果是顶部banner背景图,需要排除延迟加载。
用预览图替换Youtube框架:小火箭会自动为Youtube视频生成视频封面图片,加载页面的时候只加载封面图片,访客点击播放视频后才开始加载视频内容,大大提升页面加载速度。
页面首屏内容里的图片(logo、banner图等)应该立即优先加载,不应该被延迟加载。把首屏图片名字,或者所在的css输入下图方框内排除延迟加载,注意格式。

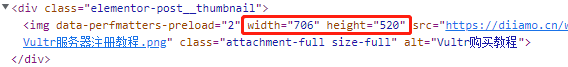
添加缺失的图像框高属性:建议启用。会在代码里面添加width和height属性优化页面显示效果。

当浏览器显示网页时,它首先加载 HTML 并等待下载图像。如果设定了宽度(width)和高度(height)值,浏览器可以为页面上的图像预留所需的空间。
当没有为图像保留空间时,一旦图像被下载,浏览器将移动内容以适应图像。这种布局转变会导致用户体验不佳。此功能有助于解决 GTmetrix 和 PageSpeed 提出的以下建议:
1- 在图像元素上使用明确的宽度和高度;
2- 累积版面偏移。
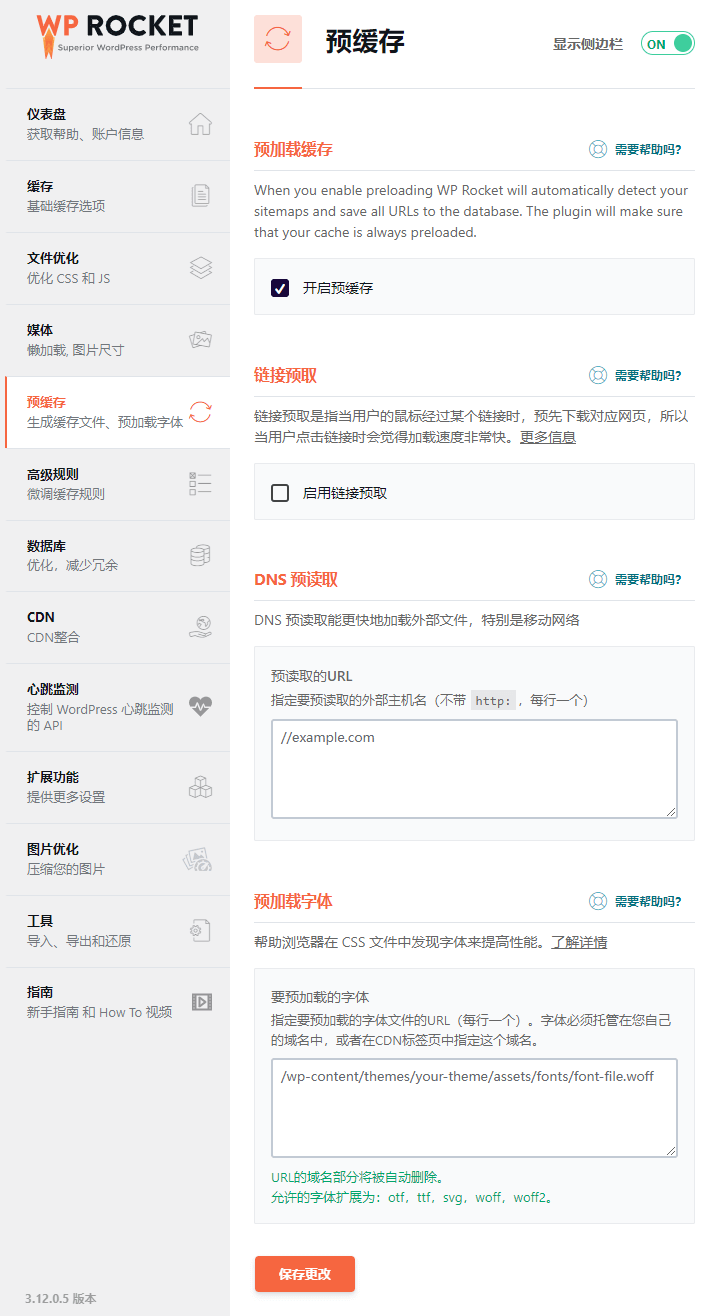
预加载
建议按图设置

开启预缓存:启用。预缓存就是预先把页面的内容缓存到浏览器,首次访问的用户速度也会很快。3.12.0版本开始预加载功能提升,能预加载更多页面,因此对CPU负担也加重很多,小服务器会卡死。点击查看解决办法。
开启后下面会出现一个排排除框,输入不想被预缓存的内容,可以节省服务器资源。例如下图迪亚莫取排除“profile”开头的页面被预加载。

小火箭默认情况下不预加载分页,如果想预加载的话添加下面代码到: “外观” > “主题文件编辑器” > “functions.php”最下面即可。
//让wp-rocket预加载分页,默认情况不预加载function enable_preload_for_pagination( $regexes ){global $wp_rewrite;$pagination_regex = "/$wp_rewrite->pagination_base/\d+";$exluded_urls = [$pagination_regex,];$regexes = array_diff( $regexes, $exluded_urls);return $regexes;}add_filter( 'rocket_preload_exclude_urls', 'enable_preload_for_pagination');链接预取:链接预取是指当用户的鼠标经过某个链接时,预先下载对应网页,所以当用户点击链接时会觉得加载速度非常快。这会加快一点点点页面加载速度,可是鼠标滑过不管点不点击都预先下载,会增加服务器和宽带负担。权衡利弊,我们觉得不开启比较合适。如果你服务器性能和带宽很好,可以开启。
DNS预读取:此功能会预先处理外部资源(谷歌字体,Youtube视频,等)的DNS 解析,可以稍微提高加载时间。
当您的站点加载托管在除您之外的域上的任何内容时,您的访问者的浏览器必须从该其他域检索文件。该过程的一部分是连接到域的浏览器,这称为 DNS 解析。DNS 预取告诉浏览器在需要文件之前执行此连接,以便在请求文件时它已经完成。这可以稍微提高您的加载时间,因为在请求外部资源时已经处理了 DNS 解析。
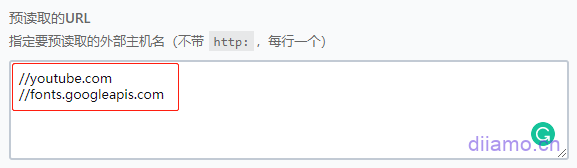
把网站用到的外部资源网址填入方框内,注意格式 // xxx.com,一行一个网址。

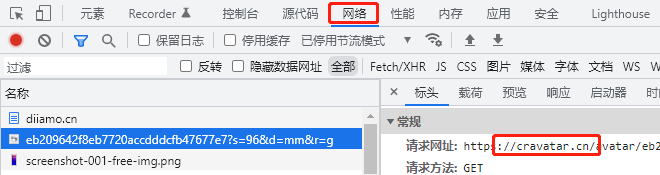
如何查看自己网站用了哪些外部资源?用谷歌/edge浏览器打开你的网站页面,按F12弹出开发者工具,点击“网络”,按F5刷新页面后下面会开始列出该页面加载的全部资源。
点击左侧资源名字,右侧会显示资源的网址,按键盘的向下箭头↓按键可以切换到下个网址。把所有外部资源网址填入上图方框内。注意格式只填 // xxx.com,一行一个网址。

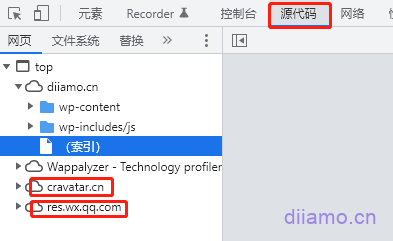
或者点“源代码”查看所有外部资源网址。

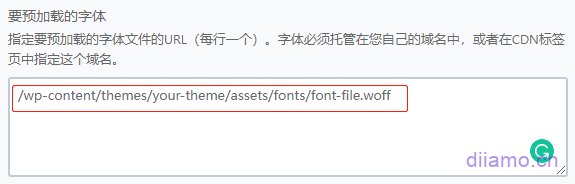
预加载字体:通常情况下字体是从 CSS 文件中引用的,这导致浏览器会在一段时间后才会加载字体。预加载字体功能会让浏览器开始提前下载字体从而改善加载时间和感知性能。
注意:此功能只对本地托管字体(字体网址是站内网址)生效,对系统字体(没有网址)和谷歌字体(字体网址是谷歌网址)不生效。如果使用谷歌字体,建议采用本地托管加速,具体方法查看WordPress速度优化。
把字体网址后缀填入方框中即可,注意网址格式从“/wp-content”开始。字体网址查看方法按照上面DNS预读取查找外部资源网址。

