
Ce plugin est un produit sous licence GPL et est sûr et légal. Cliquez pour savoir ce queAccord GPLCliquez pour en savoir plusSite officiel de WordPress sur la GPL. En d'autres termes, le code source du plugin/thème partagé sous licence GPL peut être légalement et librement modifié, utilisé et distribué.
La société propriétaire du plugin/thème mentionné dans le titre de cet article n'est pas affiliée à nous de quelque manière que ce soit, et la société ne nous a pas accordé de licence pour ses produits ou ses marques. Ce produit est une distribution du plugin/thème mentionné dans le titre, créé par une société/développeur tiers et redistribué par nos soins selon les termes de la General Public Licence (GPL).
Nous utilisons le nom du plugin/thème dans le seul but d'identifier le plugin/thème sur lequel cette marchandise GPL est basée, avec l'intention d'aider les utilisateurs à mieux comprendre la fonctionnalité et les scénarios d'application possibles de notre produit, et en aucun cas pour se faire passer pour quelqu'un d'autre ou induire en erreur. Ce produit est vendu dans le cadre de l'accord de licence GPL, dont il respecte les termes, et garantit que les utilisateurs sont conscients qu'ils acquièrent une distribution du plugin/thème basée sur une licence open source. Ils sont autorisés à visualiser, modifier et redistribuer le logiciel afin de promouvoir sa libre utilisation et son développement.

Véritable Astra Pro Theme Download (Single Site), Lifetime Validity + Background Updates, Also Buy Key
- Inclut toutes les fonctionnalités avancées
- Utilisation de la licence GNU GPL (clé)
- 100% sans logiciels malveillants : vérifié par Virustotal
- Assistance avant et après-vente 24 heures sur 24, 7 jours sur 7
- Disponible pour un nombre illimité de domaines
- Comprend 2 ans de mises à jour gratuites
- Version d'activation invalide attachée sous GPLv2
注意:主题不含模板!Astra官方把模板单独做成插件,要导入免费模板需要安装官方免费Starter Templates插件,要导入Premium模板需要购买我们的官方Premium Starter Templates插件。
购买一份只能激活一个域名网站,域名不变激活掉了免费重新激活(不主动解除激活之类就不会掉)。如果更换域名需要重新购买才能激活。
出售正版key激活Astra Pro主题,29块钱(只激活一个网站,我们登陆你网站激活),永久后台更新。因为是输入key激活,避免key泄露所以需要我们登陆你网站操作,介意勿拍。有时加班到凌晨,早上上班晚点,晚回信息的话请耐心等待下。
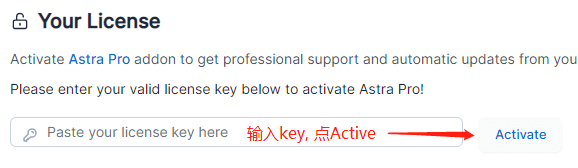
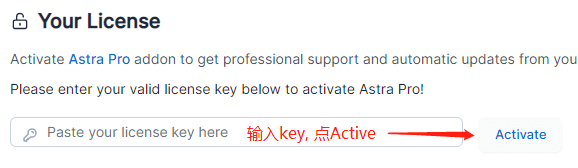
激活前↓

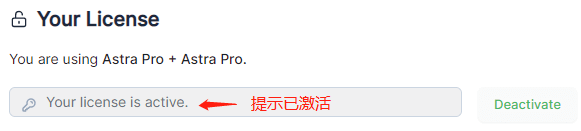
使用key激活后↓


后台安装免费的Temporary Login Without Password 插件生成临时登录链接发给我们,不需要提供账号密码即可登录后台安装,因此不会泄露账号密码。安装完后卸载插件登录链接失效。
很多小白不知道该选什么主题,也不知道哪个主题好,摇摆不定换来换去,吃力不讨好。点击查看我们另外篇文章《如何选择合适的WordPress主题?》。
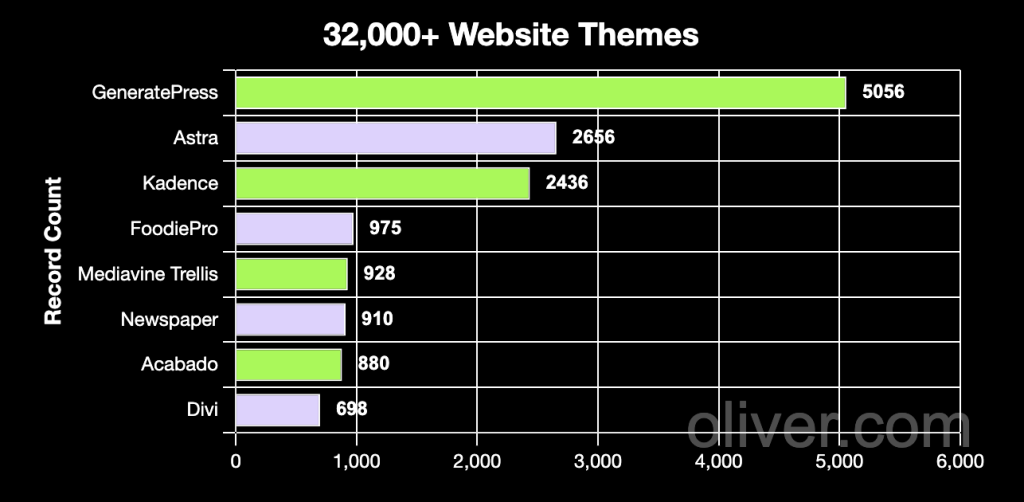
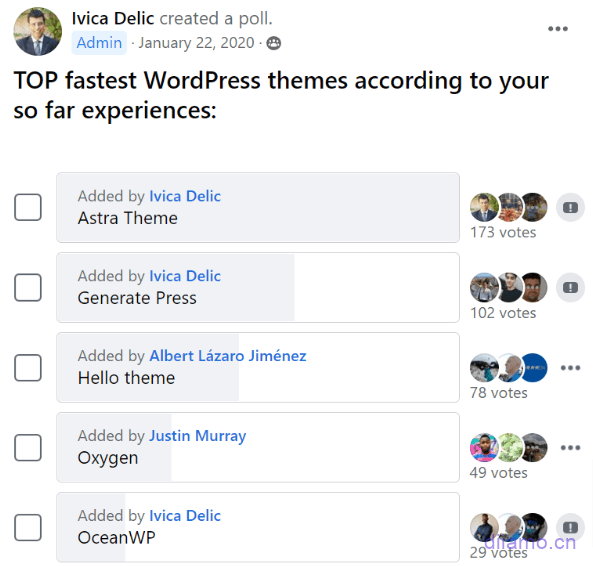
有国外博主分析32,499个盈利网站(包括通过广告和联属营销赚钱),整理出使用最多的9个WordPress主题:
- GeneratePress:5,056 个;
- Astra:2,656 个;
- Kadence:2,436 个;
- FoodiePro:975 个;
- Mediavine Trellis:928 个;
- Newspaper:910 个;
- Acabado:880 个;
- Divi:698 个;
- Hello-elementor:523 个;
为什么选择Astra Pro主题?
其实我们最喜欢的主题是GeneratePress,它的速度跟Astra pro不相伯仲。不过GeneratePress比较适合搭建博客类网站,模板比较少而且没有深度优化Woocommerce。不太适合新手,价格也高。
我们使用过Blocksy、Bricks、Kadence、OceanWP、Neve等主题,都很优秀。从速度优化简易性、易用操作性和功能全面性说不如Astra Pro。
Astra Pro主题最适合建站新手拿来搭建外贸2B、2C网站。深度优化Woocommerce、模板众多、可视化自定义程度高、设置简单、速度快。Astra Pro优点:
1- 速度超快,有利于SEO
专为速度而生全面优化,不使用jQuery,闪电般速度!点点鼠标轻易完成设置修改。速度是建站超级重要一环,主题直接决定了速度的天花板,主题速度不行的话后期很难优化网站速度。
仅加载有用CSS↓,本地托管谷歌字体+预加载本地字体,输出外部CSS文件减少DOM体积。

