提示:购买后一年内有效,一年后我们会禁用该API,需重新购买使用。包年和终身付费VIP只要在会员有效期内就可以一直免费获取新API使用。
提示:这个插件不含CDN,要使用CDN需要使用 ShortPixel Adaptive Images插件。
出售的是正版ShortPixel API,直接发API给你,不限制站点数量和图片压缩额度,有效期一年!API过期后,已经压缩优化的图片不受影响,前台依然正常显示。唯一影响是新图片每月压缩额度降为100,填入新的API即可恢复额度。
请勿滥用API,请勿分享给别人使用!只能自己使用或者跟合买的人一起用。我这边后台能看到绑定哪些网站以及每个网站的使用量,谁滥用被封不补API!下方有设置使用教程,按教程操作就行,有啥疑问下方留言或者联系微信客服。
ShortPixel在众多WordPress图片压缩插件中优化效果处于第一梯队,支持WebP和Avif格式,图片压缩率和清晰度都很不错。我们经常浏览国外网站,看到非常多大V推荐以及使用它,压缩图片首选插件。
ShortPixel功能齐全,例如把PNG转化成JPG,CMYK转RGB,转换成AVIF格式,可单独调整每张图片压缩等级以及恢复原图,压缩效果也很不错。唯一缺点是要花钱,免费账户每个月有100个压缩额度,算上缩略图之类实际上也只能压缩不到10张图片。
限时福利:付费购买本商品,可以7折购买《高级进阶速度优化教程》,让网站秒开页面。购买后联系微信客服(页脚有二维码)获取购买折扣。直接购买《高级进阶速度优化教程》可免费获得本产品API一年。

