Google Core Web Vitals(网络核心生命力)这几年很火,已经成为新一代 Web性能体验和质量指标。基本上讲WordPress速度优化的博客都会提到它。什么是Core Web Vitals?为什么它对WordPress很重要?如何优化它们?
这篇文章都将涵盖有关Core Web Vitals和如何在WordPress网站优化它们的所有信息。我们将告诉你它们是什么、如何优化它们以提高测速分数和用户体验,甚至提高谷歌搜索排名。
什么是Core Web Vitals?
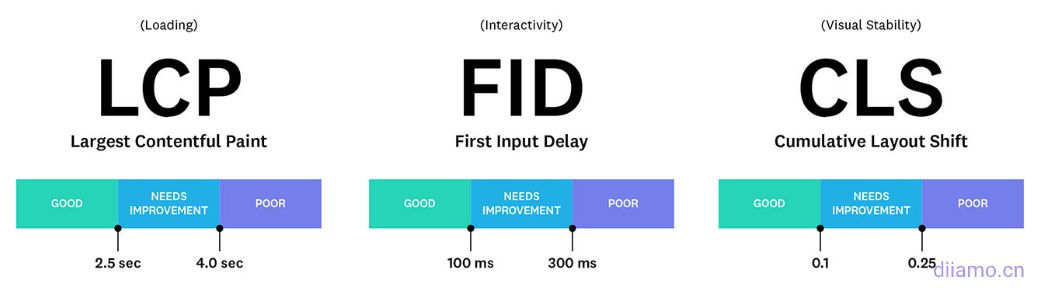
Core Web Vitals是Google推出的一个衡量网站质量评分项目,旨在衡量和改善网络用户体验。具体表现为谷歌测速里面3个评分项目: Largest Contentful Paint (最大内容绘制)、First Input Delay (首次输入延迟)、 Cumulative Layout Shift (累积布局偏移)。


Core Web Vitals不是单纯衡量页面总加载时间,而是关注网站的性能和与用户体验相关的项目,简单的说就是用户可以多快开始与页面交互。它比总加载时间更能衡量一个网站的性能和用户体验,是目前速度测试和优化的关键指标。
现在大家应该大概了解什么是Core Web Vitals,下面我们将以最简单的方式解释Core Web Vital的含义及如何优化,帮你网站获得更多流量。
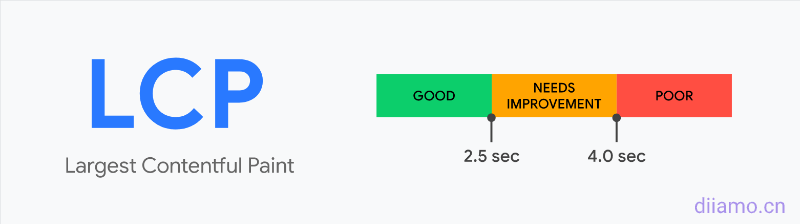
什么是Largest Contentful Paint (LCP)?
Largest Contentful Paint (LCP)指最大内容绘制时间,根据页面首次开始加载的时间点来报告可视区域内可见的最大图像或文本块(最有意义的内容)完成渲染的相对时间(不是实际加载时间)。

