
이 플러그인은 GPL 라이선스 제품이며 안전하고 합법적입니다. 자세히 알아보려면 클릭하세요.GPL 계약자세히 알아보려면 클릭하세요.GPL에 대한 워드프레스 공식 웹사이트. 플러그인/테마 소스 코드 오픈소스 공유는 GPL 계약에 따라 합법적이고 자유롭게 변경, 사용, 배포할 수 있습니다.
이 항목의 제목에 언급된 플러그인/테마를 소유한 회사는 당사와 어떠한 방식으로도 제휴 관계가 없으며, 해당 회사는 당사에 제품 또는 브랜드 라이선스를 제공하지 않았습니다. 이 제품은 제목에 언급된 플러그인/테마를 타사 회사/개발자가 만들고 일반 공중 라이선스(GPL)의 조건에 따라 당사가 재배포한 배포판입니다.
당사는 사용자가 당사 제품의 기능과 가능한 적용 시나리오를 더 잘 이해할 수 있도록 돕기 위한 목적으로 플러그인/테마 이름을 이 GPL 상품의 기반이 되는 플러그인/테마를 식별하기 위한 목적으로만 사용하며, 어떠한 방식으로도 사칭하거나 오해를 불러일으키려는 의도는 없습니다. 이 제품은 GPL 라이선스 계약 조건에 따라 판매되며 이를 준수하며 사용자가 오픈 소스 라이선스에 기반한 플러그인/테마 배포판을 구입한다는 사실을 인지하도록 합니다. 사용자는 소프트웨어의 자유로운 사용과 개발을 촉진하기 위해 소프트웨어를 보고, 수정하고, 재배포할 수 있습니다.

정품 Astra Pro 테마 다운로드(단일 사이트), 평생 유효 기간 + 배경 업데이트, 키 구매도 가능합니다.
- 모든 고급 기능 포함
- GNU GPL 라이선스(키) 사용
- 100% 멀웨어 없음: Virustotal 검사 완료
- 연중무휴 사전 및 사후 영업 지원
- 무제한 도메인에서 사용 가능
- 2년 무료 업데이트 포함
- GPLv2에 따라 잘못된 활성화 버전이 첨부되었습니다.
참고: 테마에는 템플릿이 포함되어 있지 않습니다! 아스트라는 공식적으로 템플릿을 별도의 플러그인으로 만들어 가져올 수 있도록 했습니다!무료 템플릿공식 무료 설치가 필요합니다.스타터 템플릿플러그인을 사용하여프리미엄 템플릿공식 구매 필요프리미엄 스타터 템플릿플러그인.
사본을 구매하면 도메인 네임 웹사이트만 활성화할 수 있으며, 도메인 네임이 변경되지 않은 활성화는 무료 재활성화가 떨어집니다(활성 비활성화 등은 떨어지지 않음). 도메인 네임을 변경하는 경우 다시 구매해야 활성화할 수 있습니다.
정품 키 활성화 판매Astra Pro 테마키는 29 위안 (웹 사이트 활성화 만, 웹 사이트에 로그인하여 활성화), 영구 백그라운드 업데이트입니다. 입력 키 활성화이므로 키 누출을 방지하기 위해 웹 사이트 운영에 로그인해야하므로 촬영하지 마십시오.새벽까지 야근하는 경우도 있고 아침 늦게까지 근무하는 경우도 있으므로 메시지에 대한 답변이 늦어지는 경우 조금만 기다려 주세요.
사전 활성화 ↓

키 ↓로 활성화 후


백엔드 설치 무료비밀번호 없이 임시 로그인 플러그인은 임시 로그인 링크를 생성하여 당사로 전송하므로 백엔드에 로그인하고 설치하기 위해 계정 비밀번호를 제공할 필요가 없으므로 계정 비밀번호가 노출되지 않습니다. 설치 후 플러그인을 제거하면 로그인 링크가 비활성화됩니다.
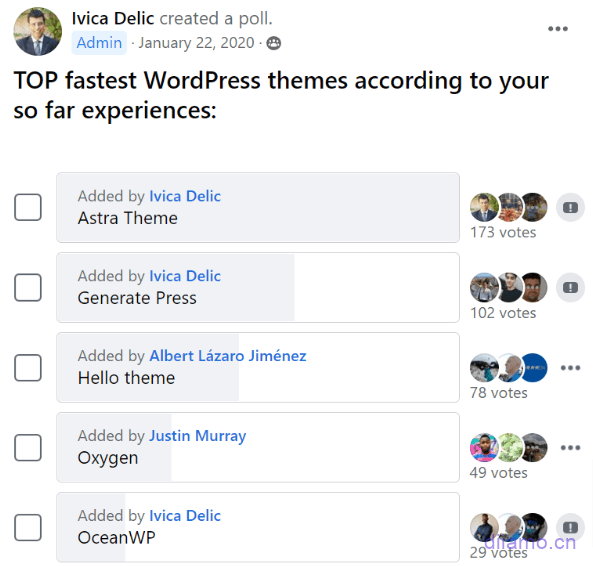
많은 백인들은 어떤 테마를 선택해야할지 모르고 어떤 테마가 좋은지 모르고 주위를 바꾸기 위해 흔들리고 노력이 좋지 않습니다. 다른 기사를 보려면 클릭하세요.올바른 워드프레스 테마를 선택하는 방법은 무엇인가요?".
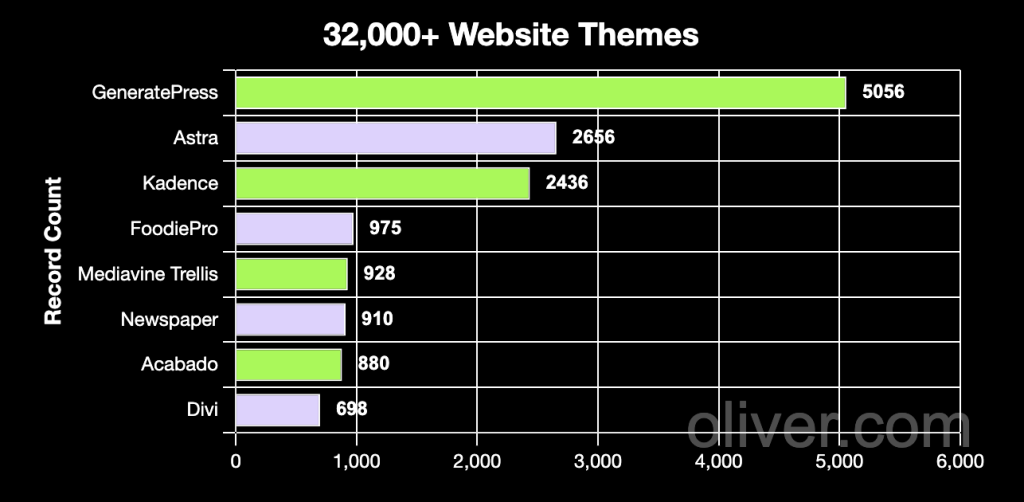
한 외국 블로거가 32,499개의 수익성 있는 웹사이트(광고 및 제휴 마케팅을 통한 수익 창출 포함)를 분석하여 가장 많이 사용되는 웹사이트를 정리했습니다.9가지 워드프레스 테마::
- GeneratePress총 건수는 5,056건입니다;
- Astra이러한 사례의 총 건수는 2,656건입니다;
- 카덴스: 2,436;
- FoodiePro: 975;
- 미디어바인 격자: 928;
- 신문: 910;
- 아카바도: 880;
- Divi: 698;
- 안녕하세요-엘리멘터: 523;
Astra Pro 테마를 선택하는 이유는 무엇인가요?
사실 저희가 가장 좋아하는 테마는GeneratePress속도는 아스트라 프로와 비교할 수 없습니다. 그러나 GeneratePress는 블로그 웹 사이트 구축에 더 적합하며 템플릿이 적고 Woocommerce의 심층 최적화가 없습니다. 초보자에게는 적합하지 않으며 가격도 높습니다.
Blocksy, Bricks, Kadence, OceanWP, Neve 및 기타 테마를 사용해 보았는데 모두 훌륭했습니다. 속도에 최적화된 단순성, 사용 편의성, 전체 기능 면에서 Astra Pro만큼 좋지는 않습니다.
아스트라 프로 테마는 초보 웹 사이트 빌더가 대외 무역 2B, 2C 웹 사이트를 구축하는 데 가장 적합합니다. 우커머스, 다양한 템플릿, 높은 수준의 시각적 사용자 정의, 설정하기 쉽고 빠른 아스트라 프로의 장점에 깊이 최적화되어 있습니다:
1- 매우 빠르고 SEO에 좋습니다.
속도에 완전히 최적화되어 있으며, jQuery 없이 매우 빠릅니다! 마우스를 클릭하면 설정 변경을 쉽게 완료 할 수 있습니다. 속도는 웹 사이트 구축에서 매우 중요한 부분이며 테마가 천장의 속도를 직접 결정하고 테마 속도가 좋지 않으면 나중에 사이트의 속도를 최적화하기가 어렵습니다.
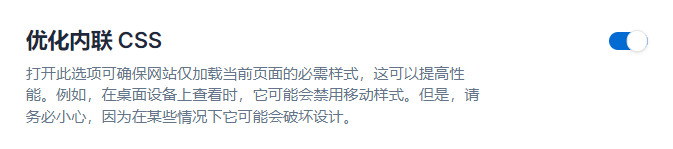
유용한 CSS만 로드↓, 로컬에서 호스팅되는 Google 글꼴 + 로컬 글꼴 미리 로드, 외부 CSS 파일을 내보내 DOM 크기를 줄입니다.

