워드프레스 속도 최적화는 대부분의 웹사이트 제작자에게 어려운 문제이며, 동시에 온라인에서 체계적이고 포괄적인 최적화 튜토리얼을 찾기도 어렵습니다. 디아르모는 초보자도 스스로 웹사이트의 속도를 최적화할 수 있도록 속도 최적화 아이디어, 방법 및 도구를 공유합니다. 정말 유용한 워드프레스 속도 최적화 튜토리얼입니다.
이 문서에서는 모든 측면에서 웹사이트 속도에 영향을 미치는 다양한 요인에 대해 설명합니다.기본 최적화. 페이지 로드 시간이 4초 이상인 사이트는 이 튜토리얼에 따라 엄격하게 최적화하면 속도가 매우 빨라질 수 있습니다.
사이트 자체가 2~3초 내에 로딩되는 경우 속도가 나쁘지 않으며, 이 튜토리얼에 따라 최적화한 후에도 속도가 크게 개선되지 않을 수 있습니다. 확인 권장 사항고급 최적화 튜토리얼(유료).로딩 속도를 0.6~1초로 최적화할 수 있습니다.
최적화 콘텐츠는 비교적 포괄적이고 복잡하며 모든 최적화 권장 사항을 채택할 필요는 없습니다. 웹 사이트 상황 (느린 측면)에 따라 해당 최적화 조언 최적화를 채택하는 데 적합한 최적화 조언 최적화를 채택하십시오. 더 많은 시간과 에너지가 있다면 모든 최적화 제안을 채택하고 사이트를 단계별로 더 잘 운영하세요.
기사 하단에 유료 콘텐츠가 있으며, 이는 저희의 오랜 경험의 결과물입니다. 구매 후 문제가 발생하면 WeChat 고객 서비스에 문의하여 일대일 분석 및 안내를 받을 수 있을 뿐만 아니라 사이트를 테스트하여 최적화 방법을 알려주는 등 인적 서비스를 이용할 수 있습니다.

속도 최적화가 필요한 이유
Pinterest체감 대기 시간이 401 TP3T 감소하고 검색 엔진 트래픽 및 등록이 151 TP3T 증가했습니다. COOK은 평균 페이지 로드 시간을 850밀리초 단축하여 전환이 71 TP3T 증가하고 이탈률이 71 TP3T 감소했으며 방문자당 페이지 볼륨 방문 횟수가 101 TP3T 증가했습니다.
Google은 속도가 승리의 열쇠라고 말합니다(자세히 보기:https://web.dev/why-speed-matters) 및 2021년 6월에는핵심 웹 바이탈를 순위 요소 중 하나로 고려합니다. 느린 웹사이트는 이탈률을 높이고 고객 경험을 저하시켜 문의/주문 전환율에도 영향을 미칩니다.
또한 속도가 느리면 데이터를 크롤링하는 Google 등의 크롤러에 영향을 미쳐 사이트의 콘텐츠 포함/업데이트가 느려지거나 아예 이루어지지 않을 수 있습니다. 또한 모바일 디바이스 적합성 테스트에 실패할 수도 있습니다.
웹사이트에 Google 및 기타 광고를 게재하면 고객이 전체 페이지 콘텐츠를 표시하기 전에 해당 페이지를 클릭하고 웹사이트를 떠날 수 있으며 이는 비용 낭비입니다.
Google과 일부 조직에 따르면:
- 페이지가 2초 이상 빠르게 로드되면 방문자는 흥미를 잃기 시작합니다;
- 47% 방문자는 웹 페이지가 2초 이내에 로드되기를 기대합니다;
- 40% 방문자는 로드하는 데 3초 이상 걸리는 사이트를 이탈합니다;
- 79% 웹사이트의 성능에 불만족한 방문자는 재방문 가능성이 낮습니다;
- Akamai 연구에 따르면 사이트 지연 시간이 1초 증가하면 전환율이 약 71% 감소하는 것으로 나타났습니다.
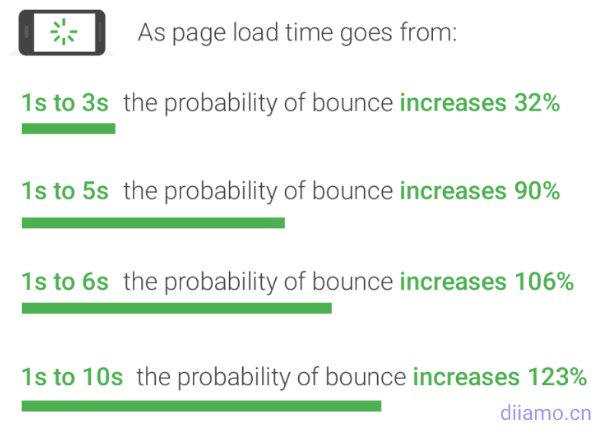
아래 차트에서 왼쪽의 녹색 숫자는 페이지 로딩 시간이고 오른쪽의 녹색 숫자는 이탈률입니다. 페이지 로딩 시간이 길어질수록 이탈률도 크게 증가합니다.

워드프레스가 멈추는 이유는 무엇인가요?
워드프레스는 실제로 매우 빠르며 항상 속도를 개선하고 있습니다. 미국 백악관 정부 웹사이트를 포함해 전 세계 401개 정도의 사이트가 워드프레스를 사용하고 있는 것만 봐도 그 매력을 알 수 있습니다. 대부분의 사람들이 워드프레스를 사용하지 않고 플러그인 등을 많이 설치하기 때문에 속도가 느려지고 부풀어 오르는 것입니다.

많은 플러그인/테마가 성능과 속도를 고려하지 않고 미적 감각과 기능에만 초점을 맞춘 저품질 코드로 작성되어 있습니다. 각 기능에 사용할 수 있는 플러그인이 많고 서로 다른 플러그인을 최적화하기 위해 설정해야 합니다. 화이트 어떤 플러그인을 빠르게 이해하고 설정하는 방법을 이해합니다. 웹사이트를 구축하기 위해 던지기를 하다 보면 자연스럽게 막막해집니다.
많은 대외 무역 사이트 최적화 경험 요약에 따르면이 기사는 사이트 속도를 약 1 초로 최적화하는 데 도움이 될 수 있으며 간단한 페이지 속도는 0.7 초로 최적화 할 수도 있습니다. 이 튜토리얼에 따라 작업 한 후 속도가 너무 낙관적이지 않은 경우 Google 속도 테스트를 사용하세요!페이지스피드 인사이트완료되지 않은 내용을 분석한 다음 튜토리얼을 단계별로 주의 깊게 넘기면서 다음 단계를 최적화하세요. 아직도 이해가 잘 안 되시나요? 아래 댓글에 메시지를 남겨주시면 하나씩 답변해 드리겠습니다.


웹사이트 로딩 시간과 품질은 어떻게 측정하나요?
일반적으로 컴퓨터 측에서 좋은 웹사이트의 로딩 시간은 2~3초 이내로 제어되어야 합니다.Google 제안휴대폰 쪽은 3초 이내에 제어됩니다. 전자상거래(크로스보더 전자상거래) 웹사이트는 컴퓨터 쪽에서 페이지 로딩에 2초, 휴대폰 쪽에서 2.5초가 걸리도록 해야 합니다.
페이지 로딩 시간이 3초를 넘으면 고객이 이탈하기 시작하기 때문에 3초는 패스 라인입니다. 로딩 시간은 컴퓨터의 경우 1초, 모바일의 경우 1.5~2.2초 정도가 전환율을 높이는 데 더 도움이 된다고 생각합니다.
디아르무드 (이름)아스트라 프로 + 엘리멘터 프로를 사용하여 웹 사이트를 구축한 결과, 최적화 후 페이지 로딩 시간은 컴퓨터에서는 1초 이내, 모바일에서는 2초 이내입니다. 구글 속도 테스트 컴퓨터와 휴대폰에서 95~100점을 받았습니다.

웹사이트의 품질을 측정하는 데 있어 로딩 시간만으로는 부족하며, 몇 년 전부터 인기를 끌고 있는 Google 코어 웹 바이탈(웹 코어 바이탈)은 차세대 웹 성능 경험 및 품질 측정 지표로 자리 잡았습니다.
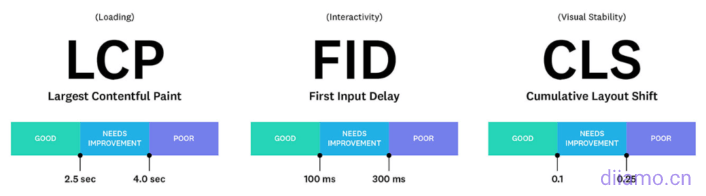
코어 웹 바이탈은 웹 사이트 품질을 측정하고 개선하기 위해 Google에서 시작한 점수 매기기 프로그램으로, 웹사용자 경험. 이는 다음에서 확인할 수 있습니다.Google 속도 테스트여기에는 3개의 채점 항목이 있습니다: 가장 큰 콘텐츠가 풍부한 페인트 (그려지는 최대 콘텐츠),첫 번째 입력 지연 (첫 번째 입력 지연), 누적 레이아웃 시프트 (누적 레이아웃 오프셋).
보려면 클릭그리고핵심 웹 바이탈이란 무엇이며 이를 테스트하고 최적화하는 방법은 무엇인가요??그리고
디아르무드 (이름)해외 무역 웹 사이트 구축은 핵심 웹 바이탈 요구 사항을 엄격하게 따르고, 사이트를 통해 성공적으로Google 속도 테스트LCP, FID, CLS 테스트.
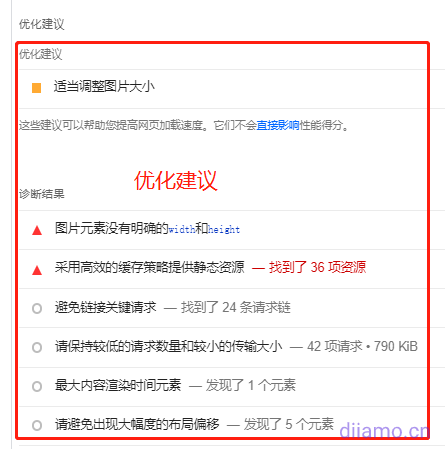
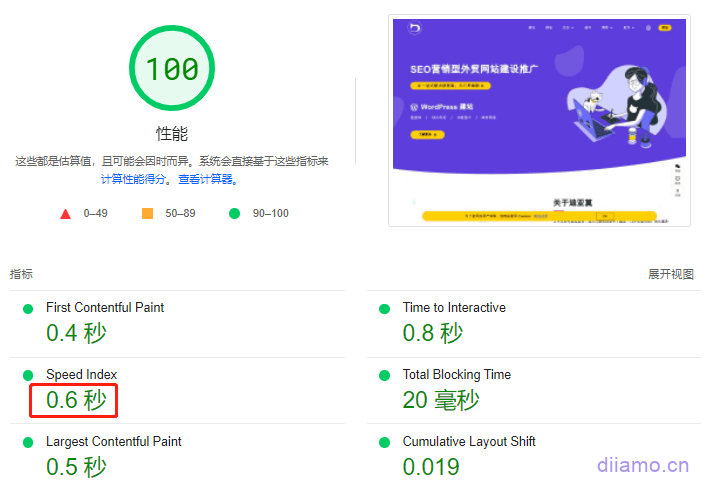
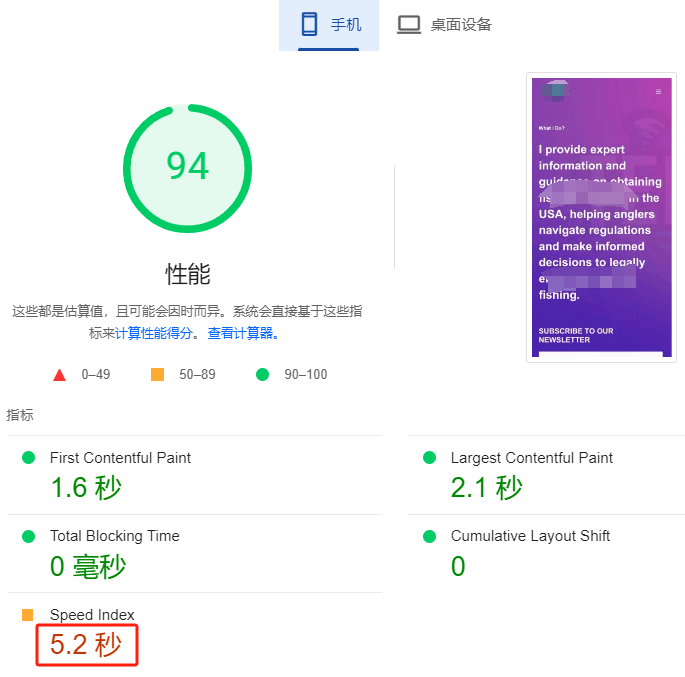
예를 들어, 아래 이미지의 휴대폰에서 총 로딩 시간이 5.2초인 것은 너무 느려서 점수가 높다고 해서 반드시 로딩 속도가 빠르다는 것을 의미하지는 않습니다.