高级规则



缓存有效期:建议设置为24小时,如果网站页面达到几百个或者配置很低,设为48或72小时试下。如果启用了“预缓存”功能,缓存将在设置时间过期后自动重建。设置完点“保存更改”,继续进行其它设置。
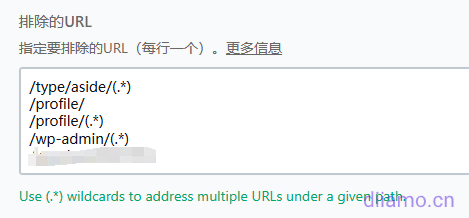
永不缓存(URL):输入排除被缓存的网址的部分路径,可以使用通配符(.*) 。自定义登录/注销页面,心愿单页面,个人中心页面肯定不希望被缓存。如果你有上述页面,在方框里输入页面网址的部分路径。如果使用Cloudflare之类CDN,也需要在CDN排除相应网址。
/wishlist/ 表示不缓存xxx.com/wishlist/ 页面;
/wp-admin/(.*) 表示不缓存所有网址以/wp-admin/开头的页面(所有网站后台页面);
/wishlist/(.*) 表示不缓存所有网址以/wishlist/开头的页面;
Woocommerce购物车,我的账户,结账页面会被小火箭自动识别排除缓存,无需添加。
也可以常规编辑相应页面,勾选下图所示“永不缓存此页面”,会自动添加相应网址到排除框里。

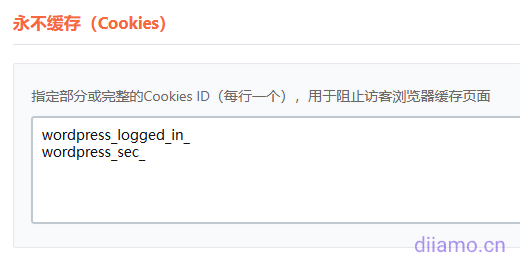
永不缓存(Cookies):排除缓存某些 Cookies,如果不缓存登录页面,网站带会员登录功能。建议排除缓存wordpress_logged_in_ 以及 wordpress_sec_。
永不缓存(User Agents):排除某些用户代理缓存页面。
总是清除以下URL缓存: 每当发布新内容时自动清理填入页面的缓存,一般是填写文章列表页网址,发布/新文章会自动更新列表页内容。
缓存查询字符串:主要用于缓存搜索结果页面+电子商务网站的价格过滤器。
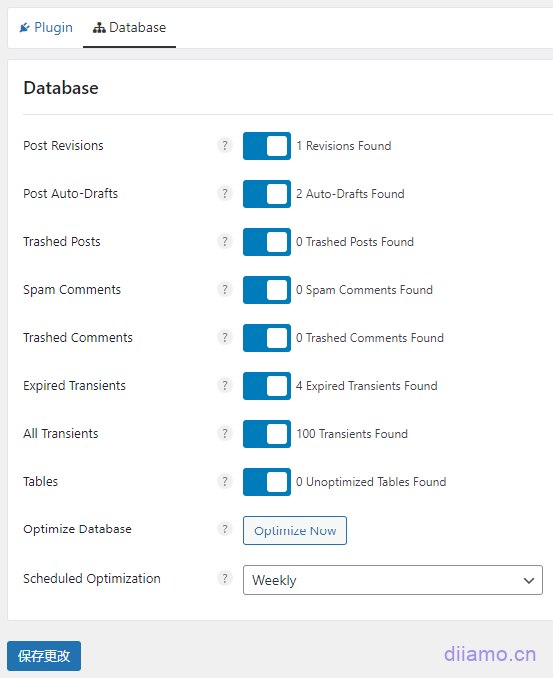
数据库
网站使用过程会产生很多临时数据和无用数据,需要定时清理,不然会影响网站性能。

修订版本:点击“发布”时保存的旧版本的帖子。
自动草稿:每隔几分钟自动保存一次正在编辑的文章/产品内容草稿。
回收站文章:已删除的帖子和草稿。
垃圾评论:标记为垃圾评论的评论。
回收站评论:已删除的评论。
所有临时数据:过期的临时数据。
优化数据表:优化数据库表以更有效地运行。
自动清理计划任务:你希望 WP Rocket 多久自动清理一次数据库。
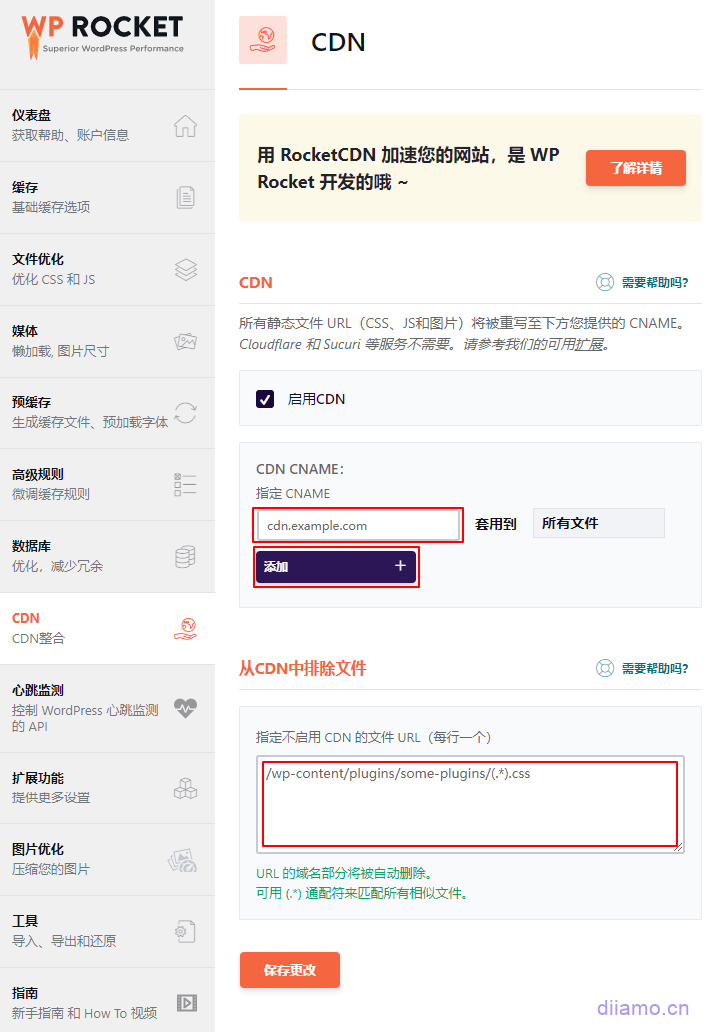
CDN
启用后将:
1- 重写页面 HTML 中存在资产(静态文件,如图像、CSS/JS 文件)的所有 URL。
2- 为您的 CDN CNAME添加preconnect资源提示,并将 adns-prefetch作为后备。

启用CDN:如果有使用CDN,打钩启用,没有就别启用。启用后CDN CNAME那里填入CDN网址,注意格式只需输入cdn.example.com,套用到选所有文件。如果使用Cloudflare这里不需要启用,因为它不是真正的CDN,没有改变文件url。
CDN功能只在其中一个插件启用即可,不要同时在几个插件启用相同功能。
启用CDN这个功能会把页面源代理里已经存放到CDN的资源的网址前缀改写成CDN CNAME。例如我们网址是https://diiamo.cn,其中一张图片网址是https://diiamo.cn/xxx/abc.jpg。我们CDN网址是cdn.diiamo.cn,启用这个功能后页面源代码里的图片网址被改写成https://cdn.diiamo.cn/xxx/abc.jpg。
这样客户访问页面的时候就会从cdn里面加载这张图片(而不是从源服务器),从而大大减轻服务器的负担,同时提升资源加载速度。
启用后需要点击顶部工具栏的“预缓存”,把页面缓存后才能看到源代码里面的文件url替换成CDN url,点击查看详情。
从CDN中排除文件:输入文件网址(注意格式,按图),访客将直接从源服务器而不是 CDN加载该文件。此功能一般是用来解决某些资源不允许跨域显示,需要从源服务器读取的问题。在大多数情况下,此功能没有必要,忽略。
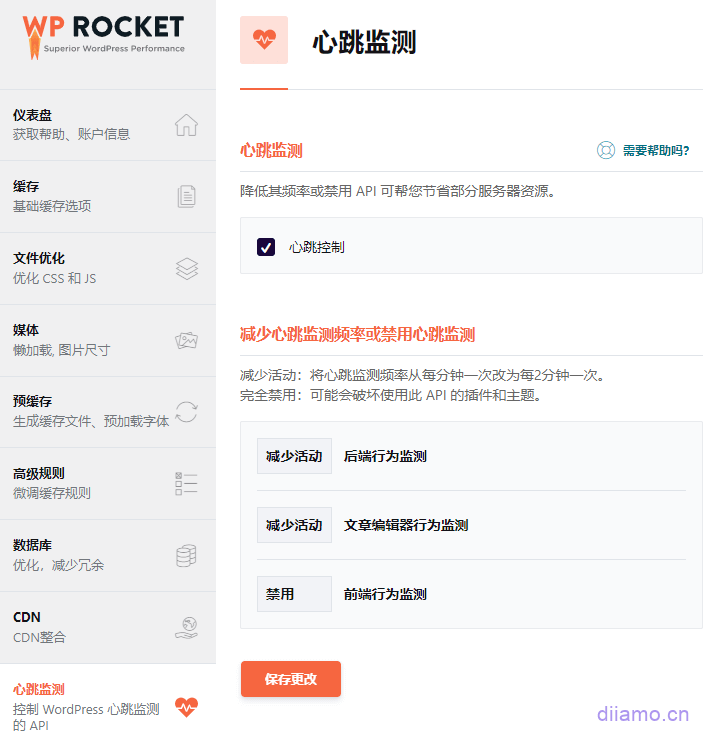
心跳监测
建议按图设置,如果在perfmatters之类启用了该功能,这里不要启用。设置原则:相同功能只在一个插件启用。

