
このプラグインはGPLライセンス製品であり、安全で合法です。クリックしてGPL契約クリックして詳細を見るGPLに関するWordPress公式サイト.簡単に言うと、プラグイン/テーマのソースコードをオープンソースで共有することで、GPL契約を使って合法的かつ自由に変更、使用、配布することができます。
この商品のタイトルに記載されているプラグイン/テーマを所有する会社は、弊社とは一切関係がなく、その会社は弊社にその製品やブランドをライセンスしていません。本製品は、タイトルに記載されているプラグイン/テーマの配布物であり、第三者の企業/開発者によって作成され、GPL(General Public Licence)の条項の下で弊社によって再配布されます。
プラグイン/テーマの名前は、このGPL商品のベースとなっているプラグイン/テーマを特定する目的だけのために使用しており、利用者が私たちのこの製品の機能と可能な適用シナリオをよりよく理解することを意図しており、決してなりすましたり誤解を招くようなものではありません。この製品は、GPLライセンス契約の条項の下で販売され、それを尊重し、利用者がオープンソースライセンスに基づくプラグイン/テーマの配布物を入手していることを確実に認識できるようにしています。ユーザーは、ソフトウェアの自由な使用と開発を促進するために、ソフトウェアを閲覧、変更、再配布することが許可されています。

純正アストラプロテーマダウンロード(シングルサイト)、無期限有効+バックグラウンドアップデート、またキーを購入する
- すべての高度な機能を含む
- GNU GPLライセンス(鍵)を使う
- 100%マルウェアフリー:Virustotalによるチェック済み
- 年中無休の販売前および販売後のサポート
- 無制限ドメインで利用可能
- 2年間の無料アップデートを含む
- GPLv2の下で付けられた無効なアクティベーションバージョン
注:このテーマにはテンプレートは含まれていません!アストラは公式に、テンプレートをインポートするための別のプラグインを作りました!無料テンプレートオフィシャル無償版のインストールが必要スターターテンプレートプラグインをインポートする。プレミアムテンプレートオフィシャルの購入が必要プレミアム・スターター・テンプレートプラグイン。
コピーの購入は、ドメイン名のウェブサイトをアクティブにすることができ、ドメイン名は変更されていない活性化は、無料の再活性化を落とした(アクティブな非活性化などが落ちることはありません)。あなたのドメイン名を変更する場合は、それをアクティブにするには、再度購入する必要があります。
純正キーのアクティベーション販売アストラ・プロのテーマキーは29元(唯一のウェブサイトをアクティブにし、我々はアクティブにするためにあなたのウェブサイトにログイン)、恒久的なバックグラウンドの更新です。それは入力キーの活性化であるため、キーの漏洩を避けるために、我々はあなたのウェブサイトの操作にログインする必要がありますので、心は撮影しないでください。時には朝方まで残業することもありますし、午前中は遅くまで仕事をしていますので、メッセージの返信が遅れてもご容赦ください。
活性化前

キー↓でアクティベーション後


バックエンド・インストール 無料パスワードなしでの一時ログイン このプラグインは一時的なログインリンクを生成して私たちに送信するので、バックエンドにログインするためにアカウントパスワードを提供する必要はありません。インストール後にプラグインをアンインストールすると、ログインリンクが無効になります。
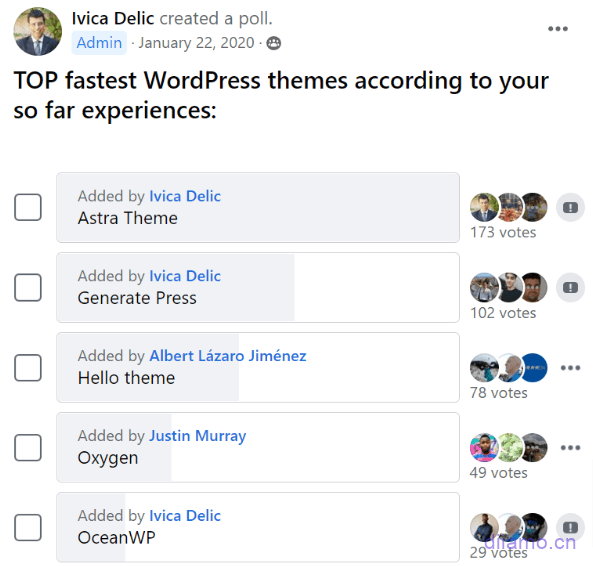
多くの白人はどんなテーマを選べばいいのかわからないし、どのテーマがいいのかもわからない。クリックして他の記事を見るWordPressテーマの選び方".
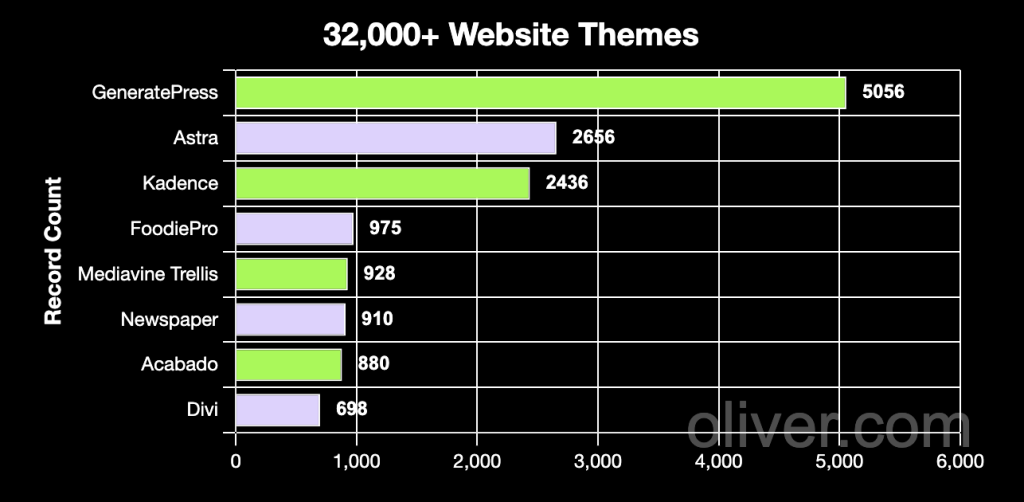
ある外国人ブロガーが、32,499の収益性の高いウェブサイト(広告やアフィリエイトで稼ぐことを含む)を分析し、最も利用されているウェブサイトをまとめた。9 WordPressテーマ::
- ジェネレートプレス総件数は5,056件である;
- アストラその総数は2,656件である;
- ケイデンス:2,436
- フーディープロ:975
- メディアバイン・トレリス:928
- 新聞:910
- アカバド:880
- ディビ:698
- ハローエレメンタ:523;
なぜAstra Proのテーマを選ぶのか?
実際、私たちのお気に入りのテーマはジェネレートプレススピードはAstra proには及ばない。しかし、GeneratePressはブログサイトの構築により適しており、テンプレートが少なく、Woocommerceの深い最適化がない。
Blocksy、Bricks、Kadence、OceanWP、Neve、その他のテーマを使ってきましたが、どれも素晴らしいものでした。スピードに最適化されたシンプルさ、使いやすさ、充実した機能性という点では、Astra Proには及びません。
アストラProのテーマは、外国貿易2B、2Cのウェブサイトを構築するための初心者のウェブサイトビルダーに最も適しています。深くWoocommerceのために最適化され、多くのテンプレート、視覚的なカスタマイズの高度な、セットアップするのは簡単、高速:
1- 超高速でSEO対策に最適
スピードのために完全に最適化され、jQueryを使用せず、電光石火の速さ!簡単にセットアップの変更を完了するには、マウスをクリックします。速度はウェブサイトを構築する上で非常に重要な部分であり、テーマは直接天井の速度を決定し、テーマの速度が良好でない場合、それは後でサイトの速度を最適化することは困難である。
有用なCSSのみをロード↓、ローカルにホストされたGoogleフォント+ローカルフォントのプリロード、DOMサイズを小さくするための外部CSSファイルのエクスポート。