ShortPixel API购买、使用条款
API购买自ShortPixel官网,真实、安全、可靠。API仅供学习交流研究使用,请勿用于无法网站/行为,一经售出概不退款,详情请移步服务条款。请先登录后再购买,购买后刷新页面获得API查看权限。
外贸星为购买用户提供售后服务,插件使用过程有任何疑问请在下方评论留言,或者联系微信客服,有问必答。
ShortPixel设置&使用教程
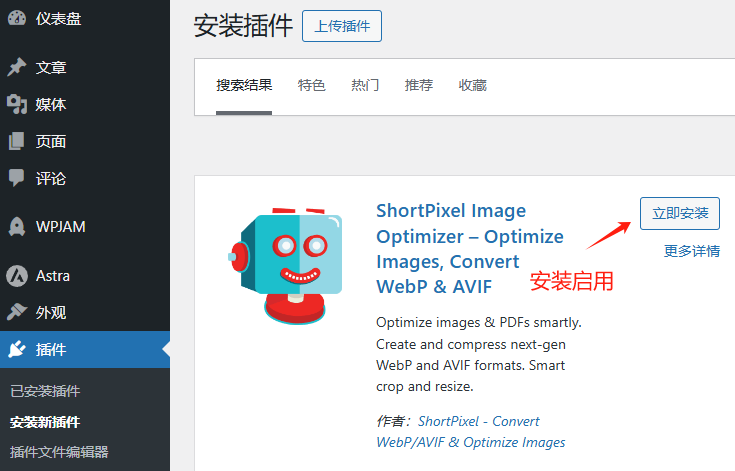
先安装插件。直接在后台搜索并找到ShortPixel ↓,点击安装并启用。

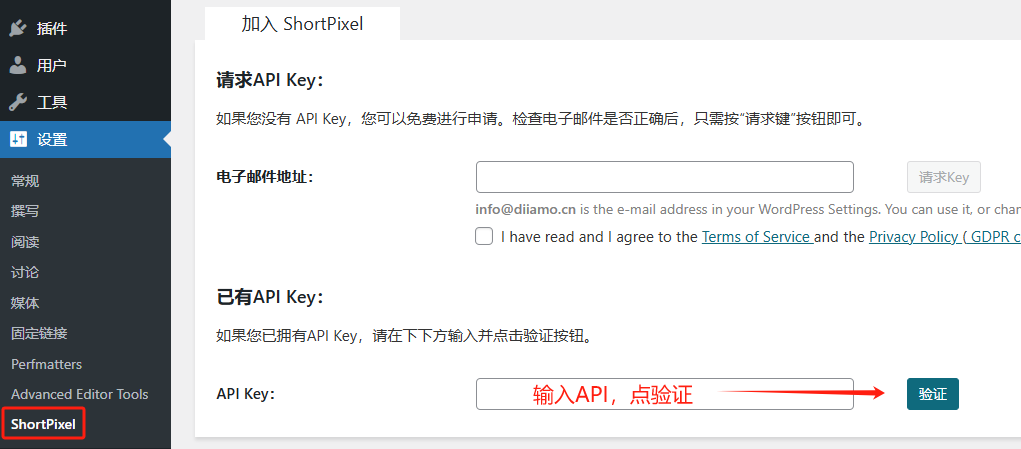
启用插件后会自动进入下图界面,也可以在“设置”菜单找到ShortPixel入口,”输入API点“验证”即可。
设置比较简单,按下面文字建议设置就行。设置选项右侧有个蓝色圆圈问号,点一下有详细解释。
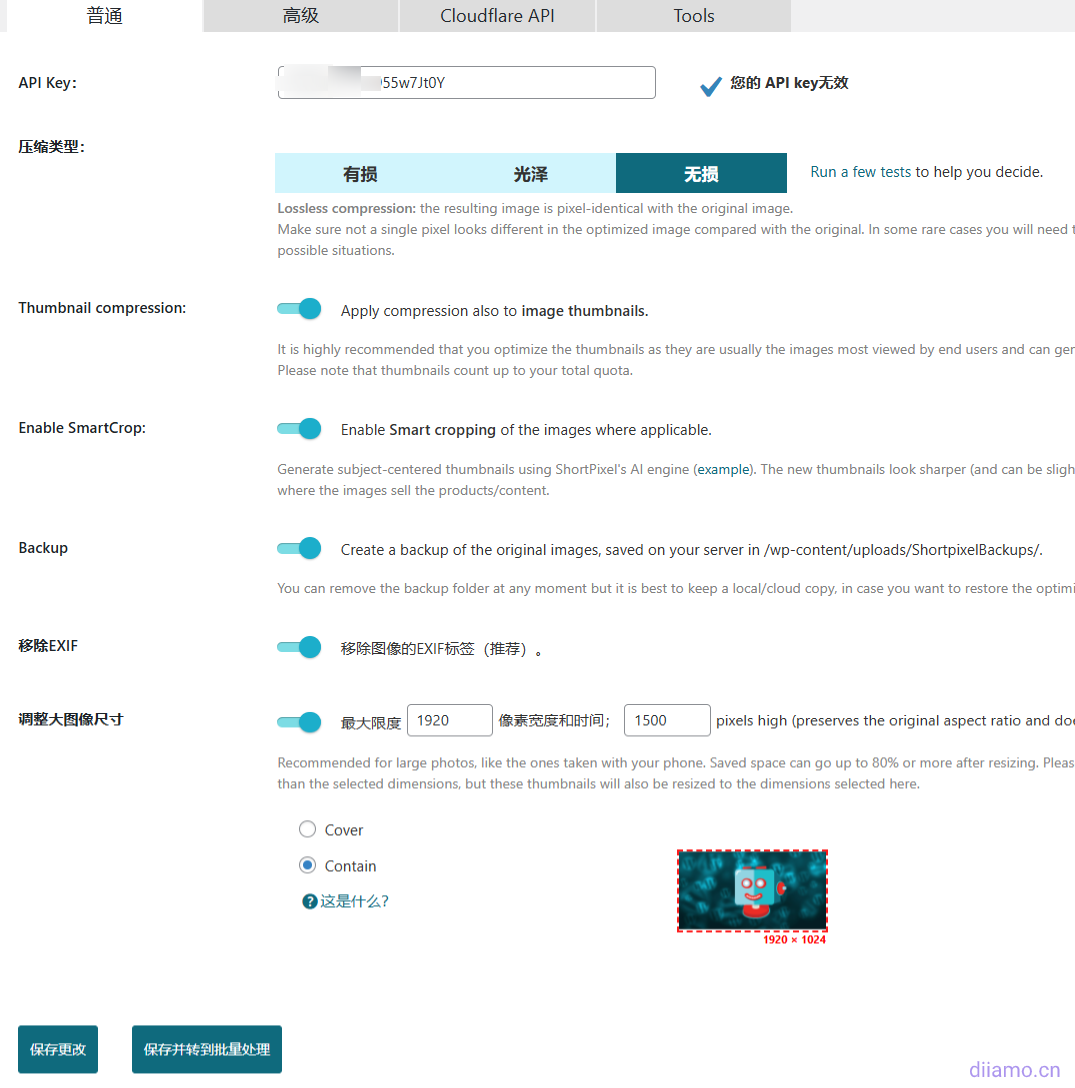
普通版块设置,按图。输入API后会提示“您的API key无效”,这是英译中的翻译错误,忽略。
压缩类型:“有损”压缩率最高,图片体积最小,最多人选择,同时图像质量也最差。建议选择“光泽”或者“无损”,体积和清晰度兼顾。我们建站一般选“无损”,因为我们比较在意图片清晰度。
