Perfmatters(PM en abrégé) est un plugin indispensable pour l'optimisation des performances et de la vitesse de WordPress, qui permet de désactiver les CSS et JS inutiles, de générer des CSS clés, de retarder le chargement des JS et des images, de précharger les ressources clés, etc.Google Core Web VitalsScore.
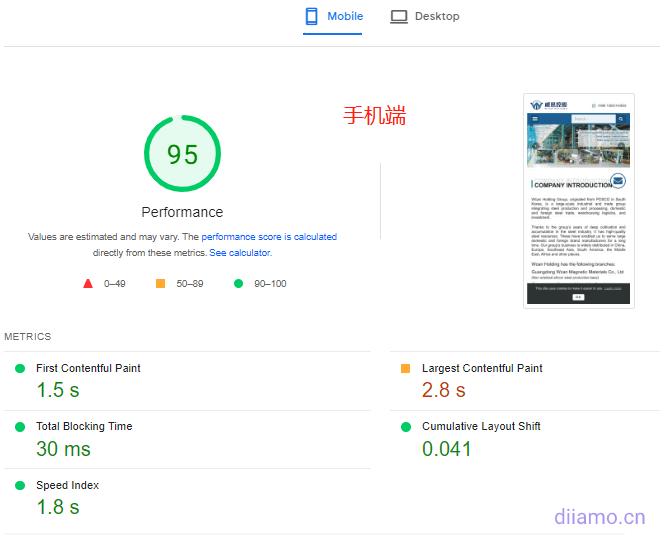
Si vous souhaitez obtenir plus de 95 points dans le test de vitesse de Google dans l'outil pour téléphones mobiles et ordinateurs, il est fortement recommandé d'utiliser Perfmatters pour optimiser l'effet de l'outil.Wp RocketHeureusement. pm est un plugin payant sans la version gratuite, cliquez sur le boutonTélécharger le plugin PerfmattersLe logiciel est mis à jour en permanence, le code source est comparé et l'antivirus est vérifié dès l'installation.
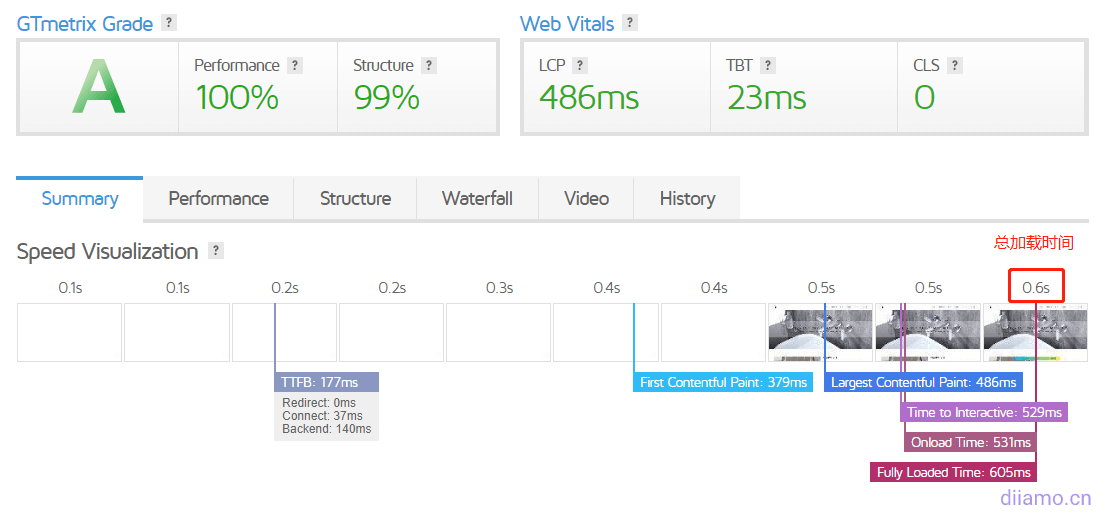
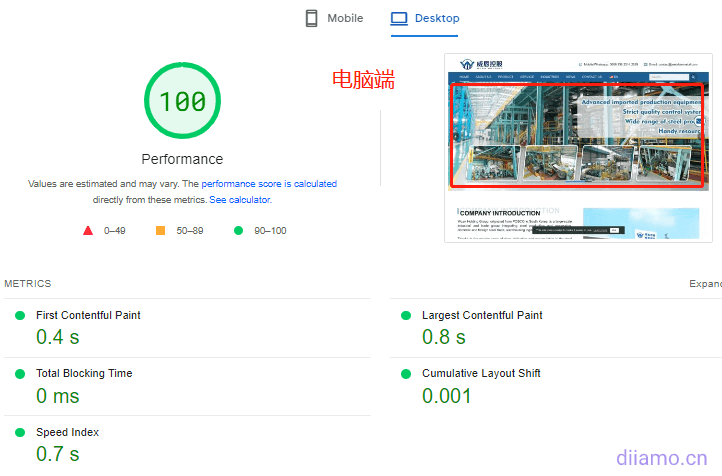
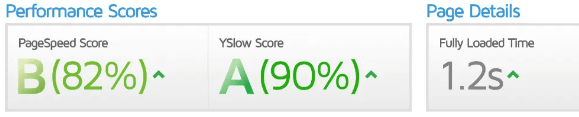
Vous trouverez ci-dessous une liste des sites web de nos créateurs de sites web enGtmetrix.comrépondre en chantantTest de vitesse GooglePar conséquent, enAstra Pro+Elementor ProBuild, optimisé à l'aide de Perfmatters. C'est très rapide et il y a encore de la place pour l'optimisation, vu que les résultats sont bons, nous sommes juste trop paresseux pour optimiser davantage.

Bien que les plug-ins soient puissants, si Perfmatters n'est pas configuré correctement, l'effet est considérablement réduit en cas d'utilisation inappropriée. Comme pour la peinture, outre les outils, les techniques et l'expérience sont également très importantes. Vous trouverez ci-dessous quelques suggestions de paramétrage et des idées d'optimisation. Si vous avez des questions, n'hésitez pas à laisser un message dans les commentaires.
Remarque : le plugin Perfmatters n'optimise que le chargement des actifs et des images. Il reste encore beaucoup d'optimisations à faire pour améliorer encore la vitesse du site.L'ultime tutoriel sur l'optimisation de la vitesse de WordPress..
Tutoriel d'installation de Perfmatters
Les paramètres de Perfmatters sont importants à configurer en fonction de votre site web pour qu'il soit efficace. Le tutoriel suivant fait notre essai manuscrit, j'espère qu'il vous aidera. Si vous souhaitez regarder la vidéo, vous pouvez regarder ceciVidéo Youtube(nécessite de passer par-dessus le mur), l'auteur du plugin lui-même explique la configuration.
Note : La même fonctionnalité ne peut être activée qu'à un seul endroit (plugin), l'activer à plus d'un endroit provoquera un conflit. Si vous utilisez la fonctionnalité Perfmatters, désactivez la même fonctionnalité dans les autres plugins.
Paramètres généraux
Cliquez sur "Settings" > "Perfmatters" pour accéder à l'interface des paramètres généraux de Perfmatters.

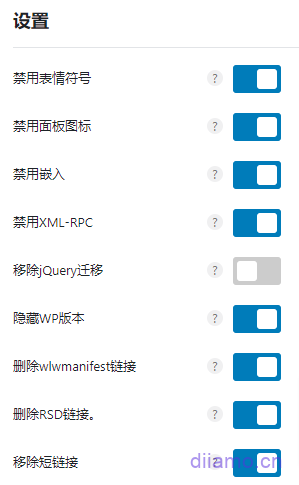
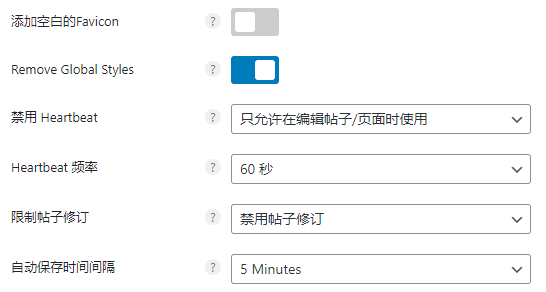
Réglez les paramètres comme indiqué ci-dessous, afin de désactiver certaines fonctions et certains codes inutiles. Un point d'interrogation dans un cercle se trouve à côté de chaque paramètre.![]() Cliquez dessus pour une explication détaillée.Bouton bleu pour les personnes handicapées, bouton gris pour les personnes non handicapées. Ci-dessous ne sont expliqués que les éléments les plus importants de l'installation, si vous avez des questions, laissez un commentaire, nous vous répondrons.
Cliquez dessus pour une explication détaillée.Bouton bleu pour les personnes handicapées, bouton gris pour les personnes non handicapées. Ci-dessous ne sont expliqués que les éléments les plus importants de l'installation, si vous avez des questions, laissez un commentaire, nous vous répondrons.
Note : Il est recommandé de désactiver tous les 4 éléments, d'ouvrir la page principale pour voir si l'affichage est normal ou non, s'il est anormal, d'annuler un par un la désactivation du dépannage.

Désactiver les émoticônes :Les émoticônes se chargentwp-emoji-release.min.jsSi votre site n'utilise pas d'émoticônes (généralement utilisées dans le contenu des articles insérés), il est recommandé de les désactiver (99% sites ne les utiliseront pas).
Désactive l'icône du panneau :Wordpress est livré avec une bibliothèque d'icônes qui chargera une ressource Dashicon sur le front-end, il n'est pas recommandé de la désactiver. L'icône de l'œil à côté du mot de passe sur la page de connexion du backend, et l'icône de la barre d'état affichée en haut de l'état de connexion sur le frontend doivent tous l'utiliser.Variation Swatches for WooCommerce (en anglais) Des plugins comme celui-ci l'utilisent également.
Il est recommandé de définir l'état de non-login pour désactiver la ressource dans Explorer, afin qu'elle soit rapide et n'affecte pas l'utilisation normale de l'icône.
Supprimer la migration jQuery :"jQuery Migration" est "jQuery Migrate". L'objectif de "jQuery Migrate" est d'améliorer la compatibilité entre la version avancée et la version inférieure du code, seuls les thèmes/plugins contenant l'ancien code l'utiliseront, maintenant la plupart des dernières versions/plugins de thème ne l'utilisent pas.
Il est recommandé de le désactiver d'abord et de vérifier s'il y a des anomalies dans l'affichage et la fonctionnalité de la page. Si tout est normal, continuez à le désactiver, s'il y a des anomalies, annulez la désactivation.
Note : Actuellement (2024.7.02) la fonction d'en-tête fixe d'Astra Pro utilise "jQuery Migrate", si vous avez activé l'en-tête fixe vous ne pouvez pas désactiver "jQuery Migrate". Si vous ajoutez manuellement du code JS pour réaliser la fonction d'en-tête fixe, vous pouvez le désactiver.