很多人冲着模板设计好看去主题森林(Themeforest)购买Avada, WoodMart等主题,买回来才发现使用很复杂根本不会设置,速度也很卡。辛辛苦苦总算把页面搞好一测试速度傻眼了,各项指标不太乐观。
安装Wp Rocket之类插件优化后速度依然不太满意。那些主题太笨重了,为了美观和多功能加载一大堆JS/CSS,如果再搭配Elementor和Woocommerce插件速度基本凉凉。

我们在L'ultime tutoriel sur l'optimisation de la vitesse de WordPress.这篇的文章的移动端速度优化章节提过,Elementor之类制作的产品列表页和详情页速度很难优化,基本在2.5~3秒左右。
要优化速度最好的方法之一就是使用主题自带的产品列表页和详情页模板来制作相应页面。而Astra的产品列表页以及详情页模板可定制化后程度高,速度快,非常适合拿来搭建外贸独立站和电商网站。
2- 深度优化Woocommerce
Woocommerce跟IOS一样已经成为一个生态系统,一家独大。无论搭建2B还是2C网站,只要涉及到商品或者线上销售就离不开Woocommerce。选择带Woocommerce深度优化的主题能让建站事半功倍,大大提升页面速度。
Astra Pro深度优化、整合Woocommerce,扩展功能可按需关闭大大减少代码量。点点鼠标就可以设置好Woocommerc列表页、详情页的排版、功能、间距、颜色、字体、位置等。
下面是Astra Pro增加的一些Woocommerce功能,点击查看更多Liste des fonctions.
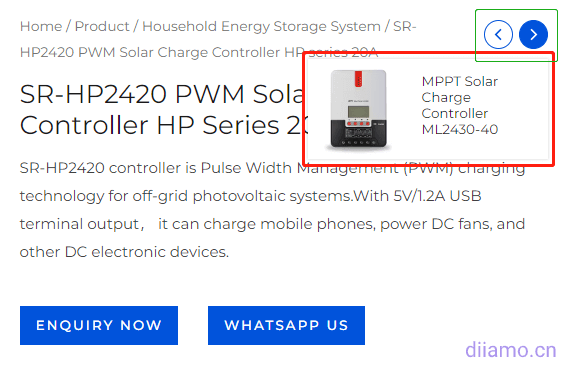
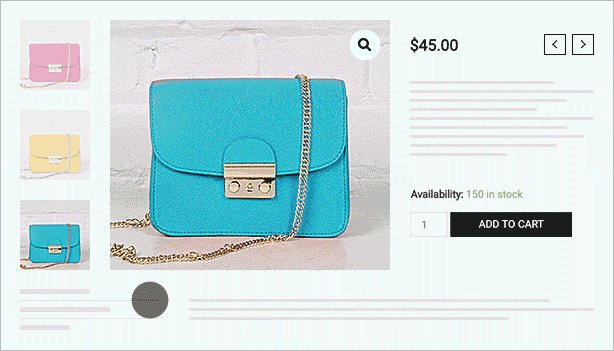
1- 产品快速查看功能↓

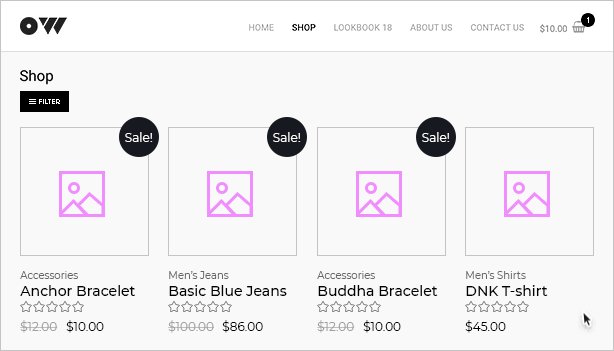
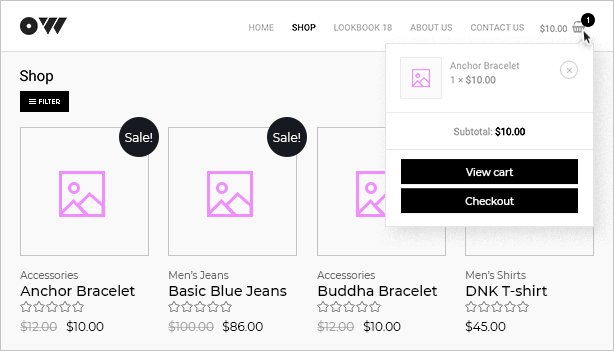
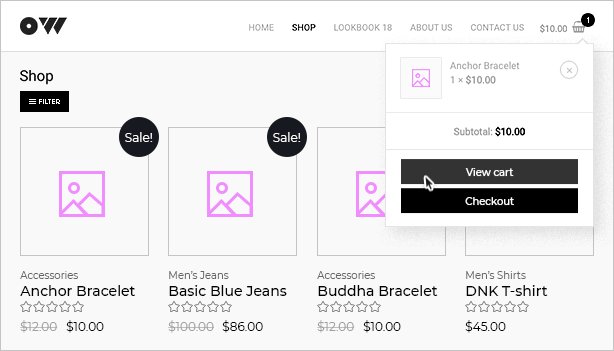
2- 购物车下拉菜单↓