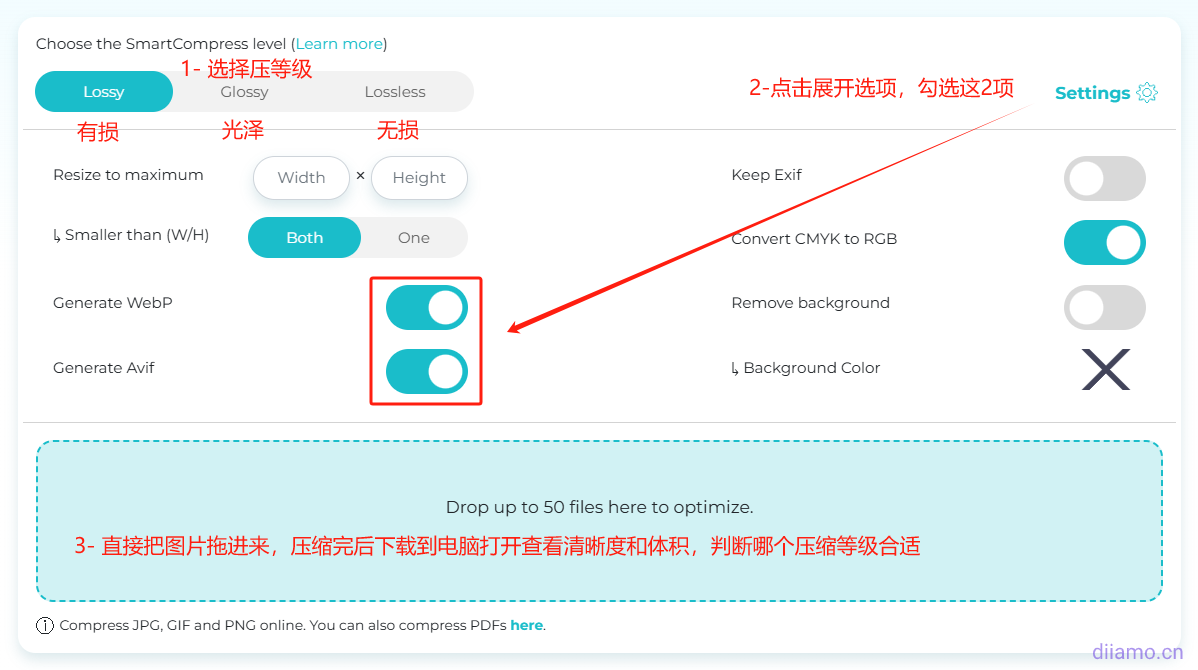
建议先使用ShortPixel官网在线压缩工具测试下不同压缩效果的图片清晰度,再选择合适的压缩等级。建议打开2个窗口分别选择不同压缩等级,上传同一张相片进行压缩。压缩好后把图片下载到电脑再对比清晰度和大小,选择合适压缩等级。
Thumbnail compression:启用,也会压缩缩略图。
Enable SmartCrop: 启用,会根据显示效果生成合适的缩略图,提高访客浏览体验。
移除EXIF:启用,会删除图片的一些额外信息进一步减小图片尺寸,例如:GPS 位置、日期和时间、作者姓名、相机/手机型号等。
EXIF 是一组在创建时自动嵌入到图像中的各种信息。这可以包括 GPS 位置、相机制造商、日期和时间等。我们建议将其删除以提高压缩率,如果你需要保留这些数据,别打勾。
调整大图像尺寸:启用。建议输入1920和1500,选择Contain。页面最大能显示出来的宽度是1920px,所以图片设置最大尺寸为1920px准没错。图片高度可以适当设置高一点,建议不要超过1500px,不然会影响加载速度和客户体验。
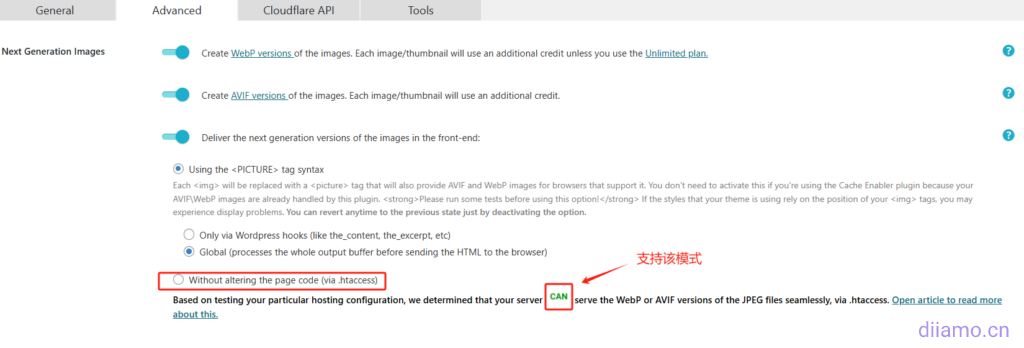
高级版块设置,按图,注意看红色字备注。
Next Generation Images:3个选项都打钩,这是这个插件最重要的3个选项。其中“Deliver the next generation versions of the images in the front-end:”建议选“ 使用<PICTURE>标签语法”。