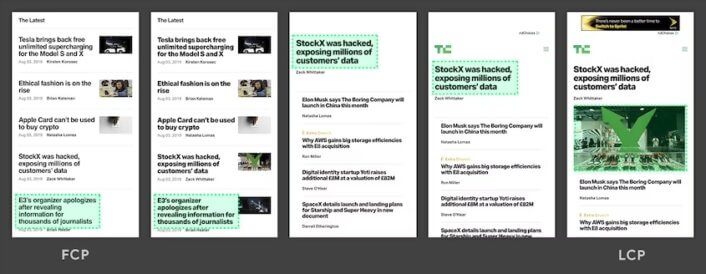
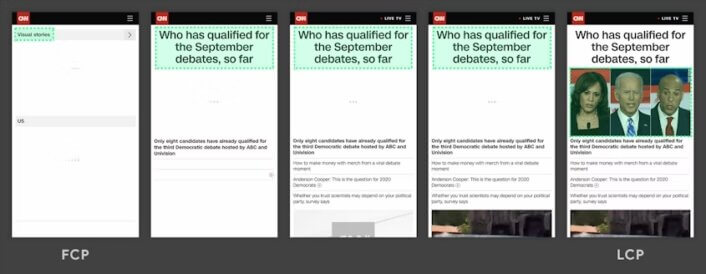
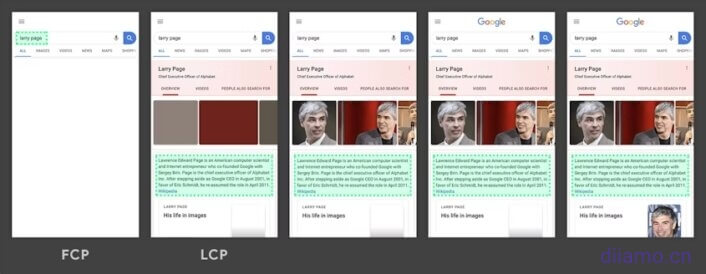
下图↓绿色区域是LCP内容。



LCP是测量感知加载速度的一个以用户为中心的重要指标,因为该项指标会在页面的主要内容基本加载完成时,在页面加载时间轴中标记出相应的点,迅捷的LCP有助于让用户确信页面是有效的。
根据 Shopify 的数据,LCP 是影响转化率和跳出率的最重要性能指标。根据2023年11 月的谷歌技术报告数据,LCP 在所有核心 Web 指标中的通过率最低。
一个页面的LCP内容可能不是固定的,而是动态变化,不同加载时间段LCP内容也许不同。大部分情况下LCP内容是网站每个页面顶部最大内容,一般指首页Banner图片、页面顶部特色图片、顶部文本区域等。
LCP 目前并不会计算所有元素,因为这样会使这个指标变得非常复杂,它现在只关注下面的元素:
<img> 元素
<image>元素内的<svg>元素
<video> 元素
通过 url() 函数加载背景图片的元素
包含文本节点或其他内联文本元素子级的块级元素。
什么是好的LCP时间?请参阅以下Google阈值:
- 好 – 小于或等于2.5秒。
- 需要改进 ——小于或等于4.0秒。
- 差 ——超过4.0秒。
LCP受TTFB、资源加载延迟、资源加载时间、元素渲染延迟影响↓。
| LCP子部分 | 改进方法(影响因素) | 影响比重 |
|---|---|---|
| TTFB | 主要是托管和 CDN + 整页缓存 | ~40% |
| 资源加载延迟 | 从优化、资源提示中排除首屏内容 | <10% |
| 资源加载时间 | 减少图像/CSS/JS 大小、关键 CSS、CDN、缓存过期 | ~40% |
| 元素渲染延迟 | 渲染阻塞 CSS/JS,JS 文件大小,字体显示可选 | <10% |
附带说明:LCP 与First Contentful Paint (FCP)非常相似, 后者是 PageSpeed Insights 中包含的另一个指标。关键区别在于 LCP 会在加载“主要”首屏内容时进行测量。FCP 专注于“第一个”内容加载的时间——可能是启动画面或加载指示器,这是不太相关的用户体验元素。
LCP受FCP影响,永远比FCP加载时间更长。
什么是Cumulative Layout Shift (CLS)?
Cumulative Layout Shift (CLS)指累积布局偏移,简单的说就是衡量页面加载过程内容是否移动。移动得越多分数越高(差),完全没移动分数最低(优秀)。CLS分数等于或低于0.1才能达到“良好”。