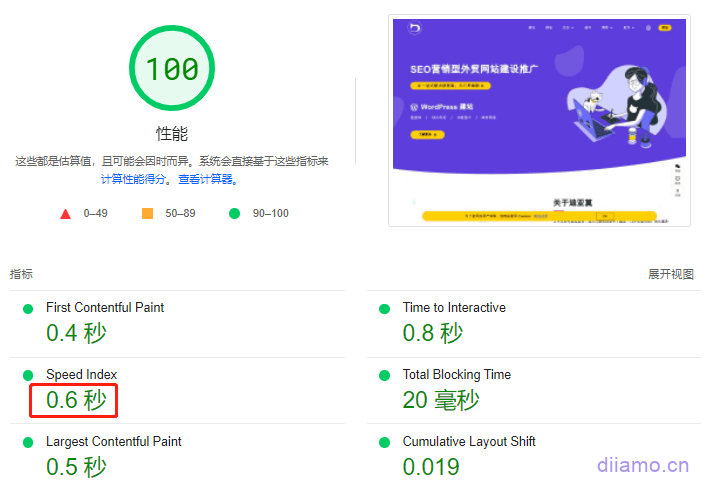
아래 Google 차트PC 기반테스트, 점수 및 총 로딩 시간은 양호합니다. 하지만 오른쪽 스크린샷에서 볼 수 있듯이 메뉴가 완전히 로드되지 않고 비정상적으로 표시되었습니다. 테스트 결과는 페이지를 완전히 로딩하는 데 걸리는 시간이 아니라 로딩 과정 중 어느 시점의 결과입니다.
웹사이트 속도를 확인하는 방법
두 가지 도구가 권장됩니다.GTmetrix다른 하나는 공식 Google 속도계입니다.페이지 속도두 도구는 사용법이 매우 간단합니다. URL을 입력하고 옆에 있는 버튼을 클릭하면 속도 측정을 시작할 수 있습니다.
참고: 이 두 도구는 외국 도구입니다! 이 두 도구를 사용하여 벽으로 둘러싸인 본토 사이트가 있기 때문에 확실히 허용되지 않는 낮은 점수를 받습니다. 국내 사이트는 다음을 사용하는 것이 좋습니다.웹마스터 도구 속도 테스트.
GTmetrix무료 계정은 컴퓨터 측의 속도, 일일 테스트 횟수 제한만 테스트할 수 있습니다(여러 계정을 등록하여 사용 전환 가능). 장점은 데이터가 더 상세하고 페이지에 로드된 각 리소스의 크기와 로딩 시간 목록이 있다는 것입니다.

페이지 속도속도 표시가 작동하지 않았습니다.GTmetrix상세, 페이지에 로드된 리소스의 수, 크기, 시간을 확인할 수 없습니다. 장점은 컴퓨터와 모바일 데이터를 모두 감지하고 속도 향상을 위한 전문적인 최적화 제안을 제공할 수 있다는 점입니다.

두 도구의 장점과 단점은 상호 보완적일 뿐이므로 함께 사용하는 것이 좋습니다. 총 페이지 로드 시간 및 최적화는 페이지 속도 우선, 페이지 리소스 로딩 상황을 확인하여 로딩 순서를 조정하고 비활성화하기 위한 보조 도구로 GTmetrix를 권장합니다.
참고: 테스트 도구의 점수에 너무 의존하지 마세요! 높은 점수가 반드시 빠른 것은 아니며, 낮은 점수가 반드시 느린 것은 아니므로 점수는 참고 자료로만 사용해야 합니다. 구글 관계자와 많은 속도 블로거들은 점수가 중요하지 않다고 말합니다.
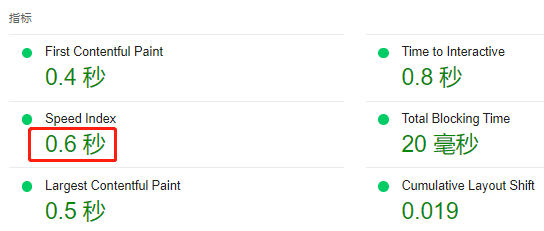
다음 사항에 집중핵심 웹 바이탈아래 데이터는 첫 화면 콘텐츠 표시 속도와 디스플레이 품질을 결정하며, 매우 중요하므로 아래 6개의 표시기를 모두 녹색으로 만들도록 노력하세요.

위의 방법은 특정 페이지의 로딩 속도를 감지하며 하나씩 수동으로 테스트해야 합니다. 웹사이트에서 가장 느린 페이지를 직접 찾아 수정하려면 Google 애널리틱스 계정에서 최악의 결과가 나온 페이지를 찾을 수 있습니다. 로 이동하세요.Google 애널리틱스> 행동 > 사이트 속도 > 속도 제안으로 이동하여 페이지 속도 제안을 확인합니다.
워드프레스 속도 최적화 아이디어
웹 페이지 로딩은 언덕을 오르는 것과 같으며 서버는 자동차 엔진, PHP, MySQ 등은 휘발유, 네트워크는 도로, 자동차의 무게는 페이지 크기, 리소스 로딩 순서는 기어, 서버 상태는 차량 상태입니다. 속도를 높이려면 빠르고 안정적인 서버를 선택하고, 최신 버전의 PHP를 사용하고, CDN을 사용하고, 페이지 코드를 줄이고, 리소스 로딩 순서를 최적화해야 합니다.
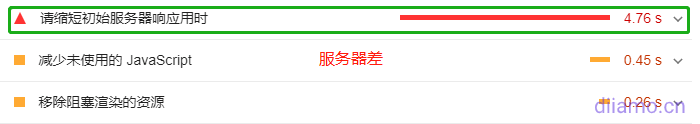
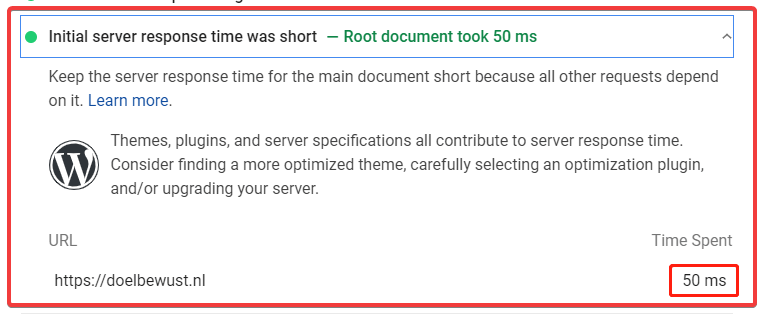
서버:서버는 속도의 한계이며 매우 중요합니다. 불량 서버는 응답 시간이 길고(아래 참조) 데이터 읽기 속도가 느리며 페이지 로드 시간에 큰 영향을 미칩니다. 안정적이고 품질이 우수한 서버 선택높은 구성서버는 웹사이트 구축의 가장 중요한 첫 단계입니다.

권장 사항Vultr 고주파 호스팅가격 대비 최고의 가치입니다.NVMe빠른 성능의 디스크 호스팅. 클릭하여 보기주요 해외 무역 서버의 장단점 비교.
속도 테스트를 위해 해외 무역 B2B 웹사이트를 2개로 복제했는데, Linode 서버(1H1G)에 올려진 웹사이트의 모바일 점수는 70점 내외, Vultr HF 서버(1H1G)에 올려진 웹사이트의 모바일 점수는 90점 내외로 바로 떨어졌습니다.
서버 소프트웨어도 속도에 큰 영향을 미칩니다. Vultr 서버를 사용하여 Pagoda Panel +를 설치하는 경우OpenLiteSpeed소프트웨어를 사용하는 것이 훨씬 빠릅니다. 그러나 OpenLiteSpeed의 호환성과 안정성은 Linux만큼 좋지 않으므로 현재로서는 권장하지 않습니다.
PHP, MySQPHP와 MySQL(데이터베이스)은 자동차의 휘발유와 같으며, 낮은 버전은 #92 휘발유에 해당하고 높은 버전은 #98 휘발유에 해당합니다. 버전이 높을수록 속도가 빨라집니다.
PHP 벤치마크 결과, 워드프레스는 PHP 8.1에서 PHP 8.0보다 약 47.101 TP3T 빠른 것으로 나타났습니다. PHP 8.0은 초당 501 TP3T 이상의 요청을 처리하여 7.4보다 훨씬 빨랐습니다.
현재(2023년)는 2G 이상의 RAM이 있는 PHP 8.0을 사용하는 것이 더 적합하며 일부 플러그인과 테마는 버전 8.1/8.2와 호환되지 않습니다. RAM이 2G 미만인 경우 서버 부담을 줄이기 위해 PHP 7.4를 설치하는 것이 좋습니다.
데이터베이스 권장 설치MariaDB(수학.) 속MySQL보다 빠른 속도MariaDB 버전 10.0을 설치하려면 1~2G RAM, 10.4를 설치하려면 2~8G RAM, 최신 버전을 설치하려면 8G(포함) 이상의 RAM을 권장합니다. Pagoda Panel을 사용하는 경우 많은 시스템이 MariaDB와 호환되지 않으므로 MySQL을 설치하는 것이 좋습니다.
참고: PHP를 업그레이드하면 이전 버전의 플러그인/테마와 호환되지 않을 수 있으며, MySQL 버전을 교체하면 데이터가 손실될 수 있습니다. 새 웹사이트인 경우 데이터를 백업한 다음 아무렇게나 버려도 상관없습니다. 이전 사이트에 중요한 데이터가있는 경우 데이터를 백업 한 다음 운영하면 타오바오에 가서 누군가를 찾을 수 없다는 것을 이해하지 못합니다.
CDN:네트워크는 도로와 같으며, 좋은 도로는 자동차가 빠르게 달릴 수 있는 유일한 방법입니다. 기존 네트워크는 비포장/콘크리트 도로와 비슷하여 속도가 느리고 포트홀이 있을 수 있지만, CDN은 매우 빠르고 매끄러운 고속도로와 같습니다. 무료Cloudflare CDN, 클릭하여 입력Cloudflare 설정 튜토리얼.
용지 크기페이지 크기는 자동차 무게와 비슷하며, 자동차는 가벼울수록 더 빨리 달리고 연료를 절약할 수 있습니다. 코드가 많은 플러그인과 테마를 사용하지 말고, 불필요한 코드를 비활성화하고, 이미지와 동영상을 압축하세요. 아래 튜토리얼을 참고하세요.
로드 순서:언덕을 오를 때는 1단 기어를 사용하여 힘을 내야 하고, 평평한 도로에서는 고속 기어를 사용하여 속도를 높여야 합니다. 웹 리소스 로딩도 리소스 로딩 순서(JS 로딩 지연, 주요 CSS 생성, 프리로딩 등)를 조정하여 속도를 높여야 합니다. 아래 튜토리얼을 참고하세요.
서버 상태:서버는 사람과 같아서 스트레스를 많이 받으면 불이 꺼집니다. 페이지 로딩 속도를 보호하기 위해 서버의 부담을 줄여 안정적이고 원활하게 작동하도록 하세요.
서버 스트레스를 줄이는 방법에는 여러 가지가 있으며, 다음은 서버 스트레스를 줄일 수 있는 몇 가지 방법입니다. 서버 부하를 더 줄이려면 아래의 자세한 튜토리얼을 참조하세요.
- 스팸 댓글 차단, 확인해보세요워드프레스에서 스팸 댓글을 차단하는 가장 좋은 방법은 보안 문자를 사용하는 것입니다!.;
- 악성 봇 차단을 권장합니다.워드펜스 방화벽 플러그인+Cloudflare(봇 전투 모드);
- 서버에서 제공하는 무료 기업용 사서함은 서버 리소스를 차지하고 메일 도착률이 낮으므로 사용하지 마세요;
- 캐싱 플러그인의 사전 캐싱 기능을 조정하거나(사이트맵만 캐싱) 사전 캐싱 빈도를 줄입니다.
워드프레스 속도 최적화 방법
위에서 언급 한 서버, PHP / MySQL 버전을 먼저 처리하십시오. 서버가 작동하지 않는 경우 더 나은 서버(최소 1H2G)로 변경하고, 아직 사용하지 않은 CDN을 사용하도록 등록하는 것이 좋습니다.Cloudflare는 여기서 반복하지 않습니다.
속도 최적화의 아이디어와 방법은 기본적으로 동일하며 여러 플러그인의 협력을 통해 달성됩니다. 차이점은 다른 플러그인을 사용하면 그 효과와 정도가 달라져 다른 결과를 얻을 수 있다는 것입니다.
테마/플러그인을 사용한 다음 최적화 방법이 유일한 방법은 아니며, 일반 대중에게 더 적합하고 가장 좋은 결과를 얻을 수 있는 방법이라고 판단하여 사용을 권장합니다. 플러그인의 동일한 기능이 사용하기에 좋다면 교체하지 않고 계속 사용해도 됩니다.
속도 최적화에 대한 아이디어와 방법만 익힌다면 어떤 플러그인을 사용하든 상관없습니다. 어떤 도구로 맛있는 요리를 만들 수 있는 요리사라면 그 도구가 훌륭하다면 더할 나위 없이 좋겠죠.
이 속도 최적화 튜토리얼에 사용된 테마 및 플러그인 목록
- Astra Pro주제;
- 이미지 압축 플러그인.;
- Wp 로켓 어쩌면 LiteSpeed 캐시캐시 플러그인;
- 조건자산 정리 플러그인;
1 - 서버 부하 감소
부하가 많을 때는 빠르게 실행할 수 없고, 서버가 멈춰서 웹사이트가 멈추는 경우가 많습니다. 웹 사이트 액세스, 양식 제출 등은 서버 카드 웹 사이트 100 % 카드를 원활하게 실행하기 위해 서버에서 처리해야합니다. 우리는 많은 웹 사이트가 서버 카드, 느린 로딩, 특히 공유 호스트가 CPU 주파수를 제한하기 때문에 많은 웹 사이트를 보았습니다.
이제 Elementor, Woocommerce, Wp Rocket 캐싱 플러그인 및 기타 서버 요구 사항이 점점 더 높아지면서 소규모 구성 서버는 차단하기가 매우 쉽습니다. 크롤러가 약간 더 많으면 더 많은 페이지가 차단될 가능성이 높습니다. 가장 좋은 방법 중 하나는 서버 구성을 적절히 업그레이드하여 더 많은 동시 접속자와 액세스를 처리할 수 있도록 하는 것입니다.
구성을 업그레이드하는 것 외에도 웹사이트를 최적화하여 서버 부담을 줄이는 것도 매우 효과적이며 비용도 절약할 수 있습니다. 다음은 연습 후 서버 부담을 효과적으로 줄일 수 있는 방법입니다.
Wp_Cron 대신 Cloudflare/서버 Cron 사용
WP_Cron은 워드프레스 버전, 테마 및 플러그인 업데이트 확인, 일정한 간격으로 글 게시, 플러그인에 대한 일부 시간 지정 작업 수행 등 일정한 간격으로 예약된 작업을 수행하기 위해 워드프레스에 내장된 PHP 함수입니다.
wp-cron의 트리거는 방문자가 클릭하여 방문해야 하며 자동으로 실행되지 않습니다. 더 많은 사람들이 서버를 방문하면 부담이 증가하고 속도가 느려지면 각 방문자가 wp_Cron을 트리거합니다. Wp-cron을 비활성화하고 서버의 예약된 작업 Cron으로 대체하면 서버의 부담을 크게 줄이고 페이지 로딩 속도를 보장할 수 있습니다.
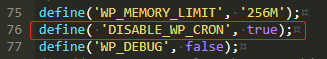
wp_Cron을 비활성화합니다:FTP를 사용하여 웹사이트의 루트 폴더(URL이 xxx.com인 폴더)로 이동하여 wp-config.php 파일을 찾아서 편집합니다.![]() 에 다음 줄을 추가하기만 하면 됩니다.
에 다음 줄을 추가하기만 하면 됩니다.
define( 'DISABLE_WP_CRON', true).아래는 코드를 추가한 후의 모습입니다 ↓.