“不改变页面代码(通过.htaccess)”方法其实是最好的,性能和速度都好。只是有点麻烦,兼容性不好。需要添加额外代码(有些共享主机和托管式主机不需要添加),并且和Cloudflare CDN免费版本不兼容,点击查看详情。有技术又不怕折腾可以选这个试下。
如果使用Cloudways之类托管服务器,它可能会显示下图所示,支持该模式。此时如果你不使用免费版本的Cloudflare CDN,建议选这个选项。
“ 使用<PICTURE>标签语法”,建议选择 “全局(在向浏览器发送HTML之前处理整个输出缓冲区)”比较适合大部分情况。如果前端不显示WebP/Avif或者出现错误,改选“Only via Wordpress hooks (like the_content, the_excerpt, etc)”模式,这个模式文章封面图不会转WebP/Avif。
上传时优化媒体:启用后再上传图片时会马上进行压缩,所以上传图片时间会长很多。可以打开试下,看下使用体验,不满意再关闭。
Background mode New!:启用,其实就是再后台每个一段时间自动压缩图片。平时上传完图片,也可以手动批量压缩,双管齐下。
优化PDF文档:能减小PDF文档体积,按需启用。注意查看压缩后PDF里面图片的显示质量,如果下降很多就关闭这个功能。
优化视网膜图像:打勾,支持Retina高清显示图片。
将PNG图像转换为JPEG图像:PNG比JPG清晰度更好,体积也更大。如果是截图之类PNG不建议转化成JPG,因为清晰度会下降很多,体积差不了多少。如果有些PNG图片体积很大,很有必要打开这个功能,注意清晰度的变化。如果生成的JPEG图像大于原始PNG图像,则不会进行转换。“还可以强制转换具有透明度的图片”不建议勾选。
CMYK转换至RGB:打勾,为电脑和移动屏幕显示调整图像颜色。用于网络的图像只需要RGB格式,将它们从CMYK格式转换为RGB格式会使它们变得更小。
Next Generation Images:创建WebP和Avif都打勾,能大大减小图片体积。
排除缩略图尺寸:勾选前台页面显示没有用到的缩略图尺寸,大大节省压缩额度等。
排除模式:如果不希望某些图片被压缩,在这里输入图片的名字/路径等排除掉。也可以在媒体库里面单独修改/取消图片的压缩等级(具体方法参考上一个版块压缩等级设置)。
Custom Media folders:不建议启用。启用后媒体库菜单那里会多出一个选项,对绝大部分人来说没啥作用。

最后点“保存更改”。
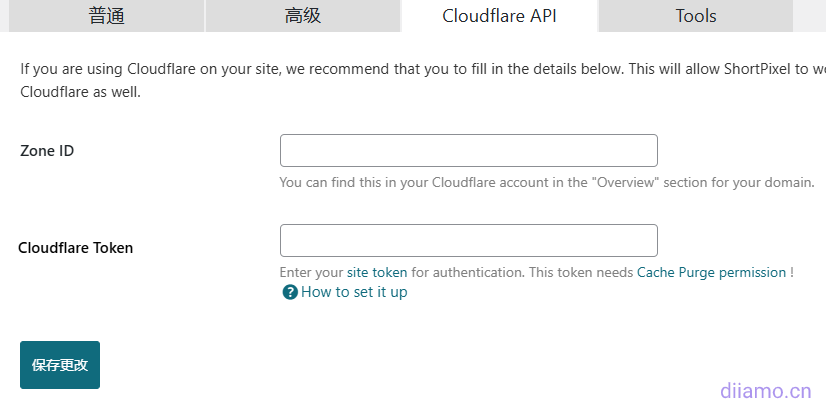
Cloudflare版块设置。
如果使用Cloudflare CDN,这里填入资料链接。链接后图片发生更改Cloudflare会及时刷新图片缓存。