Désactiver l'API REST :Suggérer de sauvegarder les valeurs par défaut (on).L'API REST est une interface utilisée par les éditeurs de blocs, les applets et certains plugins..Si votre site web n'utilise pas l'API REST, vous pouvez la régler sur "Désactiver lors de la déconnexion". Si vous ne comprenez pas ce que cela signifie, il est recommandé de sélectionner "default (on)". Si vous désactivez l'API REST pour tester les fonctionnalités du site, il existe des exceptions pour l'activer.
![]()

Le plugin WordPress Password Protect, Contact Form 7, l'éditeur Gutenberg, le formulaire Elementor, etc. utilisent tous l'API REST et doivent sélectionner "Default (on)".
Supprimer le commentaire :La suppression de la boîte de commentaires de l'article empêche les visiteurs de commenter. La fonction de commentaire peut être désactivée si l'article n'en a pas besoin, mais il n'est généralement pas recommandé de la supprimer. Les commentaires sur les articles contribuent à améliorer l'expérience des clients et les résultats en matière de référencement. En général, vous devriez essayer d'inciter les visiteurs à laisser des commentaires aussi souvent que possible.
Supprimer l'URL du commentaire :dans la boîte de commentaires de l'article après avoir supprimé la mentionZone de saisie de l'URLIl disparaîtra et les visiteurs ne pourront pas saisir l'URL. Il permet d'éviter les liens externes indésirables et il est recommandé de le supprimer.

Supprimer les styles globaux :Si vous n'utilisez pas la fonction de filtre bicolore de l'éditeur Gutenberg, désactivez-la et vous pourrez supprimer plus de 300 lignes de code. Je la désactive si je n'utilise pas l'éditeur Gutenberg.
Désactiver le battement de cœur :C'est la même fonction que le "Heartbeat Control" de Wp Rocket. Fonction : 1- Lorsque vous créez/modifiez des articles à partir de l'éditeur, il fournit la fonction de sauvegarde automatique des articles périodiquement ; 2- Si quelqu'un est en train de modifier un certain contenu, la page de liste affichera le contenu suivant "xxx est actuellement en train de modifier".

Sélection proposée"Autorisé uniquement lors de la modification des messages/pages","Fréquence des battements de cœur"Sélectionnez 60 secondes. Cela permet de réduire considérablement l'utilisation de l'unité centrale et le nombre d'appels PHP, ce qui allège la charge du serveur.
Fréquence des battements de cœur :La prise de vue peut durer jusqu'à 60 secondes.
Restrictions sur la modération des messages :Sélectionnez "Désactiver les révisions d'articles". Les révisions d'articles sont des sauvegardes automatiques d'anciennes versions d'articles, de produits, etc. afin de pouvoir les restaurer ultérieurement, ce qui ralentit la base de données et occupe beaucoup d'espace disque.
Dans la grande majorité des cas, nous ne reviendrons pas aux anciennes versions des messages et nous recommandons de désactiver cette fonction pour accélérer le site. Si vous avez besoin de cette fonctionnalité, vous pouvez limiter le nombre de révisions d'articles à 1 ou 2.
Enregistre automatiquement les intervalles de temps :Il est recommandé de le fixer à 5 minutes. Par défaut, WordPress enregistre automatiquement les brouillons des articles et des produits toutes les 60 secondes. La réouverture/le chargement de la page en cas de déconnexion, etc. permet de restaurer le contenu à partir des brouillons enregistrés automatiquement afin d'éviter toute perte de contenu.

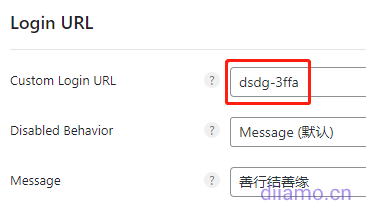
URL de connexion personnalisée↑ :Modifier l'adresse de connexion en arrière-plan, augmente considérablement la sécurité du site. L'URL de connexion par défaut en arrière-plan de WordPress est unifiée xxx.com/wp-admin, il est facile d'être attaqué. L'entrée ici peut remplacer le suffixe de l'URL "wp-admin".
Par exemple, entrezdsdg-3ffal'adresse de connexion au backend deviendra xxx.com/dsdg-3ffa/. Veillez à sauvegarder la nouvelle adresse de connexion après la modification !
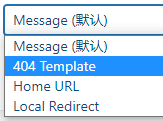
Désactiver le comportement Si vous choisissez Message↓, vous pouvez saisir l'URL de connexion par défaut en arrière-plan pour afficher le contenu de la colonne Message. Vous pouvez également choisir d'afficher la page d'erreur 404, de passer automatiquement à la page d'accueil ou de rediriger vers d'autres URL.

Si vous oubliez la nouvelle URL de connexion dans le backend, allez dans le dossier wp-content du FTP, trouvez le dossier perfmatters et renommez-le enperfmatters#Cela désactivera le plugin perfmatters pour désactiver la nouvelle adresse de connexion. Cela désactivera le plugin perfmatters pour désactiver la nouvelle adresse de connexion, et il sera possible de se connecter en utilisant l'ancienne adresse de connexion xxx.com/wp-admin.
Après avoir réussi à vous connecter, changez le nom du dossier en perfmatters au lieu de perfmatters#. Allez sur la page de la liste des plugins, appuyez sur Activer perfmatters pour réactiver le plugin, puis affichez/modifiez à nouveau l'URL de connexion.

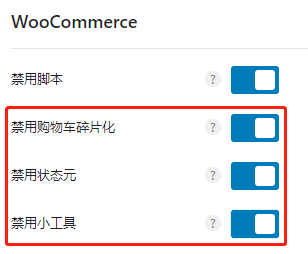
S'il s'agit d'un site de commerce électronique avec fonction d'achat, ne les désactivez pas tous ! S'il s'agit d'un site de commerce extérieur 2B sans fonction d'achat en ligne, il est recommandé de désactiver les 3 éléments de l'encadré rouge dans la figure ci-dessus, très sûr, cliquez sur l'option à côté du point d'interrogation pour voir chaque option afin de désactiver spécifiquement quelles fonctionnalités.
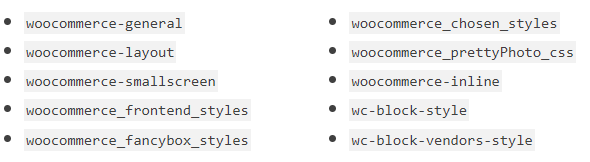
Désactiver les scripts :Après la désactivation, toutes les pages à l'exception du panier d'achat, de la page de paiement, de la page du compte personnel, de la page de la liste des produits, de la page de la boutique, de la page des détails du produit, de la page de l'onglet du produit, supprimeront le code Woocommerce comme indiqué ci-dessous, ce qui améliorera grandement la vitesse de chargement de la page !

Conseil : n'activez pas cette fonction pour les sites de commerce électronique 2C. Comme chaque en-tête de page comporte généralement une icône de panier d'achat et d'avatar, l'activation de la fonction "désactiver le script" entraînera des anomalies dans les fonctions de panier d'achat et d'avatar.
Remarque : la désactivation des scripts désactivera également ces codes sur la page d'accueil, ce qui rendra impossible l'insertion de produits sur la page d'accueil via des shortcodes ou des widgets de produits Elementor, c'est pourquoi vous pouvez décider de les désactiver ou non en fonction de vos besoins. Cependant, il existe une solution de contournement.
Nous construisons nos sites avec l'option "Désactiver les scripts" activée, en utilisant la fonction "cadre"Widget insert product/. Il suffit d'utiliser l'image du produit pour le widget, le titre du produit pour la légende et le lien du produit dans le champ du lien. Il est également plus facile d'utiliser le widget "posts", qui intègre le produit.
Par exemple, dans l'image ci-dessous, nousAccueil Section des articlesIl utilise en fait 3 widgets "image frame".![]() Vous pouvez également afficher le produit de la même manière (sans indiquer le prix).
Vous pouvez également afficher le produit de la même manière (sans indiquer le prix).

Il existe une autre façon d'utiliser le système Perfmatterperfmatters_disable_woocommerce_scriptsLes crochets de filtrage (hooks) excluent des pages spécifiques de la désactivation du code Woocommerce.
Si vous ne comprenez pas ces 2 méthodes et que vous souhaitez insérer un produit sur la page d'accueil.Ne pas désactiverCette fonctionnalité. Modifier pour désactiver manuellement le code ci-dessus sur la page de la liste des articles, la page des détails de l'article, la page de contact, la page à propos de nous et d'autres pages qui n'utilisent pas Woocommerce manuellement, c'est juste un peu délicat.
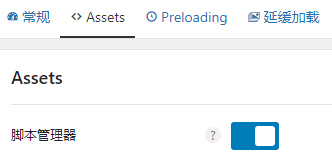
Paramètres des actifs
Cette page de paramètres est la fonction la plus importante, la plus complexe et la plus gênante. L'amélioration de la vitesse dépend principalement d'elle, il convient donc de l'examiner attentivement.

Ouvrez Enable Script Manager pour désactiver les CSS/JS inutiles.
Différence détaillée entre le chargement asynchrone (defer/async) et le chargement retardé (delay) de JS
Il faut d'abord comprendre la différence entre le chargement asynchrone (defer/async) et le chargement retardé (delay) de JS, ce qui permet de mieux comprendre l'utilisation des fonctionnalités asynchrones et retardées de JS de Perfmatters.
Une page contient de nombreux types de code, généralement de haut en bas : CSS > JS > html principal (contenu du site web). Certains CSS et JS apparaissent à l'intérieur ou en dessous du html, en alternant entre les trois. Les navigateurs chargent le code web et les ressources (images/fontes, etc.) dans l'ordre du haut vers le bas.
Par défaut, lors du chargement du code JS, le chargement du code html est interrompu et l'on attend que le code JS ait fini de se charger et de s'exécuter (fonction) avant de continuer à charger le code html. De nombreux codes JS n'ont aucun effet sur l'affichage du contenu de la page, mais affectent uniquement la fonction, alors que le code html est la clé qui affecte l'affichage du contenu. Par conséquent, c'est une perte de temps d'attendre que le code JS ait fini de se charger et de s'exécuter avant de rendre le contenu html.
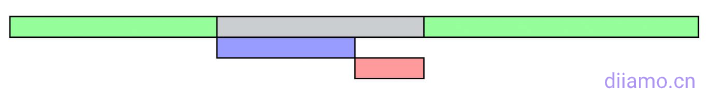
La figure suivante montre la progression du chargement html et JS par défaut (de gauche à droite), le vert représente le temps de chargement html, le gris représente le temps de téléchargement et d'exécution JS (le bleu correspond au téléchargement, le rouge à l'exécution). Vous pouvez voir que le chargement html est interrompu lorsqu'il y a chargement et exécution de JS.