多くの人が、素敵なテンプレート・デザインのためにTheme Forestを利用している。テーマフォレストAvada、WoodMartと他のテーマを購入し、すべてで非常に複雑な使用を見つけるために戻って買って設定されませんが、速度も非常に立ち往生している。ハードワークは、最終的に愚かなテスト速度のページを取得し、指標は非常に楽観的ではありません。
Wp Rocketのようなプラグインをインストールして最適化した後でも、スピードにはあまり満足していない。ElementorやWoocommerceプラグインと組み合わせると、スピードは基本的にクールだ。

我々は今究極のWordPressスピード最適化チュートリアル。記事のモバイルスピードの最適化この章でも述べたように、Elementorなどで作られた商品一覧ページや詳細ページの表示速度は最適化が難しく、基本的には2.5~3秒程度である。
最良の方法の一つの速度を最適化するには、テーマを使用すると、対応するページを作成するための製品リストと詳細ページのテンプレートが付属しています。アストラの製品リストと詳細ページのテンプレートは、外国貿易独立駅や電子商取引サイトを構築するために非常に適した速度の高度な後にカスタマイズすることができます。
2- Woocommerceの徹底的な最適化
WoocommerceはIOSのようなエコシステムになっています。また、Woocommerceの詳細な最適化を備えたテーマを選択することで、ウェブサイト構築を2倍簡単にし、ページスピードを大幅に改善することができます。
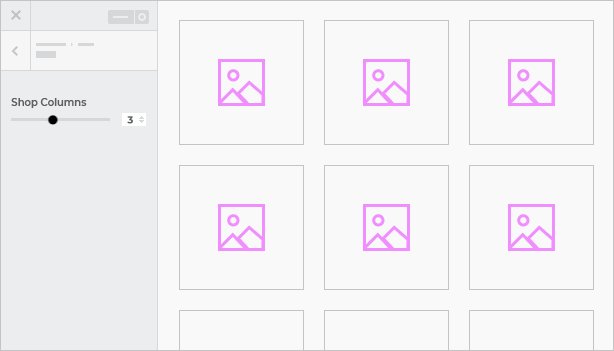
Astra ProはWoocommerceを深く最適化し統合します。拡張機能はオンデマンドでオフにすることができ、コードの量を大幅に減らすことができます。マウスをクリックするだけで、Woocommercのリストページと詳細ページのレイアウト、機能、間隔、色、フォント、位置などを設定できます。
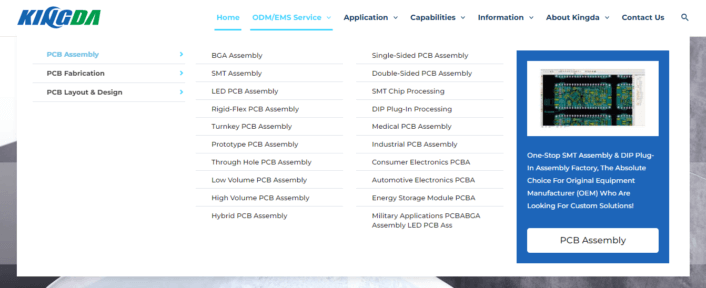
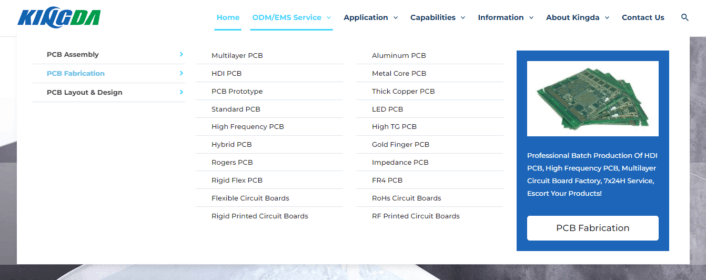
Astra Proに追加されたWoocommerce機能の一部をご紹介します!機能一覧.
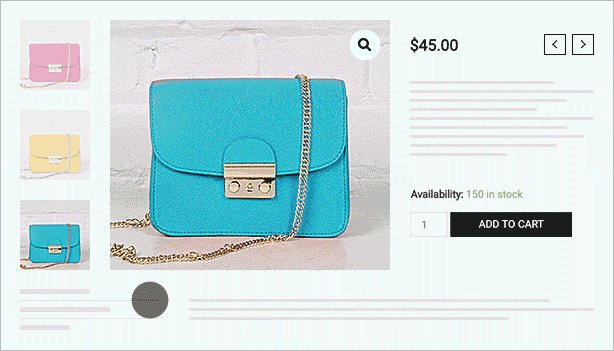
1- 製品クイックビュー

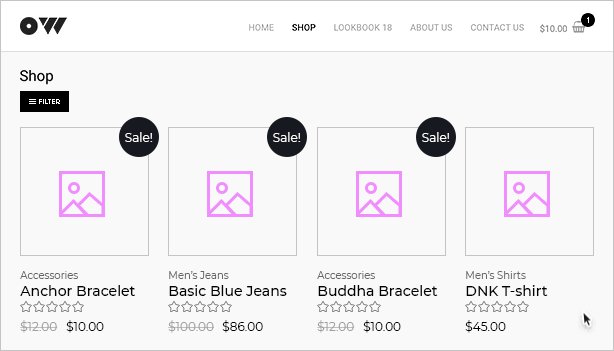
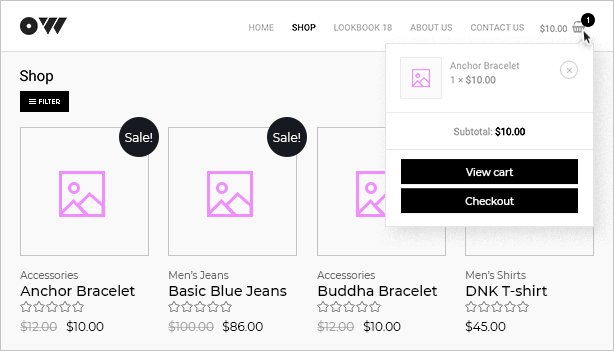
2- ショッピングカートのドロップダウンメニュー

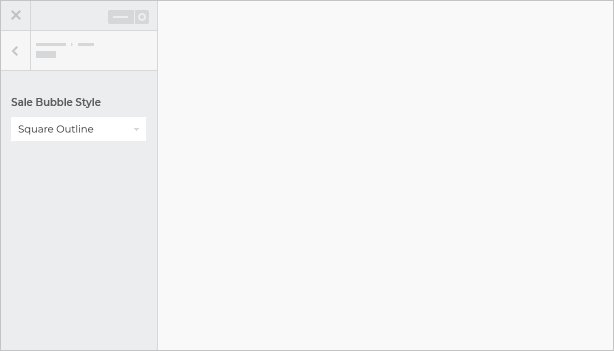
3- 値引き販売バブル↓。

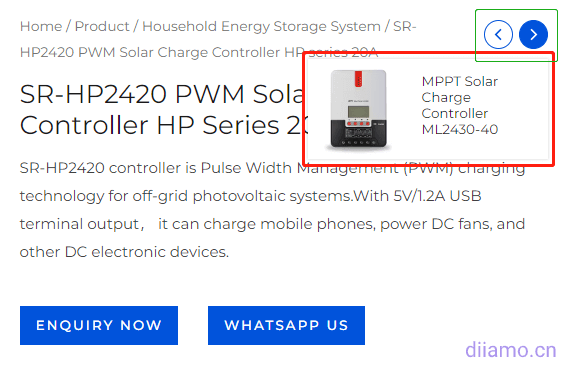
4- 詳細ページで次と前の商品をクイックプレビュー ↓.