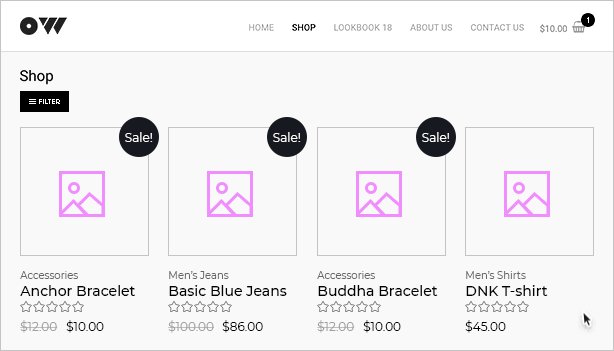
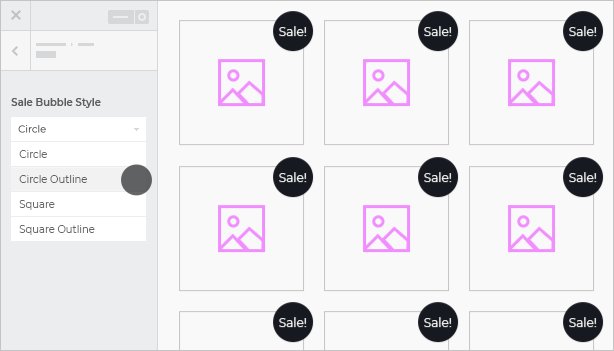
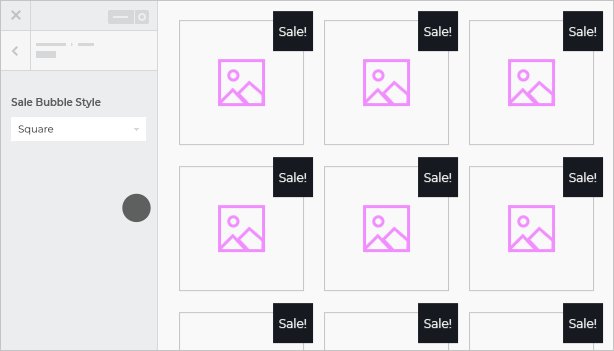
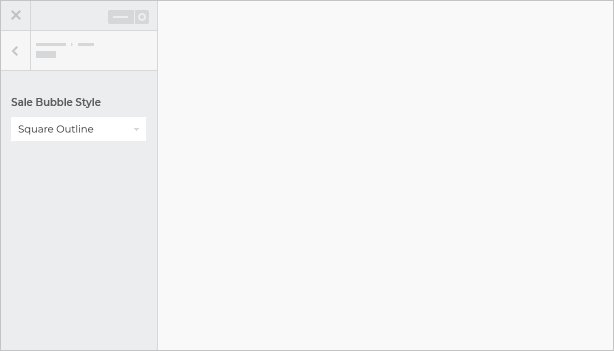
3- 价格折扣销售气泡↓

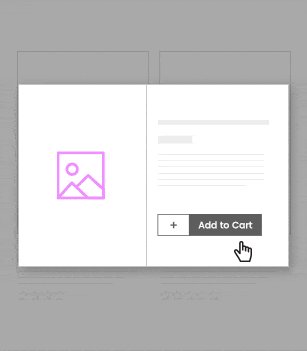
4- 详情页下一个、上一个产品快速预览↓

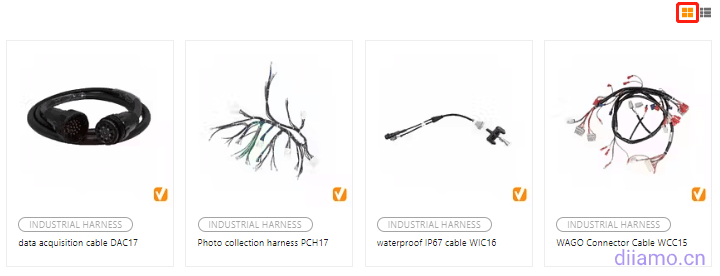
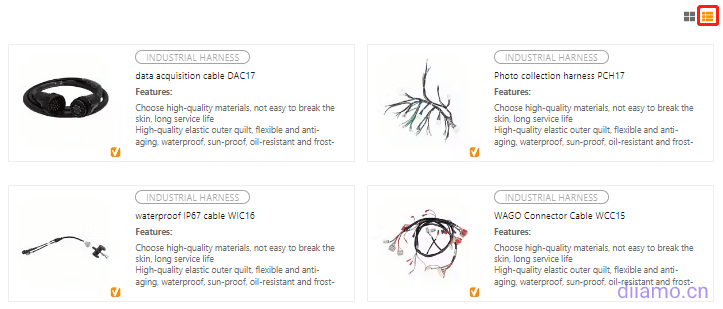
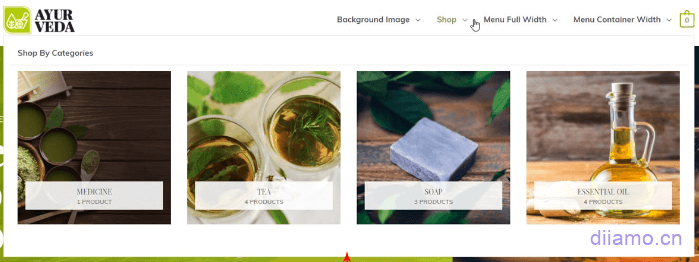
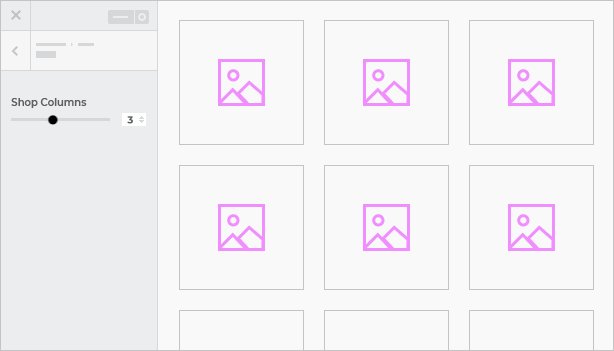
5- 产品列表页切换排版显示产品↓