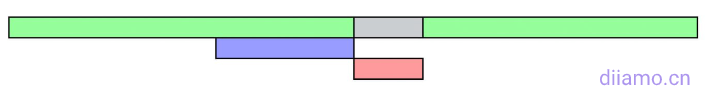
Defer est également appelé Async, ce qui signifie chargement asynchrone. Le chargement asynchrone prend le JSpapiersLa position est déplacée vers le bas de la page html principale (cascade) afin que la page html puisse continuer à se charger (sans interruption) pendant que le JS est téléchargé (couleur bleue dans l'image ci-dessous), ce qui raccourcit le temps de chargement du contenu de l'écran.
Cependant, les JS seront exécutés immédiatement après le chargement (en rouge ci-dessous), le téléchargement du html sera interrompu pendant l'exécution des JS (en gris ci-dessous), jusqu'à ce que l'exécution des JS soit terminée, puis continuer à charger le html ↓, cela aura toujours un petit impact sur le chargement du html.Conseils : Defer ne sera pas chargé dans l'ordre, les JS qui sont chargés en premier seront exécutés en premier.

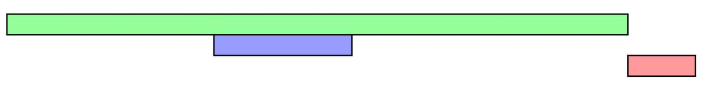
Delay est un chargement différé, pendant que le JS se télécharge (couleur bleue ci-dessous), il continue à charger le html (sans interruption), et attend que tout le html soit chargé avant de commencer à exécuter le JS (couleur rouge ci-dessous). Par rapport au chargement asynchrone, le chargement différé n'interrompt pas le chargement du html pendant l'exécution du JS, ce qui est plus rapide.

Le JS est principalement responsable de la fonctionnalité, seuls quelques JS affecteront l'affichage du contenu de la page. Le code a tendance à être interdépendant et enchevêtré, et doit parfois être modifié.mise en œuvre préalableLes contenus/fonctions associés ne continueront à s'afficher/exécuter correctement qu'après certaines JS.
Le chargement JS retardé consiste à exécuter le JS en dernier, ce qui perturbe la relation de dépendance entre les codes et peut entraîner des anomalies dans l'affichage et le fonctionnement de la page. Le chargement asynchrone de JS est un moyen plus sûr d'optimiser JS car il est exécuté immédiatement après le chargement, ce qui entraîne rarement des exceptions sur le site web.
Le chargement JS retardé peut causer des problèmes sur le site web, mais il est beaucoup plus efficace pour améliorer la vitesse que le chargement JS asynchrone ! Il permet d'améliorer considérablement le score de Google speed mobile et doit être utilisé. Tant que l'exclusion de certains éléments JS clés est retardée, le chargement peut résoudre les problèmes anormaux d'affichage et de fonctionnalité du site web.
Le choix des éléments JS à exclure dépend du thème, du plugin et de la méthode de création de page utilisée. Il n'est donc pas possible de fournir ici des options d'exclusion uniformes. Quels éléments JS doivent être exclus du chargement différé ? C'est là que la différence entre un débutant et un expert entre en jeu, tout comme la compatibilité avec les plugins de mise en cache et les améliorations de la vitesse. C'est un peu compliqué, veuillez déplacerTutoriel sur l'utilisation de Perfmatters.".
Lancement de DiarmoServices d'optimisation de la vitesse des sites web WordPressIl vous aide à supprimer/désactiver les codes JS et CSS inutiles sur votre site web, à retarder le chargement des JS non critiques, à compresser les images, à configurer l'accélération CDN, etc., ce qui améliore considérablement la vitesse de votre site web. Le score du test de vitesse Google côté ordinateur et côté téléphone portable peut atteindre 95-100 points, ce qui permet d'ouvrir la page en quelques secondes.

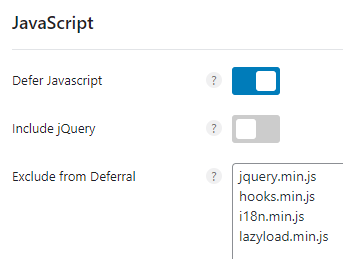
Différer Javascript :Chargement JS asynchrone, activé. Cette option permet de déplacer le JavaScript vers le bas de la page afin de résoudre l'erreur "render blocking" (blocage du rendu) suggérée par le test de vitesse de Google. Il peut être utilisé en conjonction avec le chargement JS retardé ci-dessous, si les deux sont activés, le JS sera d'abord retardé, puis chargé de manière asynchrone lorsqu'il ne peut pas être retardé.
Inclure jQuery :Ne l'activez pas. Cela a pour but de charger jQuery de manière asynchrone en même temps, et il y a une forte probabilité que le site ait des problèmes si vous l'activez.
Exclure du report :Exclure certains contenus du chargement asynchrone. Copiez et collez les 4 lignes suivantes dans la boîte pour exclure le chargement asynchrone. Nous avons constaté que si nous chargions ces 3 ressources WordPress de manière asynchrone, le frontend signalerait une erreur, la ligneFormulez comme indiqué, une ligne à la fois !.
jquery.min.jshooks.min.jsi18n.min.jsCode de sélection completfaire une copie de

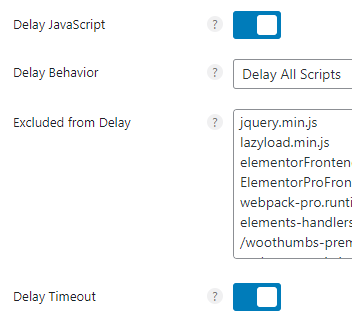
Délai JavaScript :Chargement JS différé, activé. Retarde le chargement et l'exécution de tous les fichiers JavaScript et des scripts JS en ligne jusqu'à ce qu'il y ait une interaction de l'utilisateur (par exemple, déplacement de la souris sur la page, contact avec l'écran, défilement, appui sur des touches, défilement avec la molette de la souris) afin d'améliorer les performances.
Elle est similaire à la fonction de chargement différé des images, mais s'applique aux fichiers JS. Cette optimisation améliorera les suggestions suivantes dans PageSpeed :
- Supprimer le JavaScript inutilisé ;
- Minimiser/réduire le travail du fil conducteur ;
- Réduire le temps d'exécution de JavaScript ;
- Réduire le temps de blocage total ;
- Réduction du temps d'interaction ;
- Première peinture de contenu ;
- Autres facteurs de vitalité du réseau central ;
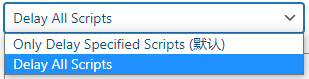
Comportement de retard :Il est recommandé de choisir "Retarder tous les scripts" pour obtenir la meilleure amélioration de la vitesse et la plus mauvaise compatibilité, mais le problème de compatibilité peut être résolu en excluant le chargement différé de certains JS clés.

Exclus du délai :A l'exception du chargement retardé de certains JS, le "Tutoriel Perfmatters" suivant expliquera en détail.
Délai d'attente :Activer, c'est améliorer la compatibilité. La situation réelle est que les JS sont interdépendants, qu'il faut beaucoup de temps pour les charger et qu'ils ne sont pas chargés, ce qui entraîne des dysfonctionnements et des anomalies d'affichage.
Lorsque cette fonction est activée, tous les éléments JS sont automatiquement chargés après 10 secondes à partir du début de la page, sans attendre l'interaction de l'utilisateur. Cela n'affecte pas la vitesse de chargement de la page et améliore en même temps l'efficacité du chargement du code JS. Si vous souhaitez ajuster le délai de 10 secondes, copiez et collez le code suivant dans le fichierfunctions.phpLe fond fera l'affaire.
La recommandation officielle est de régler le temps à 7 secondes (écouter l'officiel), nous avons testé et trouvé que si le temps de réglage est inférieur à 6 secondes, certaines fonctions ne seront pas exécutées, etGtmetrixLe temps de mesure sera de 6 à 7 secondes, ce qui est imprécis.
// modifier le délai d'attente de Perfmatters à 7 secondes add_filter('perfmatters_delay_js_timeout', function($timeout) { return '7';}) ;Code de sélection completfaire une copie de

Les deux fonctions ci-dessus doivent être activées dans "Outils" > "Paramètres du plugin" pour afficher "Afficher les options avancées". Pour savoir ce qu'elles font et si elles doivent être activées ou non, voirParamètres du pluginParler du chapitre.