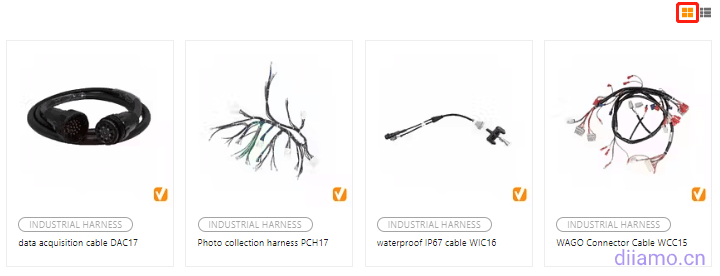
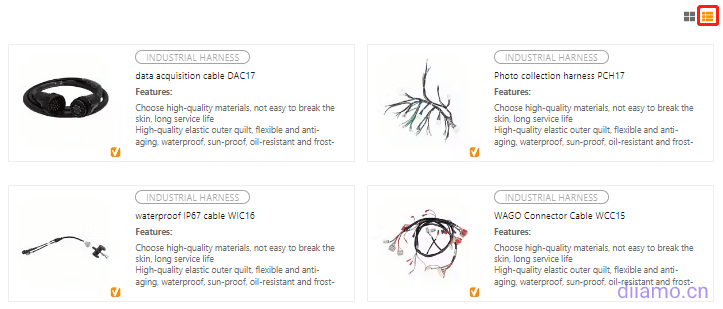
5- 商品一覧ページのタイポグラフィを切り替えて商品を表示する↓。


6- 商品一覧ページのサイドバー機能(ポップアップ、折りたたみ2フォーム)↓。

7- サイドバー機能 ↓ リストページや詳細ページにサイドバーを簡単に追加できます。

8- 商品詳細ページに支払いチャネルのアイコンとカスタマイズされたセールスポイントのテキスト設定を追加する。

9- 商品詳細ページサムネイルコントロール(スライダー機能付き)↓。

また、モバイル最適化、商品へのマウスオーバーの最適化、商品写真の表示切り替え、チェックアウトページでの商品写真の表示、商品詳細のフローティングなどもある。
Neve、GeneratePress、blocksyなどのテーマも非常に高速ですが、Woocommerceとの統合度、ビジュアルカスタマイズオプションはAstraほど高くありません。通常のホワイトユーザーが外国貿易2B、2Cウェブサイトを構築するのに最も適しているのは、Astra Proではありません。
3- Elementor、Gutenbergなどと統合された美しいテンプレートが多数。
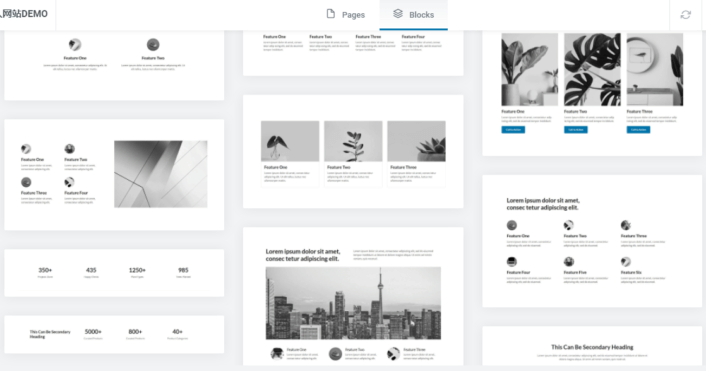
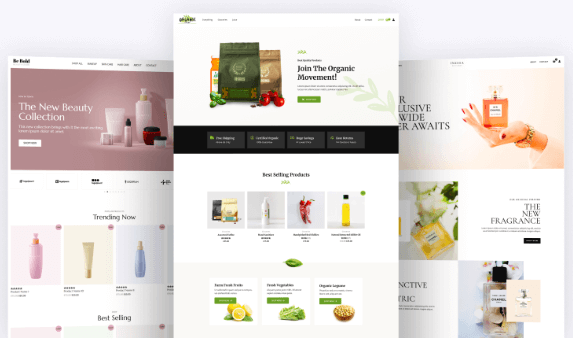
Astraのテーマは、付属の無料のスターターテンプレートプラグインは、あなたがサポートして購入した場合、オンラインで無料のフルサイトのテンプレートの90以上のセットをインポートします。プレミアム・スターター・テンプレート Premium Templatesプラグインを使用すると、ワンクリックで90以上の無料テンプレートと190以上のプレミアムテンプレートをオンラインでインポートすることができます。クリックテンプレートライブラリーを表示してテンプレートを選択する.
このテンプレートは美しく、レスポンシブデザインで、Astraテーマでのみ使用できます。テンプレートはElementor, Beaver Builder, Brizy, Gutenbergページビルダーで使用できます。

4- 二次開発に適した豊富なドキュメントとフック
アストラ・プロの公式サイトには、セットアップやドキュメントの使い方が豊富に掲載されており、非常に親切で、基本的には公式サイトの検索でどんな質問にも答えてくれる。また、開発者へのフック(フック)の多くは、後の準備のために、二次開発を予約した。
Astraのチームは非常に有能で、Starter Templates、Gutenberg Blocks、Ultimate Addonsなどの人気プラグインもリリースしている。プラグインのサポートやアップデートはとても安全だ。
テーマは拡張機能の束が付属しています(あなたが遅くなるようにコードを追加しない場合はインストールされていない)だけでなく、スターターテンプレートと使用すると、他のプラグインが付属しています。すべての面でユーザーのニーズを満たす。

5- 強力なメガメニュー機能を内蔵。
メガメニュー(Mega Menu)は、コンテンツをよりよく表示し、顧客体験を向上させることができます。Elementorもメガメニューの機能を持っていないため、プラグインをインストールすれば、サイトのスローダウンは避けられません。
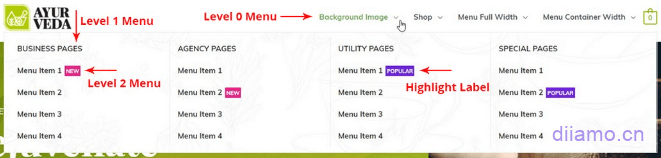
Astra Proには、カスタマイズ可能で高速なメガメニュー機能が組み込まれています!ウィジェットやElementorテンプレートをメニューに挿入することもでき、とてもパワフルです!Elementorではメガメニューを作成することはできませんし、そのためにプラグインをインストールすると、どうしても動作が遅くなってしまいます。
Astra Proのスーパーメニュー機能では、各メニューコンテンツの前後にアイコンを挿入したり、カスタムアイコンをアップロードして使用することもできます。メニュー項目をハイライトすることもできます。
Astra Proだけで作られたナビゲーションメガメニューをいくつかご紹介します。