6- 产品列表页侧边栏功能(弹出、折叠2种形式)↓

7- 侧边栏功能↓轻松给列表页和详情页添加侧边栏

8- 产品详情页增加付款渠道图标和自定义卖点文案设置↓

9- 产品详情页缩略图控制(有滑块功能)↓

还有移动端优化、优化鼠标滑过产品、切换显示产品相片功能、结账页面显示产品相片、产品详情浮动等等。
Neve,GeneratePress,blocksy 等主题速度也很快,但和Woocommerce集成程度、可视化自定义选项没Astra高,它们比较适合开发人员搭建网站。最适合常规小白用户搭建外贸2B、2C网站的非Astra Pro莫属。
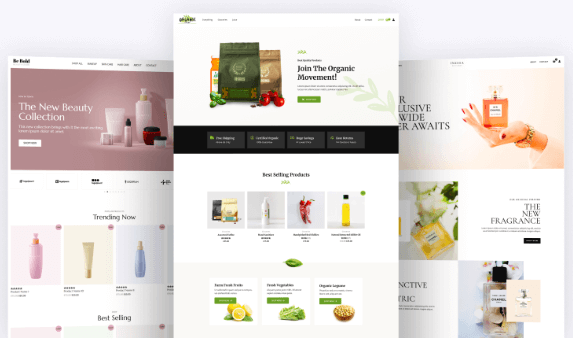
3- 精美模板多,集成Elementor、Gutenberg等
Astra主题可以安装配套的免费Starter Templates插件在线导入90+套免费整站模板,如果购买配套的Premium Starter Templates 高级模板插件可以一键在线导入90+套免费和190+套Premium模板。点击查看模板库挑选模板.
模板制作精美,响应式设计,只能用于Astra主题。模板可以和Elementor,Beaver Builder,Brizy,Gutenberg页面构建器一起使用。

4- 拥有丰富文档和钩子,适合二次开发
Astra Pro官网有丰富的设置和使用文档,非常友好,基本有啥疑问上官网搜索一下就有答案。还预留了非常多的钩子(hook) 给开发人员二次开发,为后期做准备。
值得一说的是Astra的团队很有实力,同时发行了Starter Templates,Gutenberg Blocks,Ultimate Addons等受欢迎插件。对插件的支持以及更新很有保障。
主题自带一堆扩展功能(不安装的话不会添加代码拖慢速度),还可以和Starter Templates等插件配合使用。满足用户各方面需求。

5- 内置强大超级菜单(Mega Menu)功能
超级菜单(Mega Menu)可以更好地展示内容,提升客户体验。绝大多数主题没有这个功能,就算有也很难用可自定义程度不高。Elementor也没有超级菜单功能,如果通过安装插件实现必然会减慢网站速度。
Astra Pro内置超级菜单(Mega Menu)功能,可自定义程度高,速度快!还可以在菜单插入小部件和Elementor模板,十分强大!使用Elementor无法制作出超级菜单,如果通过安装插件实现这个功能速度必然会减慢。
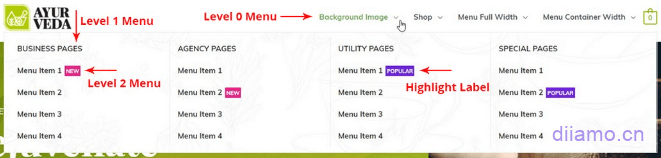
Astra Pro超级菜单功能还可以在每个菜单内容前面/后面插入图标,也上传使用自定义图标。还可以高亮菜单项目。
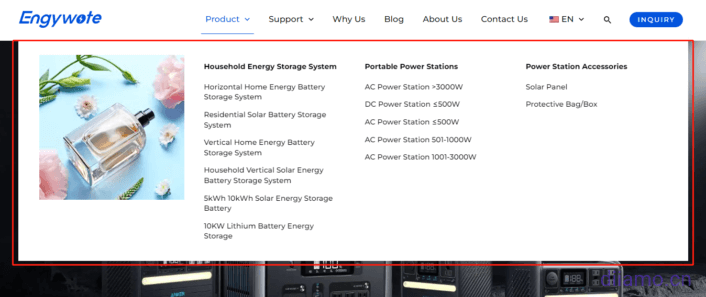
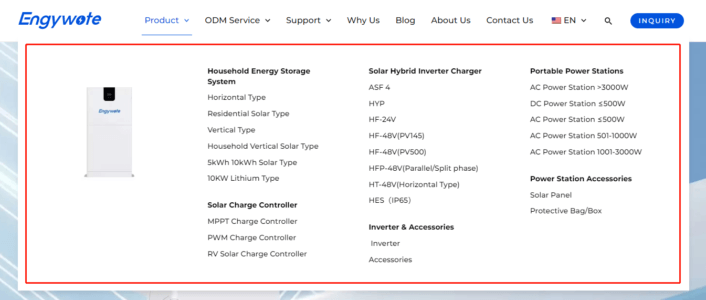
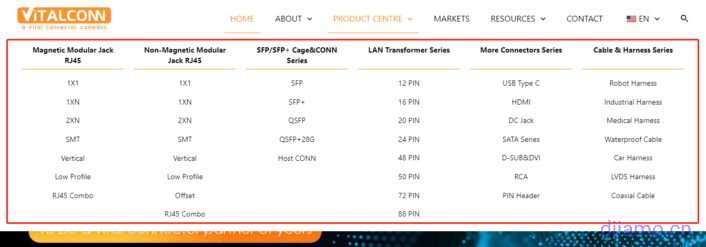
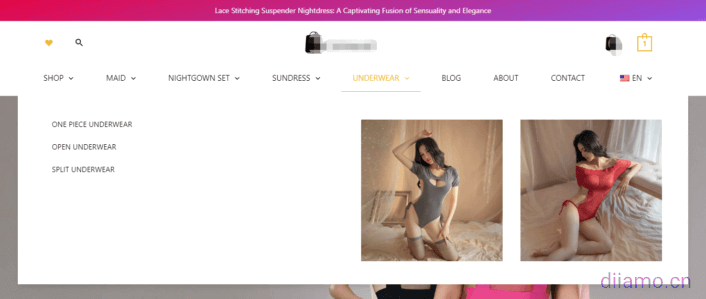
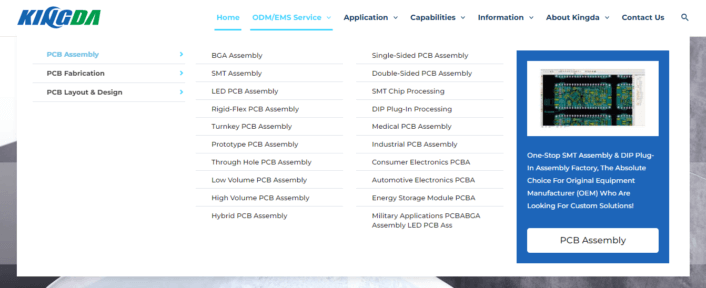
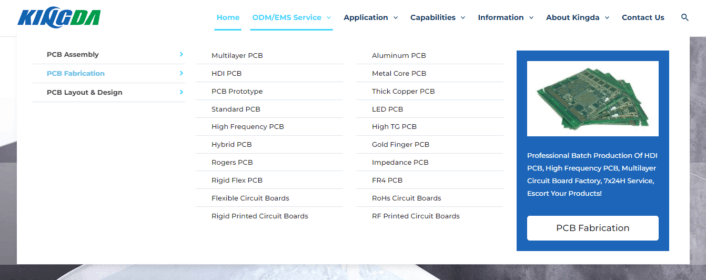
下面几个导航超级菜单只用Astra Pro制作。