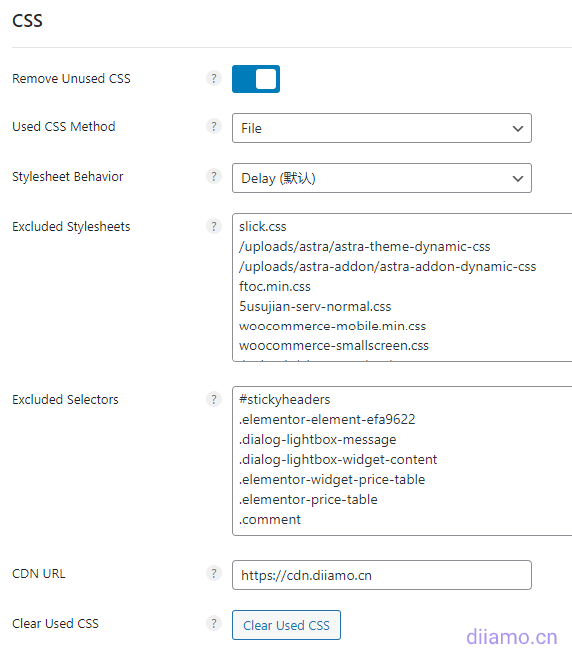
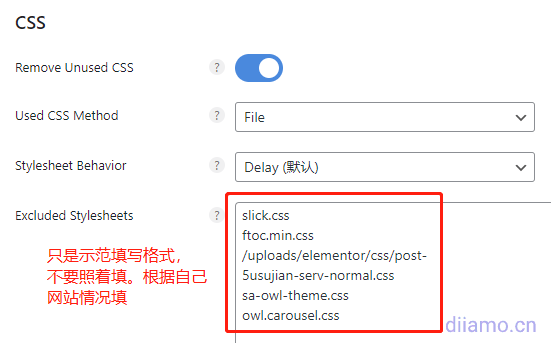
Supprimer les feuilles de style CSS inutilisées :Ouvrir pour supprimer les CSS inutiles/générer les CSS clés. Parce que le thème du plugin n'est pas écrit avec une grande qualité, tout le monde a des paramètres différents, etc., ce qui conduit à beaucoup de code JS et CSS inutile sur chaque page. Cette fonction peut être ouverte pour donner la priorité au chargement des CSS clés qui affectent l'affichage du contenu de la page, et retarder le chargement ou ne pas charger les CSS inutiles.
La plupart des sites web utilisent "Remove Unused CSS" (supprimer les feuilles de style CSS inutilisées) :
- Le FCP a diminué en moyenne de 15,201 TP3T.
- LCP a diminué en moyenne de 19,661 TP3T.
- Le TTI a diminué en moyenne de 14,951 TP3T.
Méthode CSS utilisée :Comment charger le CSS utilisé, il est recommandé de sélectionner Fichier, après avoir sélectionné Fichier, le CSS clé sera régénéré dans un nouveau fichier CSS, et en sélectionnant Inline, le CSS clé sera inséré en tant que CSS inline directement dans le html de la page.
File est choisi parce que les fichiers peuvent être mis en cache, ce qui n'est pas le cas des feuilles de style CSS en ligne. Par exemple, la première fois qu'un visiteur accède à une page détaillée d'un produit, le fichier CSS clé est mis en cache dans le navigateur du visiteur. Lorsque le visiteur ouvrira une autre page détaillée sur un produit, le fichier CSS clé sera récupéré directement à partir de l'enregistrement du navigateur et affiché directement sur la page, sans qu'il soit nécessaire d'aller sur le serveur pour le télécharger à nouveau. Cette méthode est plus rapide et réduit la pression sur le serveur.
Le CSS clé de Wp Rocket est inline, il n'est pas possible de choisir le fichier, nous avons donc choisi d'utiliser Perfmatter pour générer le CSS clé. La précision des différents plug-ins pour générer le CSS clé n'est pas la même, certains plug-ins cette fonctionnalité conduira à certains contenus de la page à afficher des erreurs, la nécessité d'exclure le CSS correspondant.
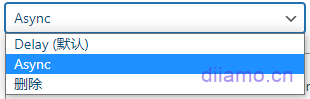
Comportement de la feuille de style :Au-dessus de "Used CSS Method", qui permet de choisir comment charger les CSS clés, cette option permet de choisir comment traiter les CSS inutilisés.
Il est recommandé de choisir "Delay", qui retardera le chargement des CSS inutiles jusqu'à l'interaction de l'utilisateur, ce qui est rapide, mais comme le chargement retardé des JS, la compatibilité est moindre. Au contraire, "Async" a une meilleure compatibilité, mais l'amélioration de la vitesse est un peu inférieure. La suggestion officielle est de choisir d'abord Delay, puis d'exclure le chargement différé ou d'utiliser Async en cas de problème.
Sélectionnez "Supprimer" pour accélérer le plus, mais la pire compatibilité, peut conduire à la disparition de certains contenus sur la page, la nécessité d'exclure certains CSS. si vous ne connaissez pas CSS ne choisissez pas cette option.

Feuilles de style exclues :Si le chargement d'une feuille de style CSS critique est retardé en raison d'une feuille de style CSS non critique, ce qui ralentit l'affichage, le fait de coller le nom ou le chemin d'accès de cette feuille de style CSS ici la réintroduira dans la feuille de style CSS critique.Le format est le suivant, une ligne à la fois ! Les lignes suivantes remplissent le même contenu, en respectant le format de la figure, sans répétition.
Vous pouvez indiquer le nom du CSS ou le chemin d'accès.

Sélecteurs exclus :La fonction "Excluded Stylesheets" est la même que celle décrite ci-dessus, sauf que le fichier CSS entier est placé dans le CSS clé, alors que le contenu spécifique du CSS est placé dans le CSS clé. Cette fonction est très bonne, vous pouvez contrôler avec précision le CSS clé, plus que le Wp Rocket est adapté pour nous ! Partie manuelle.
Par exemple, lors du chargement de l'en-tête, l'icône de navigation saute un peu (processus d'affichage de grand à petit), il se peut que le contrôle de la taille de l'icône du code css soit traité comme un css inutile retardant le chargement. A ce moment, vous pouvez contrôler l'icône du code css de la classe .class ou #id remplir ici.
URL CDN :Si vous utilisez un CDN (à l'exception de Cloudflare) et que vous n'utilisez pas la fonction de réécriture CDN de Perfmatters ↓, mais que vous utilisez une fonction de réécriture CDN comme Wp Rocket Rocket, vous devez remplir le nom de domaine d'accélération CDN ici.
Si vous utilisez la fonction de réécriture CDN de Perfmatters ou si vous n'utilisez pas la fonction de suppression des CSS indésirables de Perfmatters, laissez l'URL CDN vide et ne la remplissez pas.
![]()
Clear Used CSS :Régénérer la clé CSS signifie. Si vous utilisez Elementor ou un outil similaire pour modifier la mise en page, l'apparence du contenu, ce qui entraîne des changements dans le CSS, vous devez cliquer sur ce bouton pour régénérer le CSS clé. ou cliquez sur le bouton de la barre d'outils supérieure pour nettoyer ↓.
Remarque : si vous avez utilisé des plugins CDN et de mise en cache, vous devez d'abord vider le cache CDN, puis le cache du plugin tiers (de mise en cache), et enfin le cache Perfmatters, afin de vider correctement le cache.


Ajoutez des CSS, JS, codes HTML personnalisés à l'en-tête (header), au thème (body), au pied de page (footer). Par exemple, vous pouvez ajouter le code de suivi Google, le code de préchargement, etc.
La fonction Custom Code d'Elementor Pro est la même que celle-ci, mais elle est plus puissante et vous pouvez choisir les pages sur lesquelles le code ajouté prendra effet, c'est pourquoi nous vous recommandons de l'utiliser.
La fonction Custom Layout du thème Astra Pro est encore plus impressionnante, non seulement vous pouvez choisir les pages sur lesquelles le code ajouté prendra effet, mais vous pouvez également choisir d'insérer le code/contenu dans l'emplacement spécifique du crochet de la page (hook), ce qui est recommandé.
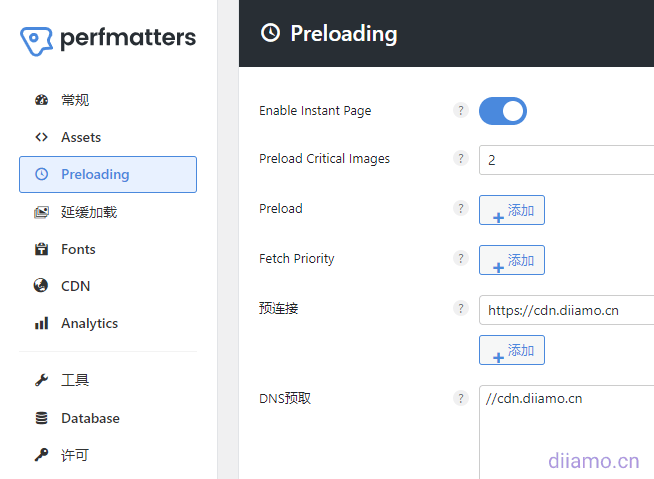
Paramètres de préchargement
Il s'agit des paramètres de préchargement, de préliaison et de prélecture DNS. Il s'agit également d'une fonctionnalité très importante qui permet de contrôler l'ordre de chargement prioritaire des ressources afin d'améliorer l'efficacité et la vitesse de chargement.

Activer la page instantanée :La fonction "link prefetch" de Wp Rocket est la même, la souris sur n'importe quel lien dans la page commencera à charger la page du lien à l'avance, lorsque le visiteur clique sur le lien pour afficher la page du lien sera beaucoup plus rapide (en raison du préchargement).
Cette fonction peut améliorer la vitesse à laquelle les visiteurs ouvrent le lien de la page, mais elle augmentera également la charge du site. Si la configuration de votre serveur est élevée et que la bande passante est suffisante, il est recommandé de l'activer. Dans le cas contraire, laissez-la fermée.
Précharger les images critiques :Précharger les images clés. Pour accélérer l'affichage des images, il est généralement recommandé d'en sélectionner 2 ou 3 ; en sélectionner trop peut réduire la vitesse de la page.
Remarque : les images contenues dans le menu déroulant de la barre de navigation sont également préchargées et comptabilisées dans la quantité préchargée.

Précharge : Précharger, après l'avoir paramétré, vous pouvez charger les ressources critiques à l'avance (priorité) afin d'accélérer l'affichage de la page. La fonction suivante de préchargement des images critiques est identique, à la différence que le préchargement prend en charge non seulement les images, mais aussi les feuilles de style CSS, les fichiers JS, etc.
Avec Preload, vous pouvez ajuster l'ordre de chargement des ressources (en particulier l'en-tête et le contenu du premier écran), donner la priorité au chargement des ressources qui affectent le rendu, et accélérer le rendu de la page. En règle générale, ne préchargez pas plus de 4 contenus, sous peine de provoquer des blocages.
Si le test de vitesse de Google indique que des ressources bloquent le rendu, essayez de précharger ces ressources et testez à nouveau la vitesse pour voir si le blocage peut parfois être résolu.
Si vous activez la fonction "Remove Unused CSS" mentionnée ci-dessus, vous ne pouvez pas précharger le CSS à l'intérieur du préchargement, sinon il y aura un conflit.
Priorité de recherche :Il s'agit d'un attribut HTML introduit par Google pour définir la priorité (haute ou basse) d'une ressource. Il a le même effet que la fonction Preload mentionnée ci-dessus, mais n'est pas aussi agressif.
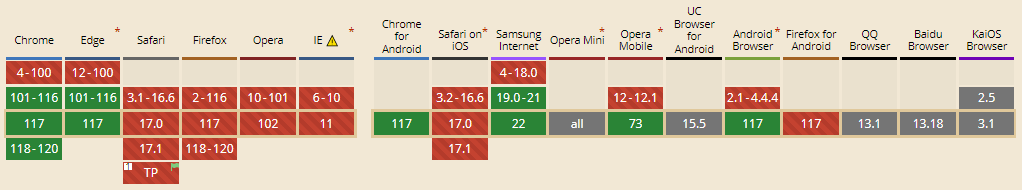
Actuellement, le principalLes navigateurs Google (Chrome) et Edge prennent en charge l'attribut fetchpriorityLes autres navigateurs ne le supportent pas non plus. Il est officiellement recommandé d'utiliser à la fois la priorité de préchargement et la priorité de récupération dans la plupart des cas.Voir la différence et l'utilisation des 2.
Pré-connexion : Permet aux navigateurs d'établir des connexions avant les requêtes HTTP, ce qui élimine les délais d'aller-retour et fait gagner du temps aux visiteurs. Généralement utilisé pour pré-lier les polices Google. Si vous avez utilisé des polices Google, entrez l'URL de la police ici.
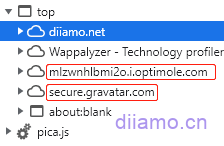
Prélèvement DNS : Navigateur de pointe en arrière-plan pendant les périodes d'inactivité pour pré-compléter la résolution DNS des ressources hors site (telles que les vidéos Youtube, les URL CDN), vous permettant de cliquer sur les ressources hors site lorsque la vitesse de chargement sera plus rapide. Généralement utilisé pour précharger l'URL des ressources externes.
Google Chrome appuyez sur F12 pour accéder à Developer Tools et cliquez sur le bouton ![]() Vous pouvez voir quelles ressources externes sont disponibles sur la page en cours. Il suffit d'entrer le préfixe de l'URL de la ressource externe dans la boîte de préfixe.
Vous pouvez voir quelles ressources externes sont disponibles sur la page en cours. Il suffit d'entrer le préfixe de l'URL de la ressource externe dans la boîte de préfixe.