많은 사람들이 멋진 템플릿 디자인을 위해 테마 숲을 찾습니다(테마숲) 아바다, 우드마트 및 기타 테마를 구입하고, 매우 복잡한 사용을 찾기 위해 다시 구입하여 전혀 설정되지 않으며 속도도 매우 붙어 있습니다. 열심히 일하면 마침내 테스트 속도가 어리석은 페이지를 얻으려면 지표가 매우 낙관적이지 않습니다.
최적화를 위해 Wp Rocket과 같은 플러그인을 설치한 후에도 여전히 속도에 만족하지 못합니다. 이러한 테마는 너무 투박하고 미적 감각과 다용도성을 위해 많은 JS/CSS를 로드하며 Elementor 및 Woocommerce 플러그인과 함께 사용하면 속도가 기본적으로 느립니다.

우리는최고의 워드프레스 속도 최적화 튜토리얼.이 기사의모바일 속도 최적화해당 챕터에서 언급했듯이 Elementor 등에서 만든 상품 목록 페이지와 상세 페이지의 속도는 기본적으로 2.5~3초 내외로 최적화하기 어렵습니다.
속도를 최적화하는 가장 좋은 방법 중 하나는 제품 목록 및 상세 페이지 템플릿과 함께 제공되는 테마를 사용하여 해당 페이지를 만드는 것입니다. 아스트라의 제품 목록 및 상세 페이지 템플릿은 빠른 속도로 사용자 정의할 수 있어 해외 무역 독립 스테이션 및 전자상거래 사이트를 구축하는 데 매우 적합합니다.
2- 우커머스 심층 최적화
우커머스는 IOS와 같은 생태계가 되었으며 동종 유일의 생태계입니다. 2B 또는 2C 웹사이트를 구축하든 상품이나 온라인 판매가 포함되는 한 Woocommerce는 필수 불가결하며, Woocommerce 심층 최적화가 포함된 테마를 선택하면 웹사이트를 두 배로 쉽게 구축하고 페이지 속도를 크게 향상시킬 수 있습니다.
아스트라 프로는 우커머스를 심층적으로 최적화하고 통합하며, 필요에 따라 확장 기능을 해제할 수 있어 코드 양을 크게 줄일 수 있습니다. 마우스 클릭 한 번으로 우커머스 목록 페이지와 상세 페이지의 레이아웃, 기능, 간격, 색상, 글꼴, 위치 등을 설정할 수 있습니다.
Astra Pro에 추가된 우커머스 기능 중 일부를 자세히 보려면 클릭하세요!기능 목록.
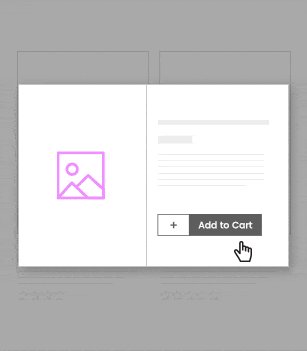
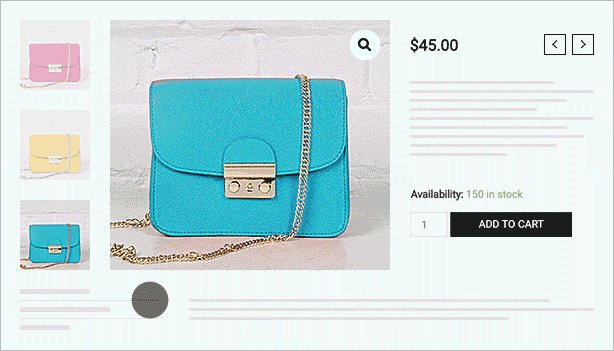
1- 제품 빠른 보기 ↓

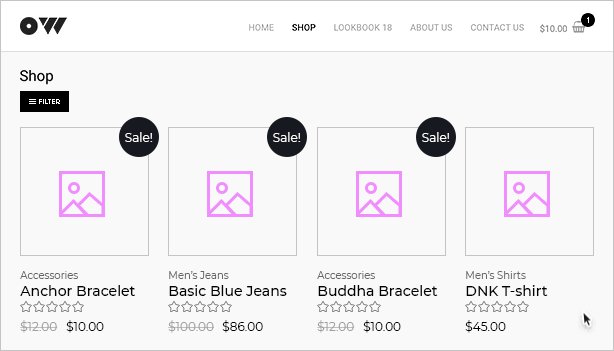
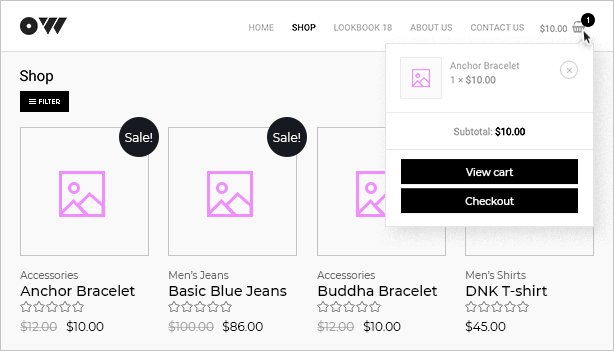
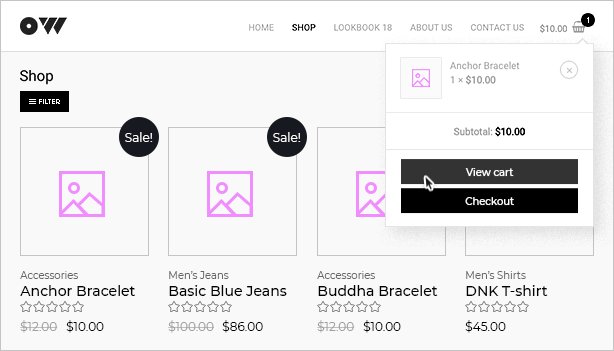
2- 장바구니 드롭다운 메뉴 ↓

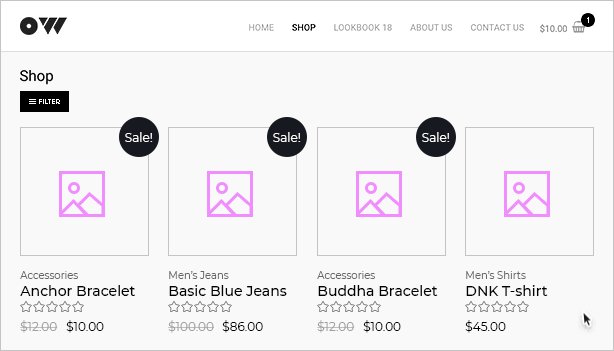
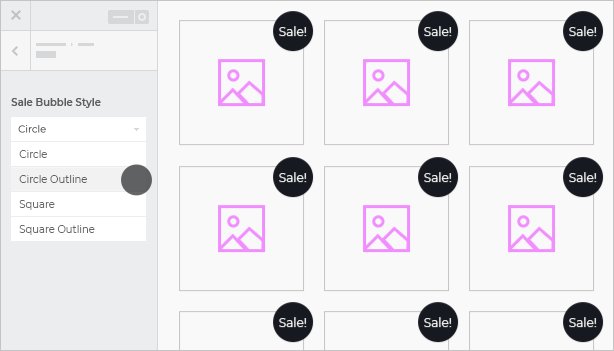
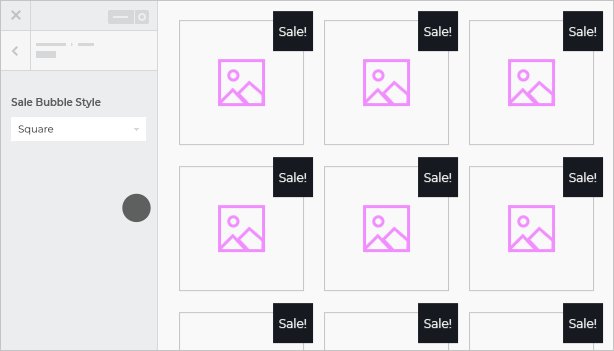
3- 가격 할인 판매 거품 ↓