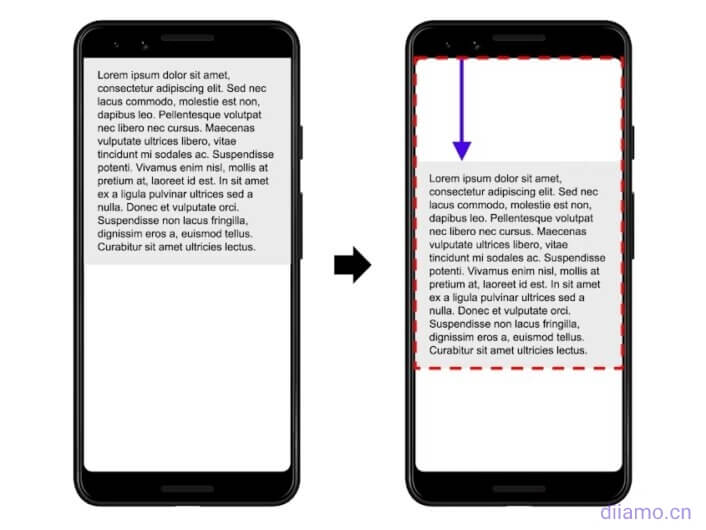
页面加载时下图红框文本块一开始显示在顶部,随着代码加载渲染文本块移动到距离顶部25%的位置↓,这就是布局偏移。

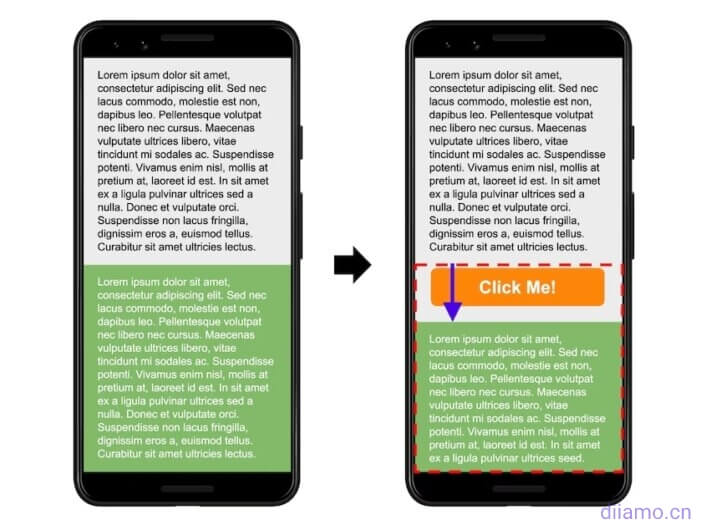
页面一开始加载时下图红框文本块位置距离顶部50%,后来橙色按钮显示出来红框文本块位置下移,这也是布局偏移。

累积布局偏移 (CLS) 是测量视觉稳定性的一个以用户为中心的重要指标,因为该项指标有助于量化用户经历意外布局偏移的频率,较低的 CLS 有助于确保一个页面是令人愉悦的,提高用户体验。
累积的布局变化对用户来说非常烦人,以及他们将如何获得糟糕的体验。什么是好的CLS分数?请参阅以下Google阈值:
- 良好 – 小于或等于0.1。
- 需要改进 ——小于或等于0.25。
- 差 ——超过 0.25。
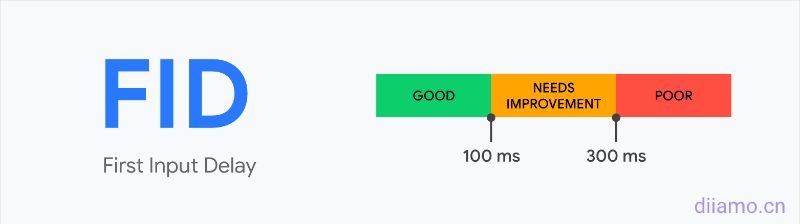
什么是First Input Delay (FID)?
First Input Delay (FID)指首次输入延迟,即访问者首次与网页交互到浏览器开始处理(并不是处理完)交互的时间,可以把它理解成从你在餐厅点单→到厨师收到单开始制作的时间。JS往往是影响FID的主要因素。
FID只测量事件处理过程中的"延迟"。FID 既不测量事件处理本身所花费的时间,也不测量浏览器在运行事件处理程序后更新用户界面所花费的时间。有些页面可能没有交互因素,因此不具有FID影响。