Paramètres de chargement différé
Il s'agit de la fonction de chargement différé des images. Le chargement différé des images signifie que seuls le premier écran et les images situées à une certaine distance du premier écran sont chargés dans un premier temps. Les images situées en dehors de cette distance ne sont pas chargées dans un premier temps, jusqu'à ce que le visiteur fasse défiler la page vers le bas pour afficher progressivement le reste des photos en fonction de la distance, ce qui réduit considérablement le contenu et le temps de chargement.
Avant d'utiliser le chargement différé↓

Après l'utilisation du chargement différé↓

De nombreuses personnes affirment que le chargement différé des images est nécessaire pour améliorer la vitesse et qu'il doit être effectué, ce qui est vrai et contribue à améliorer la vitesse. Cependant, certains grands noms de la vitesse affirment également que le chargement différé des images n'est pas bon pour l'expérience du client et qu'il n'est pas recommandé de l'activer. Tout le monde a raison, mais d'un point de vue et d'une position différents.
Commençons par les inconvénients du chargement différé des images. Le chargement différé consiste généralement à utiliser le chargement différé natif du navigateur ou le chargement différé JS. En théorie, l'image est sur le point d'entrer dans la zone visuelle au début du préchargement, et les visiteurs glissent vers la position de l'image, qui a été chargée à l'avance pour être affichée. Mais bien souvent, la situation réelle n'est pas la même.
Les personnes qui naviguent habituellement sur le web ont dû rencontrer des images apparaissant très tardivement, et lorsqu'elles apparaissent, elles peuvent surgir d'un seul coup ou passer du flou au clair. Les visiteurs doivent perdre du temps et de l'humeur pour attendre, c'est pourquoi certains affirment que le chargement tardif des images est mauvais pour l'expérience de l'utilisateur.
D'après notre expérience en matière d'optimisation de sites multiples, si l'on exclut le chargement différé de l'image du premier écran, le chargement différé du premier écran en dehors de l'image est la meilleure solution, compte tenu de l'expérience de navigation de l'utilisateur, mais aussi pour améliorer la vitesse de chargement de la page.
WordPress 5.5 démarre avec une fonctionnalité native de chargement différé, utilisant le chargement différé du navigateur. Cependant, nous recommandons d'utiliser la solution de chargement différé de Perfmatters. Pourquoi ? Notre solution est plus rapide et meilleure que le chargement différé natif pour les raisons suivantes :
- Le délai natif signifie qu'il laisse le navigateur décider de ce qui doit être retardé pour être chargé.Trop enthousiaste.Il n'y a généralement pas trop de ressources qui tardent à se charger, ce qui signifie qu'il n'est pas trop rapide ;
- Les images doivent être téléchargées dans la bibliothèque de médias de WordPress avec la largeur et la hauteur ajoutées, ce qui signifie que le chargement différé natif peut ne pas fonctionner pour toutes les images ;
- Le chargement différé natif ne prend pas en charge les images d'arrière-plan ajoutées par CSS ;
- Le chargement différé natif s'améliore, mais il n'est toujours pas pris en charge pour certaines choses et sa fonctionnalité est limitée ;
Conseil important :Lorsque vous activez le chargement différé dans Perfmatters, le chargement différé par défaut dans WordPress est automatiquement désactivé.
Après avoir parlé des idées d'optimisation, nous commençons maintenant à mettre en place le chargement différé de l'image optimisée.

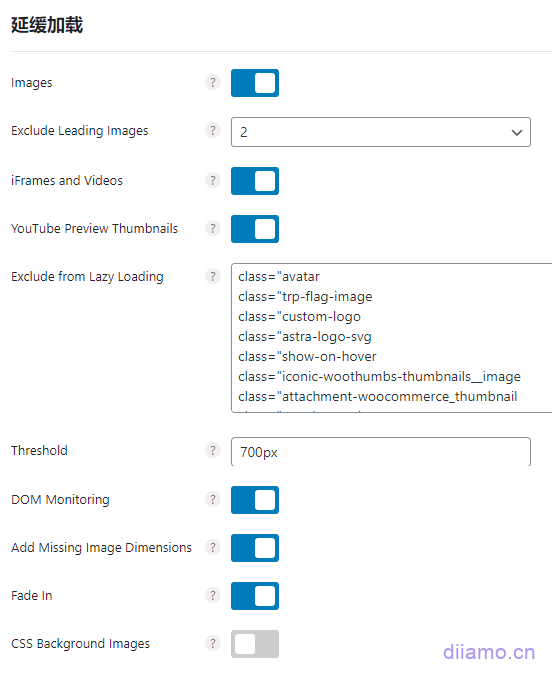
Images :Activez-la pour permettre le chargement différé des images.
Exclure les images principales :Délai d'exclusion Retarder le nombre d'images chargées contre le front, sélectionner 4 ou 5.
iFrames et vidéos :Retarder le chargement des iFrames et des vidéos ouvertes. Comme nous le savons tous, les vidéos sont très volumineuses et affectent la vitesse de chargement des pages. L'activation de cette fonctionnalité remplacera automatiquement les iframes YouTube par des vignettes de prévisualisation des vidéos Youtube et des icônes de lecture SVG légères.
Au début, seules l'image de couverture et l'icône de lecture sont chargées, et non la vidéo YouTube. La vidéo ne commence à se charger que lorsque le visiteur clique sur "play", afin que la vidéo ait le moins d'impact possible sur la vitesse de la page, ce qui est également la manière la plus rapide de charger les vidéos YouTube.
Vignettes d'aperçu YouTube :Elle doit être activée, ce qui est mentionné ci-dessus en utilisant la vignette de prévisualisation de la vidéo comme couverture de la vidéo.
Exclure du chargement paresseux :Exclure le chargement différé. Ajoutez le nom ou la classe des images dont le chargement ne doit pas être retardé. Toutes les images du premier écran d'une page web ne doivent pas faire l'objet d'un chargement différé, comme les logos, les photos des drapeaux devant les multilangues, les avatars des utilisateurs, les premières images des bannières, etc.
Les paramètres précédents ne retardent pas le chargement des 4-5 premières images, en général, le premier écran devrait être exclu du chargement retardé s'il n'y a pas beaucoup d'images. Cependant, il y a des exceptions, le tutoriel Perfmatters suivant vous apprendra en détail comment vérifier si le chargement des images est retardé et comment l'exclure.
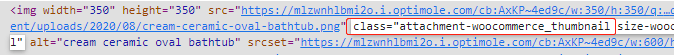
Faites attention au nom de l'image et au format .class, une ligne à la fois ! Utilisez un format comme xxx.jpg pour le nom de l'image, et utilisez toujours le format .class attachment-woocommerce_thumbnail dans la case d'exclusion, en notant qu'elle n'est pas suivie de la mention " Symbole !

Si vous avez une fenêtre contextuelle (par exemple, l'image ci-dessous), et qu'elle contient des images, l'image de la fenêtre contextuelle peut s'afficher plus lentement après l'activation du chargement différé, et vous devez exclure l'image correspondante du chargement différé. Si l'affichage est toujours lent après l'exclusion, vous pouvez essayer le préchargement.

Seuil :L'auteur du plugin suggère de définir la distance entre la zone visible et le début du chargement des photos à600px. L'idée de l'analyse ci-dessus consiste à retarder le chargement des images et à commencer à charger les images d'affichage lorsque les images sont sur le point d'entrer dans la zone visuelle. Il s'agit de définir une distance par rapport à la zone visuelle inférieure à la distance à laquelle il faut commencer à charger les images.
Des plugins comme Wp Rocket n'ont pas cette option de réglage pour le chargement retardé des images, nous avons donc estimé que la fonctionnalité de Perfmatters était plus en phase avec nos idées d'optimisation.
Surveillance des DOM :DOM Monitor surveille les modifications apportées au DOM et retarde dynamiquement le chargement des éléments nouvellement ajoutés. Cela améliore la compatibilité et garantit le bon fonctionnement des éléments à défilement infini.
L'élément de défilement infini est l'exemple le plus courant de diaporama en boucle infinie (bannière, etc.), si votre site n'a pas de diaporama en boucle infinie et d'autres éléments de ce type.ouN'activez pas cette fonction si les images de ces éléments excluent le chargement différé, et inversement vous pouvez l'activer.
Si vous avez une fenêtre contextuelle contenant des photos, l'image de la fenêtre contextuelle peut s'afficher plus lentement après l'activation du chargement différé. L'activation de "DOM Monitoring" permettra d'accélérer l'affichage de l'image.
Ajouter les dimensions manquantes de l'image :Il est recommandé de l'activer. Ajoute des attributs de largeur et de hauteur à l'image afin d'optimiser l'affichage de la page.

Si les attributs de largeur et de hauteur manquent à une image, la mise en page peut être décalée, ce qui déclenche l'avertissement de CLS dans Core Web Vitals selon lequel les éléments Image n'ont pas de largeur et de hauteur explicites.
Fondu enchaîné :Il est recommandé de l'activer. Lorsque la page est sur le point de glisser vers la zone de chargement différé de l'image, l'image sera affichée avec un effet de fondu (transition plus douce) au lieu d'apparaître immédiatement, ce qui est une meilleure expérience pour le visiteur.
La fonction de fondu enchaîné peut ne pas fonctionner avec certaines images.Fonction de rotationL'image de wocommerce mouseoverBasculer l'affichage de l'imageSi le site présente ce type de problèmes d'affichage d'images, essayez de désactiver la fonction Fade In ou d'exclure l'image correspondante (page) du chargement différé.
Images d'arrière-plan CSS :Les images d'arrière-plan sont chargées par le biais d'une feuille de style CSS et ne peuvent donc pas être retardées dans des circonstances normales. Lorsque vous activez cette fonction, une boîte de saisie apparaît, il suffit d'entrer le nom de la classe du CSS qui charge l'image d'arrière-plan et vous pouvez retarder le chargement de l'image d'arrière-plan correspondante. Notez le formatage, il n'y a pas de. Une ligne à la fois.