下面超级菜单使用Astra Pro+elementor制作,鼠标滑过左侧菜单右侧内容会跟着变化。
6- Key激活+后台在线升级
在众多优秀主题中只有Astra Pro等少数主题拥有key激活的终生无限站点套餐,这就意味着买了这个无限站点套餐的人可以低价转卖激活key,例如本产品售卖的激活key。
不到30块钱就可以买一个正版高级Astra Pro主题,还可以永久后台在线更新,安全又方便。其它主题要么价格高,要么是破解版,无法后台在线更新只能通过不断下载更新包上传更新,安全性和便捷性大大降低。
7- 容易设置、易懂、新手友好
这个很重要,会用并且能用好才能做好网站。好像Avada,Woomart之类主题设置太复杂,专业人士也不一定能看懂。Astra设置很简单,一眼懂。制作页眉,调整产品/文章列表页之类也是可视化操作,很好理解。小白也能轻易上手。

官网文档也很详细,每项设置每个功能都有文章解释,不懂就去搜索下。如果想了解Pro扩展功能,点击主题设置里面(下图左边)的功能名字,会跳到官网关于该功能的详细解析。官网有详细的文档教我们如何修改网站,有问题就去翻官网文档.
8- 可定制化程度高
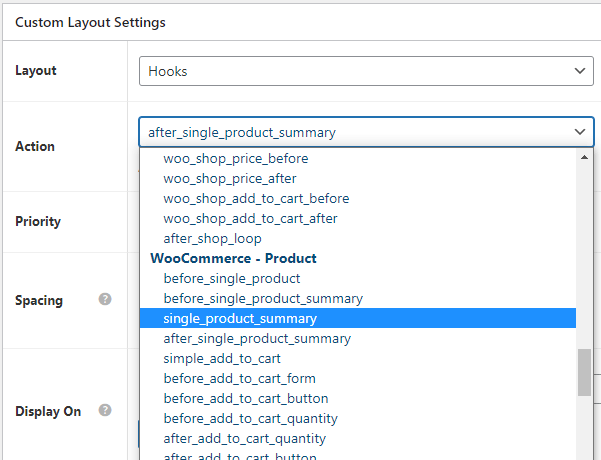
Astra Pro有个Custom Layout功能,超级超级超级实用!小白也可以轻易把自定义内容(HTML、CSS、PHP、JS 文字,图片,表格,表单,elementor板块等)插入到全站或者某一类型的页面中。
通过它可以1- 手写页眉、页脚;2- 把自定义内容(表单,表格文字等)插入到产品、文章模板中任意位置;3- 制做隐私收集提示窗口,浮动侧边栏等。点击查看视频教程,点击查看图文教程.
含博客文章和产品列表页、详情页模板搭建功能,点点鼠标设置下就能使用主题做出列表页和详情页,速度快又美观!
这个功能还可以和Elementor一起使用,让定制网站和优化网站速度提升一个等级!这也是我们选择Astra Pro作为所有客户建站主题的主要原因之一。

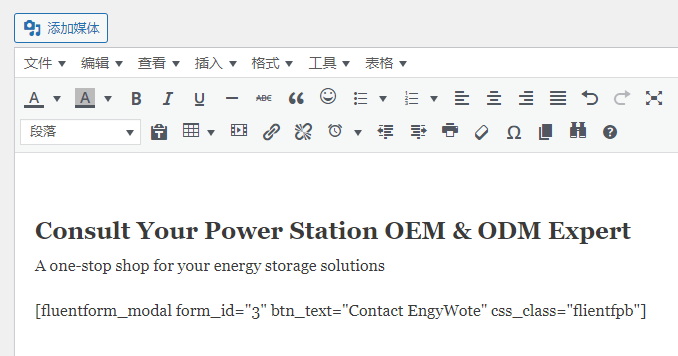
下图↓这个页脚询盘版块使用“自定义布局功能”制作,我们手写代码插入到主题制作的产品列表页footer前面。不涉及Elementor之类代码,所以速度很快。