First Input Delay不同于 Time to Interactive(TTI),虽然2者很相似。 TTI 测量页面完全交互所需的时间,可以把它理解成从你在餐厅点单→到饭菜制作完成送到你面前的时间。
首次输入延迟 (FID) 是测量加载响应度的一个以用户为中心的重要指标,因为该项指标将用户尝试与无响应页面进行交互时的体验进行了量化,低 FID 有助于让用户确信页面是有效的。
什么是好的CLS时间?请参阅以下Google阈值:
- 良好 – 小于或等于 100 毫秒
- 需要改进 ——小于或等于 300 毫秒
- 差 ——超过 300 毫秒。
Core Web Vitals影响SEO排名效果
2021年6月,Google开始将Core Web Vitals作为排名因素之一,这些指标可能会影响您的 SEO 性能。Core Web Vitals将成为新页面体验信号的一部分。
Core Web Vitals将影响移动和桌面搜索结果,您的网站将需要满足特定的最低核心网络活力分数才能出现在热门故事中搜索结果顶部以及头条新闻中。
更重要的是,似乎需要满足所有 Core Web Vitals 指标才能提高排名。无索引页面的Core Web Vitals分数也很重要。
简而言之:要想获得更好的SEO效果,必须提高网站的Core Web Vital分数。
如何使用PageSpeed Insights检测网站Core Web Vitals
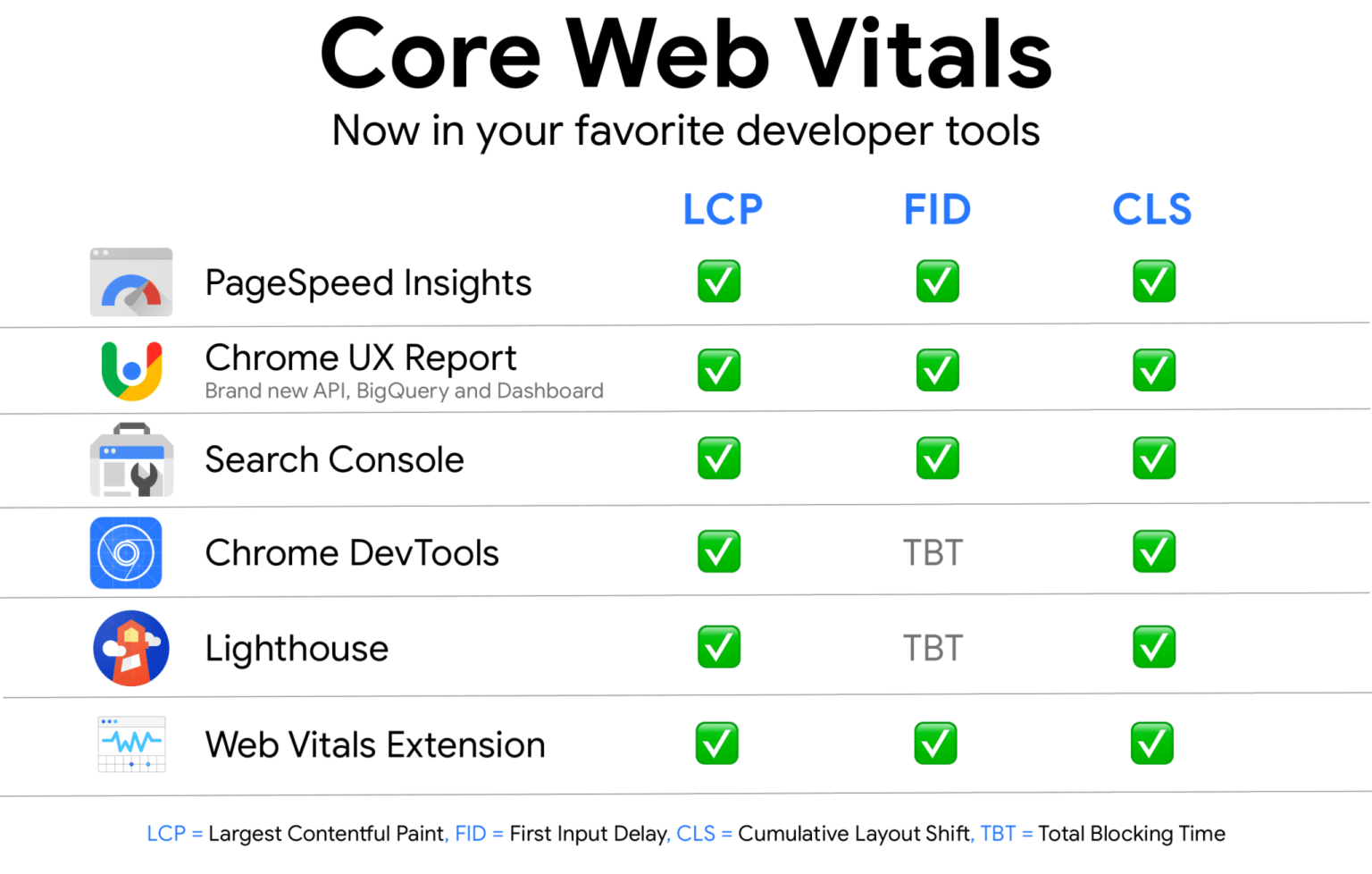
下图列出一些可以检测Core Web Vitals分数的工具,例如PageSpeed Insights 、Chrome DevTools、CrUX Report 等等。我们推荐使用PageSpeed Insights检测Core Web Vitals,因为这是谷歌官方测速工具结果更加可靠,并且测试结果有给出优化建议。