서버 크론과 Cloudflare 크론 트리거가 모두 활성화되어 있습니다.
서버 Cron을 활성화합니다:웹 호스팅 제어판(cPanel 등)에 로그인하여 Cron Jobs 기능을 찾습니다. 아래 코드의 URL을 회원님의 URL로 변경한 다음 전체 코드를 복사하여 붙여넣고 5분마다 시작하도록 설정합니다().
wget -q -O - https://xxx.com/wp-cron.php?doing_wp_cron >/dev/null 2>&1일부 호스트는 제한이 있어 30분 이상의 긴 간격을 사용하도록 강요할 수 있습니다. 괜찮으니 가능한 한 가장 짧은 시간을 사용하세요. 자체 서버의 경우에도 5분 또는 10분이면 충분합니다.
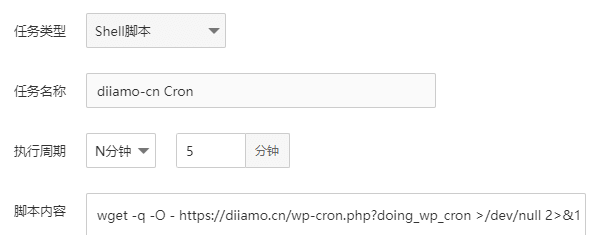
파고다 패널을 사용하는 경우에는 예약된 작업으로 이동하여 아래와 같이 예약된 작업을 만드세요. 스크립트 내용은 위와 동일합니다.

Cloudflare 크론 트리거를 활성화합니다:Cloudflare 대시보드 작업자 > 작업자 관리 > 작업자 > 트리거를 선택하여 외부 링크를 열고, Cloudflare 대시보드 작업자 > 트리거에서 wp_Cron 대신 Cron 작업을 추가할 수도 있습니다.특정 방법 보기.
Wp 로켓 프리로드 줄이기 및 쓸모없는 CSS 빈도 제거
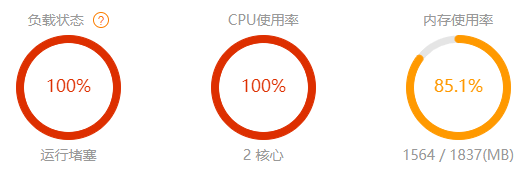
Wp Rocket 및 기타 최적화 플러그인캐시 사전 로드노래로 응답주요 CSS 함수 생성서버 리소스를 매우 집중적으로 사용하며 CPU 부담을 줄이기 위해 빈도를 조정해야 합니다. 한 고객은 방문자가 없고, 디자인이 단순하며, 공격이 없는 3개의 새 웹 사이트가 설치된 2~2.5G VPS 서버를 연중무휴 24시간 가동하고 있었습니다.

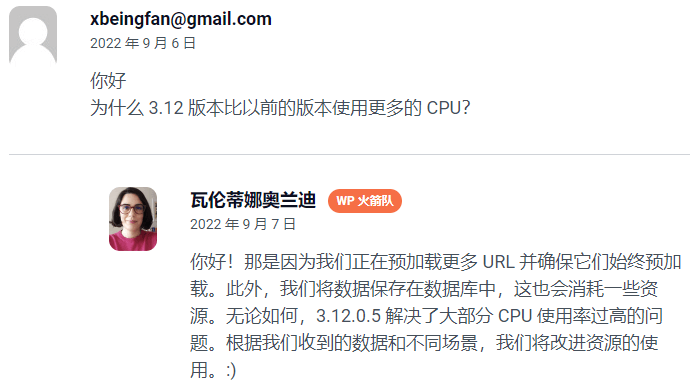
오랜 시간 문제 해결을 통해 WpWP Rocket v3.12 버전이 속도를 개선하기 위해 프리로드 기능을 개선했지만 CPU 사용량이 높은 문제를 일으켰다는 사실을 알게 되었습니다. 사전 로드 기능을 비활성화한 후 서버가 즉시 정상으로 돌아갔습니다.
업데이트 2024.08.14: 새 버전의 Wp Rocket은 사전 로드 기능을 개선하여 서버 리소스가 충분하지 않으면 사전 로드된 URL 수를 자동으로 줄이며, 개인 취향에 따라 조정할 코드를 추가할 수 없습니다.

캐시 미리 로딩을 사용하지 않으려면 페이지 하단의 "모양" > "테마 파일 편집기" > "functions.php"에 다음 코드를 추가하여 미리 로드 빈도를 조정할 수 있습니다. ".
다음 코드를 추가한 후에도 문제가 크게 개선되지 않으면 URL 수를 계속 줄이고 다른 두 값을 늘려서 시도해 볼 수 있습니다.
/ / 배치 당 미리로드되는 URL 수 변경, 기본값은 45이며 20으로 변경합니다. ref:Wp 가장 빠른 캐시 플러그인 프로세스 당 10 개 미만의 URL을 미리로드합니다. function preload_batch_size ( $value ) { $value = 20; 반환 $value ; }add_filter( 'rocket_preload_cache_pending_jobs_cron_rows_count', 'preload_batch_size' );// 원하는 크론 간격을 초 단위로 설정, 기본값 60초, 120으로 변경. preload_cron_interval( $interval ) { $interval = 120; return $interval; }add_filter( 'rocket_preload_pending_jobs_cron_interval' , 'preload_cron_interval' );// 동일한 URL에 대한 요청 간 지연을 기본값인 0.5초에서 0.6초로 수정합니다. function preload_requests_delay( $delay_between ) { $초 = 0.6; $delay_between = $초 * 1000000; return $delay_. between; } add_filter( 'rocket_preload_delay_between_requests','preload_requests_delay' );코드를 추가한 후 잠시 후 서버가 정상으로 돌아옵니다. ![]() 캐시를 지우거나 중요한 CSS를 생성하면 일시적으로 캐시가 가득 차게 되며, 중요한 CSS 사전 로드/생성 작업이 완료되면 잠시 후 정상으로 돌아갑니다.
캐시를 지우거나 중요한 CSS를 생성하면 일시적으로 캐시가 가득 차게 되며, 중요한 CSS 사전 로드/생성 작업이 완료되면 잠시 후 정상으로 돌아갑니다.