WordPress心跳API有什么作用?
1- 显示实时插件通知;
2- 列表页显示此时其它用户正在编辑某个文章/产品;
3- 显示用户何时因空闲而被锁定;
4- 创建定期自动保存、草稿和修订;
5- 使用电子商务插件时显示实时销售数据。
心跳API会消耗服务器资源并导致 CPU 过载,所以建议禁用,至少限制它的频率。
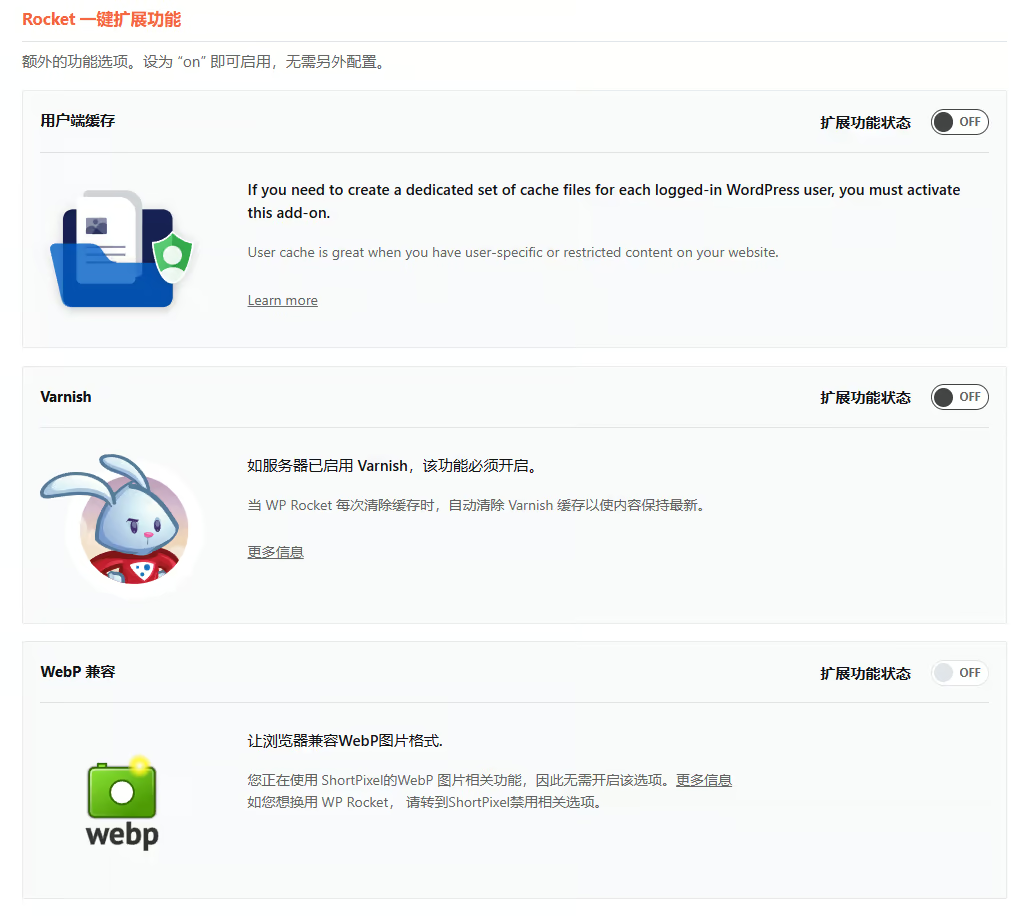
扩展功能


用户端缓存:启用后会为登录用户启用缓存。如果是2B或者博客类网站,没有会员功能,不要打开。如果有会员登录功能,例如电子商务网站等,可以开启这个功能大大提高登录用户的访问速度。不过启用这个功能会导致网站很多功能异常,需要调整,不建议小白启用这个功能。
Varnish: 如果你的主机/服务器有使用Varnish缓存就打开它,自动清空缓存的时候会同步清理Varnish缓存,否则请禁用。只有Cloudways等少数主机启用Varnish缓存,如果你不知道你的服务器有没有启用它,建议禁用。
WebP 兼容:禁用。无论你是通过插件还是CDN生成WebP,这里都不需要启用此功能。如果使用ShortPixel之类生成Webp格式,这个功能默认禁用,无法启用。
Cloudflare: 如果有使用 Cloudflare,则启用。可以链接Cloudflare,当清除网站缓存时会自动清除Cloudflare缓存。
Sucuri :如果有使用 Sucuri CDN,则启用。清除 WP Rocket 的缓存时,会自动清除Sucuri 的缓存,有助于保持内容同步。
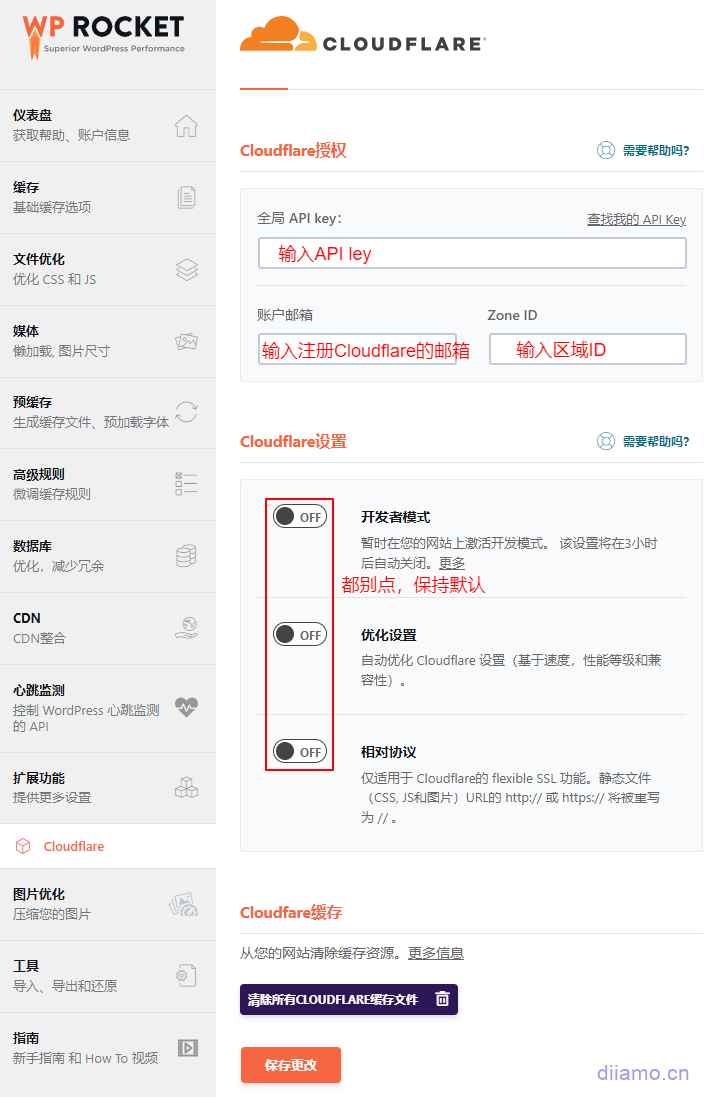
Cloudflare
如果在扩展功能中启用Cloudflare,会多出一个Cloudflare版块,用于链接Cloudflare。