到此插件设置完毕。Tools板块是一些工具,一般用不上,看解析也能明白是啥意思,这里不多解释。
按照我们的建议设置动画以后上传到媒体库的相片会自动压缩。之前已经存在的相片需要进入媒体库,按下面方法手动压缩一下。如果压缩界面顶部提示不支持Avif格式,看下方常见问题板块。

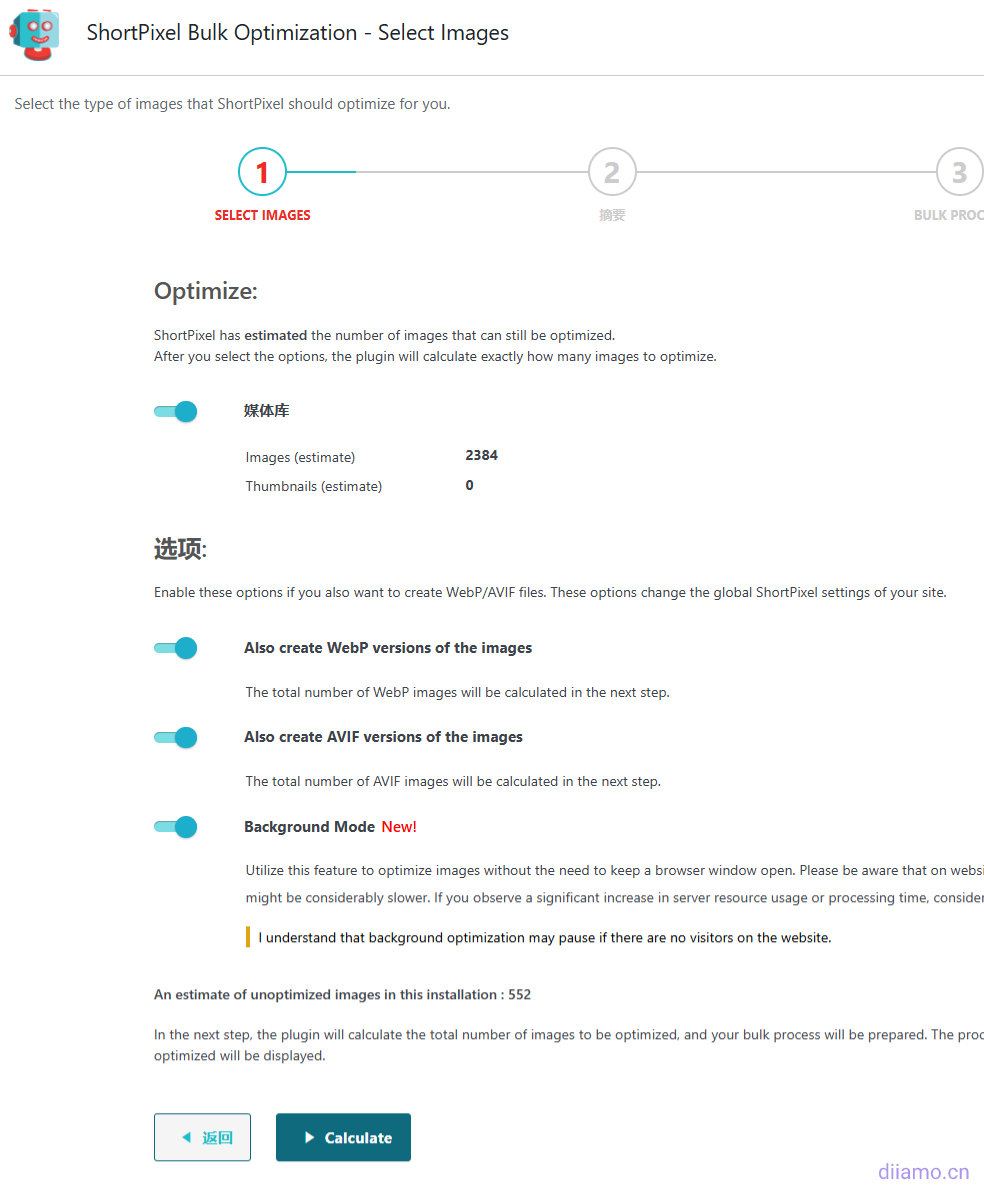
点击开始压缩。

保持默认,点“Calculate”。
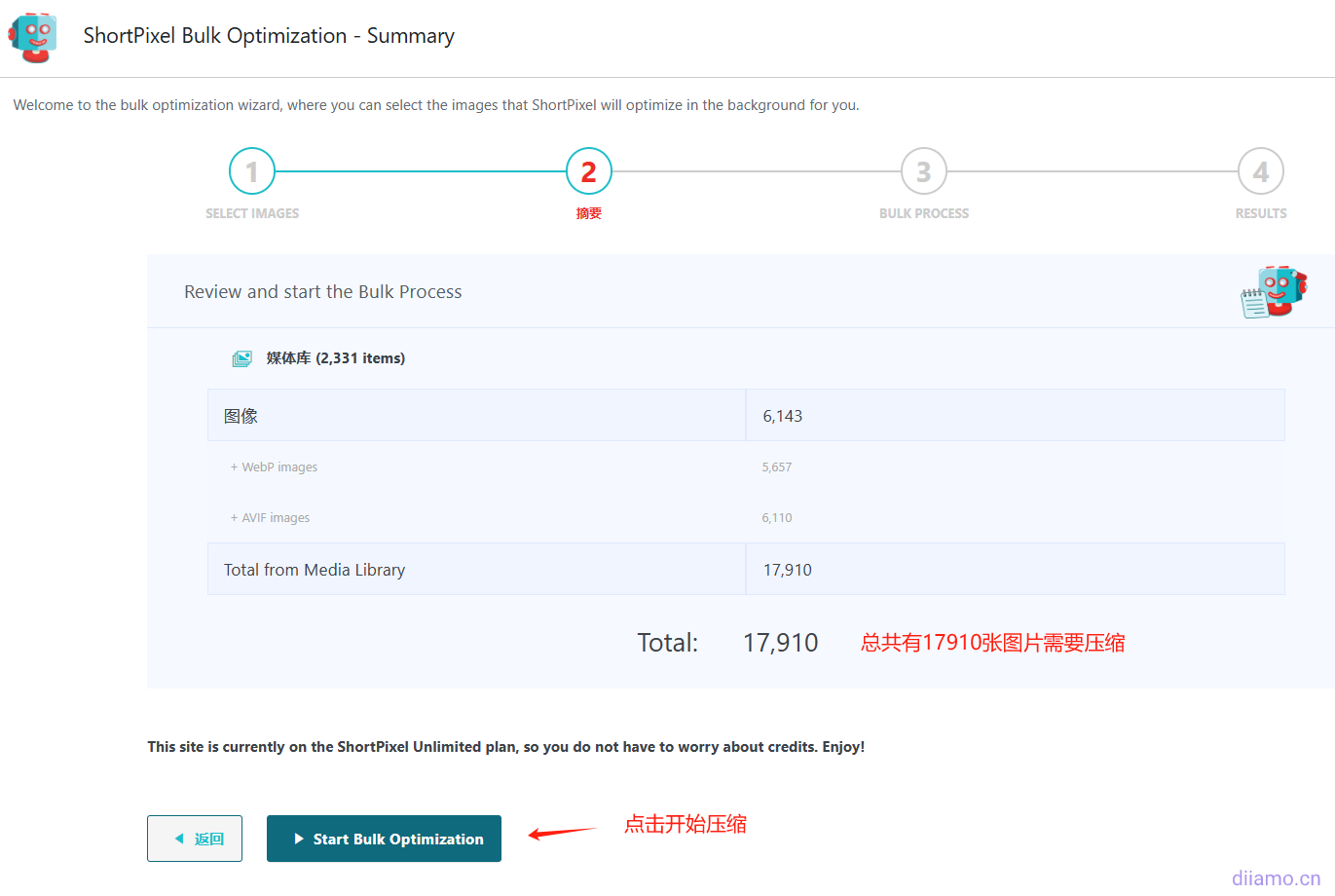
显示总图片数量,以及生成WebP和Avif图片数量。点击“Start Bulk Optimization”开始压缩。
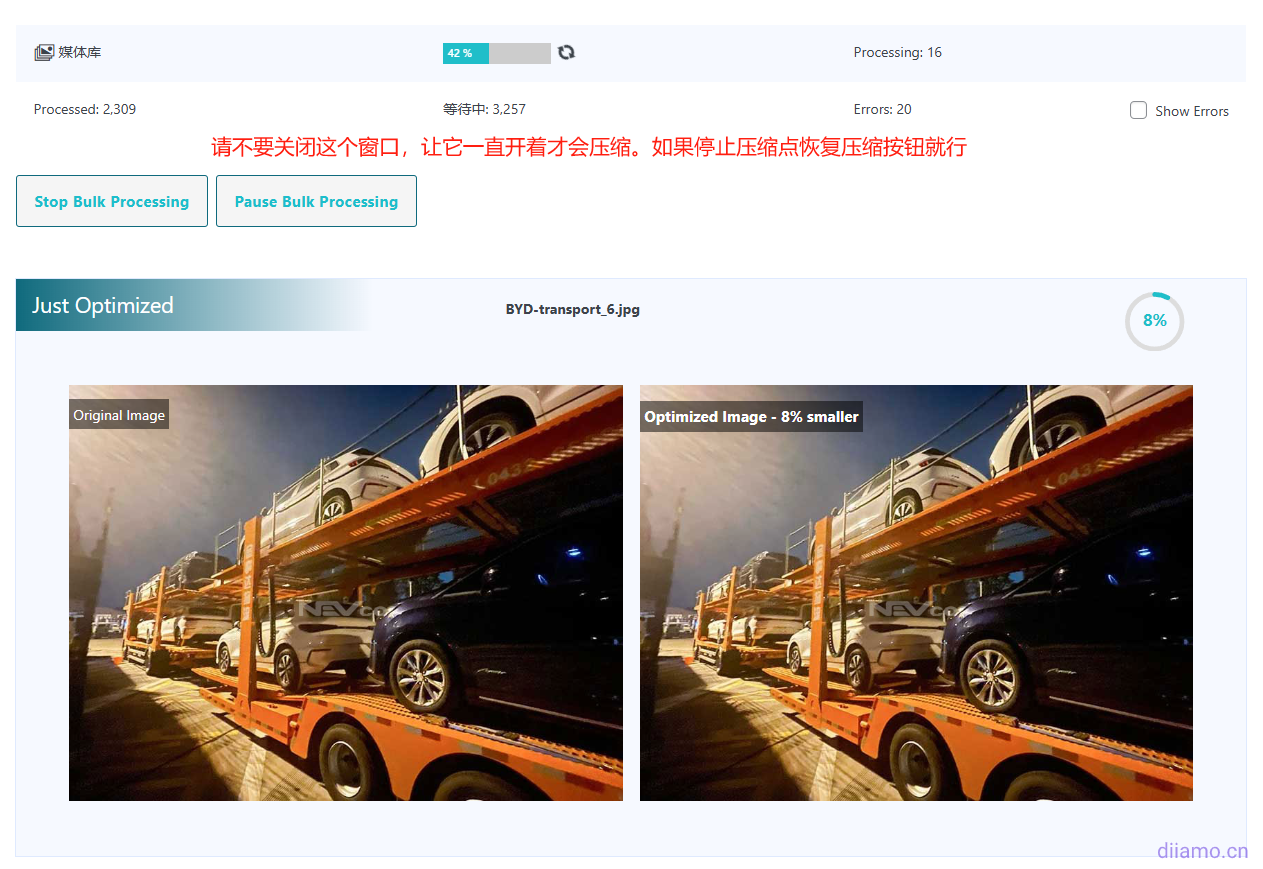
压缩过程尽量不要关闭当前压缩窗口!一直开着。如果关闭,压缩一段时间后就会停止,要等以后有人访问网站网站或者Cron到时间自动执行才会自动继续压缩。
图片是发送到ShortPixel服务器压缩,压完再发回来网站。如果有几千张图片的话,可能需要压缩好几个小时。网络差的话可能需要压缩1天也说不定,耐心等待。
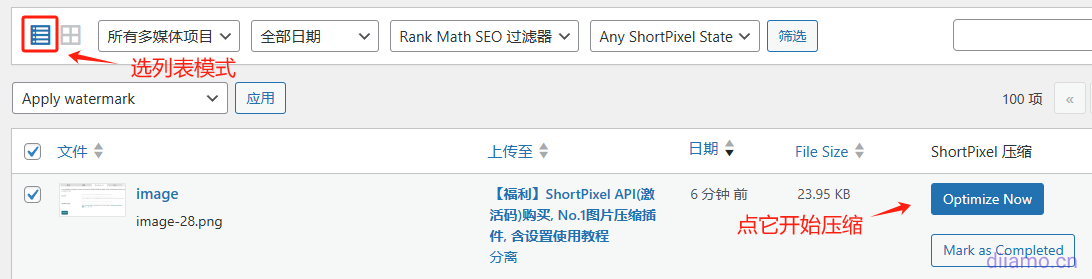
也可以进入媒体库,选择列表模式,手动压缩图片。
已经压缩好的图片,也可以调整压缩等级重新压缩↓。
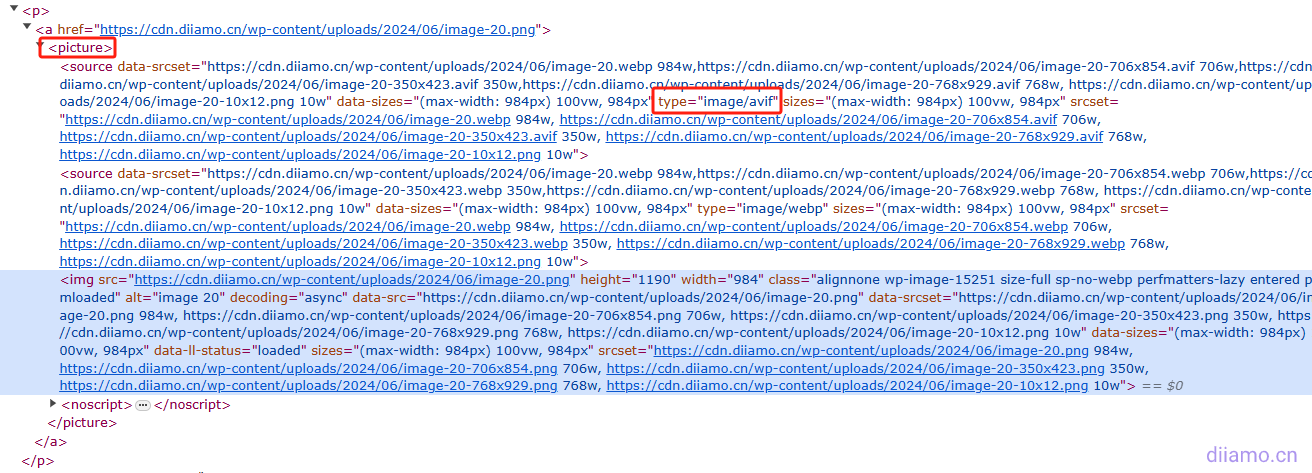