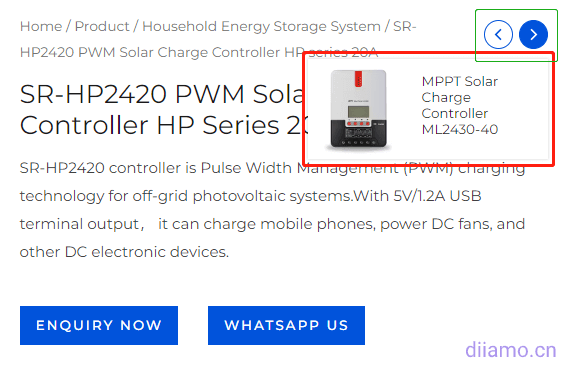
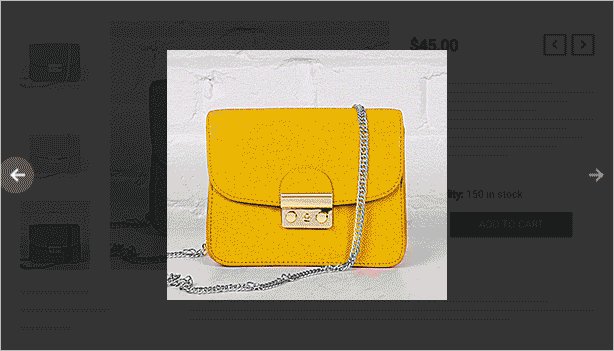
4- 상세 페이지에서 다음 및 이전 제품의 빠른 미리보기 ↓.

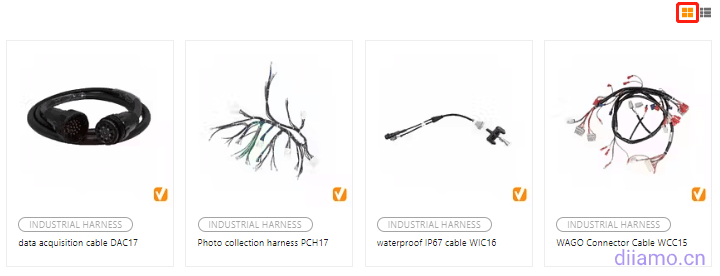
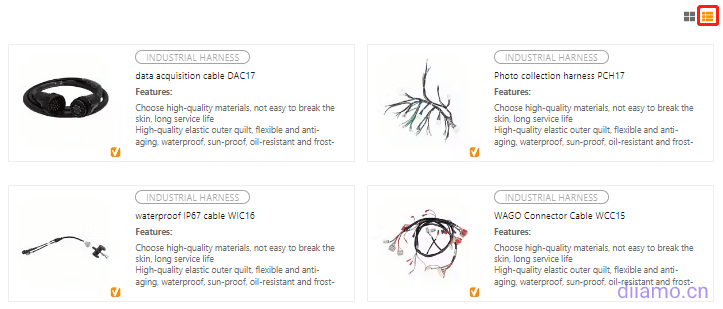
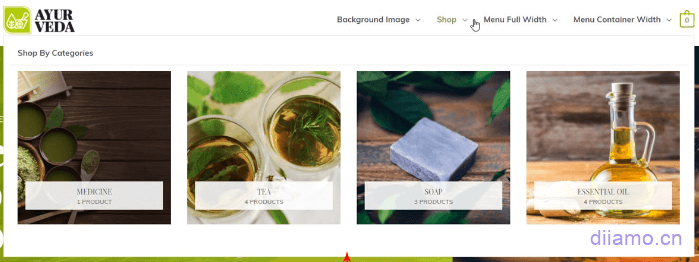
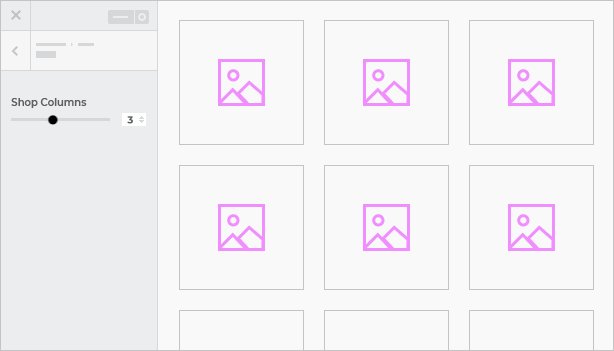
5- 제품 목록 페이지에서 타이포그래피를 토글하여 제품을 표시합니다↓.


6- 제품 목록 페이지 사이드 바 기능 (팝업, 접힌 2 양식) ↓

7- 사이드 바 기능 ↓ 목록 페이지 및 세부 정보 페이지에 사이드 바를 쉽게 추가 할 수 있습니다.

8- 제품 세부 정보 페이지에 결제 채널 아이콘 및 사용자 지정 판매 포인트 텍스트 설정 추가 ↓.

9- 제품 상세 페이지 썸네일 제어(슬라이더 기능 포함)↓

모바일 최적화, 제품 위에 마우스 오버 최적화, 제품 사진 표시로 전환, 결제 페이지에 제품 사진 표시, 제품 세부 정보 플로팅 등도 있습니다.
Neve, GeneratePress, 블록시 및 기타 테마도 매우 빠르지 만 Woocommerce와의 통합 정도, 시각적 사용자 정의 옵션은 Astra만큼 높지 않으며 개발자가 웹 사이트를 구축하는 데 더 적합합니다. 일반 화이트 사용자가 대외 무역 2B, 2C 웹 사이트를 구축하는 데 가장 적합한 것은 Astra Pro가 아닙니다.
3- 엘리멘터, 구텐베르크 등과 통합된 아름다운 템플릿이 많이 있습니다.
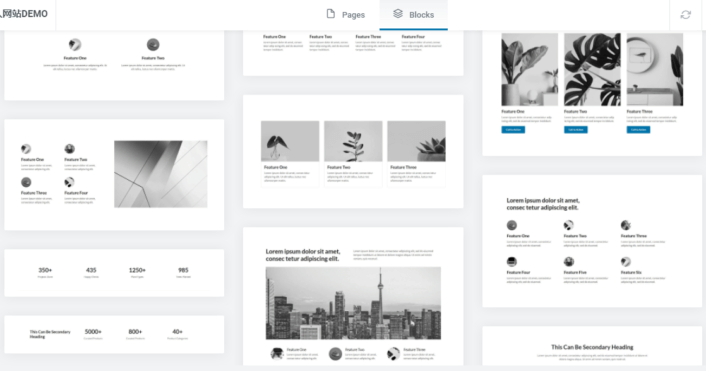
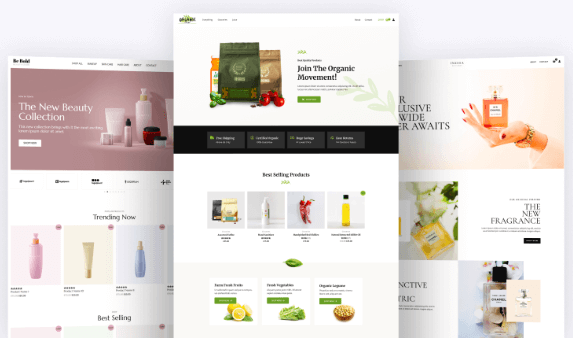
Astra 테마는 함께 제공되는 무료 테마를 사용하여 설치할 수 있습니다.스타터 템플릿플러그인은 지원되는 전체 사이트 템플릿을 구매하면 90개 이상의 무료 전체 사이트 템플릿 세트를 온라인으로 가져옵니다.프리미엄 스타터 템플릿 프리미엄 템플릿 플러그인을 사용하면 클릭 한 번으로 90개 이상의 무료 템플릿과 190개 이상의 프리미엄 템플릿을 온라인으로 가져올 수 있습니다. 클릭템플릿 라이브러리를 보고 템플릿 선택하기.
이 템플릿은 아름답게 제작된 반응형 디자인이며 Astra 테마에서만 사용할 수 있습니다. 템플릿은 엘리멘터, 비버 빌더, 브리지, 구텐베르크 페이지 빌더와 함께 사용할 수 있습니다.