Si l'image d'arrière-plan de la page se trouve dans la première zone de l'écran (par exemple, affiche/bannière, image d'arrière-plan de l'en-tête) ou s'il n'y a pas d'image d'arrière-plan, n'activez pas cette option. Inversement, s'il y en a une, activez-la.
Paramètres des polices
Si vous n'utilisez pas les polices Google, désactivez-les et suggérez d'utiliser les polices du système ou les polices hébergées localement.


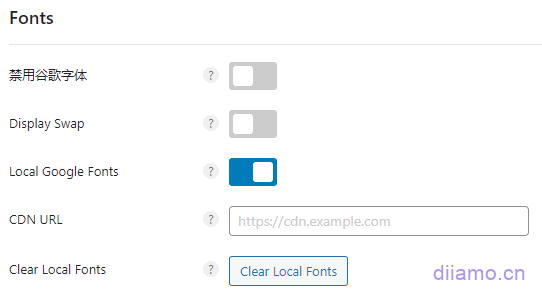
Polices Google locales :Si le site web dispose de polices Google, il est recommandé de sélectionner Désactiver, puis de basculer manuellement vers l'utilisation des polices système. Si vous pensez que les polices Google sont plus belles ou si vous ne savez pas comment passer à l'utilisation des polices système, activez cette fonctionnalité.
Note : Cette fonction ne peut être activée qu'à un seul endroit ! Si le thème, d'autres plugins ont la même fonction, choisissez un endroit pour l'activer.
Lorsque vous l'ouvrez, il télécharge automatiquement les polices Google localement, puis les héberge localement. Si vous utilisez AWS, Tencent Cloud CDN ou un autre CDN qui modifie l'URL de la ressource, entrez le nom de domaine CDN dans le champ URL CDN ci-dessus, en faisant attention au format :https://cdn.xxx.com Enfin, n'oubliez pas de cliquer sur "Clear Local Fonts" pour rafraîchir les polices. Enfin, n'oubliez pas de cliquer sur "Clear Local Fonts" pour rafraîchir les polices.
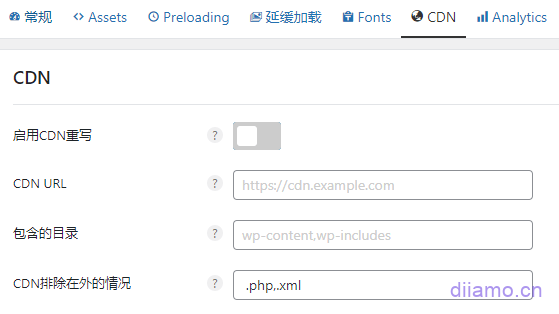
Paramètres CDN
Lorsque vous l'ouvrez, elle réécrit les préfixes d'URL d'image, JS, CSS du site web en URL CDN. Si vous utilisez Cloudflare, n'ouvrez pas cette fonction, car l'URL CDN de CF est la même que l'URL du site web. Si vous utilisez Optimole ou d'autres pluginsincommunicadoRemplacez l'URL de l'image par une URL CDN et ne l'ouvrez pas non plus.
Généralement, on utilise Tencent Cloud ou Amazon AWS et d'autres CDN, l'URL CDN et l'URL originale du site ne sont pas les mêmes, vous devez donc activer cette fonction pour que les images du site, JS, CSS URL soient réécrites dans l'URL CDN afin d'utiliser la fonction CDN.

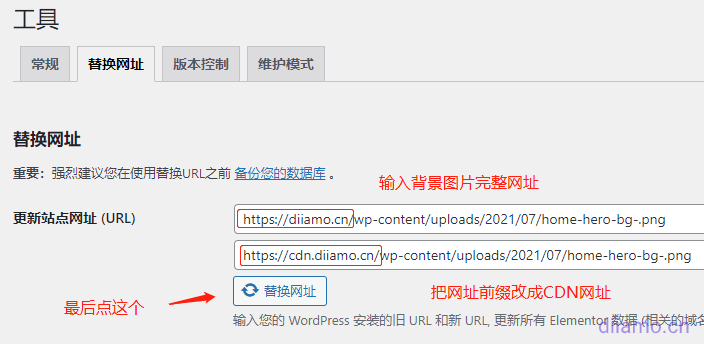
Remarque : il n'est pas possible de définir la valeur d'un objet ajouté par le biais d'une feuille de style CSS externe (et non en ligne) à la baliseimage de fondLes URL sont réécrites en URL CDN comme Perfmatters. S'il s'agit d'une image d'arrière-plan dans le constructeur Elementor, vous pouvez utiliser la fonction Elementor > "Outils" > "Remplacer l'URL" pour remplacer les URL de l'image d'arrière-plan remplacées manuellement par l'URL CDN.

Remplacement réussi de l'URL ↓

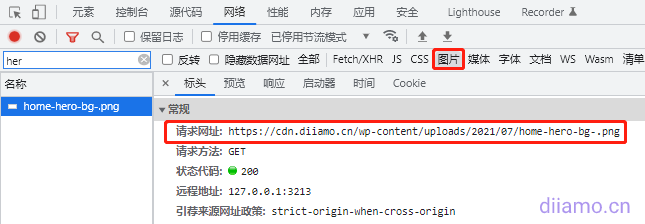
J'ai vidé tous les caches (navigateur, backend du site, CDN), je suis allé sur le frontend et j'ai rafraîchi la page pour constater que les images avaient été chargées depuis le CDN.

Mise à jour : La méthode ci-dessus présente un inconvénient, l'URL de l'image reviendra à l'ancienne URL après l'édition de la page correspondante avec elementor. Il est recommandé d'utiliser le CSS manuscrit pour ajouter l'image de fond à la section correspondante au lieu d'utiliser elementor pour l'ajouter.
Paramètres d'analyse
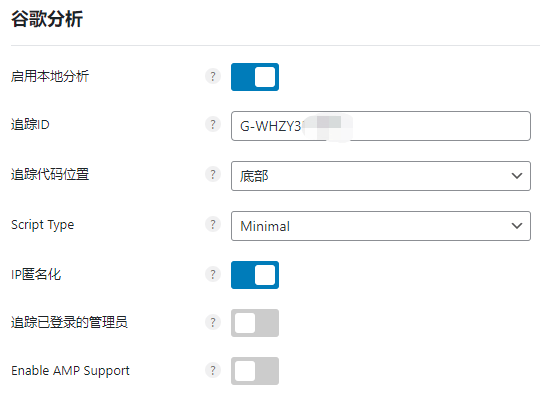
Cette fonction permet d'ajouter le code Google Analytics, ce qui est très utile et pratique. Si vous devez installer le code Google Analytics à l'aide de cette fonction, il est recommandé de le configurer conformément à l'image.

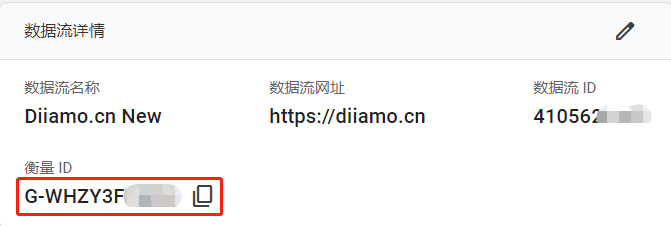
ID de suivi :Une fois que Google Analytics a créé le volume de données, il affiche l'image suivante, celle qui se trouve dans l'encadré rouge est l'ID de la mesure, copiez-la et collez-la dans le champ de saisie.

Ou cliquez "volume de données"Cliquez à nouveau sur le site web pour accéder à l'écran ci-dessus.

Emplacement du code de traçage :Google Analytics exige officiellement la sélection de "tête"afin d'éviter que le chargement ne soit interrompu et que les données ne soient affectées. Si votre site n'est pas lent, en fait, l'emplacement à choisir "bas"C'est aussi très bien, le plugin est officiellement recommandé pour mettre"bas".
Type de script :Quel type de code de suivi Google installer ? Les différents types de code suivent des données différentes et ont des tailles de code différentes. Cela dépend de la façon dont vous utilisez Google Analytics. J'opte pour Minimal, le code le plus petit (1,5 Ko) est le plus rapide, tout en enregistrant le moins de données, mais c'est suffisant. Cliquez pour voirDifférences entre les différents types de codes de suivi.
Anonymisation de l'IP :S'ouvrir, respecter les paramètres de confidentialité dans certains pays, nous devons obéir à la loi.
Suivi des administrateurs connectés :Fermer sans suivre les données de vos propres pages vues.
Activer la prise en charge AMP :Fermé, AMP n'est mort que de nom, personne ne l'utilise plus.
Réglage de l'outil
Cliquez sur "Outils" dans le coin supérieur droit pour accéder aux paramètres de l'outil.

Paramètres du plugin

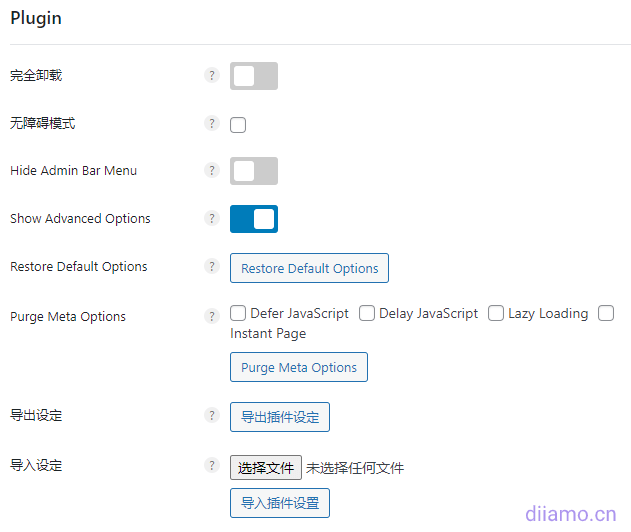
Complètement désinstallé :Indiquer s'il faut supprimer toutes les données et tous les paramètres du plugin Perfmatters après l'avoir désinstallé. Si vous décidez de ne pas utiliser le plugin, activez cette option avant de le désinstaller.
Masquer le menu de la barre d'administration :Si vous ne l'activez pas, le bouton de raccourci Perfmatters apparaîtra dans la barre supérieure du backend. Vous pouvez régénérer la clé CSS (Remove Unused CSS) pour entrer dans l'interface de paramétrage du plugin. Si l'option "Remove Unused CSS" est activée, il est recommandé de la laisser activée par défaut.