서버에 여러 사이트가 있고 모두 Wp Rocket이 설치되어 있는 경우 사전 로드 빈도를 조정해도 여전히 멈출 수 있습니다. 왜냐하면."사용하지 않는 CSS 제거"이 함수는 CPU 과부하를 유발할 수도 있습니다("CSS의 비동기 로딩"가 아닌 경우), 빈도를 줄여야 합니다.
Wp 로켓에는공식 플러그인줄일 수 있습니다."사용하지 않는 CSS 제거"빈도, 다운로드하여 설치합니다. 기본값은 실행당 처리되는 URL 100개이며, 설치 후 50개로 조정됩니다. 필요한 크론 간격은 기본적으로 60초이며, 설치 후 120초로 조정됩니다.
또한 CPU 사용량을 줄이는 데 매우 유용한 서버 크론을 위해 Wp_Cron을 비활성화하는 것이 좋습니다.자세한 방법 보기.
사이트 구성, 플러그인 및 페이지 빌드 최적화하기
고객 웹사이트 회사 소개 페이지를 구축할 때 Elementor 탭 위젯의 콘텐츠 상자에 페이지 쇼트코드를 삽입했는데, 이로 인해 페이지가 멈추고 Elementor가 페이지를 정상적으로 열지 못했습니다. 서버가 막히고 CPU가 가득 차서 재부팅해도 도움이 되지 않아 Elementor가 페이지를 제대로 열 수 없었습니다. 페이지 쇼트코드를 제거한 후 모든 것이 정상으로 돌아갔습니다.
데이터베이스 / PHP 버전이 너무 높으면 서버 부하가 증가하고 방해 상황이 발생합니다. PHP는 현재 버전 8.1 성능이 더 좋고 7.4가 뒤쳐지기 시작하고 8.2 이상 일부 플러그인 테마가 많은 오류와 호환되지 않는 버전을 설치하는 것이 좋습니다.
1~2G RAM의 경우 데이터베이스 MySQL 버전 5.6, 익스트림 설치, 2~4G RAM의 경우 버전 5.7, 익스트림 설치, 8G 이상의 경우 버전 8.0, 컴파일 익스트림 설치를 설치하는 것이 좋습니다.
또한 서버 성능을 활용하도록 Pagoda를 구성해야 하고, 스왑을 설정해야 하며, MySQL 및 PHP도 작업에 따라 매개 변수를 조정해야 합니다. Pagoda 포럼에는 많은 튜토리얼이 있으니 참고하세요. 다음 두 개의 문서를 추천합니다.
서버 성능을 최대한 활용하기 위해 Liunx 패널을 설정하는 방법.
일부 플러그인은 고품질로 작성되지 않았고 매우 고착되어 있으며 심지어 데드 루프가 있습니다. 사이트 지연이 발생하면 먼저 문제가 해결될 때까지 플러그인을 하나씩 닫고 문제가 있는 플러그인을 하나씩 찾아서 설정에 영향을 줄 수 있는 설정을 수정하거나 플러그인을 변경하세요. 보기워드프레스용 권장 플러그인.
백업 플러그인과 자동 스캔 플러그인(방화벽 플러그인)이 있는 경우 백업 및 자동 스캔 빈도를 너무 높게 설정하지 않으면 서버에 큰 부담을 줄 수 있습니다.
2- 빠르고 가벼운 테마 및 플러그인 선택
워드프레스 속도 최적화는 근본 원인에서 부풀어 오름을 단번에 해결하는 가장 빠르고 가장 빠른 방법입니다.워드프레스 카드는 주로 느린 테마, 플러그인을 설치하고 쓸모없는 코드를 많이로드하고 일부 코드조차도 표준 방식으로 작성되지 않아 죽은 루프로 이어질 수 있기 때문입니다. 빠른 테마와 플러그인으로 변경하고 플러그인을 적게 설치하면 지연 문제가 크게 해결됩니다.
주제:테마의 코드는 기본적으로 광범위한 상호 의존성을 포함하는 핵심 코드이므로 로딩을 비활성화하거나 지연시키는 것이 어렵거나 불가능합니다. 느린 테마를 선택하면 기본적으로 최적화할 여지가 많지 않습니다. 테마는 필요한 기능, 고도의 사용자 정의 수준을 고려하면서 빠르게 선택해야 합니다.
많은 사람들이 기능이 많고 복잡하고 보기 좋은 테마(예: 아바다, 우드마트)를 선택한 다음 속도를 테스트하고 어리둥절해합니다. 플러그인 설치를 통해 기능하고 디자인하고 싶은 것은 테마를 사용하여 달성하지 마십시오! 플러그인 코드는 일반적으로 독립적이거나 비활성화되거나 비교적 쉽게 로딩이 지연됩니다.
웹사이트 테마가 느리다면 테마를 변경하는 것이 좋습니다. 권장 사항Astra 프로프리미엄 테마, 키 활성화는 백그라운드에서 온라인으로 업데이트할 수 있습니다. 가볍고 매우 빠르고 심층적인 Woocommerce 컬렉션에 많은 새로운 기능이 추가되었으며, 포인트 앤 클릭으로 쉽게 설정을 완료할 수 있습니다.
플러그인:플러그인은 웹사이트 속도에 큰 영향을 미치는 요소이며, 많은 플러그인이 저품질로 작성되어 프런트엔드에 많은 JS 코드를 로드합니다. 그리고 이러한 코드는 비활성화할 수 없어 로딩이 지연됩니다. 프런트엔드에 소량의 코드만 로드하는 경량 플러그인을 선택하세요.
저희는 웹사이트 속도 최적화 서비스를 제공하고 있으며, 고객의 웹사이트 속도를 최적화할 때 고객들이 많은 플러그인을 설치하는 것을 좋아한다는 사실을 발견했습니다. 웹사이트 속도 저하의 근본 원인인 프론트엔드에 수많은 JS와 CSS를 로드합니다.
예를 들어 이러한 플러그인은 로딩 속도에 큰 영향을 미치므로 타사 스크립트를 사용하지 않거나 적게 사용하세요:
트래픽 추적/전환 플러그인--Google 애널리틱스, Hotjar 등
소셜 미디어 플러그인--페이스북 픽셀, '좋아요' 버튼 등
타사 광고 플러그인--Google 애드센스, Media.net 등
일부 A/B 테스트 도구--구글 최적화, VWO 등
온라인 고객 서비스 플러그인--토크닷투, 티디오, 라이브 채팅 등을 이용할 수 있습니다.
최대한 많은 기능을 구현하려면 가능한 한 적은 수의 플러그인을 사용하는 것이 좋습니다. 예를 들어엘리멘터 프로슬라이드쇼, 글 디렉토리, 팝업 광고, 양식 등을 만드는 데 사용할 수 있습니다. 동일한 기능을 가진 플러그인을 설치할 필요가 없습니다. 페이지가 Elementor로 제작되지 않았다면 말입니다.
예를 들어수학 프로 등급 서 플러그인에는 리디렉션, 404 모니터링, 스키마 구조, 키워드 순위 추적, Google 애널리틱스 코드 설치 및 기타 기능, 사용, 상위 여러 플러그인의 플러그인 기능이 탑재되어 있습니다.
속도 플러그인 권장 사항:
SEO 플러그인 추천 수학 프로 등급설치 프로그램은 Yoast의 절반도 안 되는 크기로 프론트엔드 로드 코드가 적고 가벼우면서도 모든 기능을 갖추고 있습니다;
권장 번역 플러그인번역 프레스는 다른 번역 플러그인보다 가볍고 빠르며 프론트엔드 로딩 코드가 적습니다;
문서 디렉토리 플러그인 권장 사항고정 TOC가볍고 반응이 빠른 디자인;
양식 플러그인 권장 사항유창한 양식 프로가장 빠른 양식(폼) 플러그인입니다;
방화벽 권장 사항워드펜스민간인을 위한 가장 저렴하고 효과적이며 빠른 보안 플러그인입니다;
자동 백업 플러그인 / 이전 사이트 플러그인 권장 사항업드래프트 플러스강력하고 빠르게 사용하기 쉽습니다;
제품 필터링 플러그인 권장 사항Pofily빠르고 강력하며 CURCY 통화 전환 플러그인과 호환됩니다;
통화 전환 플러그인 권장 사항커시빠르고 강력하며 사용하기 쉽고 Pofily와 호환됩니다;
위시리스트 플러그인 추천TI WooCommerce 위시리스트강력하고 설정하기 쉬우며 아름답습니다;
쿠키 알림 표시줄 플러그인 무료 권장쿠키 바경량 프론트엔드는 5KB 미만의 코드를 매우 빠르게 로드합니다;
소셜 공유 플러그인 추천노바쉐어는 속도를 위해 만들어졌지만 페이지 로딩 속도에는 영향을 주지 않습니다;
더 많은 플러그인을 확인하려면 다음을 확인하세요.워드프레스용 권장 플러그인.
3 - 너무 많은 추적, 전자상거래 플러그인 설치하지 않기
이커머스 사이트를 최적화할 때 다른 모든 페이지는 매우 빠른 Google 테스트 모바일 및 컴퓨터 측에서 95점 이상을 받았습니다. 그러나 제품 상세 페이지는 모바일 쪽에서 30점 내외의 평점과 4초 이상의 총 로딩 시간으로 매우 느립니다. 소스 코드 확인 결과 Facebook 광고, Google 추적 코드, 페이팔 결제 코드 및 기타 타사 플랫폼 JS 코드가 거의 400KB에 달하며 최적화할 수 없습니다.
지불 플러그인 및 양식 플러그인에는 최종 분석에서 웹 사이트 구축에 익숙하지 않은 몇 가지가 있으며, 모든 것이 설치된 것을 원하는 것이 무엇인지에 익숙하지 않습니다. 실제로 트래픽이없는 오랜 기간 동안 대부분의 사이트가 시작될 때 이러한 추적 플러그인을 설치하는 것은 순전히 사이트 속도가 느려지고 전환율을 줄이는 것이 의미가 없습니다.
Google 웹마스터 도구 및 Google 애널리틱스에 연결하면 다음과 같이 통과할 수 있습니다.순위 수학 SEO 플러그인링크 단어는 속도에 영향을 주지 않고 로컬에서 코드를 호스팅할 수도 있습니다. 프런트엔드 기능 플러그인을 적게 설치하고 가볍고 빠른 플러그인을 선택하는 것이 사이트의 속도를 최적화하고 소스에서 문제를 해결하는 가장 좋은 방법입니다.
4- 시스템 글꼴 또는 로컬로 호스팅된 글꼴 사용
글꼴은 웹사이트 속도에 큰 영향을 미칩니다. 일반 글꼴에는 시스템 글꼴, 웹 안전 글꼴, 로컬 호스팅 글꼴, 웹 글꼴의 4가지 유형이 있습니다. 가장 빠른 것부터 가장 느린 것까지 속도별로 정렬: 시스템 글꼴 > 웹 안전 글꼴 > 로컬로 호스팅되는 글꼴 > 웹 글꼴. 페이지 로딩 속도를 개선하려면 시스템 글꼴 또는 웹 안전 글꼴을 사용해야 하는데, 이 사이트 diiamo.cn에서는 시스템 글꼴을 사용합니다.
Google 글꼴과 로컬 호스팅 글꼴의 좋은 점은 다양한 아트 글꼴과 사용자 정의 글꼴을 포함한 많은 글꼴이 있다는 것입니다. 글꼴에는 다양한 두께(400 및 700이 일반적으로 사용됨)와 효과(이탤릭체 등)가 있으므로 여러 개의 글꼴 파일이 포함되어 있습니다. 사용된 두께와 문자 세트만 로드하면 글꼴 파일의 총 크기를 크게 줄일 수 있습니다.
또한 글꼴을 반복해서 로드하지 않도록 해야 합니다. 예를 들어 테마가 몬세라트 글꼴을 로드하도록 설정되어 있는데 Elementor가 몬세라트 글꼴도 로드하면 두 번 로드되는 결과가 발생합니다. Google 크롬의 개발자 도구(F12 누르기)를 사용하여 '네트워크' 섹션으로 이동하여 총 로드되는 글꼴과 중복되는 글꼴이 있는지 확인합니다.
다양한 글꼴 유형의 차이점
시스템 글꼴:로컬 컴퓨터(휴대폰)에 저장되어 있는 운영체제의 기본 글꼴로, 서버로 이동하여 다운로드할 필요 없이 바로 표시할 수 있으므로 가장 빠릅니다! 시스템 폰트를 사용하는 것을 적극 권장하며, 저희는 시스템 폰트를 사용하여 웹사이트를 제작합니다.
시스템 글꼴은 운영 체제마다 다르게 표시되며 글꼴은 하나만 있습니다.
| 기본 글꼴 | 운영 체제 |
|---|---|
| -애플 시스템(샌프란시스코) | iOS 사파리, macOS 사파리, macOS 파이어폭스 |
| 시스템-UI | macOS Chrome, Windows Chrome(새 버전) |
| BlinkMac시스템 글꼴(샌프란시스코) | macOS Chrome |
| 세고에 UI | Windows Vista 이상 |
| 타호마 | Windows XP |
| Roboto | Android, Chrome OS |
| 산소 / 산소-산 | KDE |
| 피라 산스 | Firefox OS |
| Droid Sans | Android(이전 버전) |
| 우분투 | 우분투 |
| 칸타렐 | GNOME |
| 헬베티카 노이에 | macOS 버전 10.11 미만 |
| Arial | 모두 |
| 산세리프 | 모두 |
사이버 보안 글꼴:대부분의 운영체제에 사전 설치되어 있으며 다른 운영체제/기기에서도 동일하게 표시되므로 '안전 글꼴'이라고 불립니다. 운영 체제 내부에 존재하므로 다운로드하지 않아도 빠르게 로드되며 권장됩니다.
워드프레스에서 일반적으로 사용되는 웹 안전 글꼴은 Arial, Tahoma, Verdana, Times New Roman, Helvetica, Courier New, Georgia, Trebuchet MS, Times입니다.
로컬에서 호스팅되는 글꼴:웹 서버 내부에 저장된 글꼴을 로컬 호스팅 글꼴이라고 하며, 글꼴 URL은 웹사이트 URL입니다. 웹 페이지를 로드할 때 웹 서버로 이동하여 글꼴을 다운로드해야 하며, 표시 속도가 시스템 글꼴 및 웹 안전 글꼴보다 느립니다.
일반적으로 구글 글꼴과 같은 웹 글꼴은 로컬 호스팅 글꼴로 사용하기 위해 다운로드하여 서버에 저장합니다. 웹 글꼴과 동일한 다양한 글꼴을 사용할 수 있고 로딩 속도도 고려한다는 장점이 있습니다.
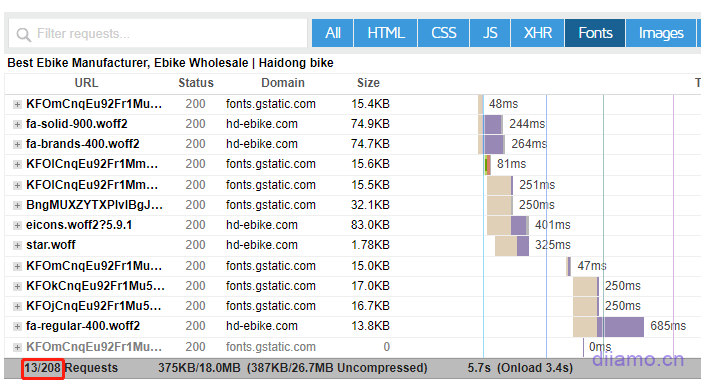
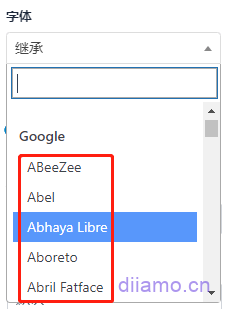
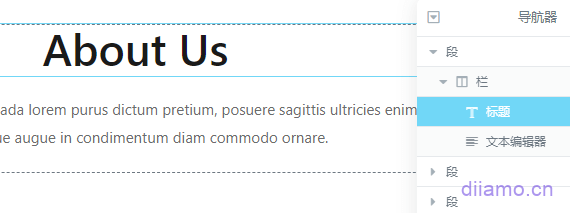
웹 글꼴(Google 글꼴):타사 서버에 저장되어 있는 타사 글꼴을 말하며, 구글 글꼴이 대표적입니다. 아래 빨간색 상자는 웹 글꼴로, 좀 더 예술적이어서 많은 사람들이 사용합니다. 웹 글꼴(Google 글꼴)은 글꼴을 다운로드하려면 타사 서버로 이동해야 하기 때문에 속도가 매우 느려 페이지 로딩 시간이 크게 늘어납니다.