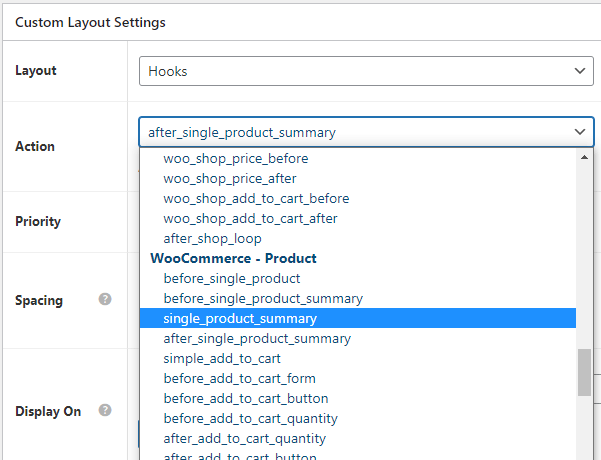
4- 풍부한 문서 및 후크, 2차 개발에 적합
Astra Pro 공식 웹 사이트에는 풍부한 설정 및 문서 사용이 있으며 매우 친절하며 기본적으로 공식 웹 사이트 검색에 대한 질문이 있으면 답변이 있습니다. 또한 나중에 준비하기 위해 개발자에게 2 차 개발을 위해 많은 후크 (후크)를 예약했습니다.
Astra의 팀은 매우 유능하며 스타터 템플릿, 구텐베르크 블록, 궁극의 애드온 등과 같은 인기 플러그인을 출시하고 있습니다. 플러그인에 대한 지원과 업데이트는 매우 안전합니다.
테마는 여러 확장 기능(속도를 늦추기 위해 코드를 추가하지 않으면 설치되지 않음)과 함께 제공되며, 스타터 템플릿 및 기타 플러그인도 함께 사용할 수 있습니다. 모든 측면에서 사용자의 요구를 충족합니다.

5- 강력한 메가 메뉴 기능이 내장되어 있습니다.
메가 메뉴(메가 메뉴)는 콘텐츠를 더 잘 표시하고 고객 경험을 향상시킬 수 있습니다. 대부분의 테마에는 이 기능이 없으며, 기능이 있더라도 사용자 정의 수준이 높지 않아 사용하기가 매우 어렵고, 플러그인을 설치하면 사이트 속도가 불가피하게 느려질 수 있으므로 Elementor에는 메가 메뉴 기능도 없습니다.
아스트라 프로에는 사용자 정의가 가능하고 빠른 메가 메뉴 기능이 내장되어 있습니다! 메뉴에 위젯과 Elementor 템플릿을 삽입할 수도 있는데, 이는 매우 강력합니다! Elementor로는 메가 메뉴를 만들 수 없으며, 이를 위해 플러그인을 설치하면 속도가 느려질 수밖에 없습니다.
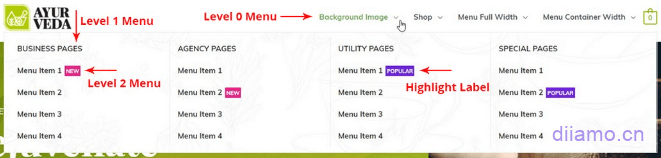
Astra Pro 슈퍼 메뉴 기능을 사용하면 각 메뉴 콘텐츠의 앞/뒤에 아이콘을 삽입하고 사용자 정의 아이콘을 업로드하여 사용할 수도 있습니다. 메뉴 항목을 강조 표시할 수도 있습니다.
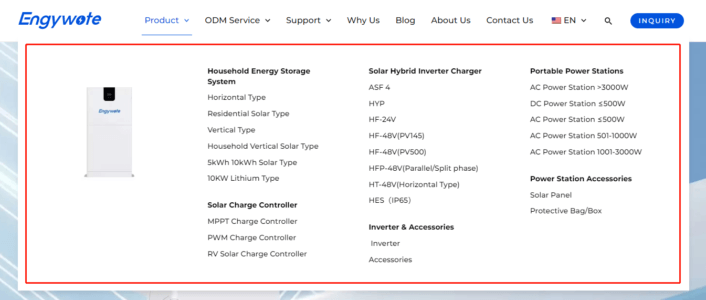
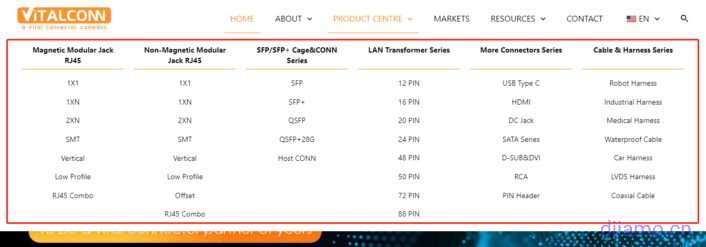
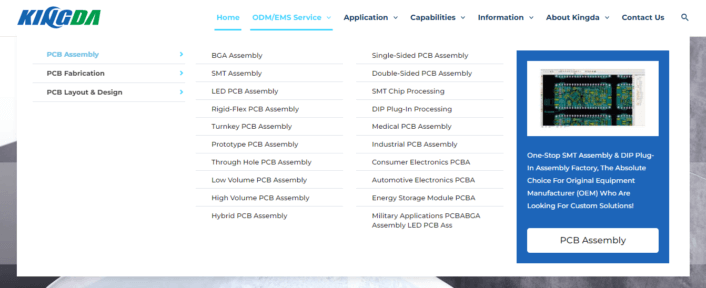
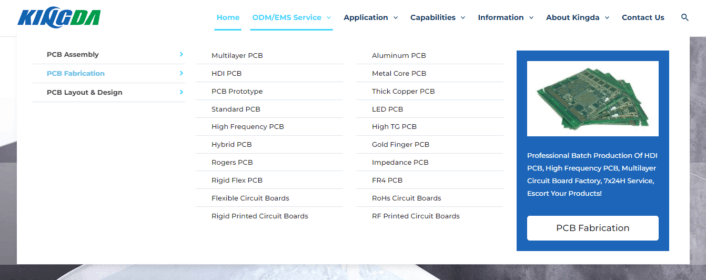
다음은 Astra Pro에서만 제공되는 몇 가지 내비게이션 메가 메뉴입니다.


다음 슈퍼 메뉴는 Astra Pro+엘리멘터를 사용하여 만든 것으로, 메뉴 오른쪽의 콘텐츠는 왼쪽 위로 마우스를 이동하면 따라갑니다.
6- 키 활성화 + 백엔드 온라인 업그레이드
Astra Pro와 같은 훌륭한 테마 중 일부만 키 활성화가 포함된 평생 무제한 사이트 패키지를 제공하므로 이 무제한 사이트 패키지를 구매한 사람은 이 제품에서 판매되는 활성화 키와 같은 저렴한 가격에 활성화 키를 재판매할 수 있습니다.
30 위안 미만으로 정품 프리미엄 Astra Pro 테마를 구입할 수 있으며, 온라인 업데이트, 보안 및 편의성을 영구적으로 백그라운드 할 수도 있습니다. 다른 테마는 고가 또는 크랙 버전으로 백그라운드 온라인 업데이트는 지속적인 다운로드 업데이트 패키지 업데이트를 통해서만 업로드 할 수 없으며 보안 및 편의성이 크게 저하됩니다.
7- 설정하기 쉽고, 이해하기 쉬우며, 초보자 친화적입니다.
이것은 매우 중요하며 사이트를 잘 수행하기 위해 사용할 수 있고 사용할 수 있습니다. 아바다, 우마트 등과 같은 테마는 너무 복잡해서 전문가가 이해하기 어렵지만 아스트라는 한 눈에 설정하고 이해하기 매우 간단합니다. 헤더를 만들고, 제품 / 기사 목록 페이지를 조정하는 등의 작업도 시각적 인 작업이며 매우 잘 이해합니다. 화이트도 쉽게 시작할 수 있습니다.

공식 문서또한 각 설정과 각 기능을 설명하는 문서가 매우 상세하므로 이해가 되지 않는다면 검색해 보세요. 프로 확장 프로그램을 알고 싶다면 아래 그림 왼쪽에 있는 테마 설정을 클릭하세요.)기능의 이름을 클릭하면 해당 기능에 대한 공식 웹사이트의 자세한 설명으로 이동합니다. 공식 웹사이트에는 웹사이트를 수정하는 방법을 알려주는 자세한 문서가 있으며, 궁금한 점이 있는 경우공식 문서.
8- 높은 수준의 사용자 지정 가능성
아스트라 프로에는 매우, 매우, 매우 유용한 사용자 정의 레이아웃 기능이 있습니다! 초보자도 전체 사이트 또는 특정 유형의 페이지에 사용자 정의 콘텐츠(HTML, CSS, PHP, JS 텍스트, 이미지, 표, 양식, 요소 보드 등)를 쉽게 삽입할 수 있습니다.
이를 통해 1- 머리글과 바닥글을 직접 작성하고, 2- 제품 및 글 템플릿에 사용자 지정 콘텐츠(양식, 표 텍스트 등)를 원하는 위치에 삽입하고, 3- 개인정보 수집 알림 창, 플로팅 사이드바 등을 만들 수 있습니다. 클릭하여 보기동영상 튜토리얼보려면 클릭그래픽 튜토리얼.
블로그 게시물 및 제품 목록 페이지, 상세 페이지 템플릿 작성 기능이 포함되어 있으며 마우스를 가리키고 클릭하여 테마를 설정하면 목록 페이지와 상세 페이지를 빠르고 아름답게 만드는 데 사용할 수 있습니다!
이 기능을 Elementor와 함께 사용하면 사용자 정의 웹사이트와 최적화된 웹사이트의 속도를 한 단계 높일 수 있습니다! 이것이 바로 저희가 모든 고객을 위한 웹사이트 제작 테마로 Astra Pro를 선택한 주된 이유 중 하나입니다.