Afficher les options avancées :Après avoir activé le chargement retardé, les paramètres JS seront ajoutés au bas des caractéristiques ↓ 2 suivantes, le rôle spécifique du texte pour voir l'explication suivante. Si votre site a rencontré les problèmes de la figure 2 ci-dessous, activez cette fonction, si vous ne les avez pas rencontrés ou si vous ne pouvez pas lire les fonctionnalités de la figure 2 ci-dessous, il est recommandé de les désactiver.

Activez-la si vous rencontrez un délai de clic (Désactiver le délai de clic)↓

Si vous rencontrez un clic non valide dans le navigateur IOS et que vous devez double-cliquer pour fonctionner, ouvrez-le (Activer FastClick)↓

Purge Meta Options : Ignorer, par défaut, n'apparaîtra pas dans la boîte Meta Options après avoir coché la fonction correspondante. Lors de la modification d'une page, d'un article ou d'un produit, la boîte ↓Perfmatters Meta Options suivante apparaît, vous pouvez désactiver le chargement asynchrone de JS, le chargement retardé de JS, le chargement retardé des images, et le survol par la souris des liens préchargés sur la page actuelle, ce qui est très utile.

Les autres fonctions se comprennent d'un seul coup d'œil, sans trop d'explications.
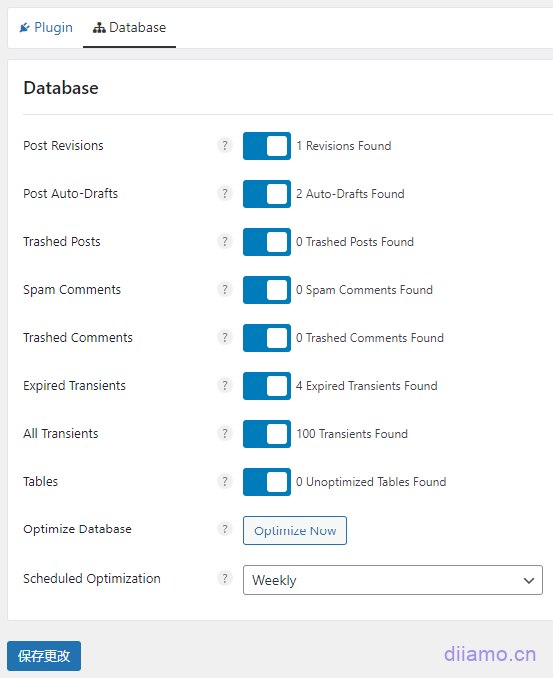
Paramètres de la base de données
![]() Il s'agit du paramètre de nettoyage automatique de la base de données et de la fonction d'optimisation automatique de la base de données de Little Rocket, il suffit de choisir l'un des deux. Vous pouvez choisir de nettoyer la base de données automatiquement chaque semaine ou chaque mois.
Il s'agit du paramètre de nettoyage automatique de la base de données et de la fonction d'optimisation automatique de la base de données de Little Rocket, il suffit de choisir l'un des deux. Vous pouvez choisir de nettoyer la base de données automatiquement chaque semaine ou chaque mois.

Tutoriel Perfmatters
La mise en place de ce plugin n'est qu'une introduction à son utilisation, qui est la clé de l'optimisation maximale de la vitesse de votre site web.
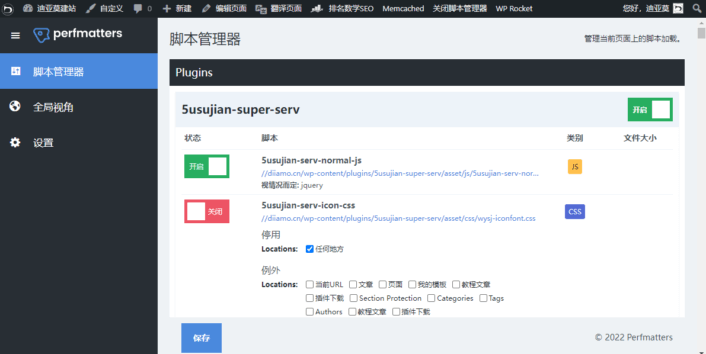
Désactiver les ressources inutiles avec Perfmatters
Tout d'abord, activez le gestionnaire de scripts dans les paramètres des ressources et appuyez sur Enregistrer. Vous ne pouvez pas fermer le gestionnaire de scripts après avoir désactivé des ressources, sinon la désactivation sera annulée.

1- Après l'avoir activé, "Script Manager" apparaîtra en haut de l'arrière-plan lorsque vous modifiez un article, une page ou un produit, et vous accéderez à l'interface de gestion des scripts de la page que vous êtes en train de modifier lorsque vous cliquerez dessus.![]()
2- Vous pouvez également cliquer sur le "Script Manager" ↓ dans la page de l'article, du produit, de la liste des pages pour attirer du contenu.Interface de gestion des scripts.

3 ou enavancer une partie de qqch.Après l'URL de la page, ajoutez/?perfmattersVous pouvez également accéder à l'interface de gestion des ressources de la page correspondante en appuyant sur la touche Entrée du clavier. Par exemple, l'adresse de la page d'accueil de ce site est https://diiamo.cn, ajoutez le suffixe du gestionnaire de scripts qui devient https://diiamo.cn/?perfmatters. Après avoir visité le site, vous entrerez dans l'interface du gestionnaire de scripts comme indiqué dans la figure ci-dessous.
Si vous avez besoin d'aller sur une page avec un suffixe URL de type ? point d'interrogation, le gestionnaire de scripts peut être utilisé pour ajouter des liens de type&perfmattersPar exemple, pour accéder à la page des résultats de la recherche, Script Manager peut visiter les URL https://xxx.com/?s=&perfmatters et https://xxx.com改成你们搜索界面网址.
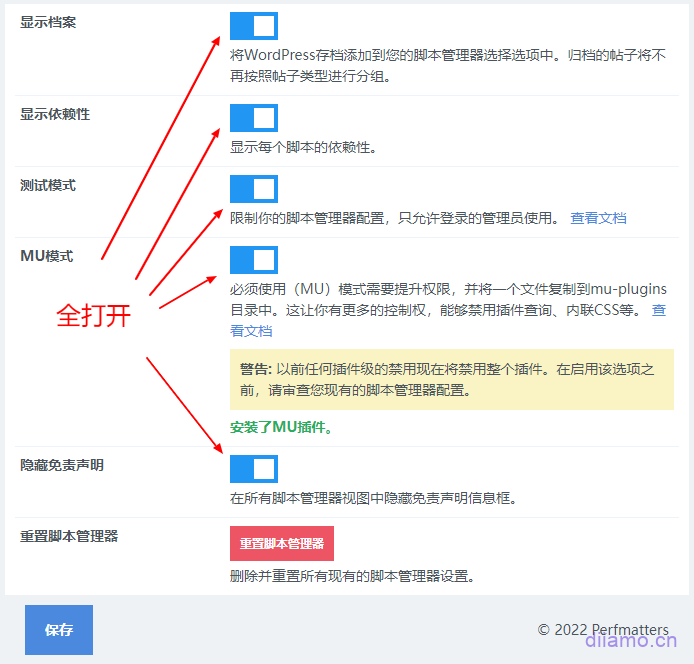
Pour faciliter l'utilisation, allez d'abord sur"Réglages"L'interface est un peu modifiée.

Définissez les paramètres comme indiqué ci-dessous et appuyez sur Enregistrer. Appuyez ensuite sur le coin supérieur gauche "Gestionnaire de script"Retour à l'interface de gestion des ressources.

Remarque : après l'ouverture du troisième mode de test, seul l'administrateur peut voir l'effet de la page après la désactivation des ressources, et les visiteurs continuent à visiter la page sans désactiver les ressources. Après avoir désactivé les ressources pour tester l'affichage et la fonctionnalité du site, n'oubliez pas de revenir pour fermer le "mode test", nettoyer le cache, la désactivation des ressources prendra effet.
Mode (MU) Le gestionnaire de scripts atteint un tout nouveau niveau, offrant plus de contrôle et d'efficacité dans la gestion des scripts.Désactiver les requêtes des plugins WordPresscouplageaussiCSS et JS en ligneLa possibilité de cliquer sur leExplication détaillée du mode MU et tutoriel d'utilisation. Cette fonction n'est pas recommandée pour les débutants.

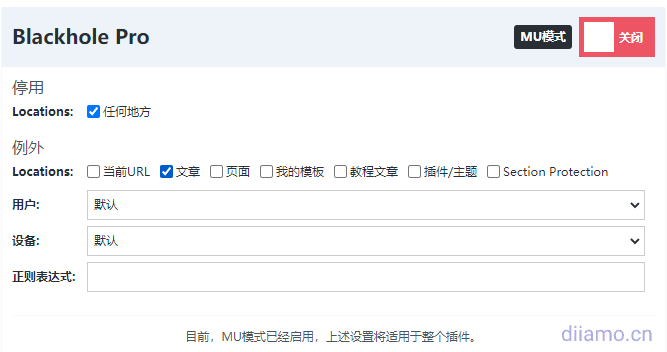
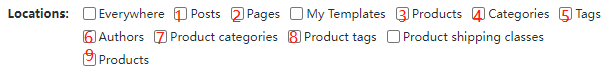
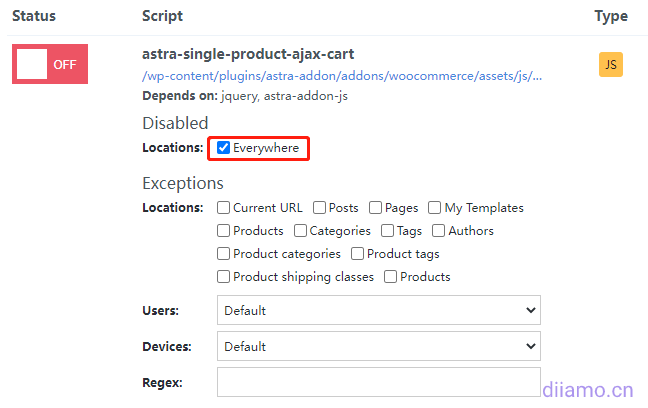
Ce qui suit est un tutoriel sur la désactivation des scripts. Tout d'abord, comprenez la signification des options dans la section "Emplacements" de l'image ci-dessous.