压缩完后去前台查看源代码,可以看到已经应用了<picture>标签并且使用了Avif和WebP格式图片。
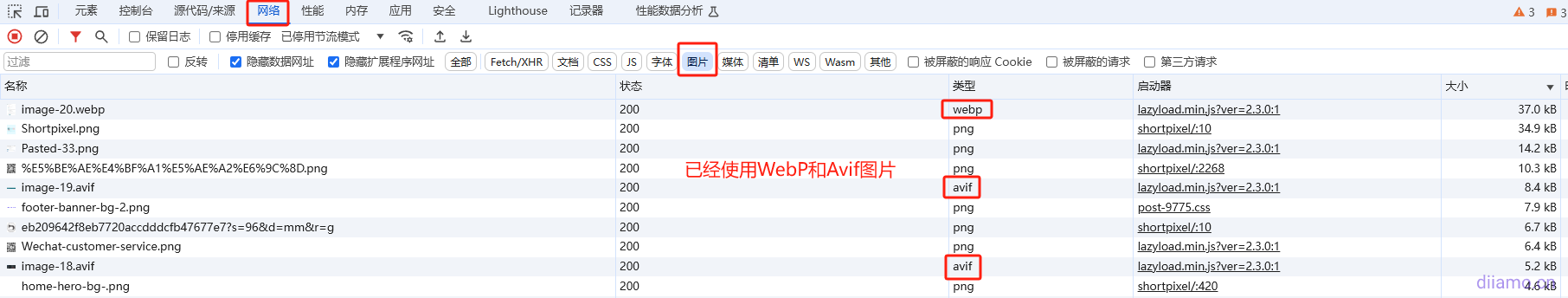
在浏览器F12开发者工具 > “网络” > “图片” 选项卡里面也可以看到有加载WebP、Avif格式图片。证明图片成功压缩并且成功显示在前端。
ShortPixel常见问题
有些人反应安装后不生效或者不懂配置,这是正常的。按下面教程操作就行,如果购买了该商品或者是本站会员,可联系微信客服处理异常问题。
提示服务器不支持Avif格式:
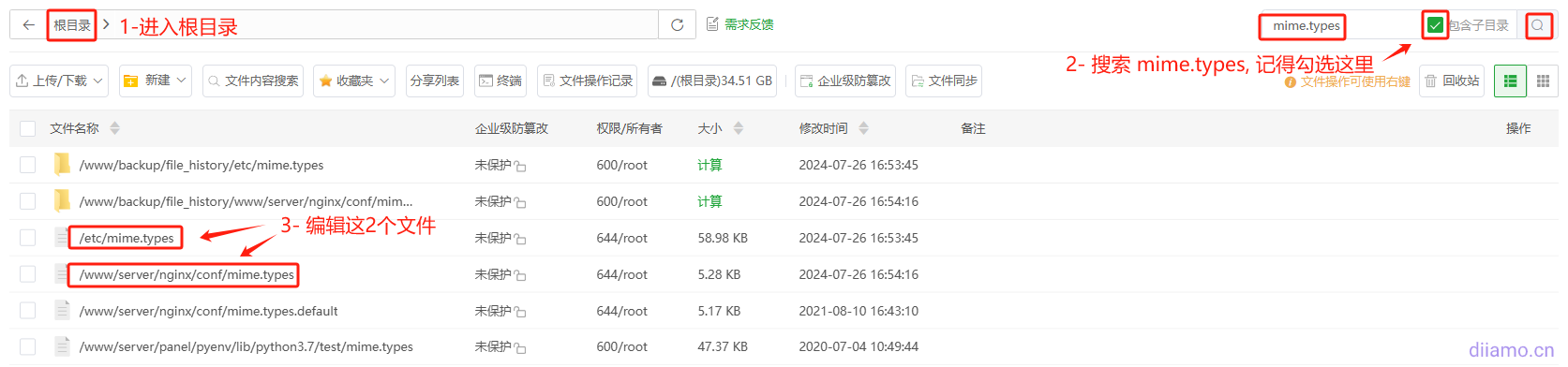
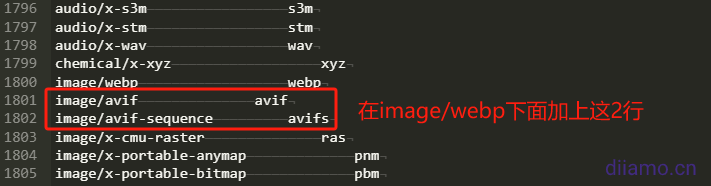
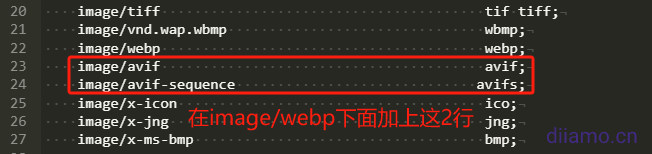
按照这篇文章,编辑2个mime.types文件添加代码(记得点保存),最后重启Nginx即可。先按下图在宝塔文件管理器搜索找到那2个文件。
按下面提示添加代码。
image/avif avif; image/avif-sequence avifs;第一个文件,大概在1800行下面添加代码。

第二个文件,大概在22行下面添加代码。

最后重启Nginx。
设置界面打开非常慢:
ShortPixel启用Avif后,ShortPixel设置界面打开速度非常缓慢需要60秒,并且顶部提示“Warning: get_headers(xxx/wp-content/plugins/shortpixel-image-optimiser/res/img/test.avif): Failed to open stream: Connection timed out in /www/wwwroot/diiamo.cn/wp-content/plugins/shortpixel-image-optimiser/class/Model/AdminNotices/AvifNotice.php on line 51”
“Warning: Trying to access array offset on value of type bool in /www/wwwroot/xxx/wp-content/plugins/shortpixel-image-optimiser/class/Model/AdminNotices/AvifNotice.php on line 60”
我折腾了很久,发现是Ipv6地址有问题以及宝塔防火墙拦截了访问。解决方法:1)把域名的Ipv6地址解析暂停。国内Ipv6地址很多功能不全,可能是这个原因导致。

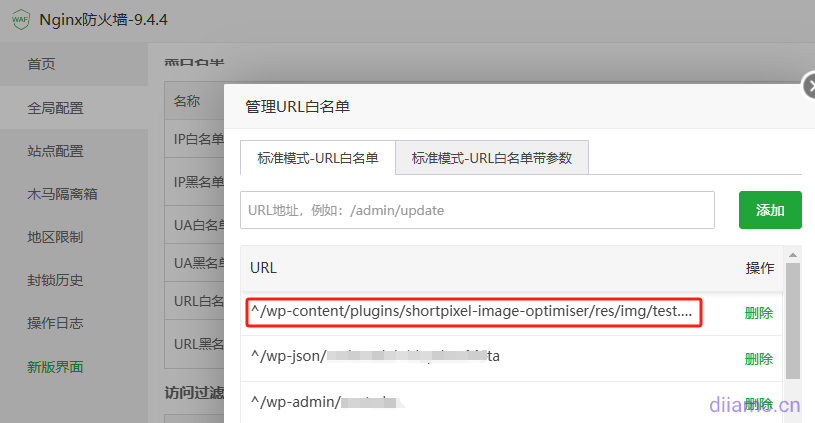
2)在宝塔防火墙,把 /wp-content/plugins/shortpixel-image-optimiser/res/img/test.avif 添加到防火墙URL白名单就行。如果没开启防火墙就不用管。