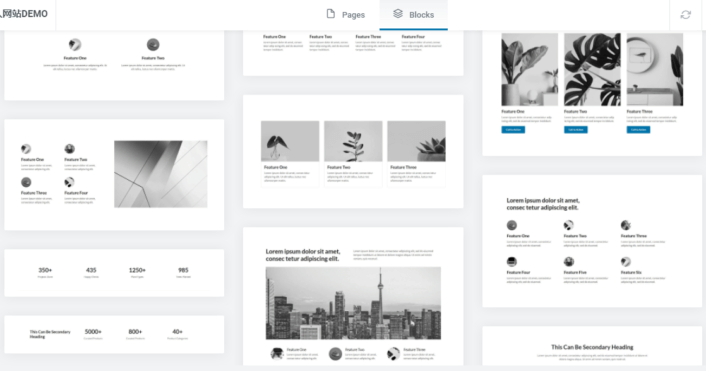
购买本主题key免费赠送一个站点正版 Premium Starter Templates 高级模板插件(我们登陆你网站激活),一键在线导入超过240+精美整站模板以及上百个设计版块。可和Elementor,Beaver Builder,Brizy,Gutenberg页面构建器一起使用。
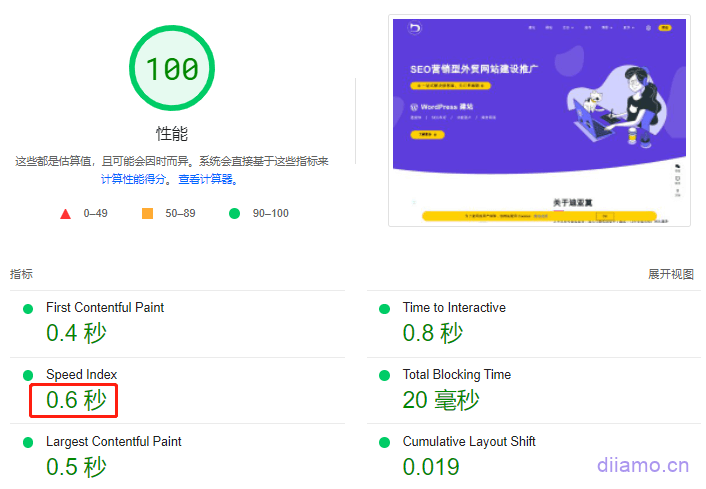
下图是一个客户网站使用GTmetrix测速截图,安装了Astra Pro+ Elementor Pro,只开了CDN。还没全面优化速度的情况下已经超快。0.3秒开始显示首屏内容,1.1秒加载完整个首页。如果再禁用一些不必要资源,生成关键CSS,压缩下图片之类可以把加载速度优化到0.7秒左右。
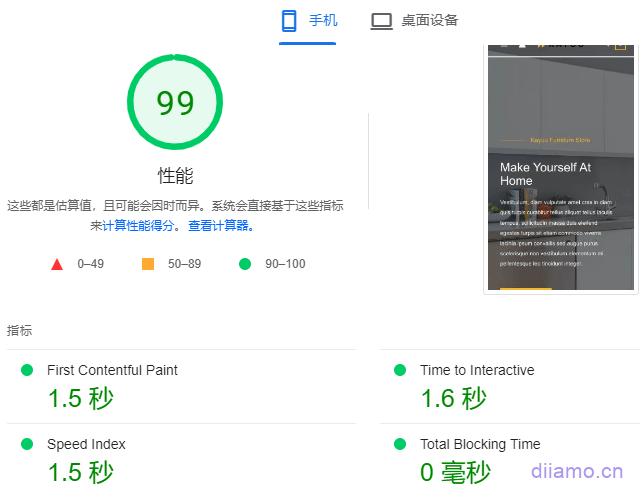
下图测速网站使用Astra Pro+ Elementor Pro搭建,速度超快!
电脑端谷歌测速↓

手机端谷歌测速↓

Astra和Wp Rocket一样很好抓住了用户痛点,功能强大同时兼顾了易用性和性能。所以很受欢迎,推荐大家使用。
Astra免费主题也挺不错,不过功能少很多。Pro特色功能:
- 把内联代码输出为独立css文件,加快页面加载速度;
- 本地托管谷歌字体,预加载本地字体;
- Woocommerce产品版块鼠标滑过切换显示产品图片;
- 自带页眉页脚制作器,轻松自定义产品、文章列表页、详情页;
- 点击返回网站顶部功能;
- White Label白标功能,可以自定义主题的名字和描述;
- 更多字体、颜色、页面布局、页眉构建器设置选项;
- WooCommerce功能和布局增强等;
详细区别请查看Astra Pro VS Free, 点击查看动画解释Astra Pro功能.
相比Elementor,Astra主题制作页面和内容有啥优势?
有人可能会疑惑:可以直接使用Elementor搭配免费Hello Elementor Theme主题制作网站所有页面,为啥还要使用Astra?
建议使用Astra主题制作有2个原因。
1- 速度更快:
我们在L'ultime tutoriel sur l'optimisation de la vitesse de WordPress.这篇的文章的移动端速度优化章节提过,Elementor之类制作的产品列表页和详情页速度很难优化,资源太多了,基本在2.5~3秒左右。
要优化速度最好的方法之一就是使用主题自带的产品列表页和详情页模板来制作相应页面,再禁用相应Ele代码。而Astra的产品列表页以及详情页模板可定制化后程度高,速度快,非常适合拿来搭建外贸独立站和电商网站。
2- 功能更强大,美观:
在上面讲Astra Pro优点的时候,提到一些特别的功能,例如产品列表页可以一键切换显示模式,鼠标滑过图片会自动切换,还有Woocommerce详情页左上方产品缩略图幻灯片功能等。
这些都是Elementor所没有的,虽然可以通过安装第三方插件实现,可是必然减慢网站速度,增加服务器负载。熟悉Elementor的人都知道,它只能做出功能和设计很普通的网站。所以市面上有一大堆第三方Addon插件补充他的功能和设计。
3- 方便制作修改:
我们在《如何优化Elementor速度》文章中提到,Ele经常出现编辑页面打不开等问题,对服务器要求也高,制作和修改页面其实有点点门槛。使用Astra制作页面只需要在外观 > 自定义里面相应位置点几下鼠标设置好就行,非常简便。
Astra Pro下载购买条款
虚拟产品具有可复制性,一经售出概不退款,具体请查看服务条款。请先登录后再购买,购买后把付款截图发给微信客服安装或者获取Astra激活key。
Astra Pro下载安装方法
如果只买一个站点激活,我们会帮你安装子主题和插件,不需要你自己安装。如果你买的是Key,按下面教程安装激活。
先安装免费/基础版本的Astra主题,安装方法:网站后台左侧菜单列表找到并且点击“外观”>“主题”点击左上角“安装主题”,然后在右边搜索框输入"Astra",在搜索结果里面找到相应主题点击“安装”,安装后点击“启用".
强烈建议安装子主题(需要先安装父主题),父主题更新后不会覆盖子主题所作的某些修改。
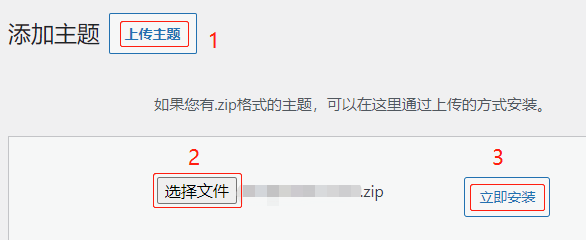
点击下载 ,在主题安装界面1-点击“上传主题”,2-选择子主题安装包点3-“立即安装”,安装完成后启用。

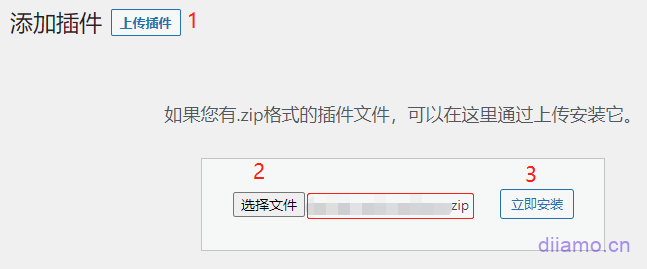
安装完基础版本主题后需要再安装官方Pro扩展才能激活主题使用Pro功能,方法:先下载 ,然后在网站后台左侧菜单列表找到并且点击“插件”>“安装插件”点击左上角“上传插件”,选择安装包后安装,安装后点击“启用插件”。