以下のスーパーメニューは、Astra Pro+elementorを使用して作成されたもので、メニューの右側のコンテンツは、左側にマウスオーバーしたときに追従します。
6- キーアクティベーション+バックエンド・オンラインアップグレード
Astra Proのような数ある素晴らしいテーマの中で、アクティベーション・キー付きの生涯サイト数無制限パッケージがあるのはごく一部で、このサイト数無制限パッケージを購入した人は、この製品で販売されているアクティベーション・キーのように、低価格でアクティベーション・キーを再販することができます。
30元未満は本物のプレミアムアストラProのテーマを購入することができ、あなたも永久にバックグラウンドでオンラインアップデート、セキュリティと利便性を向上させることができます。他のテーマのいずれかの高価格、またはクラックされたバージョンは、唯一の継続的なダウンロード更新パッケージのアップデートを介してアップロードすることができ、セキュリティと利便性が大幅に削減され、オンラインアップデートをバックグラウンドにすることはできません。
7- セットアップが簡単、分かりやすい、初心者に優しい
これは非常に重要で、サイトの良い仕事をするために使用することができ、使用することができるようになります。AvadaやWoomartなどのテーマは、複雑すぎてプロには理解できませんが、Astraは非常にシンプルに設定でき、一目で理解できます。ヘッダーを作ったり、商品・記事一覧ページの調整なども視覚的な操作で、とてもよくわかります。白人の方でも簡単に始めることができます。

公式文書また、各設定や各機能の説明記事もあり、とても詳しいので、わからない場合は検索してみてください。Pro Extensionを知りたい場合は、中のテーマ設定(下の写真の左)をクリックしてください。)機能名をクリックすると、その機能についての公式サイトの詳しい説明にジャンプします。公式サイトには、修正方法を詳しく説明したドキュメントがありますので、ご不明な点は公式文書.
8- 高度なカスタマイズ性
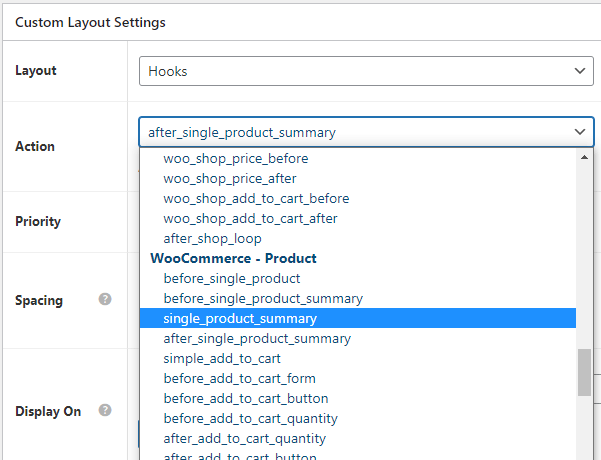
Astra Proには、超・超・超便利なカスタムレイアウト機能があります!初心者でも簡単にカスタムコンテンツ(HTML、CSS、PHP、JSテキスト、画像、テーブル、フォーム、elementorボードなど)をサイト全体または特定のタイプのページに挿入することができます。
1-ヘッダーとフッターを手書きする、2-製品や記事のテンプレートにカスタムコンテンツ(フォーム、表テキストなど)を好きな位置に挿入する、3-プライバシーコレクションのアラートウィンドウやフローティングサイドバーなどを作成することができます。クリックして表示ビデオチュートリアルクリックして見るグラフィック・チュートリアル.
ブログ記事と製品リストページ、詳細ページのテンプレート構築機能が含まれており、ポイントを設定するには、マウスをクリックすると、高速で美しい、リストページと詳細ページを作るためにテーマを使用することができます!
また、この機能はElementorと併用することで、カスタムウェブサイトや最適化されたウェブサイトを一段と高速化することができます!これは、私たちがすべてのクライアントのためのウェブサイト構築テーマとしてAstra Proを選んだ主な理由の一つです。

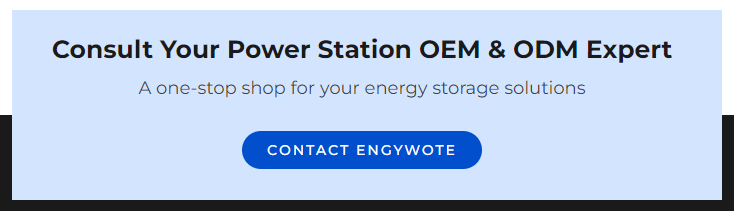
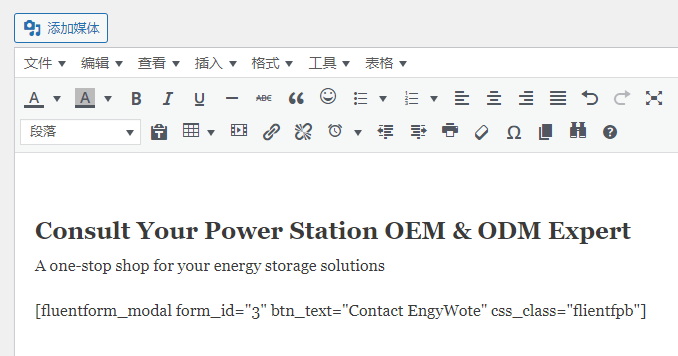
下図↓は、このフッター問い合わせ部分を「カスタムレイアウト機能」を使って制作したもので、商品一覧ページのフッター前に制作したテーマに挿入したコードを手書きしています。Elementorのコードを介さないので、スピードは非常に速いです。