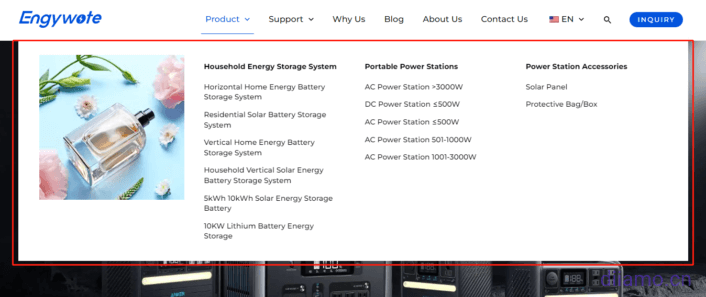
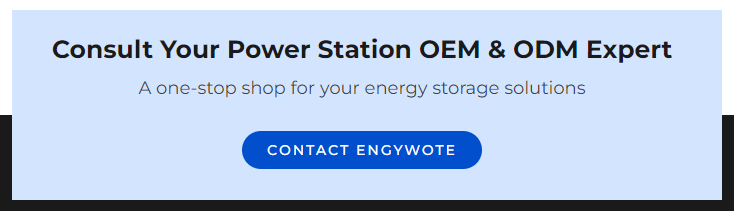
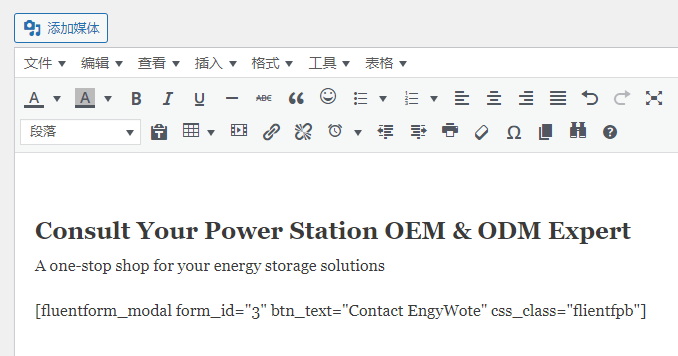
아래 그림 ↓ 이 푸터 문의 섹션은 '사용자 정의 레이아웃 기능'을 사용하여 제작하는 것으로, 상품 목록 페이지 푸터 앞에 제작된 테마에 삽입된 코드를 수기로 작성합니다. 엘리멘터 코드를 사용하지 않기 때문에 속도가 매우 빠릅니다.


이 테마 구매하기키공짜하나의 사이트합법적인 프리미엄 스타터 템플릿 프리미엄 템플릿 플러그인(활성화하려면 사이트에 로그인), 한 번의 클릭으로 온라인 가져오기240개 이상의 아름다운 웹사이트 템플릿그리고 수백 개의 디자인 섹션. 엘리멘터, 비버 빌더, 브리지, 구텐베르크 페이지 빌더와 함께 작동합니다.
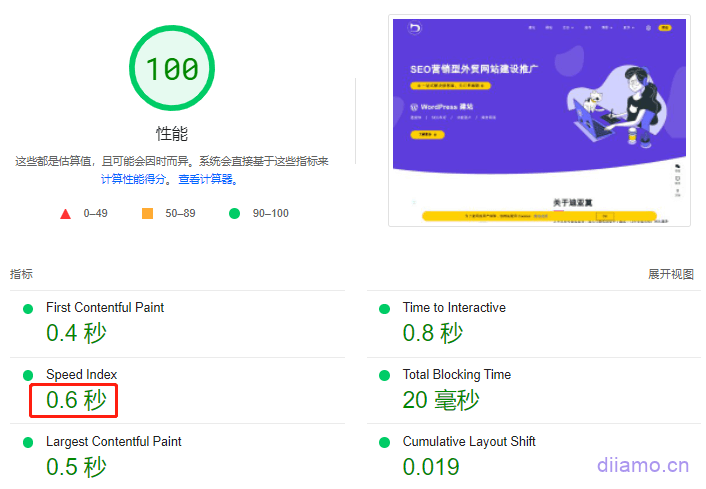
아래는 GTmetrix를 사용하는 고객의 웹사이트 스크린샷으로, Astra Pro+ Elementor Pro를 설치하고 CDN만 켠 상태에서 속도를 완전히 최적화하지 않아도 첫 화면 콘텐츠를 표시하는 데 0.3초, 전체 홈페이지를 로딩하는 데 1.1초가 걸립니다. 일부 불필요한 리소스를 비활성화하고, 주요 CSS를 생성하고, 이미지를 압축하는 등의 작업을 하면 로딩 속도를 약 0.7초로 최적화할 수 있습니다.
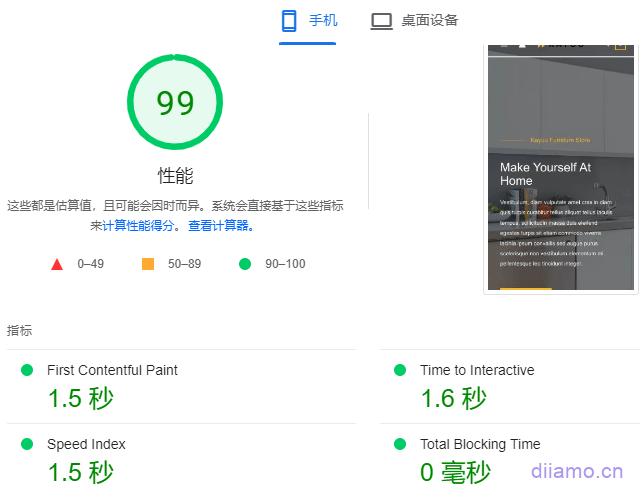
아래 속도 테스트 사이트는 아스트라 프로 + 엘리멘터 프로를 사용하여 구축되었으며 매우 빠릅니다!
컴퓨터용 Google 속도 테스트 ↓