全局 API key(密钥):在您的 Cloudflare 仪表板中找到。
帐户电子邮件:您用于注册 Cloudflare 的邮箱。
区域 ID:在您的 Cloudflare 仪表板中找到。
开发者模式:打开后会暂时停用Cloudflare缓存3个小时,3个小时候后会自动关闭继续使用Cloudflare缓存。如果你在修改页面结构和内容,可是前台刷新后没有更新则很可能是因为缓存导致,此时应该启用开发者模式。
图片优化
这个版块是推荐它们自家的Imagify图片压缩插件,Imagify是挺不错,可并不是最好。我们写了一篇文章对比各大主流图片压缩插件优缺点,里面包含Imagify和ShortPixel,Optimole等详细对比。感兴趣可以去看一下
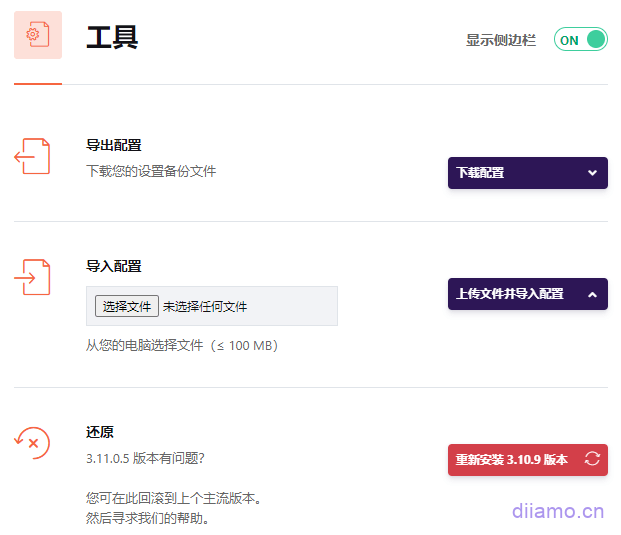
工具

导出配置: 导出设置以在多个站点上使用。
导入配置:导入其它站点的 WP Rocket设置。
还原:如果更新后导致问题,可以回退到以前的版本。如果出问题请试着禁用相应功能清理缓存看下有没有恢复。
至此Wp Rocket设置教程完毕,建议先清理缓存+重新生成关键路径CSS(下图),过一段时间后去谷歌测速工具或者 GTmetrix 测速一下网站速度看下提升多少。

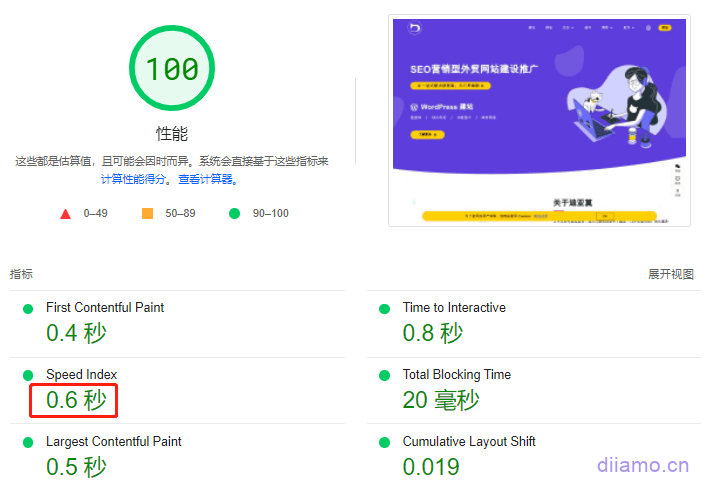
下图是本站在谷歌测速工具的测试结果,0.6秒加载完首页,非常快!如果你网站测速后结果不满意不要气馁,小火箭的使用只是速度优化的其中一个环节,还有图片压缩,CDN使用等工作要做。建议查看我们这篇WordPress速度优化全面指南文章进行更多优化。

优化关键图像
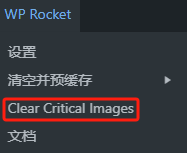
在后台顶部,WP Rocket菜单下面有个“Clear critical images”选项,点击一下会自动清理Critical images (关键图像)。这是WP Rocket自动启用的一个新功能,会给首屏图片添加fetchpriority=”high” attribute属性,让它们优先加载,点击查看详情。
这有利于解决最大内容绘制(LCP) 图像问题,提高页面加载速度。平时不用管它,它会自己工作。其它插件有类似功能的话(例如Perfmatters或者Elementor Pro),建议关闭,使用Wp Rocket的就行,全自动用户体验比较好。


高级进阶优化教程(付费)
如果按照上面教程优化到位,网站速度应该提升很多,可能还有些地方一直优化不到位,谷歌测速手机端分数一直上不去。工具是死的,网站和思路是活的,要根据自己网站情况针对性优化才能起到最好效果。
对插件的熟练使用程度以及自身优化思路也对加速效果影响很大,教程包含高阶优化思路、优化技巧、以及插件进阶使用方法,让你网站速度优化效果再上一层楼。


日常操作
平时更新文章/产品内容后会自动清理缓存,无需手动清理。如果更新或者删除插件,后台顶部会提醒刷新缓存,点一下清理缓存。
当有以下情况时,应该手动“清除缓存”:
1- 创建了 301 或 410 重定向;
2- 对任何 CSS 文件中的样式进行了更改,并且缩小 CSS 文件或合并 CSS 文件处于活动状态;
3- 激活、停用和更新任何在网站前端显示内容的插件;
4- 从延迟、LazyLoad、异步加载 CSS 中排除文件。
5- 在 WordPress 编辑器之外、通过 (s)FTP/SSH、在服务器、外部代理或 CDN 上完成更改。
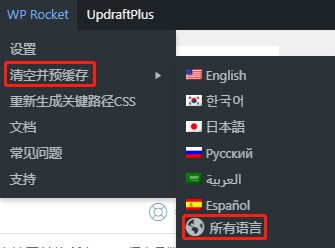
清理缓存方法:点击网站后台顶部的“WP Rocket” > “清空并且预缓存”,如果有多语言按需选择语言清理。如果修改页面内容后前台不显示,也需要清理缓存。清理缓存后前台依然没有显示更新内容,试下清理memcached缓存(如果有安装)、打开Cloudflare开发者模式。

当有以下情况时,应该手动刷新“预缓存”:
1- 当手动清除缓存时,应该单击“预缓存”;
2- 您应该在关键路径生成完成时单击“预缓存”(因为这将清除缓存)。
当有以下情况时,应该“重新生成关键路径CSS”:
1- 创建了会影响关键路径的自定义 CSS;
2-做了一些会影响页面CSS的操作,例如在Elementor工具中重新生成CSS、修改主题外观设置、删除/安装一些影响前台CSS的插件、在elementor之类构建器里修改排版/增减内容等。
启用memcached/ Redis缓存
Memcached 和 Redis 都是通过在内存中缓存数据和对象来减少读取数据库的次数,属于内存级的缓存。能提高访问的速度、减低数据库负载。SiteGround等主机自带Memcached功能,无需额外安装。
小火箭缓存属于磁盘缓存,使用文件去存储数据,查询和写入速度受限于硬盘的速度。如果查询请求数(访客数量)变多,会到达硬盘的 IO 瓶颈,导致网站速度变慢甚至卡顿。安装Memcached、Redis后能把能缓存存放在内存里(读取效率是硬盘的 40 倍左右),大大提升网站的承受能力以及缓存数据读取能力,从而减轻服务器负担、提升页面加载速度,非常有必要!
Redis 和 Memcached缓存二选一启用就行,无论启用哪个都需要先在PHP管理里面安装相应扩展,建议同时安装OPCache扩展,进一步提升速度。要启用Redis缓存建议安装Redis Obiect Cache Pro插件。
SiteGround服务器自带Memcached 缓存,无需额外安装。只要使用SG自带那个缓存插件就可以启用、刷新Memcached缓存。
WordPress 如何启用Memcached 缓存?
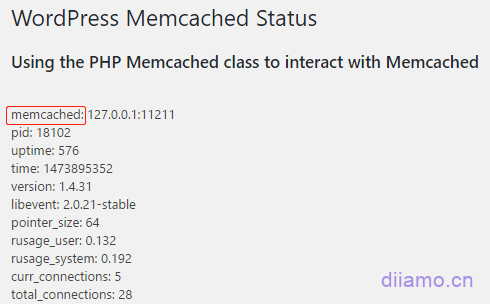
安装MemcacheD Is Your Friend插件(兼容PHP 7),下载链接: https://pan.baidu.com/diiamo 提取码: 3ici。安装并启用插件后,在WordPress后台 “工具” > “Memcached”中可以看到以下信息:

也可以使用WPJAM Basich插件(兼容PHP 8),安装后进入网站文件管理,将plugins/ wpjam-basic/ template/ 目录下的 object-cache.php 文件复制 wp-content目录下即可。这个插件可以手动清理相应缓存不过功能太繁杂可能你们会不喜欢。
注意:小火箭清理缓存的时候不会一起清理Memcached、Redis 缓存,需要额外手动清理缓存。建议网站完全建设完后再开启,如果修改网站前台不显示新内容,需要额外清理Memcached、Redis缓存。每隔一段时间Memcached缓存会自动清理,重启服务器也会清理掉。
移动端速度优化
电脑端加载时间可以轻易优化到1秒内,可是手机端谷歌测速加载时间普遍在3.0秒左右,为啥?
移动设备的条件并不总是最佳:
1- 移动设备本身性能低于台式机;
2- 移动端网络较慢或不太可靠;
在移动设备上,一切都需要更长的时间,速度较慢。而且PageSpeed的移动测速使用一个非常普通的设备以及 3G 网络完成,分数低于电脑端很正常。不用太在意手机端分数,它不代表实际速度,自己拿手机测试感受真实速度比较有意义。
如果已经使用Elementor之类构建器搭建页面也不用灰心,还是可以通过一些优化提升手机端加载速度:
1- 选一个速度快的主机,例如Vultr (高性能版本) ,Cloudways;
2- 尽量使用主题自带的功能或者手写CSS来制作页眉、页脚,避免使用Elementor之类制作。
使用Elementor制作的页眉涉及到20个左右JS/CSS文件,要想首屏内容快速显示出来就不能延迟加载这些JS,生成关键词CSS也要把这些CSS加进去,这就导致代码臃肿,加载堵塞。
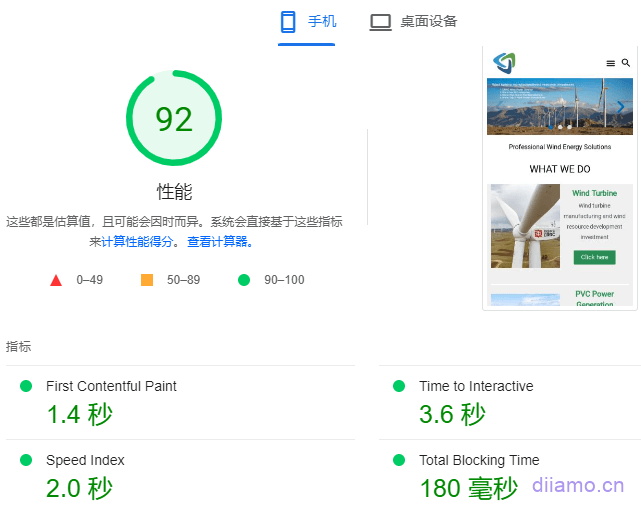
我们花了很多精力去优化Elementor制作的页眉加载时间,谷歌测速手机端分数能去到95分左右,加载时间徘徊在2-2.5秒,可交互时间3.6秒。

推荐使用Astra Pro主题自带的文章/产品列表页、详情页模板,可以轻松设置自定义布局和内容等,好看好用又适合小白。配套的那个Premium Starter Templates插件还可以导入180多套谷腾堡页面模板和设计版块,完美。
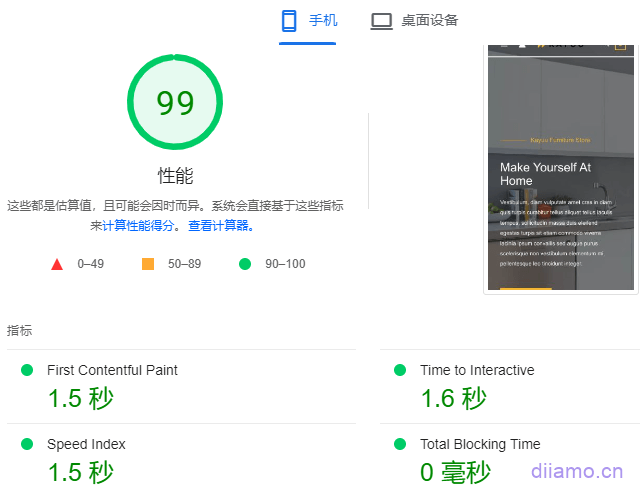
下图测速结果的网站页眉和页脚使用Astra Pro制作,页面主体(body)使用elementor 制作。谷歌测速手机端分数能去到99分,加载时间徘徊在1.5-1.7秒,可交互时间1.6秒,非常快!如果使用Elementor 之类搭建页眉页脚非常难优化到这个程度。

3- 在设置“文件优化”时我们建议输入红色框代码排除延迟加载一些JS提高兼容性,不过这也会导致正常加载20多个JS,大大降低手机端速度。

如果删除这3行排除代码,只排除延迟某几个关键JS的话,手机端测速速度可以轻易从3秒优化到2秒,95分左右。不过只有对插件JS和建站熟悉的人才知道具体排除哪些JS。菜鸟自己弄的话很容易出问题,还是付费找别人优化。
我们在《终极WordPress速度优化教程》这篇文章有分享Elementor搭建的页眉和页面哪些关键CSS应该被延迟加载,感兴趣可以去看下。
如果你懂一点,又不怕折腾建议逐一延迟加载JS找出可以延迟的安全JS列表提高网站速度。如果用谷歌测速手机端会提示避免链接关键资源,那里会列出几个JS文件,试下延迟加载会对手机端提速有帮助。
4- 使用谷歌测速工具https://pagespeed.web.dev 测速,按手机端测速结果优化提示去优化。延迟加载一些背景图片,手机端使用小一点尺寸的图片,预加载一些关键图片资源等等。

5- 图片优化是一个很多人会忽略可是又很重要的因素。就算安装了图片优化插件以及延迟图片加载,也还有很多空间可以优化图片。
1)Optimole之类在线压缩优化图片的插件无法压缩优化背景图片(图片网址写在CSS里面而不是HTML里面),需要先在本地压缩优化好再上传到网站使用。
2)Wp Rocket之类插件的延迟加载无法延迟大部分背景图片的加载(图片网址写在CSS里面而不是HTML里面),需要使用Optimole、Perfmatters之类插件的延迟加载功能并且把背景图片所在框的Class,ID填入延迟加载框才能延迟加载。
3)Wp Rocket,Perfmatters之类插件有一个功能是给图片添加确实的长和宽尺寸,可以让加载图片的时候先预览位置避免出现抖动等影响体验的情况。可是它们并不能在手机端自动采用小尺寸的图片,而是加载原图。
电脑端一张1920px宽的横屏相片体积常规在100kb左右,如果缩小到手机端适合的尺寸(768px宽)体积可以降低到50kb以下,速度马上提示不少。如果页面有2-3张全屏相片,那可以减少100kb以上页面体积,对速度提升帮助很大!
具体操作详情请查看我们另外一篇文章《终极WordPress速度优化教程》。
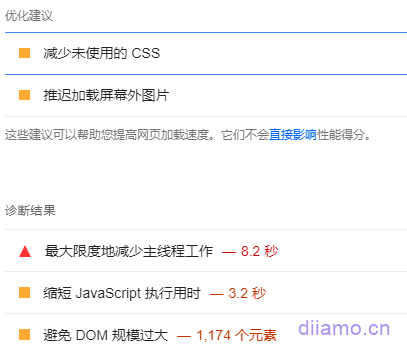
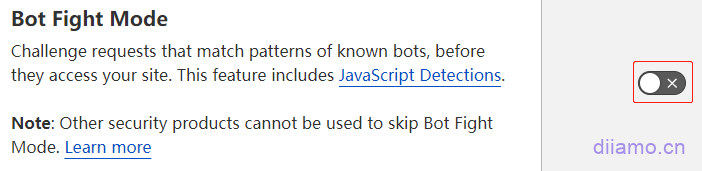
6- 如果使用Cloudflare, 在Security > Bot 里面的Bot Fight Mode 建议关闭。因为它会增加一个JavaScript 文件 ( invisible.js),有时会触发“减少 JavaScript 执行时间”警告,以及“避免长时间的主线程任务”。此脚本会增加CPU 执行时间,并降低PageSpeed Insights分数,对性能产生巨大的影响。

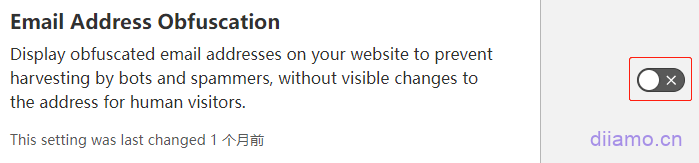
Scrape Shield 里面的Email Address Obfuscation 也建议关闭,因为它也会增加一个JS文件延迟页面加载时间。