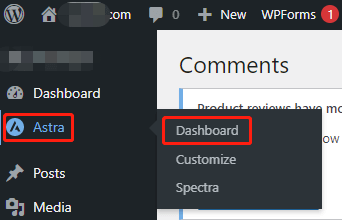
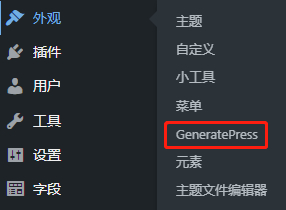
接下来输入key激活,方法:左侧菜单栏找到并点击“Astra”>“Dashboard”,会进入“Welcome” ![]() 选项卡。
选项卡。

下拉到页面最底部,输入激活key,点击“Active”激活。至此主题激活完毕,尽情享用。


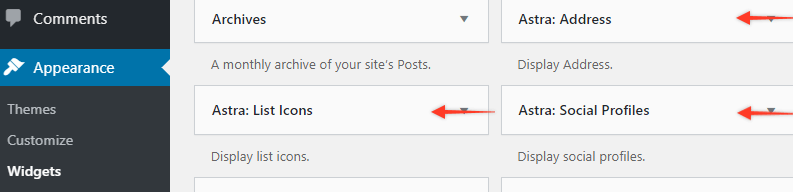
推荐一个官方Astra Widgets插件,它可以给Astra Pro的页眉和页脚构建器添加下图3个小部件,非常实用。如果不使用Astra Pro的页眉页脚构建器,不要安装。

下图页脚内容使用Astra: Address小部件制作。 Astra: List Icons是图标列表小部件,常用于在页眉添加带图标的WhatsApp号码,邮箱,电话等信息。

Astra Pro设置&使用方法
注意事项:
1- 使用SVG图标:
Astra官网这篇文章说从3.3版本开始所有图标使用SVG格式,页面加载速度因此提升29毫秒,并减少约12.5%部分页面加载大小。SVG图标也更加美观,大小统一,必须使用。3.3版本之前使用astra图标字体-astra.woff。
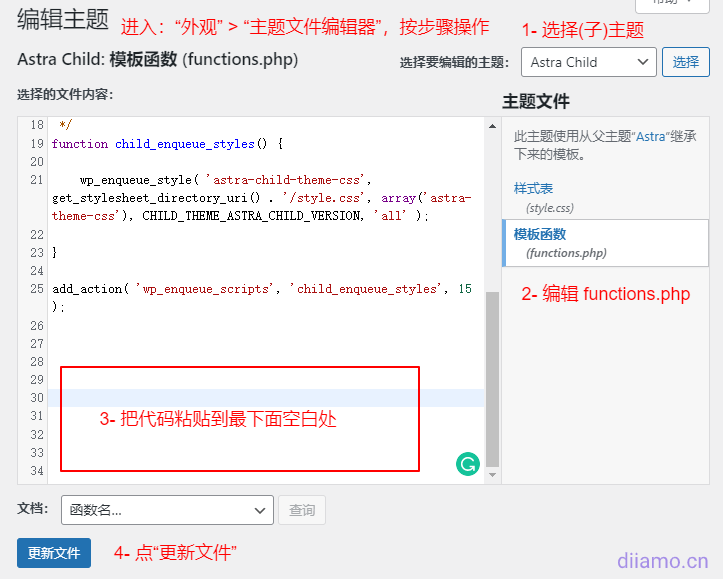
经过我们测试最新版本确实使用SVG图标,可是有些情况下还是会使用astra.woff。安装好Astra Pro、导入完模板后最好检查下,如果你的Astra没有使用SVG图标,把下面代码添加到functions.php最下面保存即可转化成SVG图标。
//把Astra主题默认图标转换成SVG图标提升网站速度add_filter( 'astra_is_svg_icons', '__return_true' );
2- 禁用jQuery Migrate:
WordPress一直在更新换代,代码不断更新,有些主题/插件使用旧版本代码没有及时更新导致无法在猪心WordPress使用。jQuery Migrate的作用是兼容高版本代码和低版本代码,使得低版本代码可以正常运行。
jQuery Migrate会降低一点点网站速度,使用Perfmatters之类插件可以禁用它。我联系过Astra官方,它们说Astra主题不使用jQuery,可是Pro扩展使用它。禁用jQuery Migrate会导致Pro一些功能失效,例如固定页眉(Sticky header)。
如果你有使用Astra pro固定页眉功能,不要禁用jQuery Migrate。如果真的需要禁用jQuery Migrate,把下面代码JS添加到前端所有页面实现固定页眉功能(需禁用Astra pro固定页眉功能)。
把28行代码中“73”改成你网站页眉高度。注意:下面代码不适用于Astra Pro透明页眉,因为透明页眉背景透明,字体颜色也可能跟常规页眉不一样。
<script>jQuery(document).ready(function($){var mywindow = $(window);var mypos = mywindow.scrollTop();mywindow.scroll(function() {if (mypos > 40) {if(mywindow.scrollTop() > mypos){$('#masthead').addClass('headerup');}else{$('#masthead').removeClass('headerup');}}mypos = mywindow.scrollTop();});});</script><style>#masthead{position: fixed!important;-webkit-transition: transform 0.34s ease;transition : transform 0.34s ease;}.headerup{transform: translateY(-73px); /*把73改成你页眉的高度数字*/}</style>
3- Astra如何制作Mega Menu(超级菜单)?
《Astra Pro制作超级菜单教程》
《如何将Elementor模板添加到超级菜单?》
《如何给Header Builder其它菜单添加超级菜单功能》
下面是Astra设置使用教程↓:
左侧菜单栏找到并点击“Astra”>“Dashboard”,会进入“Welcome” ![]() 选项卡。
选项卡。