모바일용 Google 속도 테스트 ↓

Astra 및Wp 로켓사용자의 고충을 잘 파악하고 있을 뿐만 아니라 사용 편의성과 성능을 고려하면서도 강력한 기능을 갖추고 있습니다. 그래서 매우 인기 있고 추천합니다.
Astra 무료 테마도 꽤 괜찮지만 기능이 훨씬 적습니다. 프로급 기능:
- 페이지 로딩 속도를 높이기 위해 인라인 코드를 별도의 CSS 파일로 출력합니다;
- 로컬에서 호스팅되는 Google 글꼴, 로컬 글꼴이 미리 로드되어 있습니다;
- 우커머스 제품 섹션 마우스 오버 토글은 제품 이미지를 표시합니다;
- 헤더 및 푸터 메이커가 함께 제공되어 제품, 글 목록 페이지 및 상세 페이지를 쉽게 사용자 지정할 수 있습니다;
- 사이트 기능 상단으로 돌아가려면 클릭합니다;
- 화이트 라벨 화이트 라벨 기능을 사용하면 테마의 이름과 설명을 사용자 지정할 수 있습니다;
- 글꼴, 색상, 페이지 레이아웃, 헤더 빌더 설정에 대한 더 많은 옵션이 있습니다;
- WooCommerce 기능 및 레이아웃 개선 사항 등을 살펴보세요;
자세한 차이점은 다음을 확인하세요.Astra Pro VS 무료보려면 클릭Astra Pro 기능을 설명하는 애니메이션.
페이지 및 콘텐츠 제작 시 Elementor에 비해 Astra 테마의 장점은 무엇인가요?
어떤 사람들은 궁금해할 수도 있습니다.헬로 엘리멘터 테마테마가 사이트의 모든 페이지를 생성하는데 왜 Astra를 사용하나요?
Astra 테마 메이커를 사용하는 것이 권장되는 이유는 두 가지입니다.
1- 더 빨라집니다.
우리는최고의 워드프레스 속도 최적화 튜토리얼.이 기사의모바일 속도 최적화이 장에서 언급했듯이 Elementor 등에서 만든 제품 목록 페이지와 상세 페이지의 속도를 최적화하기에는 기본적으로 2.5~3초 정도의 리소스가 너무 많아서 최적화하기가 어렵습니다.
속도를 최적화하는 가장 좋은 방법 중 하나는 제품 목록 페이지 및 상세 페이지 템플릿과 함께 제공되는 테마를 사용하여 해당 페이지를 만든 다음 해당 Ele 코드를 비활성화하는 것입니다. Astra의 제품 목록 및 상세 페이지 템플릿은 빠른 속도로 사용자 정의할 수 있어 대외 무역 독립 스테이션 및 전자상거래 사이트 구축에 매우 적합합니다.
2- 더 강력하고 아름답습니다:
위에서 Astra Pro의 장점에 대해 이야기 할 때 제품 목록 페이지에서 한 번의 클릭으로 표시 모드를 전환 할 수 있고 사진 위로 마우스 슬라이드가 자동으로 전환되며 제품 썸네일 슬라이드 쇼 기능의 왼쪽 상단에 Woocommerce 세부 정보 페이지가 있다는 등의 몇 가지 특수 기능을 언급했습니다.
타사 플러그인을 설치하면 사이트 속도가 느려지고 서버 부하가 증가할 수 있지만 Elementor에서는 이러한 기능을 사용할 수 없습니다. 친숙함엘리멘터라면 누구나 기능과 디자인이 매우 평균적인 웹 사이트만 만들 수 있다는 것을 알고 있습니다. 그렇기 때문에 기능과 디자인을 보완하기 위해 수많은 타사 애드온 플러그인이 시중에 나와 있습니다.
3- 손쉬운 수정:
다음 작업을 진행 중입니다.Elementor 속도를 최적화하는 방법글에서 언급했듯이 Ele는 페이지가 열리지 않는 편집 등의 문제가 자주 발생하고 서버 요구 사항이 높기 때문에 페이지를 만들고 수정하는 데 약간의 문턱이 있습니다. Astra에서는 모양 > 사용자 정의에서 몇 번 클릭하기만 하면 페이지를 만들 수 있어 매우 쉽습니다.
Astra Pro 다운로드 구매 약관
가상 상품은 재생산이 가능하며 판매 후에는 환불되지 않습니다.서비스 약관구매하기 전에 먼저 로그인하세요. 구매 전에 로그인하고, 구매 후 결제 스크린샷을 WeChat 고객 서비스에 전송하여 Astra 활성화 키를 설치하거나 받으세요.
Astra Pro 다운로드 및 설치 방법
하나의 사이트 활성화만 구매하면 하위 테마와 플러그인을 대신 설치해 드리므로 직접 설치할 필요가 없습니다. Key를 구매하는 경우 아래 튜토리얼에 따라 활성화 기능을 설치하세요.
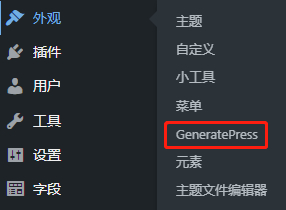
먼저 무료 / 기본 버전의 Astra 테마를 설치하고, 설치 방법 : 웹 사이트 배경 왼쪽 메뉴 목록에서 "모양"> "테마"를 찾아 클릭하고 "테마 설치"의 왼쪽 상단 모서리를 클릭합니다. "를 클릭 한 다음 오른쪽 검색 창에 "Astra"를 입력하고 검색 결과에서 적절한 테마를 찾은 다음 "설치"를 클릭하고 설치 후 "사용 시작".
하위 테마를 설치하는 것이 좋습니다(상위 테마를 먼저 설치해야 함). 상위 테마는 업데이트 후 하위 테마의 일부 변경 사항을 덮어쓰지 않습니다.
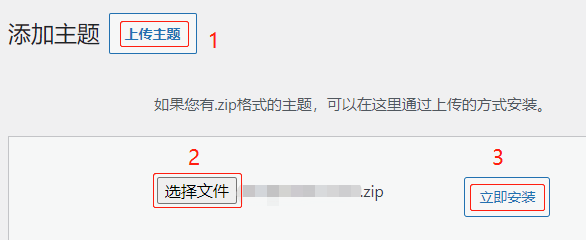
다운로드하려면 클릭 테마 설치 인터페이스에서 1- "테마 업로드"를 클릭하고, 2- 하위 테마 설치 패키지 지점 3- "지금 설치"를 선택한 후 설치가 완료되면 활성화합니다.

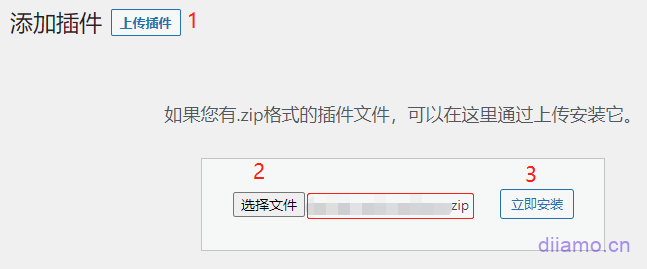
기본 버전의 테마를 설치한 후 테마를 활성화하여 프로 기능을 사용하려면 공식 프로 확장 프로그램을 설치해야 합니다. 그런 다음 웹사이트 배경의 왼쪽 메뉴 목록에서 "플러그인" > "플러그인 설치"를 찾아 클릭하고 왼쪽 상단의 "플러그인 업로드"를 클릭한 다음 설치 패키지를 선택하여 설치하고 설치 후 "플러그인 사용"을 클릭합니다. 설치 후 "플러그인 사용"을 클릭합니다.

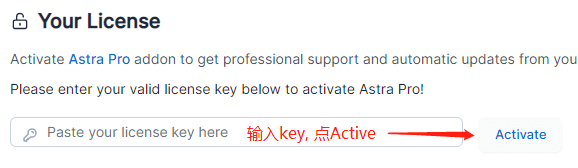
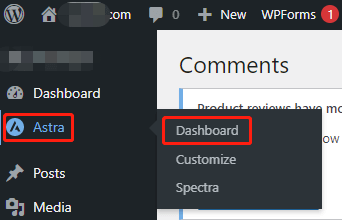
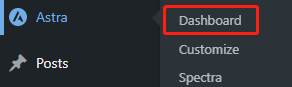
다음으로 활성화할 키를 입력합니다. 이렇게 하려면 왼쪽 메뉴 표시줄에서 "Astra" > "대시보드"를 찾아 클릭하면 "시작"으로 이동합니다. ![]() 탭.
탭.

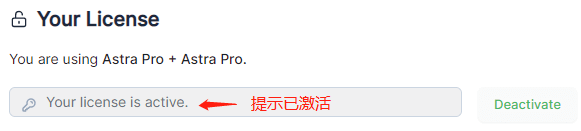
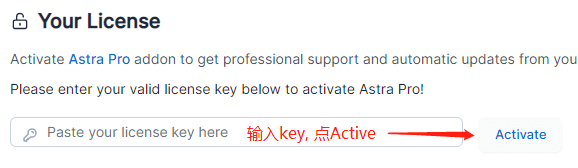
페이지 하단으로 스크롤하여 활성화 키를 입력하고 "활성화"를 클릭하여 활성화합니다. 이제 테마가 활성화되었으니 즐겨보세요.


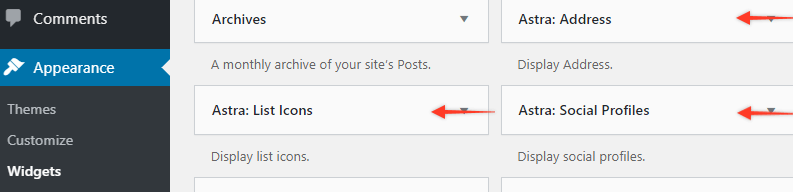
공식 추천Astra 위젯아래 그림의 위젯 3개를 Astra Pro의 헤더 및 푸터 빌더에 추가하는 플러그인으로 매우 유용합니다. Astra Pro의 헤더 및 푸터 빌더를 사용하지 않는 경우 설치하지 마세요.

아래 바닥글 콘텐츠는 Astra: 주소 위젯을 사용하여 만들었습니다. Astra: 목록 아이콘은 아이콘 목록 위젯으로, 헤더에 아이콘으로 WhatsApp 번호, 이메일 주소, 전화번호 및 기타 정보를 추가하는 데 일반적으로 사용됩니다.