このテーマを購入するキーフリーペーパーサイト合法的 プレミアム・スターター・テンプレート プレミアムテンプレートプラグイン(お客様のサイトにログインして有効化します。240以上の美しいウェブサイトテンプレート何百ものデザインセクション。Elementor, Beaver Builder, Brizy, Gutenbergページビルダーで動作します。
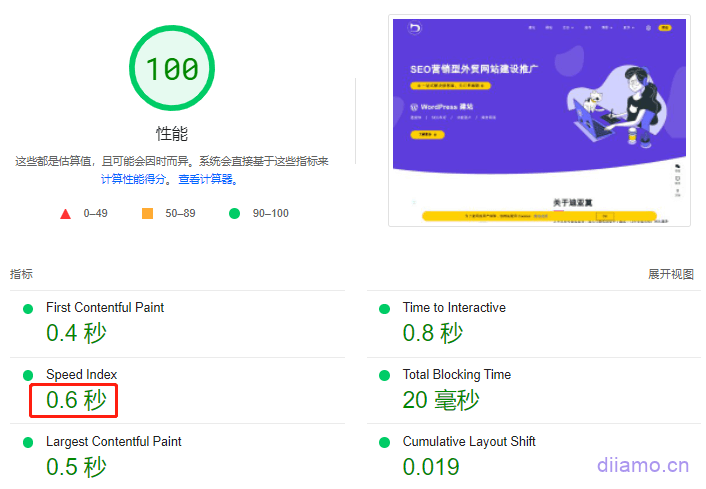
以下は、GTmetrixを使用したクライアントのウェブサイトのスクリーンショットです。Astra Pro+ Elementor Proをインストールし、CDNのみをオンにしていますが、スピードを完全に最適化しなくても、すでに超高速です。最初の画面のコンテンツを表示するのに0.3秒、ホームページ全体を読み込むのに1.1秒です。不要なリソースを無効化したり、主要なCSSを生成したり、画像を圧縮したりすれば、読み込み速度を0.7秒程度に最適化できる。
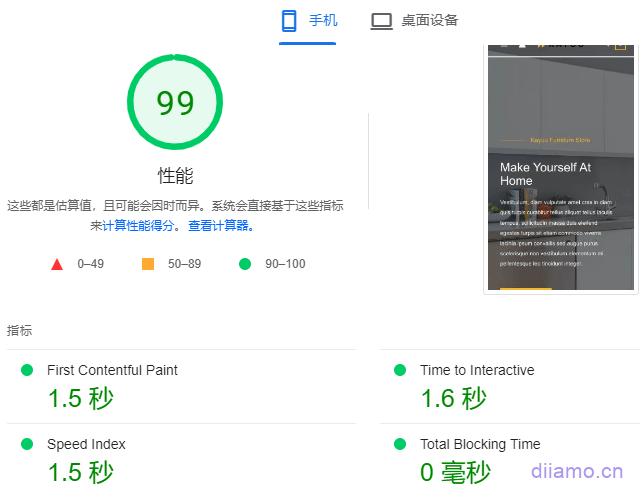
以下のスピードテストサイトは、Astra Pro + Elementor Proを使用して構築され、超高速です!
グーグル・スピード・テスト

グーグル スピードテスト(モバイル版) ↓.

アストラとWpロケットユーザーのペインポイントをよく把握しているだけでなく、使いやすさとパフォーマンスを考慮しながら強力な機能を備えている。だから非常に人気があり、おすすめなのだ。
Astraの無料テーマもなかなか良いが、機能がかなり少ない:
- ページの読み込みを高速化するために、インラインコードを別のcssファイルとして出力します;
- ローカルでホスティングされたGoogleフォントがプリロードされています;
- Woocommerceの商品セクションのマウスオーバー・トグルは、商品画像を表示します;
- ヘッダーとフッターメーカーが付属しており、製品、記事一覧ページ、詳細ページを簡単にカスタマイズできます;
- クリックするとサイト機能のトップに戻ります;
- ホワイトラベル機能で、テーマの名前と説明をカスタマイズできます;
- フォント、カラー、ページレイアウト、ヘッダービルダー設定のオプションが増えました;
- WooCommerceの機能とレイアウトの強化など;
詳しい違いについてはアストラ・プロVSフリークリックで表示アストラ・プロの特徴を説明するアニメーション.
ページやコンテンツの作成において、ElementorよりもAstraテーマの方が優れている点は何ですか?
不思議に思う人もいるかもしれません。エレメンタル・テーマテーマがサイトの全ページを作成するのに、なぜアストラを使うのか?
Astra Theme Makerをお勧めする理由は2つあります。
1- より速く。
我々は今究極のWordPressスピード最適化チュートリアル。記事のモバイルスピードの最適化この章でも触れたように、Elementorなどで作った商品一覧ページや詳細ページの表示速度を最適化するのは難しく、リソースが多すぎて、基本的には2.5~3秒程度になってしまう。
最良の方法の一つの速度を最適化するには、テーマが対応するページを作成するための製品リストページと詳細ページのテンプレートが付属して使用し、対応するEleコードを無効にすることです。アストラの製品リストと詳細ページのテンプレートは、外国貿易独立駅や電子商取引サイトを構築するために非常に適した速度の高度な後にカスタマイズすることができます。
2- よりパワフルで美しい:
上記のAstra Proの利点について述べたとき、私たちはいくつかの特別な機能、例えば、製品リストページがワンクリックで表示モードを切り替えることができ、画像の上にマウスをスライドさせると自動的に切り替えられ、また、製品のサムネイルスライドショー機能の左上にWoocommerceの詳細ページがあることなどを述べた。
これらはサードパーティのプラグインをインストールすることで実現できますが、Elementorでは利用できず、必然的にサイトが遅くなり、サーバーへの負荷が増加します。親しみやすさElementorを使っている人なら誰でも、Elementorはごく平均的な機能とデザインのウェブサイトしか作れないことを知っている。そのため、Elementorの機能やデザインを補うサードパーティのAddonプラグインが数多く販売されている。
3- 改造が容易:
私たちは今、その過程にいる。Elementorのスピードを最適化する方法記事中にもあるように、Eleは編集中のページが開かないなどのトラブルが多く、サーバー要件も高いため、ページの作成や修正には少々敷居が高い。Astraの場合、ページ作成に必要なのは、外観>カスタマイズで数回クリックして設定するだけなので、とても簡単です。
アストラ・プロ・ダウンロード購入条件
バーチャル・プロダクトは複製可能で、一度販売されると払い戻しはできません。利用規約ご購入前にログインしてください。ご購入前にログインしてください。ご購入後、お支払いのスクリーンショットをWeChatカスタマーサービスまでお送りください。
アストラ・プロのダウンロードとインストール方法
1サイトのみアクティベーションをご購入の場合、子テーマとプラグインをインストールいたしますので、ご自身でインストールする必要はありません。キーをご購入の場合は、以下のチュートリアルに従ってアクティベーションをインストールしてください。
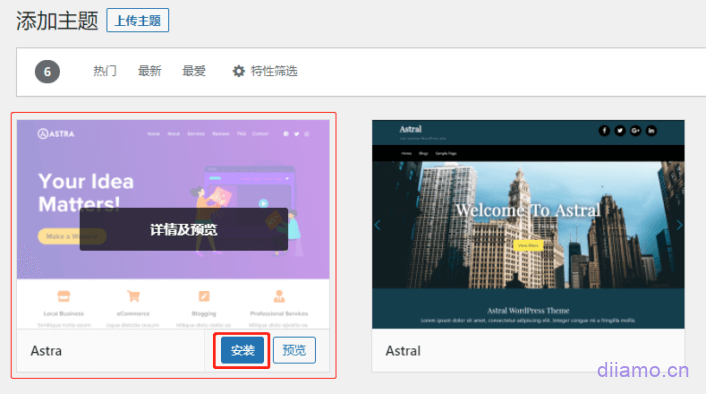
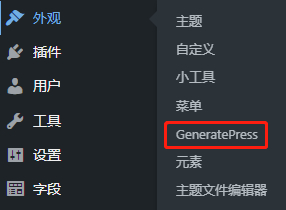
まずアストラテーマの無料/基本バージョンをインストールし、インストール方法:ウェブサイトの背景には、左のメニューリストを検索し、 "外観"> "テーマ "をクリックすると、 "インストールテーマ "の左上隅をクリックします。"をクリックし、右側の検索ボックスに "アストラ "を入力し、検索結果で適切なテーマを見つけて、 "インストール "をクリックし、インストール後、 "をクリックします。使い始める".
子テーマをインストールすることを強くお勧めします(最初に親テーマをインストールする必要があります)。
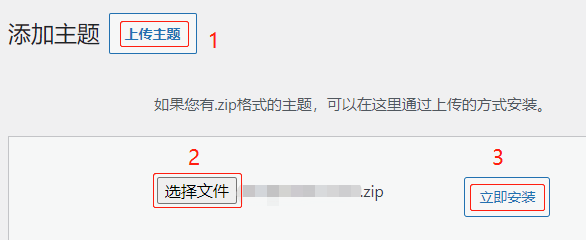
クリックしてダウンロード テーマのインストールインターフェイスで、1-"テーマのアップロード "をクリックし、2-副テーマのインストールパッケージポイントを選択し、3-"今すぐインストール"、インストールが完了した後、有効にする。