1 : Page détaillée de l'article ;
2 : Page générale, également connue sous le nom de "page" du backend ![]() Pages à l'intérieur de la section ;
Pages à l'intérieur de la section ;
3 : Page détaillée du produit ;
4 : Page de liste des articles ;
5 : onglets de l'article ;
6 : Page d'auteur (très peu de sites utilisent ce type de page, elle peut être ignorée) ;
7 : Page de la catégorie de produits ;
8 : Onglet "Produit" ;
9 : page d'archivage des produits, page de liste des produits par date, ne peut pas être utilisée, ignorez-la ;
Voici un tutoriel sur l'utilisation de Perfmatters Script Manager ↓.
1- S'il s'agit d'être enpropriétéPour désactiver les ressources sur la page d'accueil, cochez la case "Partout" comme indiqué ci-dessous.

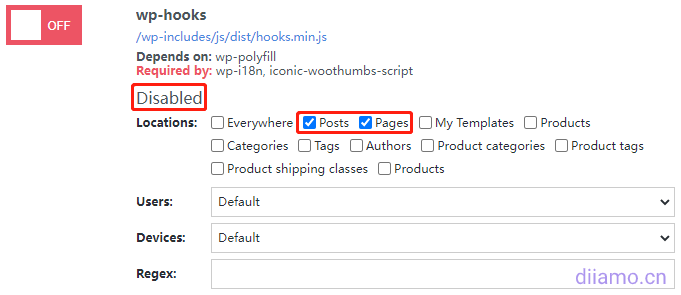
2- Si vous souhaitez désactiver la ressource uniquement sur certains types de pages, il vous suffit de cocher les types de pages qui nécessitent la désactivation de la ressource sous Disabled. Par exemple, l'image suivante signifie que la ressource "wp-hook" JS ne doit être désactivée que sur la page de détail de l'article et sur les pages de type général.

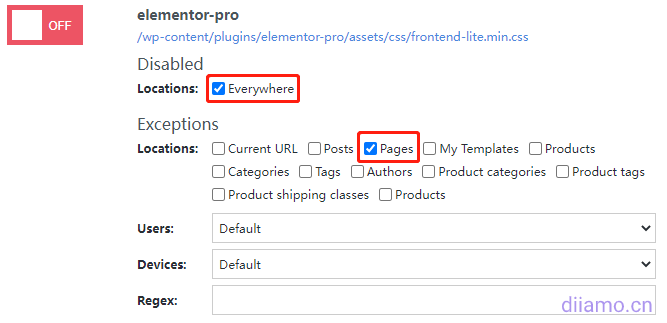
3- Si vous devez charger la ressource uniquement sur certains types de pages, cochez d'abord la case de désactivation globale "Partout", puis cochez les cases sous Exceptions pour vérifier sur quelles pages vous devez charger la ressource (pour exclure la désactivation de la ressource sur les pages cochées).
Par exemple, le CSS "elementor-pro" dans l'image ci-dessous n'est chargé que sur les pages de type "pages", et est désactivé sur tous les autres types de pages (pages de listes d'articles/produits/détails, pages de recherche, pages de panier d'achat, etc.)

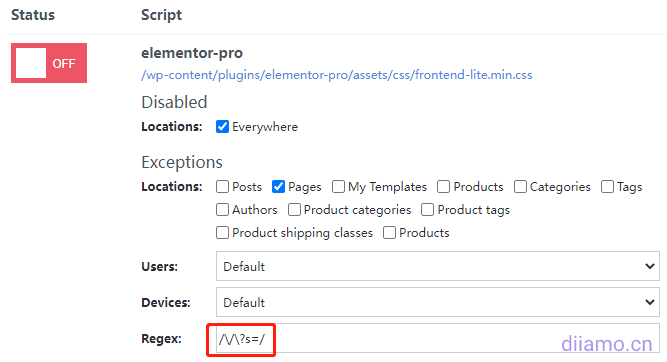
Si l'option Options below Exceptions ne comporte pas d'option de page que vous souhaitez exclure de la désactivation, telle qu'une page de résultats de recherche, vous pouvez utiliser Regex, qui peut être utilisée conjointement avec l'option Exceptions. Si vous estimez que l'option Exceptions n'est pas assez précise, vous pouvez utiliser Regex, qui peut être utilisée conjointement avec l'option Exceptions, et les deux fonctionneront.
Par exemple, l'entrée Regex suivante/\/\?s=/indiquernom de famille YeChargez cette ressource sur la page des résultats de la recherche. En savoir plus surUtilisation et écriture des expressions rationnelles.

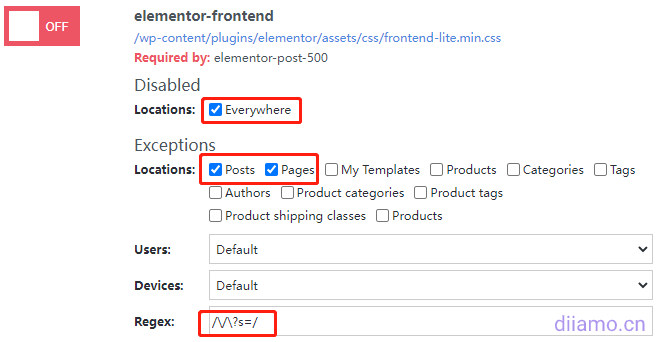
Note : Les pages de résultats de recherche créées avec elementor nécessitent des messages d'archive. ![]() Les widgets qui utilisent la ressource CSS "elementor-fronted" présentée ci-dessous. Si vous souhaitez que cette ressource ne se charge que dans les articles et les pages, comme nous l'avons fait (ci-dessous), vous devez entrer ce qui suit dans la Regex/\/\?s=/Laissez-lenom de famille YeCharger la page de résultats de la recherche réalisée en Elementor.
Les widgets qui utilisent la ressource CSS "elementor-fronted" présentée ci-dessous. Si vous souhaitez que cette ressource ne se charge que dans les articles et les pages, comme nous l'avons fait (ci-dessous), vous devez entrer ce qui suit dans la Regex/\/\?s=/Laissez-lenom de famille YeCharger la page de résultats de la recherche réalisée en Elementor.

Pour ce paramétrage Perfmatters à utiliser le tutoriel se termine, si vous avez des questions, n'hésitez pas à commenter.
Tutoriel d'optimisation avancée (payant)
Si vous suivez les tutoriels ci-dessus et que vous les optimisez, la vitesse du site devrait augmenter considérablement.Test de vitesse GoogleLe score mobile n'a jamais augmenté. Les outils sont morts, le site web et les idées sont vivants, en fonction de vos propres besoins.Statut du site webUne optimisation ciblée donne les meilleurs résultats. Une connaissance approfondie de l'utilisation et de l'optimisation des plugins peut également influer sur les résultats.
Le contenu payant suivant contient des idées d'optimisation de haut niveau, des conseils d'optimisation et une utilisation avancée des plugins qui peuvent faire passer les résultats de l'optimisation de la vitesse de votre site Web à un niveau supérieur et améliorer vos compétences en matière d'optimisation de la vitesse de WordPress.
Note : chaque site est différent, certains sites ne peuvent pas être optimisés en raison de la cause première du problème. Par exemple, le serveur est trop faible pour répondre à une latence élevée, l'installation d'un trop grand nombre de plug-ins encombrants chargeant trop de code. Il faut d'abord résoudre le problème à la racine.
Après l'achat pour profiter de WeChat artificiel 1 à 1 services de consultation ↓, vous pouvez profiter artificiel vous aider à analyser les problèmes du site Web et donner des suggestions d'optimisation / idées. Si vous avez d'autres questions liées à la vitesse, vous pouvez également laisser un message / consulter le service à la clientèle.




Les tutoriels d'optimisation d'ordre supérieur requièrent un peu de base, novice si vous ne comprenez pas, n'achetez pas de tutoriels ! Si vous ne comprenez pas ou n'utilisez pas l'appareil après que l'effet n'est pas bon, nous ne sommes pas responsables. Nous ne faisons qu'aider à examiner le site pour fournir des conseils d'optimisation, vous devez compter sur votre propre opération d'optimisation.
Avantages pour une durée limitée :Achetez ce Tutoriel d'optimisation avancée et obtenez un an gratuit !Plugin de compression d'images ShortPixel. La compression des images peut être illimitée, le nombre de sites illimité, la prise en charge de la génération d'images aux formats WebP et Avif, ce qui améliore considérablement la vitesse du site.
Après avoir acheté ce tutoriel, faites une capture d'écran des ressources achetées dans votre centre personnel au service clientèle de WeChat (code QR dans le pied de page) pour obtenir le code d'activation de l'API du plugin.

Le prix de cette vue du contenu est de 99 $ (20% de réduction pour les VIP, gratuit pour les VIP à vie).s'inscrireConsulter/télécharger le contenu payant approprié après l'achat
Vérifier les résultats de l'optimisation
Allez sur Google après l'avoir optimisé comme indiqué ci-dessusCliquez pour accéder à la page de test de vitesse de GoogleTest. Dans des circonstances normales, le score sur ordinateur doit être compris entre 95 et 100, avec un temps de chargement de la page d'une seconde. Le score sur mobile devrait être de 90-100 avec un temps de chargement de la page de 1,5 à 2,5 secondes.
Si le score ne répond pas aux critères ci-dessus, il est probable que les étapes n'ont pas été effectuées correctement.L'ultime tutoriel sur l'optimisation de la vitesse de WordPress.. Il est également possible que le serveur web, le thème web, etc. ne fonctionnent pas et affectent la vitesse.
Optimisé avec Perfmatters au lieu de ralentir ?
La vitesse d'optimisation n'est pas aussi rapide que lorsque l'on utilise des plugins tels que Wp Rocket, Wp fastest cache, etc. PM est un plugin d'optimisation des ressources, il n'a pas de fonction de cache. PM est un plugin d'optimisation des ressources et n'a pas de fonction de cache.Les fonctions de mise en cache de plugins tels que Wp Rocket, Wp fastest cache, etc. peuvent considérablement améliorer la vitesse de votre site web.
veuillez inclurePM fonctionne avec le plugin de cache ! Désactivez toutes les fonctionnalités du plugin de cache qui sont identiques à celles de PM et n'activez que les mêmes fonctionnalités dans PM. N'importe quel plugin de cache simple peut fonctionner parfaitement avec PM, nous recommandons le plugin officiel gratuit de WordPress !Wp Super CacheOu un téléchargement gratuit à partir de notre site webWp Fastest Cache PremiumPlugin de cache.
Il est également possible que la fonction JS de chargement différé ait retardé le chargement de certains éléments JS importants, ce qui a entraîné une augmentation du temps de rendu. Si c'est le cas, il suffit d'exclure le JS correspondant dont le chargement est retardé.
Il est également possible que le cache CDN ne soit pas encore complet, que le mode de confidentialité du navigateur ouvre le rafraîchissement au premier plan plusieurs fois, et ainsi de suite après quelques minutes, puis tester la vitesse pour voir.