如果使用Cloudflare,设置不当会减慢速度,点击查看Cloudflare怎样设置速度最快。
常见问题以及解决方法
请确保同一种功能只在一个插件/主题中启用,如果同时在多个地方启用会导致冲突。
出问题别慌,冷静下来。先禁用掉Wp Rocket插件(不要点进入安装模式),在前台按Ctrl+F5强制刷新几遍页面看下恢复没。如果页面没恢复,证明问题不是出在小火箭身上,继续逐一禁用其它嫌疑比较大的插件按Ctrl+F5刷新前台页面直到问题解决,找出罪魁祸首插件后禁用整个插件或者相应功能就好。
如果禁用Wp Rocket后页面恢复正常,可能是小火箭某个功能导致。使用谷歌/Edge浏览器打开显示错误的页面,按F12进入开发者工具,右上角应该会有显示错误提示,点击红色框那个错误提示的数字13会弹出提示错误的资源。这里可以初步判断导致错误的原因。

如果看不懂或者没有提示错误,请根据问题类型在下面查找相应解决方法。如果按教程操作后还没有解决问题,欢迎底部留言评论。
1- 网站功能失效/异常
功能基本上都是由JS (JaveScript) 控制,功能异常极有可能是JS出问题。
1)试下在小火箭“文件和优化”版块里面关闭“延迟加载JaveScript”功能,保存清理缓存后刷新页面看下恢复没。如果恢复正常证明是把某个重要JS文件延迟加载导致出问题。
先确定失效的功能属于哪个插件/插件,然后查看小火箭这篇JS延迟加载排除文章,里面有常用主题/插件的JS排除代码,把代码复制粘贴到延迟加载JaveScript功能下面的“排除的 JavaScript 文件”文本区域中。
如果文章里面没有相应的插件/主题或者输入相应插件/主题后问题还在,证明没有排除到导致问题的那个JS文件。这种情况下需要找到该页面关于该功能的所有JS文件,一个个输入排除框试下,直到页面恢复为止。
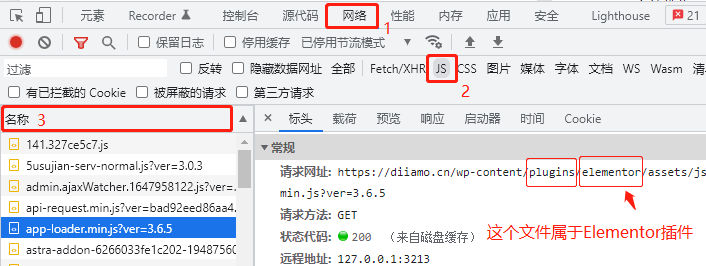
如何查看该功能相关的所有JS文件?用谷歌/edge浏览器打开出问题的页面,按F12弹出开发者工具,点击1“网络”,再点2“JS”,按F5刷新页面后下面会开始列出该页面加载的全部JS文件。
点击3“名称”按网址排列JS文件,按键盘的向下箭头↓按键可以切换到下个网址。通过查看文件网址判定该JS文件属于哪个插件/主题。

如果文件网址显示/wp-content/themes/,代表是主题文件。
2)如果关闭“延迟加载JaveScript”问题没有解决,继续关闭“JaveScript异步加载”,如果关闭后功能恢复正常,需要把该功能相应JS路径填入排除框排除。具体方法查看小火箭这篇文章。其实和延迟加载JaveScript排除思路是方法一样,区别是排除文件需要输入完整路径(不含?ver以及后面路径)。
如果关闭上面2个JS功能问题还没解决,按照下面问题3继续关闭相应CSS功能。
2- 有些内容很久才显示/不显示
你可能会发现有些版块的内容要很久才显示出来,甚至一开不显示需要刷新页面才显示,那是因为内容涉及到一些JS调用,相应JS被延迟加载,网络不好或者服务器忙时可能导致很久才显示甚至不显示。
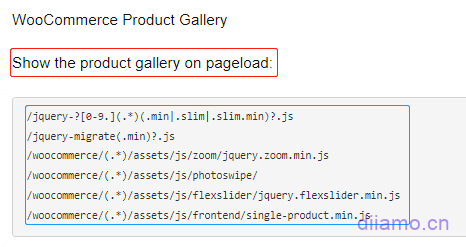
例如Woocommerce产品详情页的产品缩略图需要比较长时间才显示,文章页Elementor文章目录(TOC)小部件制作的目录导航有时候一直在转圈圈不显示内容。
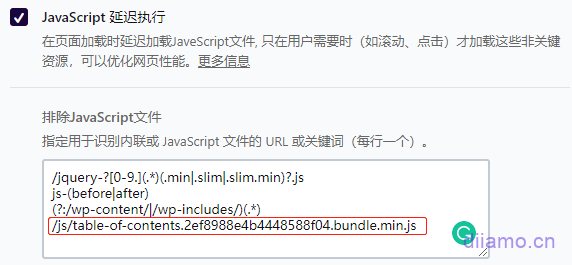
解决方法:只要在JavaScript延迟执行设置里面的排除JavaScript文件文本框输入相应内容的JS名字排除掉就行。具体哪些插件主题/需要添加哪些代码?请看小火箭这篇延迟 JavaScript 执行兼容性排除文章。
例如查阅这篇文章内容找到影响Woocommerce产品详情页产品缩略图显示的代码(下图),红色框写明了代码的用途:在页面加载时马上加载缩略图。只要把蓝色框内的代码复制到“排除的 JavaScript 文件”文本区域中点保存即可。

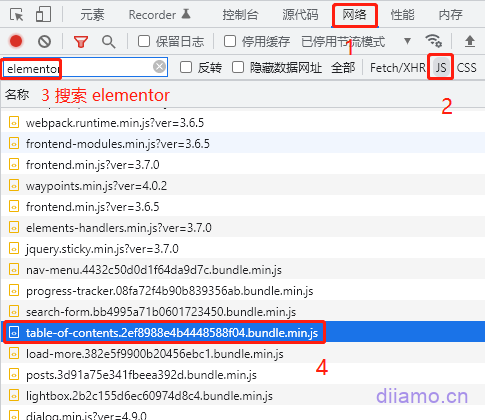
如果在文章里面找不到相应的插件/主题的相应内容代码,可以从JS名字判断。例如文章详情页Elementor制作的文章目录(TOC)一直转圈圈问题,文章里面没有相应排除代码。
我们可以通过按12进入谷歌浏览器开发者工具>网络>选JS>搜索elementor。红色框那个从名字table-of-contents就知道是控制文章目录小部件的。

添加到排除框排除。

3- 页面显示错乱
例如图标、幻灯片、版块等不显示,或者显示错乱,某些样式丢失。排版是由样式(CSS)决定,显示出问题极大概率是CSS出问题。
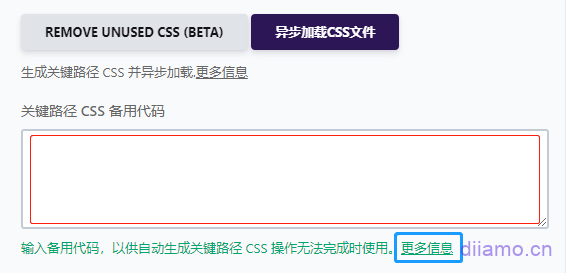
1)试下在小火箭“文件和优化”版块里面关闭“CSS递送优化”功能,保存清理缓存后刷新页面看下恢复没。如果恢复正常可能是把某个重要CSS文件异步加载导致出问题。把显示异常内容的相关CSS代码填入下图红色框内变成关键CSS,优先加载。详情点击下图蓝色框内的“更多信息”。

2) 如果关闭“CSS递送优化”功能没有解决问题,试下关闭“压缩CSS”,“合并CSS” 功能直到问题解决。具体排除相应文件方法看官方文档。
4- 网站出现FOUC无样式闪烁/抖动
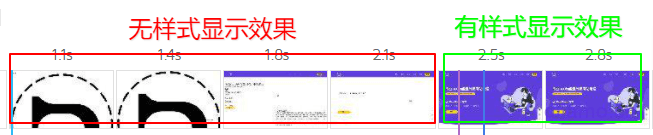
FOUC (flash of unstyled content) 是无样式闪烁的意思,详情以及解决方法查看小火箭官网解释。页面一开始先加载了无样式的文字、图片等元素(下图红框),然后再加载相应的关键CSS、JS(下图绿色框)。
这个切换过程造成了元素闪烁,客户体验不好。如果网站使用谷歌字体,一开始先加载其它字体后期切换到谷歌过程也有可能造成FOUC。本文只讲解由Wp Rocket导致的FOUC情况解决方法。
有些网站出现类似FOUC的现象是因为网站本身速度就慢,优化速度FOUC自然消失,不需要弄这个关键CSS排除。