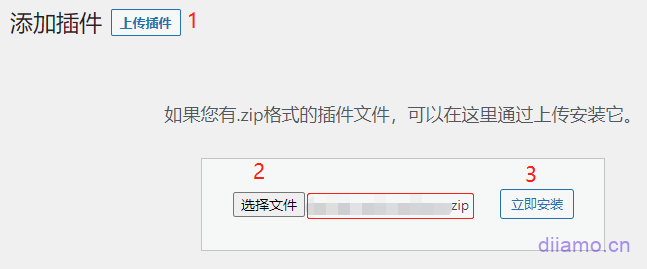
テーマの基本バージョンをインストールした後、テーマを有効にしてPro機能を使用するには、公式のPro拡張機能をインストールする必要があります。 次に、ウェブサイト背景の左メニューリストから「プラグイン」→「プラグインのインストール」を探してクリックし、左上の「プラグインのアップロード」をクリックして、インストールパッケージを選択してインストールし、インストール後に「プラグインを有効にする」をクリックします。インストール後、「プラグインを有効にする」をクリックします。

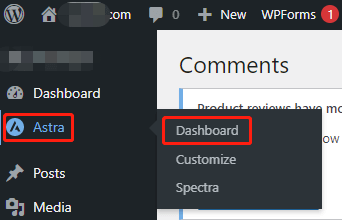
左のメニューバーにある「Astra」>「Dashboard」をクリックすると、「Welcome」に移動します。 ![]() タブ
タブ

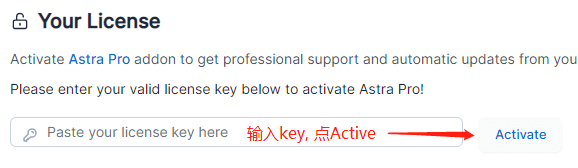
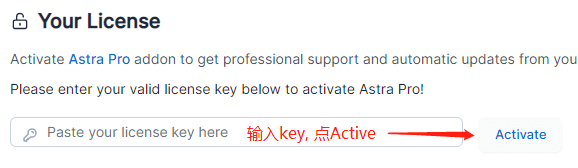
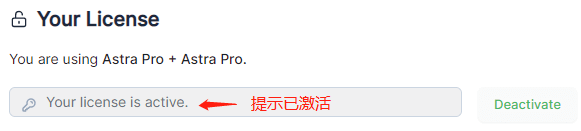
ページの一番下までスクロールし、アクティベーション・キーを入力し、「Active」をクリックしてアクティベートします。これでテーマが有効化されました。


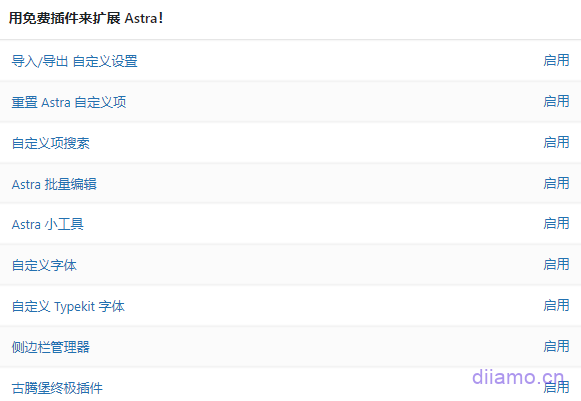
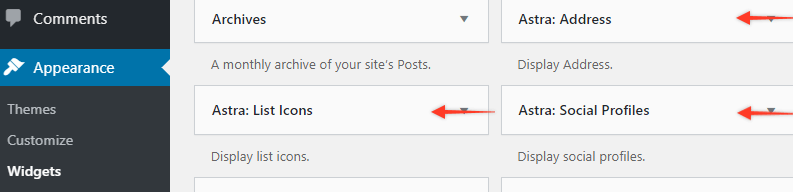
オフィシャルを推薦するアストラ・ウィジェットAstra Proのヘッダー・フッター・ビルダーに下の写真の3つのウィジェットを追加するプラグイン。Astra Proのヘッダー・フッター・ビルダーを使用しない場合はインストールしないでください。

以下のフッターコンテンツは、Astra: Addressウィジェットを使用して作成されました。 Astra: List Iconsは、アイコンのリストウィジェットで、ヘッダーにWhatsApp番号、メールアドレス、電話番号、その他の情報をアイコンで追加するためによく使用されます。