일반적으로 웹 글꼴은 여러 개의 굵고 얇은 글꼴을 로드하며 페이지에 4~5개(또는 그 이상)의 글꼴 파일을 로드해야 할 수 있고 글꼴 볼륨은 200~300KB를 차지할 수 있어 속도에 큰 영향을 미칩니다. Google 글꼴을 사용하는 경우 로컬에서 호스팅해야 합니다.로컬 호스팅 Google 글꼴 방법.
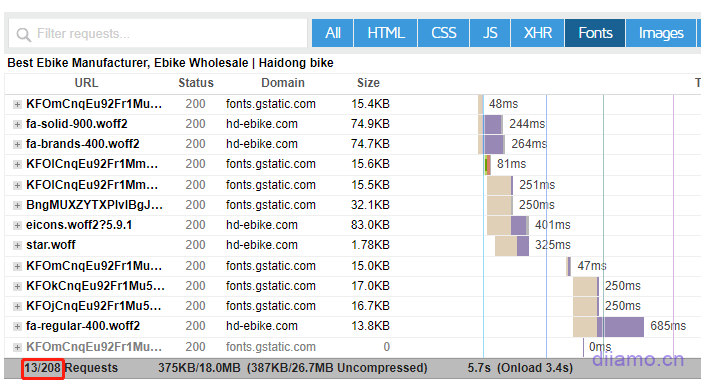
아래 사진은 지나가는 사람의 웹 사이트로, 속도 테스트 결과 페이지의 총 로딩 시간이 5.7 초로 매우 느리고 13 개의 웹 글꼴이로드되고 글꼴의 총 로딩 시간이 3 초 이상인 것으로 나타났습니다. 이 사이트를 시스템 글꼴을 사용하도록 변경하면 속도가 약 3초 정도 즉시 향상될 수 있습니다!

아이콘 글꼴: 실제로 위의 네 가지 글꼴 외에도 다음과 같은 글꼴이 있습니다.아이콘 글꼴, 즉이 아이콘 (아이콘)의 다음 그림이지만 글꼴 형식으로 만들어졌으며 가장 유명한 것은 Font-Awsome입니다. 여기서는 자세히 설명하지 않고 자신의 이해에 관심이 있습니다.

아이콘 글꼴은 대부분 로컬에서 호스팅되며 로딩 속도가 느리고 한 번에 여러 개의 글꼴 파일을 로드하는 것이 일반적입니다. SVG, 이미지 또는CSS 아이콘아이콘 글꼴 대신 훨씬 더 빠릅니다.
이전 버전의 Elementor는 아이콘에 로컬에서 호스팅되는 Font-Awsome 아이콘 글꼴을 사용했지만, 이제 새 버전의 Elementor Pro는 Font-Awsome 아이콘 글꼴을 훨씬 빠르게 SVG 아이콘으로 대체합니다!
웹사이트에서 어떤 글꼴을 사용하는지 확인하고 시스템 글꼴 또는 웹 안전 글꼴을 사용하며 하나의 글꼴만 사용하세요. 특히 국내 웹사이트의 경우 Google 글꼴을 사용하지 않도록 하세요. 예술적 글꼴을 사용해야 하는 경우 웹 서버에 글꼴을 업로드하여 로컬 호스팅 글꼴로 사용하는 것이 좋습니다.
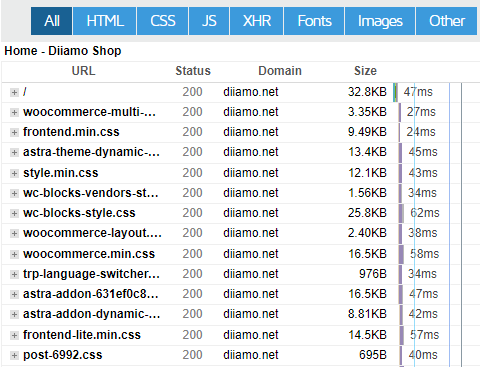
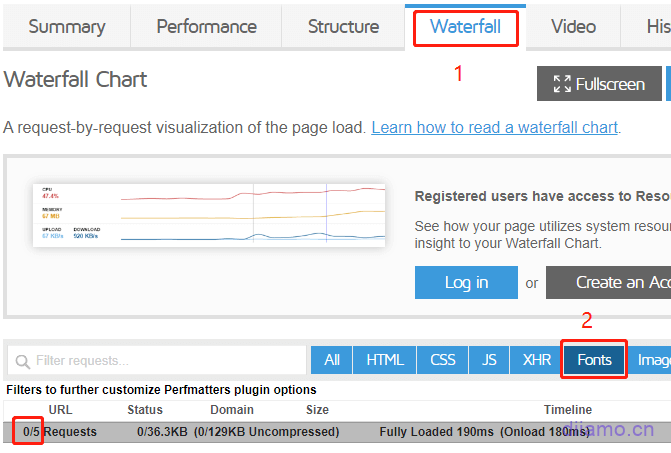
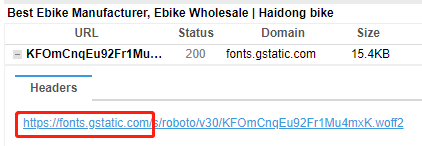
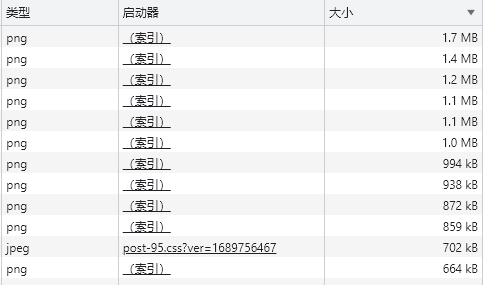
활용Gtmetrix.com웹사이트의 속도를 테스트하려면 URL을 입력하고 버튼을 클릭하여 테스트를 시작하세요. 테스트 결과가 나오면 "폭포수"를 클릭한 다음 "글꼴"을 클릭하여 페이지에 사용된 글꼴의 로딩 시간을 확인합니다.
아래 그림과 같이 비어 있고 빨간색 상자의 첫 번째 숫자가 0이면 이 페이지에서 글꼴을 다운로드하지 않고 시스템 글꼴 또는 웹 안전 글꼴을 사용한다는 의미입니다.

로컬로 호스팅된 글꼴 또는 웹 글꼴을 사용하는 경우 아래 그림과 같이 글꼴 수, 글꼴 이름 및 로딩 시간이 표시됩니다. 예를 들어 다음 그림에서는 13개의 글꼴이 로드되고 글꼴의 총 크기가 375KB이며 글꼴의 총 로딩 시간이 3초 이상입니다.

글꼴 중 하나를 클릭하고 펼치면 자세한 내용을 확인할 수 있습니다. 아래에서 이 글꼴의 URL이 https://gapis.geekzu.org/g-fonts/ 이며, 이는 구글 글꼴의 통합 URL이므로 구글 글꼴(웹 글꼴)임을 알 수 있습니다.

글꼴은 어떻게 변경하나요?
위에서 말했듯이 시스템 글꼴 또는 로컬로 호스팅되는 글꼴을 빠르게 변경해야 하는데, 글꼴을 변경하는 튜토리얼은 다음과 같습니다. 참고: 글꼴을 변경하려면 Elementor와 같은 테마 및 페이지 빌더 글꼴을 변경해야 합니다.
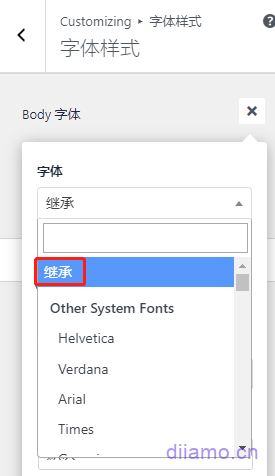
테마 글꼴 변경하기: 테마의 글꼴 설정으로 이동합니다. 다음 그림은아스트라 테마글꼴 설정, 첫 번째 옵션 "상속"은 시스템 글꼴, 글꼴 설정 위치 및 인터페이스의 다른 테마가 동일하지 않은 자체 Baidu입니다.

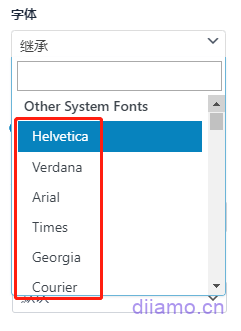
"기타 시스템 글꼴" 아래의 빨간색 상자는 웹에서 사용할 수 있는 글꼴입니다.

'Google' 아래에 표시되는 모든 글꼴은 Google 글꼴입니다.

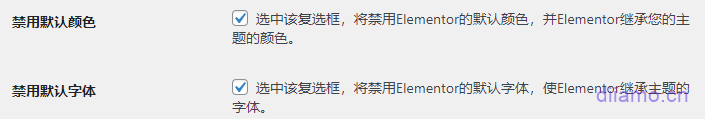
Elementor와 같은 빌더를 사용하여 사이트를 구축하는 경우 글꼴도 변경해야 합니다. 새 웹사이트의 경우 아래와 같이 글꼴을 설정하는 것이 좋으며, 추가 설정 없이 테마 설정을 바로 상속합니다. Elementor 설정으로 이동하여 다음 두 항목을 선택한 후 "변경 사항 저장"을 클릭합니다.

Elementor를 사용하여 임의 페이지를 편집하고 사이트 설정으로 이동합니다.

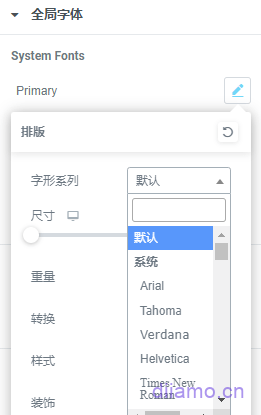
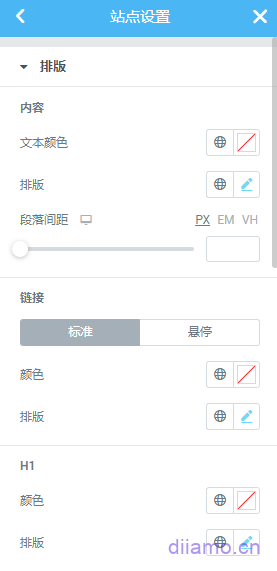
글로벌 글꼴 설정으로 이동하여 각 글꼴의 글꼴을 바꿉니다. 테마 글꼴과 마찬가지로 첫 번째 '기본값'은 시스템 글꼴, '시스템' 아래의 글꼴은 웹 보안 글꼴, 'Google' 아래의 글꼴은 Google 글꼴입니다.