Astra Pro 설정 및 사용
주의:
1- SVG 아이콘을 사용합니다:
아스트라 공식 웹사이트이 문서3.3 버전부터 모든 아이콘이 SVG 형식을 사용하면서 결과적으로 페이지 로딩 속도가 29ms 빨라지고 페이지 로딩 크기가 약 12.5% 부분 줄어든다고 합니다.SVG 아이콘도 더 아름답고 크기가 균일하며 반드시 사용해야 하며 3.3 버전 이전에는 astra 아이콘 글꼴인 astra.woff를 사용했습니다.
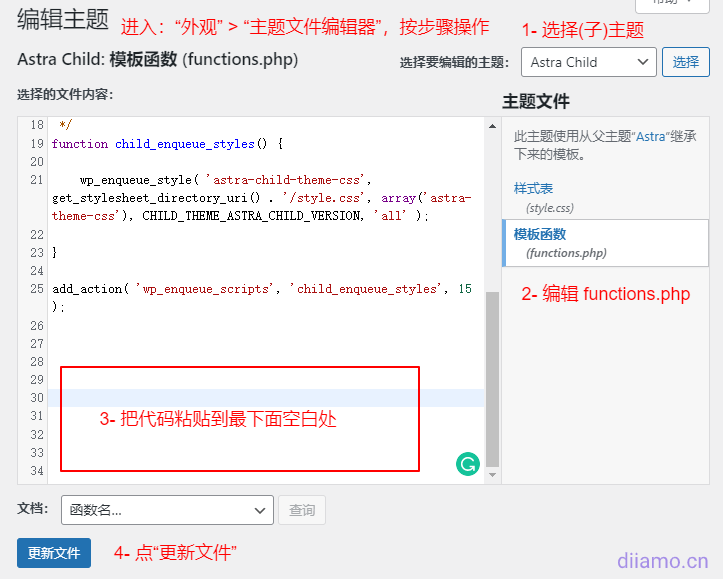
최신 버전은 SVG 아이콘을 사용하지만 경우에 따라 여전히 astra.woff를 사용하는 것으로 테스트했습니다. Astra Pro를 설치하고 템플릿을 가져온 후 Astra가 SVG 아이콘을 사용하지 않는 경우 다음 코드를 추가하여 확인하는 것이 좋습니다.functions.php하단에 저장하여 SVG 아이콘으로 변환합니다.
// 사이트 속도 향상을 위해 Astra 테마 기본 아이콘을 SVG 아이콘으로 변환 add_filter( 'astra_is_svg_icons', '__return_true' );
2- jQuery 마이그레이션을 비활성화합니다:
WordPress가 업데이트되고 코드가 지속적으로 업데이트되고 이전 버전의 코드를 사용하는 일부 테마 / 플러그인이 적시에 업데이트되지 않아 돼지의 심장 WordPress에서 사용할 수 없게됩니다. jQuery Migrate의 역할은 높은 버전의 코드와 낮은 버전의 코드와 호환되어 낮은 버전의 코드가 정상적으로 실행될 수 있도록하는 것입니다.
jQuery 마이그레이션은 사이트 속도를 약간 느리게 하므로 Perfmatters와 같은 플러그인을 사용하여 비활성화할 수 있습니다. Astra 관계자에게 문의한 결과 Astra 테마는 jQuery를 사용하지 않지만 Pro 확장 프로그램에서는 사용한다고 합니다. jQuery 마이그레이션을 비활성화하면 Sticky 헤더와 같은 일부 Pro 기능이 작동하지 않습니다.
Astra pro 고정 헤더 기능을 사용하는 경우 jQuery 마이그레이션을 비활성화하지 마세요. jQuery 마이그레이션을 비활성화해야 하는 경우 모든 프런트엔드 페이지에 다음 코드 JS를 추가하여 고정 헤더 기능을 구현하세요(Astra pro 고정 헤더 기능을 비활성화해야 함).
28줄의 코드에서 "73"을 웹사이트 헤더 높이로 변경합니다. 참고: 투명 헤더의 배경이 투명하고 글꼴 색상이 일반 헤더와 다를 수 있으므로 다음 코드는 Astra Pro 투명 헤더에는 적용되지 않습니다.
jQuery(document).ready(function($){var mywindow = $(window);var mypos = mywindow.scrollTop();mywindow.scroll(function() { if (mypos > 40) {if(mywindow.scrollTop() > mypos){$('#masthead').addClass('headerup');}else{$('#masthead').removeClass('headerup');}}mypos = mywindow.scrollTop();});});.#masthead{position: fixed!important;-webkit-transition: transform 0.34s ease;transition : transform 0.34s ease;}. headerup{transform: translateY(-73px); /* 73을 헤더의 높이 수로 변경*/}
3- 아스트라에서 메가 메뉴를 만드는 방법?
그리고Astra Pro 슈퍼 메뉴 만들기 튜토리얼그리고
그리고슈퍼 메뉴에 엘리멘터 템플릿을 추가하려면 어떻게 하나요?그리고
그리고다른 헤더 빌더 메뉴에 메가 메뉴 기능을 추가하는 방법그리고
다음은 Astra 설정 ↓ 사용 방법에 대한 튜토리얼입니다:
왼쪽 메뉴 모음에서 "Astra" > "대시보드"를 찾아 클릭하면 "시작하기"로 이동합니다. ![]() 탭.
탭.

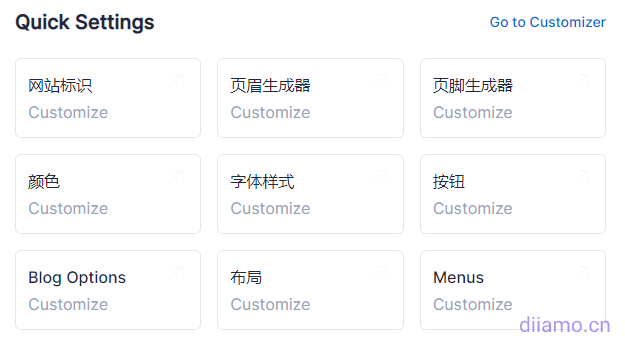
'빠른 설정'의 내용을 클릭하면 해당 콘텐츠 설정 페이지로 빠르게 이동할 수 있습니다.

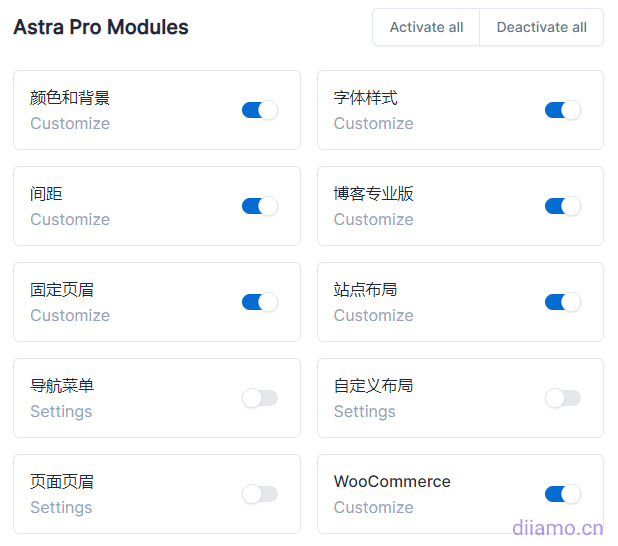
"아스트라 프로 모듈" 안에는 필요에 따라 활성화할 수 있는 프로 전용 기능이 있지만, 활성화하지 않으면 해당 기능 코드가 프런트엔드에 로드되지 않습니다. 기능 옆의 '사용자 지정'을 클릭하여 기능 설정 페이지로 빠르게 이동한 다음 '문서'를 클릭하여 기능 사용 방법을 확인하세요.
팁: '화이트라벨' 기능을 활성화했기 때문에 아래 그림에는 '문서'가 표시되지 않습니다.

다음 "설정"을 클릭합니다. ![]() 를 클릭하면 ↓ 아래의 일반 설정 화면으로 기본 설정됩니다.
를 클릭하면 ↓ 아래의 일반 설정 화면으로 기본 설정됩니다.

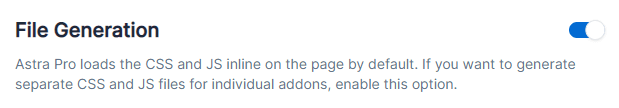
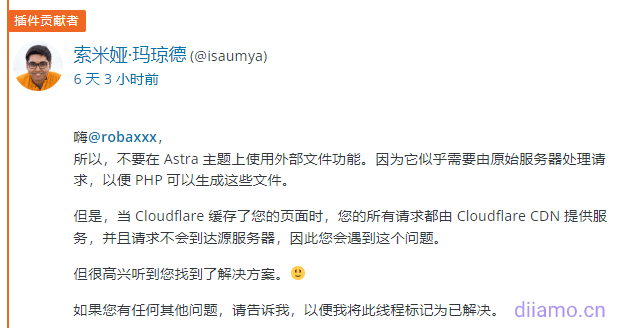
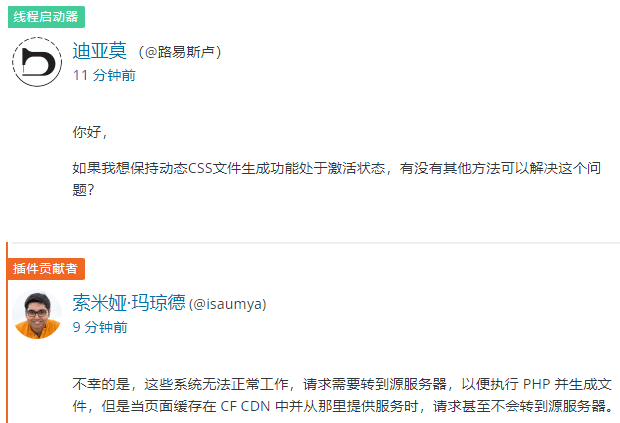
"파일 생성" ↑을 활성화하면 테마에서 생성된 인라인 CSS를 별도의 CSS 파일로 변환하여 페이지 로딩 속도를 높일 수 있습니다. 이 기능은 Cloudflare CDN과 약간 호환되지 않으므로 Astra Pro에서 생성한 헤더에 오류(테마 CSS가 로드되지 않음)가 표시되는 경우 이 기능을 비활성화하세요.