アストラ・プロのセットアップと使用方法
警告だ:
1- SVGアイコンを使う:
アストラ公式サイトこの記事バージョン3.3以降、すべてのアイコンがSVG形式を使用するようになり、その結果、ページの読み込み速度が29ms向上し、ページの読み込みサイズが約12.5%部分削減されたとのことです。SVGアイコンはまた、より美しく、サイズが均一であり、使用する必要があります。バージョン3.3以前は、astraアイコンフォント - astra.woffを使用していました。
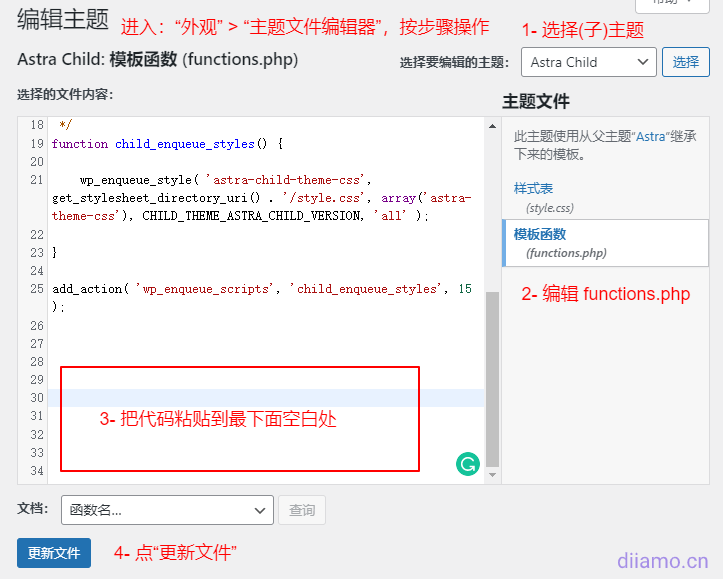
最新バージョンではSVGアイコンを使用していることをテストしましたが、場合によってはまだastra.woffを使用していることもあります。 Astra Proをインストールしてテンプレートをインポートした後、お使いのAstraがSVGアイコンを使用していないことを確認するには、以下のコードをfunctions.phpSVGアイコンに変換するには、一番下にある「保存」をクリックします。
// AstraテーマのデフォルトアイコンをSVGアイコンに変換してサイトの表示速度を向上させる add_filter( 'astra_is_svg_icons', '__return_true' );
2- jQuery Migrateを無効にする:
WordPressがアップデートされ、コードは常に更新され、古いバージョンのコードを使用しているいくつかのテーマ/プラグインは、タイムリーに更新されていない結果、豚の心臓WordPressで使用することはできません。
jQuery Migrateはサイトを少し遅くするので、Perfmattersのようなプラグインで無効にできます。Astraの関係者に問い合わせたところ、AstraのテーマはjQueryを使用していないが、ProのエクステンションはjQueryを使用しているとのことだった。jQuery Migrateを無効にすると、Stickyヘッダーなど、いくつかのPro機能が使えなくなる。
Astra proの固定ヘッダー機能を使用している場合は、jQuery Migrateを無効にしないでください。どうしてもjQuery Migrateを無効にする必要がある場合は、固定ヘッダー機能を実現するために、すべてのフロントエンドページに以下のコードJSを追加してください(Astra proの固定ヘッダー機能を無効にする必要があります)。
28行のコード内の "73 "をあなたのウェブサイトのヘッダーの高さに変更してください。注:以下のコードは、アストラ・プロの透明ヘッダーには適用されません。なぜなら、透明ヘッダーの背景は透明であり、フォントの色は通常のヘッダーとは異なる可能性があるからです。
jQuery(document).ready(function($){var mywindow = $(window);var mypos = mywindow.scrollTop();mywindow.scroll(function() {)if (mypos > 40) {if(mywindow.scrollTop() > mypos){$('#masthead').addClass('headerup');}else{$('#masthead').removeClass('headerup');}}mypos = mywindow.scrollTop();});。#masthead{position: fixed!important;-webkit-transition: transform 0.34s ease;transition : transform 0.34s ease;}.headerup{transform: translateY(-73px); /* 73をヘッダーの高さの数値に変更*/}。
3- Astraでメガメニューを作るには?
についてアストラ・プロ スーパーメニュー作成チュートリアルについて
についてスーパーメニューにElementorテンプレートを追加するには?について
について他のヘッダー・ビルダー・メニューにメガメニュー機能を追加する方法について
アストラ・セットアップの使い方のチュートリアルはこちら↓:
左のメニューバーで「Astra」>「Dashboard」を探しクリックすると、「Welcome」が表示されます。 ![]() タブ
タブ

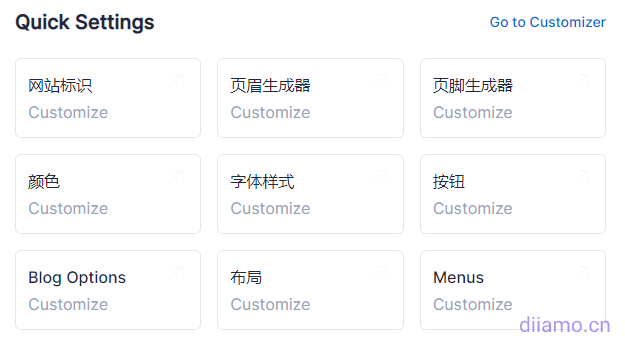
クイック設定」の内容をクリックすると、対応するコンテンツ設定ページに素早く入ることができる。

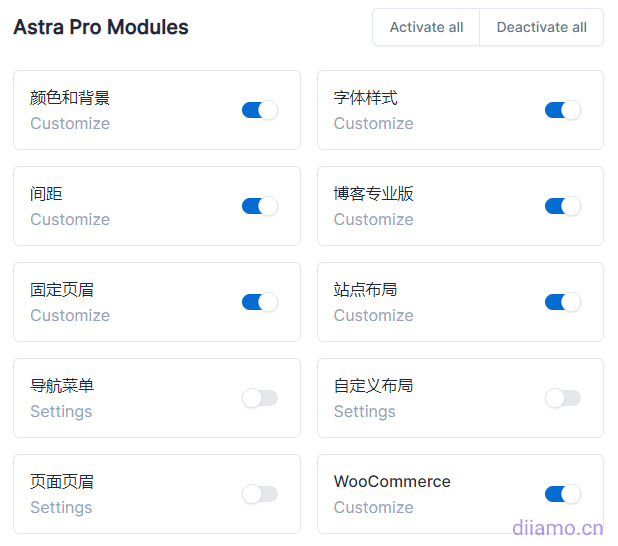
Astra Pro モジュール」の中には、オンデマンドで有効にすることができるPro固有の機能がありますが、有効にしない場合、対応する機能コードはフロントエンドにロードされません。機能の横にある "カスタマイズ "をクリックすると、機能設定ページに素早く入ることができます。"ドキュメント "をクリックすると、機能の使い方を見ることができます。
ヒント:「ホワイトラベル」機能を有効にしたので、下の写真には「ドキュメント」が表示されていない。

次に「設定」をクリックする。 ![]() デフォルトは↓の一般設定画面。
デフォルトは↓の一般設定画面。

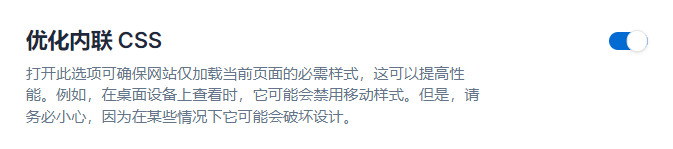
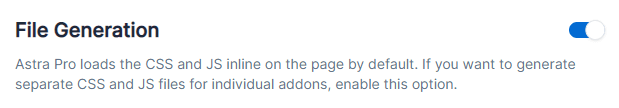
ファイル生成」を有効にする ↑ テーマによって生成されたインラインCSSを別のCSSファイルに変換して、ページの読み込みを高速化することができます。この機能はCloudflare CDNと少し相性が悪いので、Astra Proで作成されたヘッダーがエラーを表示する(テーマのCSSが読み込まれない)場合は、この機能を無効にしてください。

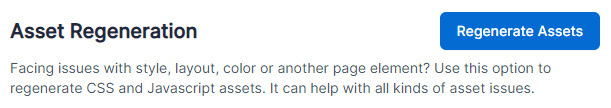
有効 "資産再生成" ↑テーマのCSS / JSの問題を再生成します、フロントエンドのテーマのスタイル表示の問題や設定インターフェイスが開かない場合は、このボタンをクリックします。
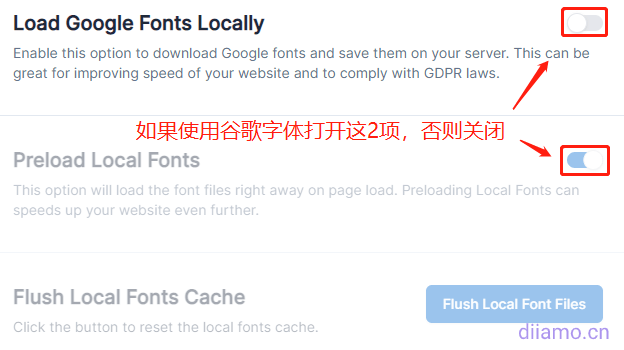
パフォーマンス」をクリック ![]() パフォーマンス設定に移動します。以前はカスタマイズにありましたが、バージョン4.0からこちらに移動しました。これは、ローカルでホストされているGoogleフォントとローカルでホストされているフォントをプリロードするためのものです。Googleフォントを使用する場合は、次の2つのオプションをオンにすると、ページの読み込み速度を大幅に向上させることができます。クリックして表示Google Fontsをローカルでホストする理由.
パフォーマンス設定に移動します。以前はカスタマイズにありましたが、バージョン4.0からこちらに移動しました。これは、ローカルでホストされているGoogleフォントとローカルでホストされているフォントをプリロードするためのものです。Googleフォントを使用する場合は、次の2つのオプションをオンにすると、ページの読み込み速度を大幅に向上させることができます。クリックして表示Google Fontsをローカルでホストする理由.