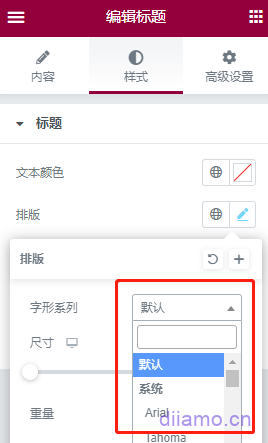
'타이포그래피'의 글꼴도 변경해야 합니다.

이렇게 설정하면 나중에 새 페이지가 기본적으로 설정된 글꼴로 작성됩니다.
이전에 Elementor로 작성된 섹션은 이제 기본 설정을 사용하지 않고 글꼴을 개별적으로 수동으로 변경한 경우 글꼴을 개별적으로 수동으로 변경해야 합니다.
먼저 섹션을 클릭하면 왼쪽에 설정 상자가 나타납니다.

"스타일"로 이동하여 "타이포그래피"를 찾은 다음 오른쪽의 연필 아이콘을 클릭하여 원하는 글꼴 포인트를 선택합니다.![]() 그 정도면 충분합니다.
그 정도면 충분합니다.

Google 글꼴을 로컬에서 호스팅하는 방법은 무엇인가요?
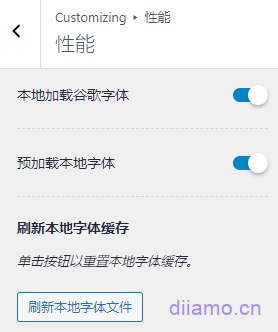
Google 글꼴 및 기타 웹 글꼴을 사용하는 경우 Astra Pro 테마의 "로컬 글꼴 미리 로드" 및 "로컬로 Google 글꼴 로드" 기능을 열어 웹 글꼴을 서버에 자동으로 다운로드하고 로컬로 호스팅되는 글꼴로 전환하여 글꼴 로딩 속도를 크게 향상시키는 것이 좋습니다. 로딩 속도. 사용자에게 추천Astra Pro 테마 구매그 이유 중 하나는 바로 여기에 있으며, 속도에 대한 모든 측면을 최적화합니다.

이 두 가지 기능이 없는 테마가 많은데, Perfmatters 플러그인을 사용하면 이 기능을 사용할 수 있습니다.
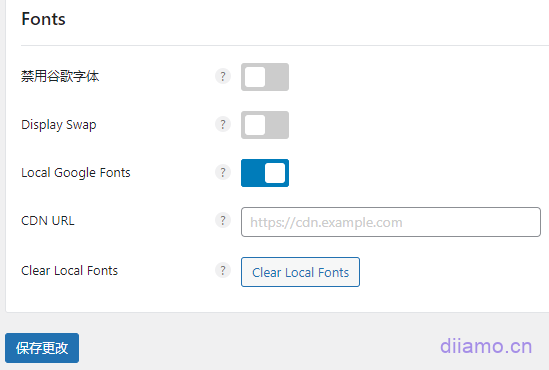
일반 설정 > 글꼴 설정에서 "로컬 Google 글꼴"을 열어 Google 글꼴을 로컬로 호스팅할 수 있습니다. 리소스의 URL을 변경하는 AWS, Tencent Cloud CDN 또는 기타 CDN을 사용하는 경우 CDN 도메인 이름을 입력하고 형식에 주의하세요: https://cdn.xxx.com .
CDN을 사용하지 않거나 Cloudflare CDN을 사용하는 경우 양식을 작성할 필요가 없으며 "변경 사항 저장"을 클릭한 다음 "로컬 글꼴 지우기"를 클릭하여 페이지를 자동으로 새로 고친 후 로컬에서 Google 글꼴을 호스팅하는 것이 좋습니다.

다른 웹 글꼴을 사용하는 경우 먼저 글꼴을 다운로드하고 Elementor Pro의 사용자 정의 글꼴 기능을 사용하여 로컬로 호스팅되고 CDN에 의해 캐시될 수 있는 웹사이트에 글꼴을 설치할 수 있습니다.

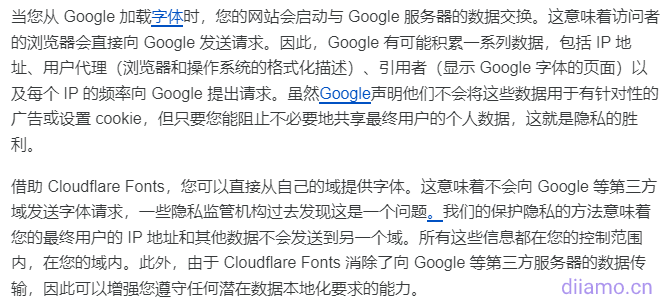
Cloudflare 글꼴 사용
Cloudflare CDN을 사용하는 경우, Cloudflare 글꼴 기능을 사용하여 Google 글꼴을 로컬로 호스팅할 수 있습니다.Cloudflare 글꼴 세부 정보 보기.
아래 이미지에 따라 Cloudflare 글꼴을 활성화하면 Google 서버에서 글꼴을 가져오는 것을 방지하기 위해 HTML 페이지에 직접 Google 글꼴 스타일을 인라인 처리합니다. 또한 Cloudflare 에지에서 글꼴을 캐시하여 지연 시간을 줄입니다. 즉, CDN 수준에서 Google 글꼴을 호스팅합니다.

이 작업을 완료한 후에는 웹사이트와 CDN 캐시를 정리하고Gtmetrix.com테스트 페이지로 이동합니다. URL을 입력하고 버튼을 클릭하여 테스트를 시작합니다. 테스트 결과 후 "폭포"를 클릭한 다음 "글꼴"을 클릭하면 페이지에 로드된 글꼴을 확인할 수 있습니다. 모든 페이지를 테스트하는 것이 좋습니다!
여전히 이전 글꼴을 로드하고 있다면 이전에 설정한 글꼴이 페이지 어딘가에서 여전히 호출되고 있다는 증거입니다. 글꼴을 교체하기 전에 하나씩 확인하여 원인 콘텐츠를 찾으세요.
5- 테마를 사용하여 헤더 및 기타 사이트 전체 콘텐츠 만들기
헤더는 첫 화면 상단에 위치하며, 페이지 방문 시 가장 먼저 로드되어 표시됩니다. 따라서 헤더의 표시 속도는 페이지의 표시 속도와 고객 경험을 직접적으로 결정하므로 매우 중요합니다. 테마를 사용하여 페이지를 구축하는 것이 가장 빠르고 좋은 방법입니다!
많은 사람들이 Elementor를 사용하여 매우 편리하고 아름답고 강력한 헤더를 작성하지만 단점은 속도가 약간 느리다는 것입니다. Elementor에는 상호 의존적 인 JS, CSS가 너무 많기 때문에 제거 할 수없고 로딩을 지연시킬 수 없으므로 (그렇지 않으면 오류가 표시됨) 속도를 최적화 할 수 없습니다. 특히 휴대 전화의 경우 Google 속도 테스트는 항상 90점 미만입니다.
바닥글, 사이드바, 팝업 등도 마찬가지이며 이러한 종류의 콘텐츠는 테마와 함께 제공되는 빌더를 사용하여 최대한 빠르게 구축합니다. 저희가 구축한 사이트에서도 테마를 사용하여 글/제품 목록 및 상세 페이지를 구축한 다음 해당 페이지를조건플러그인은 모든 Elementor 코드를 비활성화하므로 매우 빠릅니다. Google 속도 테스트 모바일 점수는 95-100점까지 올라갈 수 있습니다.
머리글, 바닥글, 개인정보 수집 팝업, 사이드바 및 기타 사이트 전체 표시가 Elementor와 같은 빌더를 사용하여 작성된 경우 테마의 자체 빌더(모양 > 사용자 정의 > 머리글)를 사용하여 가능한 한 많은 Elementor 코드를 제거하여 다시 생성하는 것이 좋습니다.
기능이 거의 없고 원하는 기능을 수행하지 않는 Hello Elementor와 같은 테마를 사용하는 경우 다음과 같은 테마로 전환하는 것이 좋습니다.Astra Pro빠르고 보기 좋은 테마. Astra Pro로 만든 작품을 보려면 클릭하세요.제품 목록 페이지/헤더/바닥글,제품 상세 페이지,문서 목록 페이지,기사 상세 페이지.
가능하다면 기사/제품 상세 페이지와 목록 페이지도 Astra Pro에서 만들 수 있으며, 이는 보기 좋고 빠릅니다. 이러한 페이지의 일부 기능은 플러그인을 별도로 설치하여 구현할 수 있습니다(예: 상품 상세 페이지의 상품 카탈로그는고정 TOC플러그인 구현, 제품 상세 페이지 문의 양식 사용유창한 양식프로덕션.
페이지에 텍스트, 버튼, 양식, 이미지, 동영상, 표 등을 추가하려는 사람은 다음을 사용할 수 있습니다.ACF 필드 플러그인 + 후크 코드 삽입 방법.
6-불필요한 기능 및 코드 비활성화하기
워드프레스에는 모든 사용자를 만족시키기 위해 이해가 되지 않는 기능이 많을 수밖에 없습니다. 쓸모없는 기능과 코드를 정리하면 웹사이트 속도를 더욱 높일 수 있습니다. 추천워드프레스 및 우커머스용 블로트 비활성화하기플러그인.
최대 수십 개의 중복 기능/코드를 비활성화할 수 있으며, 플러그인 다운로드 페이지로 이동하여 특정 비활성화 목록을 확인하세요. 비활성화된 기능 중 일부는 Perfmatters와 같은 플러그인과 동일하며, 플러그인 중 하나에서 해당 기능을 활성화하기만 하면 됩니다.
1-우커머스 확장 사용 안 함
2 - WooCommerce 관리자를 비활성화하면 백엔드가 무거워집니다. 관리자 패널의 여러 위치에 표시되는 모든 WooCommerce 프로모션을 비활성화합니다. 웹사이트의 프론트엔드 및 백엔드에 로드되는 CSS 및 자바스크립트 스크립트의 크기를 줄입니다.
3-WOOCOMMERCE 관리자
4-WooCommerce 관리자 기능은 WooCommerce 판매자 경험에 점점 더 통합되고 있습니다. 아래 옵션을 사용하면 관리자 패널의 속도를 저하시키는 WooCommerce 관리, 분석, 홈 화면 및 기타 기능을 효과적으로 비활성화할 수 있습니다:
5-WooCommerce 관리자 비활성화하기
6 - 마케팅 센터 비활성화
7-WOOCOMMERCE 프로모션
8-WooCommerce는 관리자 패널에 알림을 추가하여 애드온을 지속적으로 홍보하고 광고하려고 시도합니다. 이제 이를 끄거나 숨길 수 있습니다:
더 보기.
7 - 인라인 CSS 최소화
인라인 CSS는 HTML에 출력되는 CSS이고, 별도의 CSS 파일에 출력되는 CSS는 파일 CSS입니다. 인라인 CSS의 장점은 파일 CSS보다 빠르게 로드된다는 점입니다.
콘텐츠 표시에 영향을 주는 주요 CSS를 인라인 CSS로 출력하면 페이지 표시 속도가 빨라지기 때문에 많은 플러그인이 인라인 CSS를 출력하며, Wp Rocket에서 생성하는 주요 CSS도 인라인 CSS로 출력합니다.
인라인 CSS에는 두 가지 단점이 있는데, 하나는 DOM의 용량이 증가하여 해상도와 표시 속도가 느려지고 두 번째는 인라인 CSS를 캐시 할 수 없기 때문에 각 페이지를 방문하는 고객이 동일한 유형의 페이지를 방문하는 고객이 해당 CSS를 다운로드 할 필요가없는 파일 CSS의 출력이 캐시 된 후 인라인 CSS의 복제본을 다시 다운로드해야하는 경우 각 페이지를 방문하는 고객이 인라인 CSS의 복제품을 더 빨리 다운로드해야한다는 것입니다.
이제 CSS에 대한 주류 접근 방식은 파일 내부에 CSS를 출력한 다음 Perfmatters 및 기타 플러그인을 사용하여 주요 CSS 우선 로딩을 생성하여 로딩 속도를 크게 개선하는 것입니다. 따라서 인라인 CSS, CSS 출력을 CSS 파일로 줄여야 합니다.
Astra Pro 테마를 사용하는 경우 테마 CSS를 파일로 내보내는 기능이 있어 인라인 CSS를 줄일 수 있습니다.