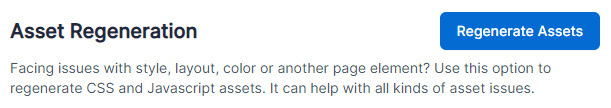
"자산 재생성" ↑을 활성화하면 테마 CSS/JS 문제가 재생성되며, 프론트엔드 테마 스타일 표시 문제 또는 설정 인터페이스가 열리지 않는 경우 이 버튼을 클릭합니다.
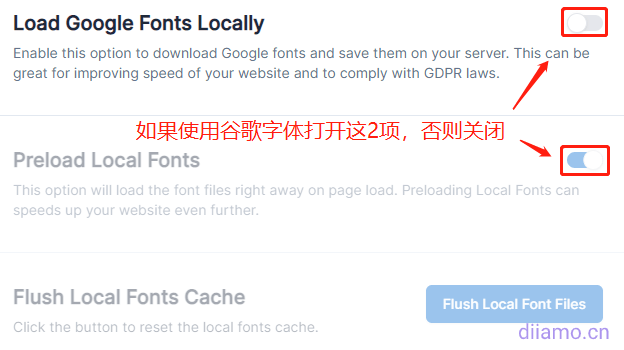
"성능"을 클릭합니다. ![]() 성능 설정으로 이동합니다. 이전에는 사용자 정의에 있었으나 4.0 버전부터 여기로 옮겨졌습니다. 이 옵션은 로컬로 호스팅된 Google 글꼴과 로컬로 호스팅된 글꼴을 미리 로드하기 위한 것입니다. Google 글꼴을 사용하는 경우 다음 두 가지 옵션을 켜면 페이지 로딩 속도가 크게 향상될 수 있습니다. 클릭하여 보기Google 글꼴을 로컬에서 호스팅하는 이유.
성능 설정으로 이동합니다. 이전에는 사용자 정의에 있었으나 4.0 버전부터 여기로 옮겨졌습니다. 이 옵션은 로컬로 호스팅된 Google 글꼴과 로컬로 호스팅된 글꼴을 미리 로드하기 위한 것입니다. Google 글꼴을 사용하는 경우 다음 두 가지 옵션을 켜면 페이지 로딩 속도가 크게 향상될 수 있습니다. 클릭하여 보기Google 글꼴을 로컬에서 호스팅하는 이유.

사용 방법에 대한 자세한 팁을 보거나 테마에 대한 질문이 있는 경우 다음을 참조하세요.공식 문서(수학.) 속매우 상세하고 포괄적입니다.
Astra Pro 자주 묻는 질문 및 솔루션
1- 활성화하기 위해 키를 입력한 후 활성화가 계속 빙글빙글 돌면 활성화가 성공하지 못합니다:

일반적으로 네트워크 또는 URL 문제인 경우 다음을 수행하세요.
1- IP 주소를 사용하는 대신 URL을 바인딩해 보세요;
2- 먼저 SSL 인증서를 설치해야 합니다;
3- 파고다 패널 등을 사용하려면 먼저 사이트에 의사 정적을 설정해야 합니다;
4- 국내 웹사이트인 경우 네트워크 문제로 인해 아스트라의 인증 서버에 연결하지 못할 수 있으며, 래더 소프트웨어를 열고 다시 시도하세요;
URL, 프롬프트 활성화 코드를 수행하는 IP 주소가 유효하지 않은 경우 바인딩 도메인 이름 활성화로 변경할 수 있습니다.
2- 온라인 업데이트에 실패했습니다:
업데이트가 실패하면 네트워크 등의 문제 때문일 수 있습니다. 사이트 캐시를 지우고 페이지를 새로 고침하여 다시 업데이트하세요.
3- Astra Pro에서 제작한 콘텐츠(헤더, 바닥글, 목록 페이지, 상세 페이지 등) 스타일이 누락되어 잘못 표시됩니다. 소스 코드 프롬프트 보기 2 테마 CSS 파일을 로드하지 못했거나 404를 표시하거나 다음 콘텐츠를 프롬프트합니다:
'http://localhost:3000/assets/styles/custom-style.css'의 MIME 유형('text/html')이 지원되는 스타일이 아니므로 스타일 적용이 거부되었습니다. ''의 MIME 유형('text/html')이 지원되는 스타일시트 MIME 유형이 아니며 엄격한 MIME 검사가 활성화되어 있으므로 ''의 스타일 적용이 거부되었습니다.
백그라운드 캐시를 지우면 문제가 해결되지만 잠시 후 다시 나타납니다. 이는 Astra Pro 테마의 "파일 생성" 기능이 일부 캐싱 플러그인과 호환되지 않아 캐시를 자동으로 지운 후 테마가 해당 CSS를 생성하지 않기 때문입니다. "생성" 기능을 비활성화하세요. "생성" 기능을 끕니다.

캐싱 플러그인 팀 중 한 곳에 이 문제에 대해 문의한 결과, 문제의 원인은 Astra Pro가 Cloudflare와 같은 CDN과 호환되지 않기 때문이라고 답했습니다.


4- 테마를 업데이트한 후에도 여전히 이전 버전이 표시되며 업데이트할 수 없습니다:
사이트 캐시가 새로 고쳐지지 않았거나(SiteGround 서버를 사용하는 경우 캐시를 정리하려면 공식 캐시 플러그인을 설치해야 함) Wp China 예(본토 사이트) 및 기타 프록시 플러그인을 사용하면 이전 버전이 표시되기 때문이죠. 캐시를 지운 다음 회선에서 몇 번 더 시도해 보세요.
5- 테마 또는 Pro 플러그인을 업데이트한 후 사이트에 오류가 표시됩니다:
Astra 테마는 더 최신이며 때로는 매우 유용한 기능, 디자인을 추가하는 대규모 업데이트가 이루어집니다. 우커머스, 엘리멘터 및 기타 플러그인을 사용하면 업데이트 규모가 크고 콘텐츠에 버그가 발생하여 표시 또는 기능 오류가 발생할 수밖에 없습니다.
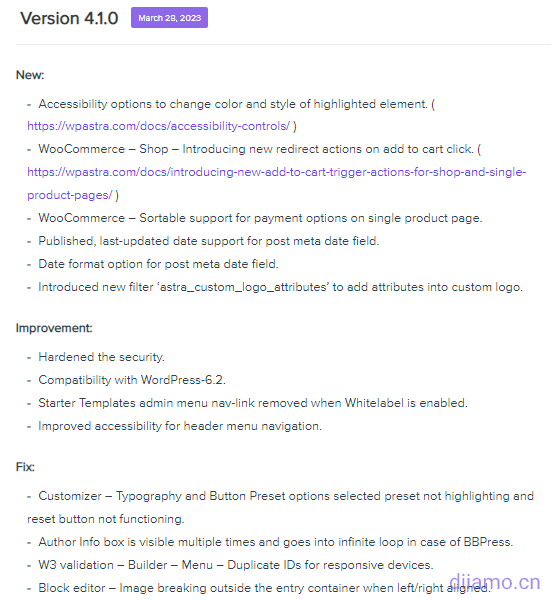
아래 그림과 같이 업데이트가 더 있을 때는 바로 업데이트하지 말고 4~5일 정도 기다렸다가 업데이트하는 것이 안전합니다.

6- Astra를 사용하여 메뉴를 만들 때 메뉴 색상 및 배경색 설정이 작동하지 않습니다:
이것은 호환성 버그로, Astra 웹사이트에 언급되어 있습니다. functions.php에 다음 코드를 추가하면 됩니다.
// 하위 메뉴 배경색과 같은 색상을 변경할 수 없는 문제 수정 add_filter( 'astra_remove_header_sections_dependency', '__return_true' );
7- 테마 설정, 기능 페이지가 공백으로 열립니다:
플러그인 충돌의 원인은 다음과 같습니다.때때로테마 사용자 정의 페이지 및 사용자 정의 레이아웃 기능 및 기타 페이지가 공백으로 열리고 새로 고치는 방법이 쓸모가 없습니다. 문제가 해결될 때까지 테마 관련 플러그인을 제외한 플러그인을 하나씩 비활성화하고 문제를 해결하세요.
애프터 서비스를 제공하기 위해 사용자의 구매를위한 대외 무역 스타, 질문의 프로세스의 사용은 아래 의견에 메시지를 남겨주세요, 질문과 답변이 있습니다.