使用Wp Rocket导致FOUC基本是因为关键CSS被当成非关键CSS异步/延迟加载。解决方法1:找到影响相应抖动的CSS文件然后排除掉,这样能防止被当成不重要CSS延迟/异步加载。这种方法需要安装一个插件,修改相应代码,具体查看小火箭这篇文章。这种方法可能不太适合小白。
解决方法2:使用关键路径CSS备用代码。在关键路径CSS备用代码框输入相应FOUC样式的CSS,会自动添加到关键CSS里面。具体方法小火箭官网说的很详细,点击进入相应文章,翻译成中文,按照“使用后备关键CSS”版块内容操作。
简单的说就是把出现FOUC页面的网址输入到那个生成关键路径CSS的外部工具中,点击“Generate Critical Path CSS”生成关键CSS,把所有生成的CSS复制粘贴到小火箭的备用代码框点保存就行。只输入第一个框中生成的CSS, 第二个框里面的是JS代码忽略掉。
5- 重新生成关键路径CSS出错
生成错误的话右边会提示错误的原因,查看小火箭这篇文章根据错误原因找到相应解决方法。如果按文章操作后还解决不了问题,一般是网络原因(尤其是国内网站)或者服务器太忙碌导致,换个时间段再试下基本OK。
如果提示“No valid stylesheets”,可能是没做好重定向。打开这4个网址(example.com 换成你的网址)www.example.com、example.com、https://example.com、https://www.example.com 看是否都重定向到同一个网址。
如果不是打开同一个网址的话,需要把全部网址重定向到同一个网址。重定向有很多种方法,可以使用Cloudflare,宝塔面板,Rank Math插件等实现。
提示“No valid stylesheets”的另外一个原因可能是小火箭程序的外部程序被防火墙拦截了。想想自己是不是设置过防火墙,防盗链之类?关闭吧,或者把小火箭的3个IP添加进白名单里面,具体查看小火箭这篇文章。CDN之类设置的防盗链也会拦截的,一起关闭或者添加白名单。
如果点击“重新生成关键路径CSS”后没反应,是服务器忙碌导致,过段时间再试下。
6- 安装小火箭后网站前台后台都变卡,CPU占用过高
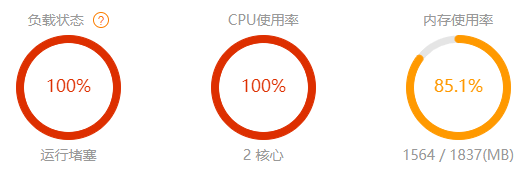
如果安装Wp Rocket后发现后台以及前台速度都慢很多,甚至页面都打不开,进入宝塔面板查看发现运行堵塞,CPU满载,内存基本也满载,可是网站没啥访问量也没运行复杂操作。

如果CPU是临时满载,过一段时间恢复,可能是正在生成关键CSS、预加载缓存等,不用管,平时没必要的话别经常手动清理缓存就行。如果是一直长期满载,大概率是预加载功能的问题。
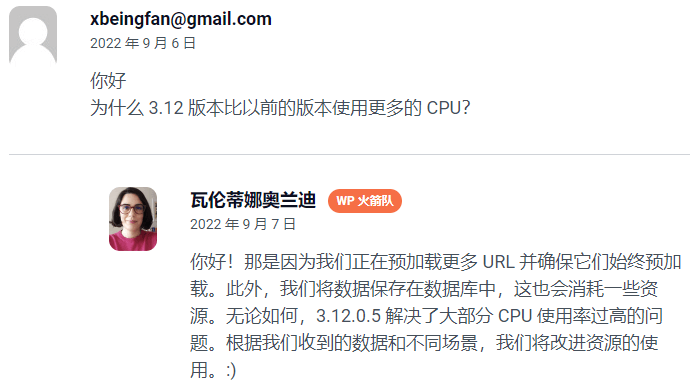
WP Rocket v3.12版本改进了预加载功能提升速度,同时也导致CPU占用过高的问题。有个客户网站就是服务器一直卡顿,我排除了很久才发现是小火箭预缓存加载功能问题,禁用后恢复正常。

2024.07.28更新:预加载功能每 60 秒最多可缓存 45 个 URL,现在新版本的WP Rocket会自动检查是否给服务器带来过大压力。如果压力过大,会自动减慢页面预加载速度,降低每批处理的 URL 数量,以降低高 CPU 问题的风险。
也可以自己手动调整预加载频率/URL数量:添加下面代码到“外观” > “主题文件编辑器” > “functions.php 最下面即可”。
如果添加下面代码后问题改善不大,可以把URL数量继续降低,把另外2个数值提高试下。
//更改每批预加载的URL数量,默认为45,改为20。function preload_batch_size( $value ) { $value = 20; return $value; }add_filter( 'rocket_preload_cache_pending_jobs_cron_rows_count', 'preload_batch_size' );//以秒为单位设置所需的cron间隔,默认60秒,改为80。 function preload_cron_interval( $interval ) { $interval = 80; return $interval; }add_filter( 'rocket_preload_pending_jobs_cron_interval', 'preload_cron_interval' );// 修改对同一URL的请求之间的延迟,默认为0.5秒,改为0.6秒。 function preload_requests_delay( $delay_between ) { $seconds = 0.6; $delay_between = $seconds * 1000000; return $delay_between; } add_filter( 'rocket_preload_delay_between_requests','preload_requests_delay' );添加代码后过一会后服务器恢复正常,如果点击 ![]() 清理缓存或者生成关键CSS会临时满负荷,过一会等预加载/生产关键CSS任务完成恢复正常。
清理缓存或者生成关键CSS会临时满负荷,过一会等预加载/生产关键CSS任务完成恢复正常。

如果即使调整了预加载频率也依然会卡。因为“删除未使用的CSS”功能也会导致CPU超负荷 (“异步加载CSS”不会) ,需要降低频率。
Wp Rocket有一个官方插件可以降低“删除未使用的CSS”频率,下载安装即可。默认每次运行处理100条URL,安装后调整为50。所需的Cron间隔默认为60 秒,安装后调整为120秒。

同时建议把Wp_Corn禁用,改用服务器Corn,对降低CPU使用率很有帮助,点击查看详细方法。
提示:服务器卡有很多原因,不一定是小火箭的问题。我们一个客户网站使用Vultr服务器 (1H2G),使用Elementor+Woocommerce+Wp Rocket,有600多个产品。一开始服务器也卡我们也以为是小火箭的事,后来调整宝塔面板设置后,卡顿问题解决。
7- 动态内容被缓存
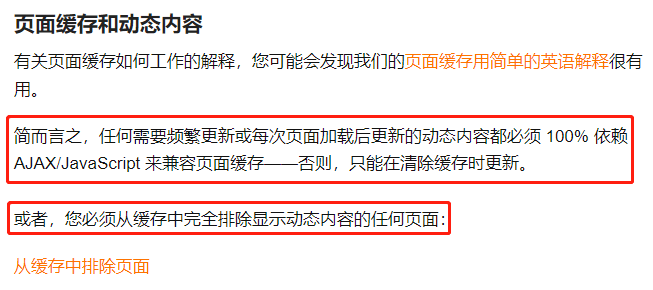
Wp Rocket速度快的其中一个原因是把PHP运算结果等缓存到html,输出纯静态页面。这一刀切的缓存方法会缓存一些动态内容,导致内容不显示或者功能异常。
例如我们这个网站使用小火箭后,访客登陆后依然显示未登录状态,需要刷新页面才行。有几个小火箭使用者也跟我们反馈侧边栏动态内容被缓存不显示或者无法更改。
Wp Rocket绕过动态缓存有3种方法:,使用AJAX/JavaScript动态缓存。也可以排除某些页面被缓存,或者添加Cookies绕过缓存。

1- 使用AJAX/JavaScript动态缓存:也就是使用AJAX/JavaScript的方法来制作/显示动态内容,这样就不会被缓存。对于小白,使用支持AJAX功能的插件来制作相应内容就行。这是最好的方法。
2- 排除某些页面被缓存:这个很好理解,就是在Wp Rocket设置,在“高级设置” > “永不缓存url里输入相应需要排除被缓存的网址即可。缺点就是排除缓存后页面显示速度会下降,而且无法单独排除页眉、页脚等内容被缓存。
3- 添加Cookies绕过缓存:在“高级设置” > “永不缓存(Cookies)”板块,输入相应Cookies名字即可。此方法缺点是一旦检测到cookies所有页面都会绕过缓存,无法单独设置具体哪些页面绕过缓存。
我们这个网站一开始使用微信登录后依然显示未登录状态,需要刷新一次才行。在“高级设置” > “永不缓存(Cookies)”板块输入 wordpress_logged_in_ 保存后问题解决。这个是登录后的cookies,意思是登录后提供未缓存页面给访客。