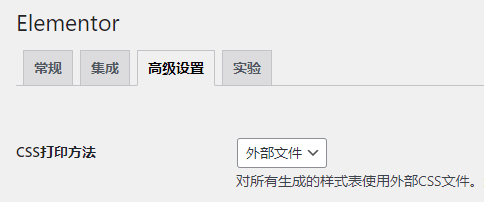
엘리멘터의 '고급 설정'을 사용하면 CSS 인쇄 방법을 '외부 파일'로 설정하여 인라인 CSS를 줄일 수 있습니다.

저처럼 특정 콘텐츠의 모양을 수정하기 위해 CSS를 직접 작성하는 경우 다음 내용을 주의 깊게 읽어보세요. 여기에서 추가한 CSS는 모든 페이지에 인라인 CSS로 내보내져 페이지 로딩 속도가 느려지므로 모양 > 사용자 정의 CSS/추가 CSS에 사용자 정의 CSS를 추가하지 마세요.
이를 수행하는 가장 좋은 방법은 빈 CSS 파일을 수동으로 몇 개 만들어 FTP 등을 사용하여 하위 테마 폴더에 넣은 다음 functions.php에 코드를 추가하여 모든 프론트엔드 페이지의 CSS 파일을 연결하는 것입니다.
빈 CSS 파일 안에 사용자 정의 CSS를 작성한 다음 Perfmatters 플러그인을 사용하여 해당 CSS 파일을 사용할 필요가 없는 페이지에서 해당 파일의 로딩을 비활성화합니다. 이렇게 수동으로 추가한 CSS는 파일 형태로 페이지에 로드되며, 생성된 키 CSS도 가장 빠르게 캐시할 수 있습니다!
8-이미지 로딩 최적화
페이지 크기의 절반 이상이 이미지이기 때문에 속도 최적화를 위한 최우선 순위이기도 합니다. 이미지를 압축하고 이미지 로딩을 지연시키면 페이지 크기를 크게 줄여 로딩 속도를 높일 수 있습니다. 느린 웹사이트는 기본적으로 사진이 최적화되지 않은 상태라고 할 수 있습니다.
대부분의 초보자는 웹 사이트에서 그림 볼륨이 너무 큰 문제가 있으며 다음 그림은 고객 웹 사이트의 속도 최적화이며 그림 볼륨이 너무 커서 멈춰 있습니다. png 형식을 jpg로 변경 한 다음 페이지 크기 감소의 볼륨으로 압축해야 최소 9M 이상, 속도가 상당히 빨라집니다.

이미지 크기 압축은 이미지 압축 플러그인을 설치하고 라인에 설정하기만 하면 됩니다.속도 최적화를 위해 꼭 봐야 할 최고의 워드프레스 이미지 최적화 튜토리얼(Webp, Avif)The. 적절한 플러그인을 선택하고 튜토리얼에 따라 설정합니다.
이미지 지연 로딩 (지연 로딩) 또한 플러그인을 사용하여 다음 자습서를 달성하기 위해 플러그인을 사용합니다. 퍼프매터 및 Wp 로켓 플러그인에는 이미지 로딩이 지연되고, 플러그인을 선택하여 설정 자습서를 볼 수 있습니다. 라인에 설정된 자습서의 일부에서 이미지 로딩 지연, 우리는 퍼프매터 이미지 지연 로딩을 사용하는 것이 좋습니다.
참고: 이미지가 CSS 코드를 통해 로드되는 경우 Optimole 등에서 이미지를 압축하지 못할 수 있습니다. 예를 들어TinyJPG 온라인 이미지 압축 도구웹사이트 미디어 라이브러리에 업로드하기 전에 이미지를 압축하여 사용하세요. 압축 후 프론트엔드 이미지 압축을 확인하여 간격이 있는지 확인합니다.
9- CDN 사용
CDN은 해외 특송 창고와 유사한 글로벌 유통 네트워크입니다. 예를 들어, 본토에서 직접 전 세계 고객에게 특급 배송을 보내는 것이 매우 느린 경우 여러 해외 창고에 미리 상품을 보관해두면 고객이 가장 가까운 창고 배송에서 주문하면 거리가 단축되어 속도가 빨라집니다.
CDN을 사용하면 서버 응답 시간을 크게 단축하고 파일 로딩 속도를 높일 수 있습니다. 또한 불법 공격과 악성 크롤러를 차단하는 방화벽 기능도 있어 서버 부담을 줄이는 데 매우 유용합니다.

참고: CDN을 사용하면 서버 응답 시간을 단축하고 파일 전송 속도를 높이며 Google 속도 테스트에서 TTFB를 최적화할 수 있지만핵심 웹 바이탈점수는 주로 리소스 압축, 이미지 로딩 지연, 사용하지 않는 자산 제거, JS 비동기 로딩 등 사이트 자체의 품질과 관련된 점수이며, LCP, FID 및 CLS 점수는 주로 사이트 품질과 관련이 있습니다.
Cloudflare는 최고, 최고의 결과 내부의 무료 CDN입니다. 일부 유료 CDN 효과보다 200 개 이상의 글로벌 노드보다 훨씬 낫습니다. Cloudflare 등록 설정 튜토리얼 바이두, 매우 편리합니다. 다음 Wp Rocket 설정 자습서 링크에서 링크 내부의 자습서 Cloudflare 방법.
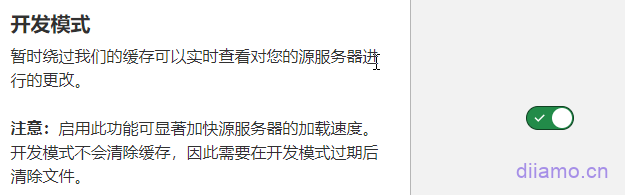
일반적으로 글과 제품을 편집하면 캐시가 직접 새로 고쳐지지만 엘리멘터 등을 사용하여 페이지 레이아웃과 콘텐츠를 수정하는 경우 Cloudflare의개발자 모드. 전원을 켜면 다음 3시간 동안 자동으로 캐시를 우회하고 변경 사항을 실시간으로 확인할 수 있으며, 3시간 후에는 자동으로 개발자 모드가 꺼지고 캐시가 복원됩니다.

Cloudflare 백엔드에 로그인하여 캐시 설정을 입력하고 개발자 모드를 켤 수 있습니다. Wp Rocket을 사용하여 Cloudflare에 연결하는 경우 Wp Rocket > Cloudflare에서 "개발자 모드"를 켜고 저장을 클릭할 수 있습니다.
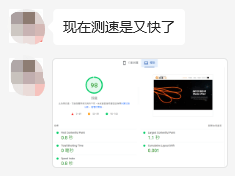
팁: 일부 회원은 Cloudflare를 사용한 후 Google 속도 테스트와 실제 열기 속도가 느려지는데, 이는 CF가 캐싱을 완료하지 않았기 때문이며 몇 시간 동안 기다렸다가 속도를 테스트하여 시도해 보라고 말합니다.


얼마 후 다시 측정해보니 속도가 0.8초 ↓가 되었습니다.


10 호스팅 동영상
대부분의 초보자는 웹 사이트 비디오를 미디어 라이브러리에 직접 업로드하고 프런트 엔드 직접 호출 ↓ 재생하므로 속도가 매우 느립니다! 그리고 서버 성능을 매우 먹어 서버 잼으로 인해 로딩 속도가 더욱 느려집니다. 또한 배너 자동 재생 배경 동영상을 넣고 수업이있는 것처럼 보이는 사람도 있습니다.

사진이있는 동영상은 로딩 속도와 서버 부담에 매우 영향을 미치므로 Youtube.com 및 기타 타사 플랫폼 호스팅에 업로드 된 동영상은 재생 URL 링크를 통해 사이트에 대한 재생을 표시하여 동영상 재생이 서버 대역폭과 리소스를 차지하지 않도록하는 것이 가장 좋은 방법입니다!
동영상 업로드 전용 유튜브 계정을 설정하고 동영상 시놉시스에 웹사이트 URL을 넣으면 SEO에 많은 도움이 됩니다! 직접 사용하기 위해 미디어 라이브러리에 직접 동영상을 업로드하는 것은 중단하는 것이 좋습니다.
11- 데이터베이스 정리를 위한 WP 최적화 설치
많은 플러그인은 제거한 후에도 데이터베이스에 일부 테이블과 데이터를 남기므로 나중에 해당 플러그인을 다시 설치할 때 해당 설정과 데이터를 복원할 수 있습니다. 제거한 플러그인이 데이터베이스에 남긴 쓰레기를 정기적으로 정리하면 이전 웹사이트의 속도를 높이고 디스크 공간을 확보할 수 있습니다.
플러그인의 데이터베이스 정리 기능인 Wp Rocket이나 Perfmatters는 제거한 플러그인이 남긴 테이블을 정리할 수 없으므로, 제거한 플러그인이 남긴 테이블을 정리하려면Wp 최적화플러그인 정리, 최고의 무료 데이터베이스 정리 플러그인입니다.
플러그인을 다운로드하여 설치한 다음 클릭하여 '데이터베이스' 정리 인터페이스로 들어갑니다.

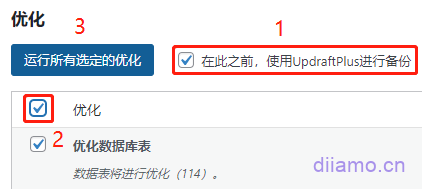
업드래프트플러스 백업 플러그인이 설치되어 있다면 1번을 선택합니다. 그런 다음 모든 최적화를 선택하고 "선택한 모든 최적화 실행"을 클릭하여 최적화를 시작합니다. 최적화에는 다소 시간이 걸리므로 아래 단계에 따라 다른 최적화를 동시에 실행하는 것이 좋습니다.

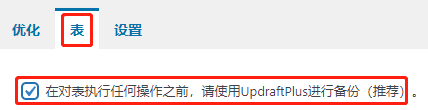
"표"를 클릭하고 UpdraftPlus 백업 플러그인이 설치되어 있는 경우 동일한 상자를 선택합니다.

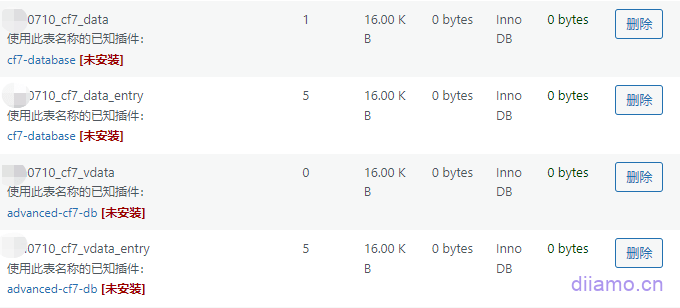
페이지를 아래로 스크롤하면 제거한 플러그인이 남긴 테이블이 표시되며 "삭제"를 클릭합니다. 예를 들어 아래 그림은 이전에 Contact Form7을 설치한 후 남은 표를 보여줍니다.
참고: 이 테이블 이름을 사용하는 알려진 플러그인설치되어 있지 않습니다.테이블을 사용하는 기존 플러그인이 있는 경우에만 테이블을 삭제할 수 있으며, 테이블을 사용하는 기존 플러그인이 있는 경우 테이블을 삭제할 수 없습니다!

삭제할 수 있는 테이블이 없다면 워드프레스 데이터베이스가 매우 깨끗하다는 증거입니다.
테이블 정리 후 오류가 발생하면 UpdraftPlus 백업 인터페이스로 이동하여 최적화 전 백업 데이터를 찾은 다음 "복원"을 클릭하세요.