使い方のヒントや、テーマに関する質問は、以下のサイトをご覧ください。公式文書属非常に詳細で包括的だ。
Astra Pro よくある質問とその解決策
1- アクティベーションのためにキーを入力した後、アクティベーションが何度も繰り返される:

通常はネットワークかURLの問題です。
1- IPアドレスの代わりにURLをバインドする;
2- 最初にSSL証明書をインストールする必要があります;
3- パゴダ・パネルなどを使用するには、まずサイトに擬似静的を設定する必要があります;
4- 国内サイトの場合、ネットワークの問題でアストラの認証サーバーに接続できない場合がありますので、ラダーソフトを開いて再度お試しください;
URLを行うためのIPアドレスは、プロンプトのアクティベーションコードが無効な場合は、バインディングドメイン名に変更することができますアクティベーション。
2- オンラインアップデートに失敗しました:
更新に失敗する場合は、ネットワークか何かが原因です。サイトのキャッシュをクリアしてページを更新すれば、再び更新できます。
3- Astra Proで作成されたコンテンツ(ヘッダー、フッター、リストページ、詳細ページなど)のスタイルが欠落し、正しく表示されません。ソースコードプロンプトを表示する 2つのテーマCSSファイルの読み込みに失敗し、404を表示するか、または次の内容を表示します:
MIMEタイプ('text/html')がサポートされていないため、'http://localhost:3000/assets/styles/custom-style.css'からのスタイル適用が拒否されました。MIMEタイプ('text/html')がサポートされているスタイルシートのMIMEタイプではなく、厳密なMIMEチェックが有効になっているため、''からのスタイルの適用を拒否しました。
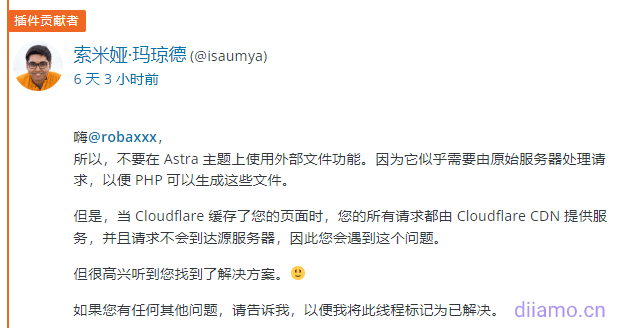
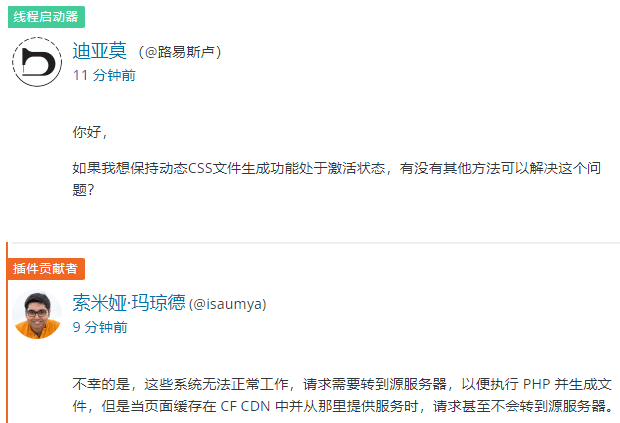
この問題はバックグラウンドキャッシュをクリアすることで解決しますが、しばらくするとまた現れます。これは、Astra Proテーマの「ファイル生成」機能が一部のキャッシュプラグインと互換性がないためで、その結果、キャッシュを自動的にクリアした後、テーマが対応するCSSを生成しません。生成」機能をオフにする。

この問題について、あるキャッシュプラグインチームに尋ねたところ、問題の原因はAstra ProがCloudflareのようなCDNと互換性がないことであるとの回答を得た。


4- テーマをアップデートしても、古いバージョンが表示され、アップデートできない:
サイトのキャッシュがリフレッシュされないため(SiteGroundサーバーを使用する場合は、キャッシュをクリーンアップするために公式のキャッシュプラグインをインストールする必要があります)、またはWp中国はい(本土のサイト)と他のプロキシプラグインの使用は、古いバージョンの表示につながる。キャッシュをクリアしてから、行に数回試してみてください。
5- テーマまたはProプラグインを更新すると、サイトがエラーを表示します:
アストラのテーマは、より最新の、時にはいくつかの非常に便利な機能、デザインを追加するための大きなアップデートです。Woocommerce、Elementorや他のプラグインを使用すると、更新が大規模であり、コンテンツは必然的に表示または機能性のエラーにつながるバグです。
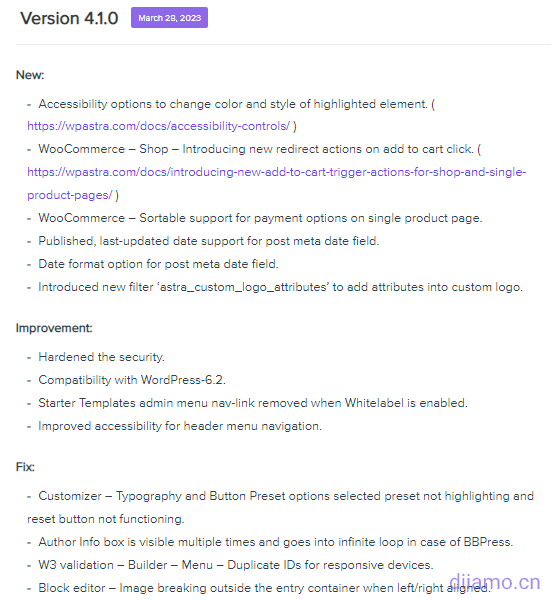
下の写真のようなアップデートが増えた場合は、すぐにアップデートせず、4~5日待ってからアップデートすることをお勧めします。

6- Astraを使ってメニューを作る際、メニューの色や背景色を設定してもうまくいかない:
これは互換性のバグで、アストラのウェブサイトに記載されています。以下のコードをfunctions.phpに追加してください。
// サブメニューの背景色など、astraが色を変更できないのを修正 add_filter( 'astra_remove_header_sections_dependency', '__return_true' );
7- テーマ設定、機能ページが空白で開きます:
プラグインのコンフリクトは時々テーマのカスタムページやカスタムレイアウト機能などのページが真っ白に開いてしまい、更新のしようがない。問題が解決するまで、テーマ関連以外のプラグインを一つずつ無効にして、トラブルシューティングを行ってください。
アフターサービスを提供するために、ユーザーの購入のための外国貿易の星は、任意の質問のプロセスの使用は、以下のコメントにメッセージを残してください、質問と回答があります。