要绕过动态缓存最好的方法是换成W3 Total Cache prohuanc缓存插件 (简称W3TC),可通过在模板给相应内容使用相应代码包围就可以让那些内容绕过缓存。还可以设置过期标头等信息,对缓存的控制更加细腻,深入。
如果你也遇到同样缓存问题,建议更换成W3TC缓存插件(要按照设置教程设置),效果不比小火箭差而且还有数据库缓存、对象缓存功能可以大大减轻服务器负担。
8- 前台内容要点击一下或者滚动页面才会显示正常
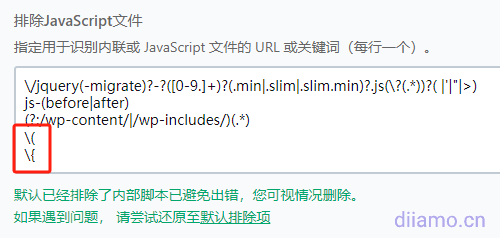
有个用户买了我们Wp Rocket插件,产品详情页一开始有几个位置显示异常(某些css样式没加载),点击屏幕或者滚动页面显示正常。关闭生成关键CSS功能问题依旧,只有关闭延迟加载JS功能才正常。可是排除延迟加载JS框输入所有插件JS文件排除都没用,问题依旧。
这种情况一般是因为某些内联JS被延迟加载导致,在排除延迟JS框输入JS文件名无法排除延迟加载内联JS。需要输入下图的 \( 和 \{ 才可以排除内联JS被延迟加载。不过输入这2个内容会排除延迟加载所有内联JS,加载速度会慢点。最好是找到影响的具体内联JS,输入特定内容排除延迟加载。


兼容性设置
同一种功能只在一个插件/主题中启用,如果同时在多个插件启用会导致冲突。很多插件拥有跟小火箭一样的功能,那么应该用哪个插件实现功能?以下是我们的经验总结:
Wp Rocket + SG Optimizer
SiteGround Optimizer这个插件是抄袭Wp Rocket,新功能还没稳定就推出。它的兼容性、效果和功能不如Wp Rocket。如果只是使用SiteGround Optimizer,效果一定不如小火箭。
如果只使用小火箭,又怕后期SiteGround更新和小火箭不兼容,毕竟SiteGround Optimizer是SiteGround服务器官方缓存插件,能完美控制SiteGround服务器的3级缓存。
最好的方法就是就是同时使用Wp Rocket和SiteGround Optimizer,小火箭的官网也说了2者一起使用效果更好。只保留SiteGround Optimizer的缓存功能,其它功能禁用改用小火箭的代替。SiteGround Optimizer按下面教程设置。
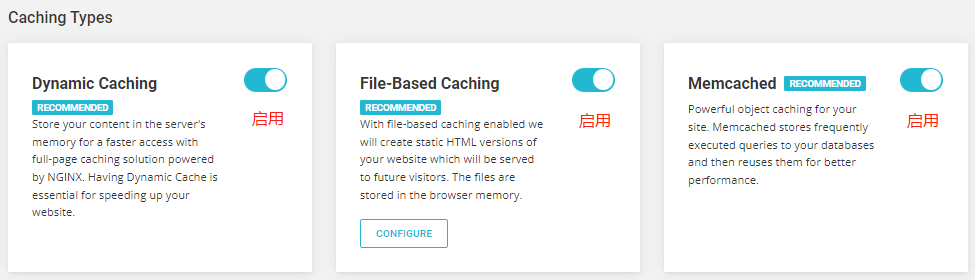
1- Caching里面打开3个缓存功能,清理Wp Rocket缓存时会自动清理SG缓存。

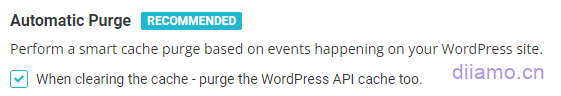
1- Caching里面打开Automatic Purge。

3- Environment 里面打开HTTPS Enforce

Front和Media里面所有功能关闭。

小火箭的设置不用改。
Wp Rocket + Perfmatters
Perfmatters(简称PM)是一款非常很不错的资产清理速度优化插件,和小火箭搭配一起使用效果更好!PM有很多功能跟小火箭重复,需要设置下。
简而言之:小火箭只保留缓存和预缓存功能,关闭所有和缓存无关的功能(Perfmatters都有一样功能替代)。然后使用按照《Perfmatters设置教程》设置就行。
例如:
1- 关闭小火箭的心跳监控功能,使用PM的,更加强大。在PM常规设置里按下图设置。

2-文件优化功能设置:小火箭文件优化功能和PM的Assets设置里面的CSS、JS优化功能重复,使用其中一个插件的,禁用另一个插件的。
我查看了2个插件官方所有文档,结论就是小火箭的CSS优化和JS优化兼容性是最好的,它积极听取客户反馈兼容很多插件。默认排除不兼容的一些插件资源延迟加载、生成关键CSS等。整个官网文档都是如何设置解决兼容性问题。因此它非常适合大众小白用户,销量第一。
PM主要是面向技术人员,它的优化功能更加全面,深入,效果更好。例如清除无用CSS可以选择生成File文件,小火箭不行。PM延迟加载JS可以设置一定时间后自动加载执行,小火箭不行。比之下它的兼容性比小火箭差很多,需要懂技术手动调整,不懂的话很容易弄坏网站。
如果你不懂CSS/JS,直接使用Wp Rocket文件优化功能吧,省事,效果好。禁用PMAssets设置里面的CSS和JS优化功能(脚本管理器功能不冲突,建议打开使用)。
如果你懂点CSS/JS基础,又不怕折腾,想要更好的优化效果,那就使用PM优化CSS,JS。具体优化方法参考Perfmatters设置+使用教程。
3- 禁用小火箭“预缓存”版块里的链接预取、DNS 预读取、预加载字体功能。使用Perfmatters插件Preloading里面的功能代替。PM的预加载功能更加强大、全面,可以预加载关键图片,比小火箭多了预加载和预连接设置。
按照下图设置。详细设置点击每个设置里面灰色圆圈背景问号?查看,或者查看我们终极WordPress速度优化文章。
Enable Instant Page 鼠标滑过预先加载页面,能加快打开速度,会大大增加服务器负担。打不打开自己决定。
Preload Critical Images 预加载所有页面的首屏关键图片(不会预加载SVG图片和图标),看下你页面平均首屏相片有多少张就选多少,一般建议选2,选太多会卡。
Preload 功能会将重要资源移动到瀑布的顶部并立即加载。预先加载需要优先显示的站内资源,例如字体,页眉/首屏的CSS代码,图片等。不要预加载超过3个内容,不然可能会造成堵塞。
预连接 功能允许浏览器在 HTTP 请求之前设置早期连接,从而消除往返延迟并为访客节省时间。一般用来预链接谷歌字体、CDN网址等。
DNS预取 功能会预先完成站外资源的DNS解析(例如Youtube视频),点你点击站外资源的时候加载速度会快点。
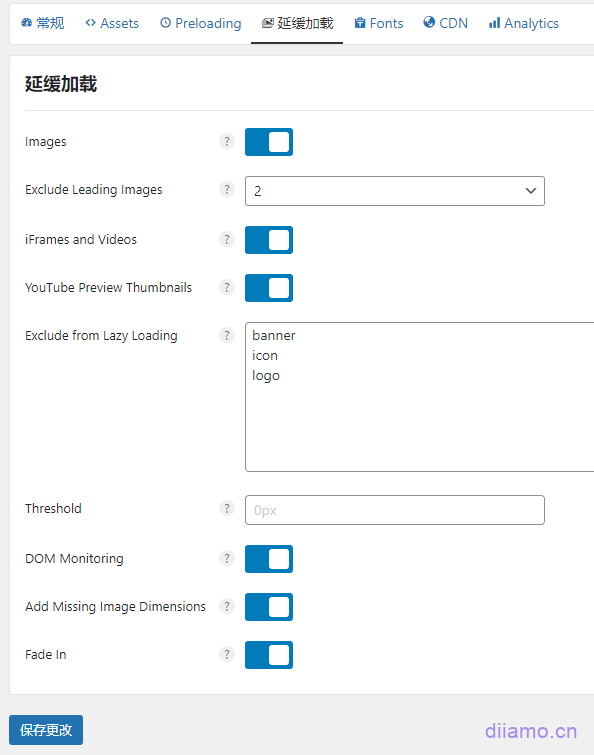
4- 禁用小火箭“媒体”设置里的所有功能,在PM“延迟加载”设置里按下图启用功能。PM的延迟加载效果比小火箭的更强大,全面,尤其是Fade In图片淡出效果我很喜欢。
软件作者说Threshold设置为600px比较好,意思相片离屏幕显示区域的距离≤ 600px 时开始加载/显示相片,这样客户体验好相片显示过渡自然不会突然弹出来。
Fade In功能可能跟图片轮播、以及wocommerce的图片切换显示功能等有冲突,如果网站出现图片显示问题就关闭Fade In功能或者排除相应图片(页面)的延迟加载。

5-如果有使用CDN(Cloudflare除外),建议禁用小火箭的CDN功能,PM的更强大。

6- 点击右上角”工具”,进入数据库设置,启用所有功能并且禁用小火箭数据库优化功能。