检测方法:
打开翻墙软件,然后打开PageSpeed Insights谷歌测试工具官网(https://pagespeed.web.dev/),输入要检测的页面网址点"分析"开始检测网站。每个页面都需要检测。

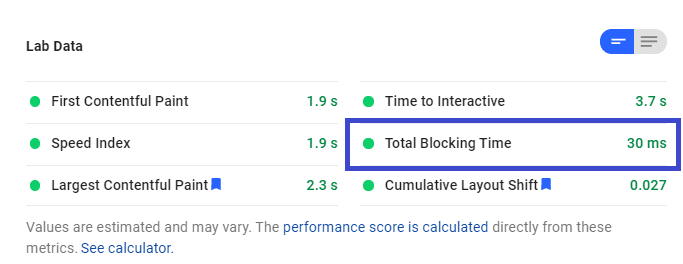
在检测结果中会显示LCP和CLS分数。
FID(首次输入延迟)基于实际用户数据,因此在测试分数没有显示。只有当CrUX报告收集了足够的数据时才能在Field Data部分看到FID 时间。在测试结果中,总阻塞时间 (TBT) 取代FID,只要改善TBT,就能提高FID分数。

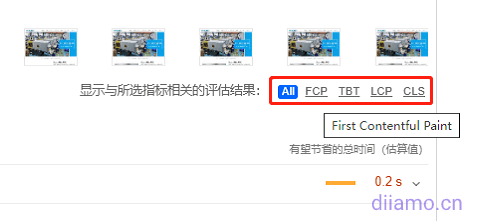
在检测结果图片下方↓点击相应内容可以查看影响FCP、TBT、LCP、CLS的内容(优化建议)。