위의 두 가지 정리를 완료한 후 Wp 최적화 플러그인을 제거해야 하며, 일반적으로 Wp 로켓 또는 Perfmatters 데이터베이스를 사용하여 라인의 기능을 자동으로 정리합니다.
12- 엘리멘터 속도 최적화
전 세계 워드프레스 웹사이트 5곳 중 1곳에서 사용엘리멘터(줄여서 Ele) 빌드를 보면 Ele의 인기를 실감할 수 있습니다. 하지만 Ele의 강력한 성능과 유연성 때문에 코드가 비대해지고 속도가 느려지기도 했습니다. 수많은 속도 블로거들이 보이콧을 선언하고 사용을 중단했습니다.
Ele의 주요 장점은 다음과 같은 효율성, 미학 및 전력입니다.구텐베르크(이름)다른 빠른 페이지 빌더는 이를 따라올 수 없다고 말합니다. 웹사이트의 궁극적인 목표는 수익을 창출하는 것이며, 효율적이고 아름답고 강력한 것이 수익을 창출하는 요소입니다. 속도에 관해서는 100가지 개선 방법이 있으므로 Ele의 속도를 포기할 필요가 없습니다. Ele는 현재뿐만 아니라 미래에도 웹 사이트 구축에 선호되는 도구가 될 것입니다.
사실 Elementor 페이지 속도는 매우 빠를 수 있습니다! 사용하는 경우아스트라 테마를 사용하여 일치하는프리미엄 스타터 템플릿템플릿 플러그인을 Elementor 템플릿에 직접 설치하고 캐시 플러그인 설치 아래에서 이미지를 압축 한 다음 속도 아래에서 Google 속도 및 기타 테스트를 사용하면 속도가 매우 빠르다는 것을 알 수 있습니다!
대부분의 사람들이 설정하고 최적화하는 방법을 모르는 엘리멘터가 느리다고 말하면 실제로 엘리 속도는 매우 큰 최적화 공간을 가지고 있으며 플러그인 팀은 로딩 효율성을 높이기 위해 코드의 양을 줄이는 속도에 대해 매우 우려하고 있습니다. 우리는 모든 사이트를 통합하여 Ele를 사용하여 구축하고 최적화 후 Google 속도 점수는 100 점, 컴퓨터 로딩 시간은 1 초 이내, 휴대 전화는 2 초 이내에 할 수 있습니다.
지면 제약으로 인해 엘리멘터 속도 최적화에 대한 별도의 글을 작성했으니 그 글로 넘어가 주세요.엘리멘터 속도 최적화 팁, 초 단위로 페이지를 시작하세요..
13- 검색 기능 최적화
방문자가 검색을 수행할 때마다 전체 데이터베이스(MySQL)가 검색되므로 사이트 페이지 수나 방문자 수가 많지 않은 경우에는 문제가 되지 않습니다. 그러나 방문자와 페이지 수가 증가하면(특히 전자상거래 사이트에서) 서버의 부담이 크게 증가하여 속도가 느려질 수 있습니다.
이커머스 웹사이트의 경우 검색 기능을 개선하는 것이 특히 중요합니다. 이커머스 사이트에는 수백, 수천 개의 페이지가 있을 뿐만 아니라 검색은 사용자가 제품을 찾는 주요 수단이기 때문입니다. 트래픽이 많은 전자상거래 사이트는 또한 더 높은 서버 성능이 필요합니다.
따라서 서버의 부하를 줄이고 좋은 사용자 경험을 제공하기 위해 검색 기능을 최적화하는 것이 매우 필요합니다. 권장 설치SearchWP데이터베이스 콘텐츠를 색인하고 서버 부담을 줄이면서 워드프레스/엘리멘터 검색 기능을 향상시키는 플러그인입니다.
무료ElasticPress검색 플러그인인 Elasticsearch도 마찬가지로 데이터베이스 콘텐츠를 색인한 다음 해당 색인을 검색하므로 일반 검색보다 훨씬 빠르게 데이터베이스 쿼리를 수행할 수 있습니다.
14-방화벽 조정하기
페이지 로딩을 특급 배송과 비교하면 방화벽은 트래픽을 검사하는 것과 같아서 보안은 크게 향상되지만 속도도 느려집니다. 요즘에는 네트워크를 공격하는 악성 크롤러와 로봇이 너무 많기 때문에 방화벽은 필수이며 다음을 사용하는 것이 좋습니다.워드펜스 보안 플러그인.
그러나 방화벽을 너무 엄격하게 설정하면 페이지 로딩 속도가 크게 느려지고 그에 따라 페이지를 로드하고 로딩하는 데 시간이 오래 걸립니다. 방화벽 플러그인 설정도 서버 성능에 매우 엄격한 영향을 미치므로 로딩 속도에 더 큰 영향을 줍니다. 방화벽을 껐다 켠 상태에서 웹사이트를 테스트하여 로딩 속도를 비교하는 것이 좋습니다.
방화벽 규칙은 처음에 엄격하게 설정하고 일정 기간 실행한 후 차단 로그를 확인하여 악성 크롤러 및 불법 추정 상황을 판단합니다. 그런 다음 방화벽 수준을 낮추고 일정 기간 실행하여 로그 판단을 확인하여 설정의 균형을 찾습니다.
크롤러 차단과 같은 일부 플러그인은 속도에 어느 정도 영향을 미치므로 여러 플러그인에서 사이트를 테스트하여 일부 플러그인과 기능을 포기하는 절충안의 속도를 활성화/비활성화할 수 있습니다.
15-사용하지 않는 CSS, JS 삭제
워드프레스는 대중을 위한 제품이며 대다수 사용자의 요구를 충족하는 제품은 부풀어 오를 수밖에 없습니다. 워드프레스 사이트는 사이트에 유용하지 않은 자산(JS, CSS)을 생성할 수밖에 없습니다.
우리의 경험에 따르면 쓸모없는 CSS를 정리하면 JS는 웹 사이트 코드를 1/3 ~ 1 / 2로 줄일 수 있습니다! 이 하나의 이니셔티브만으로도 사이트 속도를 크게 향상시킬 수 있습니다! 자산 정리 플러그인의 역할은 쓸모없는 코드의 각 페이지를 정리하여 페이지 크기를 크게 줄여 페이지 로딩 속도를 높이는 것입니다.
가장 유명하고 강력한 자산 정리 플러그인은 다음과 같습니다.조건대신 처리를 통해 쓸모없는 에셋을 비활성화할 수 있을 뿐만 아니라 키 CSS 생성, JS 로딩 지연, 이미지 로딩 지연, 리소스 사전 로드 등 웹사이트 속도를 높이는 데 매우 효과적입니다! 보려면 클릭퍼프매터 설정 사용에 대한 튜토리얼입니다.최적화 아이디어와 최적화 단계 및 방법을 주로 설명하여 직접 기술을 익힐 수 있도록 합니다. 최적화 아이디어와 최적화 단계 및 방법을 주로 설명하여 직접 기술을 익히고 예제를 통해 독립적으로 최적화할 수 있도록 합니다.
16-캐시 플러그인 설치하기
누군가 워드프레스 사이트를 방문하면 서버는 PHP를 실행하고 데이터베이스에 쿼리하여 데이터를 검색한 다음 방문자가 볼 수 있도록 결과를 HTML 페이지로 출력해야 합니다. 이 과정에는 많은 링크가 포함되므로 속도가 느려지고 서버의 부담이 증가합니다.
캐싱은 각 페이지의 정적 HTML 버전을 저장하고 방문자에게 직접 제공하는 방식으로 작동하므로 대부분의 PHP 실행 및 SQL 쿼리가 필요하지 않으므로 페이지 로드 속도가 크게 향상됩니다.
권장 설치Wp 로켓 캐싱 플러그인호환성 + 가속 + 사용 편의성을 위한 최고의 캐싱 플러그인으로, 화이트 사용자에게 적합합니다. LiteSpeed 서버라면 무료로 설치하세요!LiteSpeed 캐시Wp Rocket보다 나쁘지 않은 캐싱 플러그인입니다.
Wp Rocket은 Coudflare CDN과 잘 작동합니다. 다운로드하려면 클릭하세요.워드프레스 로켓 플러그인보려면 클릭Wp 로켓 설정 튜토리얼Coudflare 설정은 사이트의 속도에도 영향을 미치며, 자체 Baidu 설정 튜토리얼도 있습니다.
사이트에 PHP로 제어되는 동적 콘텐츠가 많고 Wp Rocket과 같은 캐싱 플러그인이 동적 캐싱을 우회할 수 없는 경우 다음과 같이 사용하는 것이 좋습니다.W3 토탈 캐시 프로 캐싱 플러그인W3TC에는 멤캐시드 캐싱을 포함한 모든 종류의 동적 캐싱을 완벽하게 우회하는 프래그먼트 캐싱 기능이 있습니다.
Nginx 서버이고 사이트에 로그인/멤버십 등이 없는 경우 다음을 시도해 보세요.Nginx fastcgi_cache 캐싱 활성화하기Nginx 수준에서 정적 웹 페이지를 구현하는 데 사용할 수 있습니다. 사이트의 동시성을 효과적으로 개선하고 PHP 런타임 및 요청 응답 시간을 줄여 페이지 로딩 속도를 크게 향상시킵니다. 가속 효과는 Wp Rocket 및 기타 플러그인보다 낫습니다.
17-키 CSS 생성, 지연 로딩 JS
위에서 언급 한 쓸모없는 자산을 제거하는 것은 쓸모없는 JS, CSS 파일을 비활성화하는 것이며, 나머지 CSS 파일에도 쓸모없는 CSS의 일부가 포함되어 있으며, 쓸모없는 CSS의이 부분을로드하거나 지연시킬 수없는 경우 여기에서 키 CSS의 역할을 생성하는 속도를 더욱 향상시킬 수 있습니다.
동일한 쓸모없는 CSS를 사용하면 페이지 표시의 일부 JS 내부의 각 JS 파일 (인라인 JS 포함)은 역할을 수행하지 않지만 기능 구현을 담당합니다. 중요하지 않은 JS의이 부분이 로딩을 지연 시키면 사전로드 콘텐츠를 크게 줄이고 JS 구문 분석 시간을 절약 할 수 있으며 속도를 크게 향상시킬 수 있습니다. 웹 사이트 Google 속도 휴대 전화 점수가 올라가지 않은 경우 큰 이유는 JS 로딩이 나쁜 원인이며 JS를 최적화하면 점수를 향상시킬 수 있기 때문입니다.
워드프레스 로켓과 퍼프매터스 플러그인 모두 "주요 CSS 생성"and"지연된 JS 로드"기능 외에도 이 두 가지 기능이 있는 우수한 플러그인이 많이 있습니다. 이 두 가지 기능을 활성화할 플러그인 중 하나를 선택하기만 하면 되며, 두 개 이상의 플러그인에서 동일한 기능을 활성화하지 않으면 충돌이 발생할 수 있습니다.
키 CSS를 생성하는 다른 플러그인과 JS의 지연 로딩을 사용하는 경우 효과가 동일하지 않으므로 실험을 비교 한 결과 더 강력하고 더 나은 결과를 얻은 후 Perfmatters를 사용하여 키 CSS 및 JS의 지연 로딩을 생성하는 것이 좋습니다.
보려면 클릭퍼프매터 비동기/지연 로딩 JS 설정 튜토리얼보려면 클릭퍼프매터 주요 CSS 설정 생성 튜토리얼이것은 설정 튜토리얼일 뿐입니다. 이 두 가지는 설정 튜토리얼일 뿐이며, 해당 사용법은 다음 링크에서 확인할 수 있습니다.퍼프매터 튜토리얼 섹션.
작은 로켓 설정이 훨씬 간단하고 효과도 좋습니다. 백인이 읽거나 Wp 로켓으로 변경할 수없는 경우 Perfmatters 가속 효과가 조금 더 좋고 설정도 약간 복잡합니다. 보려면 클릭워드프레스 로켓 키 CSS 생성 및 지연 로드 JS 튜토리얼.
고급 고급 최적화 튜토리얼(유료)
위의 튜토리얼을 따라 제자리에서 최적화하면 사이트 속도가 많이 빨라질 것이며, 아직 최적화되지 않은 영역이 있을 수 있습니다.Google 속도 테스트모바일 점수는 결코 오르지 않았습니다. 도구는 죽었지만 웹사이트와 아이디어는 살아 있습니다.웹사이트 상태타겟 최적화는 최상의 결과를 제공합니다.
플러그인 사용의 숙련도와 자체 최적화 아이디어도 가속 효과에 큰 영향을 미치며, 튜토리얼에는 높은 수준의 최적화 아이디어, 최적화 기술 및 플러그인 고급 사용 방법이 포함되어 있으므로 웹 사이트 속도 최적화 효과를 새로운 수준으로 끌어 올릴 수 있습니다.


최적화 결과 확인
이것으로 즉시 사용할 수 있도록 최적화된 워드프레스 속도 최적화 튜토리얼이 끝났습니다!Google 속도 측정 도구사이트 속도를 테스트합니다. 제대로 최적화되었다면 컴퓨터 점수는 95점 이상, 총 로딩 시간은 1초 이내여야 합니다. 모바일 점수는 약 95점, 총 로딩 시간은 2초 이내여야 합니다.
국내 사이트에 권장웹마스터 도구 속도.
점수와 총 로드 시간이 이상적이지 않은 경우 속도 도구 최적화 제안을 확인하여 최적화되지 않은 부분을 확인하고 원하는 대로 최적화하세요. 궁금한 점이 있거나 어려움을 겪고 있다면 아래에 댓글을 남겨 주세요.