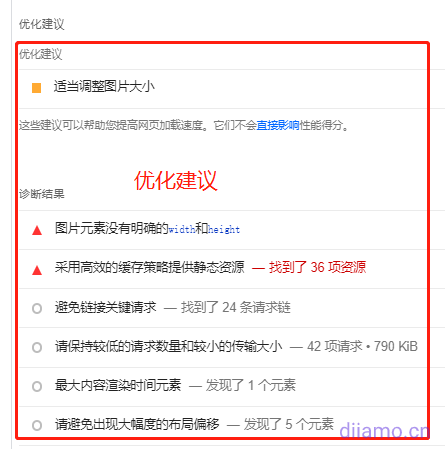
优化建议↓。

注意事项:
- Core Web Vitals 分数在Field和Lab Data之间可能略有不同。这是正常的,这取决于数据的收集方式;
- 运行测试时可能没有任何现场数据,这是因为没有足够的真实用户数据可用。它不会影响您的 Core Web Vitals,因为 PageSpeed Insights 会考虑页面速度得分的实验室数据;
- 始终检查移动和桌面结果。您的 Core Web Vitals 指标在两者之间会有所不同。请记住,移动分数是最相关和最具挑战性的。
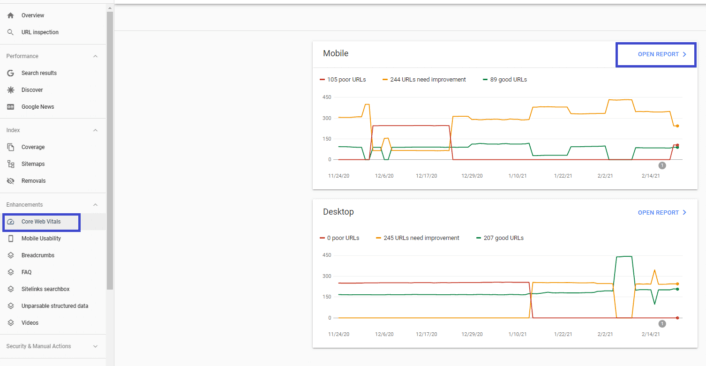
如何在Search Console查看整个网站Core Web Vitals报告
PageSpeed Insights检测的是单个页面Core Web Vitals报告,如果想诊断整个网站情况,可以使用Google Search Console(谷歌站长工具)中的Core Web Vitals报告。
该报告基于来自CrUX的真实用户数据的汇总,因此需要网站上线一段时间后才能查看数据。Core Web Vitals报告非常适合识别需要关注的页面组,无论是桌面版还是移动版。
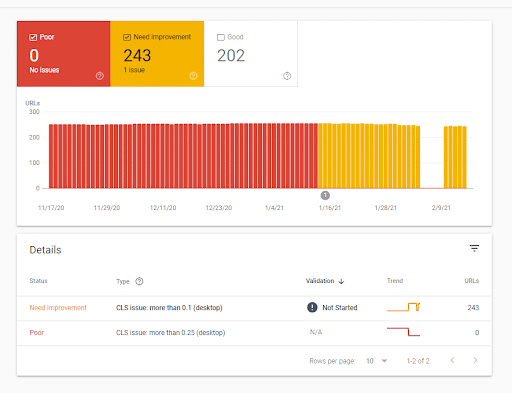
打开报告后,您会发现一个详细信息选项卡,该选项卡按几个标准对 URL 性能进行分组:
- 状态(差或需要改进)
- 指标类型(例如,CLS 问题:大于 0.25(桌面))
- URL 组(性能相似的 URL 列表)。
修复需要改进的 URL 后,您还可以单击“验证”列并继续使用“验证修复”选项。请记住,验证过程最多需要两周时间——请耐心等待!

如何改善网站Core Web Vitals分数
Core Web Vitals分数和网站速度息息相关,涉及网站方方面面。Core Web Vitals的优化方法和速度优化方法一致,只要网站速度够快Core Web Vitals分数自然好。所以专注优化速度,尽量把手机端和电脑端分数优化到95分以上。
我们写了《终极WordPress网站速度优化教程》,《高级进阶WordPress优化教程》帮大家全面深入优化网站速度,从优化思路到方法到工具倾囊相授,让你网站页面秒开!
按照教程优化完网站之后,使用PageSpeed Insights测试主要页面速度,根据优化提升查缺补漏完善即可。