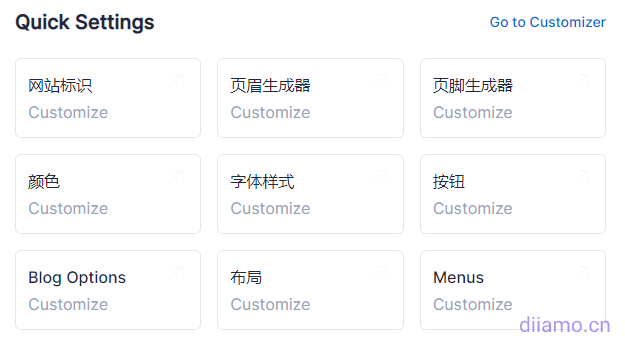
点击“Quick Settings”里面的内容可以快速进入相应内容设置页面。

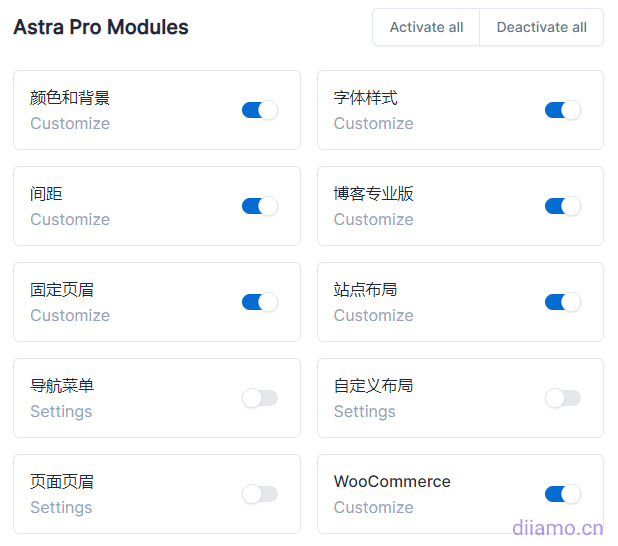
“Astra Pro Modules”里面是Pro特有功能,按需启用,如果不启用不会在前端加载相应功能代码。点击功能旁边“Customize”可以快速进入该功能设置页面,点击“Document”可以查看该功能使用方法介绍。
Tips:我启用了“Whitelabel”功能,所以下图没显示“Document”。

接下来点击“Setting” ![]() ,默认进入General设置界面下↓。
,默认进入General设置界面下↓。

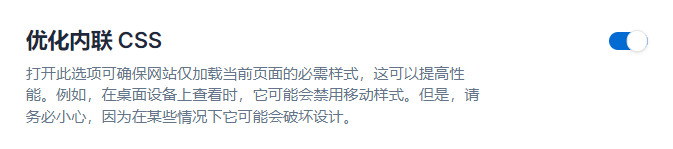
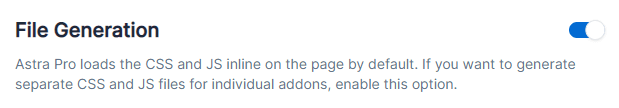
启用“File Generation”↑可以把主题生成的内联CSS转化为单独的CSS文件,加快页面加载速度。这个功能和Cloudflare CDN目前有点不兼容,如果出现Astra Pro制作的页眉显示出错(主题CSS不加载),禁用此功能。

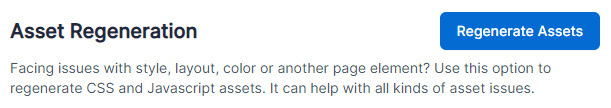
启用“Asset Regeneration”↑会重新生成主题CSS/ JS问题,如果前端主题样式显示有问题或者设置界面打不开,点一下这个按钮。
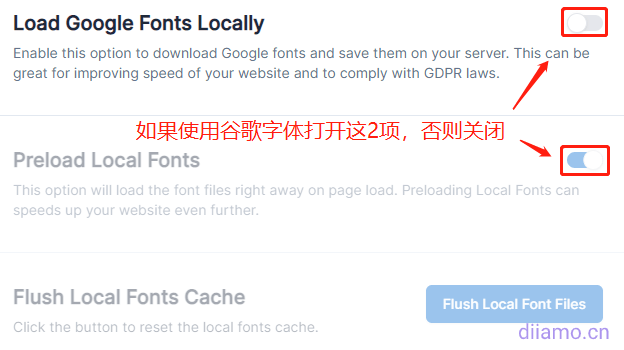
点击“Performance” ![]() 进入性能设置,以前这个设置在“自定义”里面,4.0版本后移到这里。这是本地托管谷歌字体以及预加载本地托管字体功能。如果使用谷歌字体就打开下面2个选项,能极大提升页面加载速度。点击查看为什么要本地托管谷歌字体.
进入性能设置,以前这个设置在“自定义”里面,4.0版本后移到这里。这是本地托管谷歌字体以及预加载本地托管字体功能。如果使用谷歌字体就打开下面2个选项,能极大提升页面加载速度。点击查看为什么要本地托管谷歌字体.

如果想了解更多使用方法技巧,或者有主题方面的问题,去翻官网文档(math.) genre非常详细全面。
Astra Pro常见问题&解决方法
1- 输入key点激活后一直转圈圈,激活不成功:

一般是网络或者网址问题,按以下方法操作即可。
1- 尽量绑定网址,不要使用IP地址;
2- 需要先安装SSL证书;
3- 使用宝塔面板之类,需要先给网站设置伪静态;
4- 如果是国内网站可能因为网络问题链接不上Astra的验证服务器,打开梯子软件再试;
如果是ip地址做网址,提示激活码失效,改成绑定域名激活即可。
2- 在线更新失败:
如果更新失败,是因为网络之类问题。清理网站缓存后刷新页面,再次更新即可。
3- Astra Pro制作的内容(页眉、页脚、列表页、详情页等)样式丢失,显示错乱。查看源代码提示有2个主题CSS文件加载失败,显示404或者提示下面内容:
Refused to apply style from 'http://localhost:3000/assets/styles/custom-style.css' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled.
清理后台缓存问题解决,可是过一段时间又会出现。这是因为Astra Pro主题的“File Generation” 功能和一些缓存插件不兼容,导致自动清理缓存后并没有生成主题相应CSS。关闭“Generation” 功能即可。

我们询问过一个缓存插件团队,他们回复说导致这个问题是Astra Pro该功能和Cloudflare之类CDN不兼容。


4- 更新主题后依然显示旧版本,无法更新:
是因为网站缓存没有刷新(如果使用SiteGround服务器一定要安装官方的缓存插件清理缓存),或者使用了Wp China Yes(大陆网站)之类代理插件导致显示旧版本。清理缓存,再试多几次就行。
5- 更新主题或者Pro插件后网站显示出错:
Astra主题比较与时俱进,有时会大更新,增加一些非常实用的功能、设计。跟Woocommerce、Elementor等插件一样,更新幅度大、内容多难免有bug导致显示或功能出错。
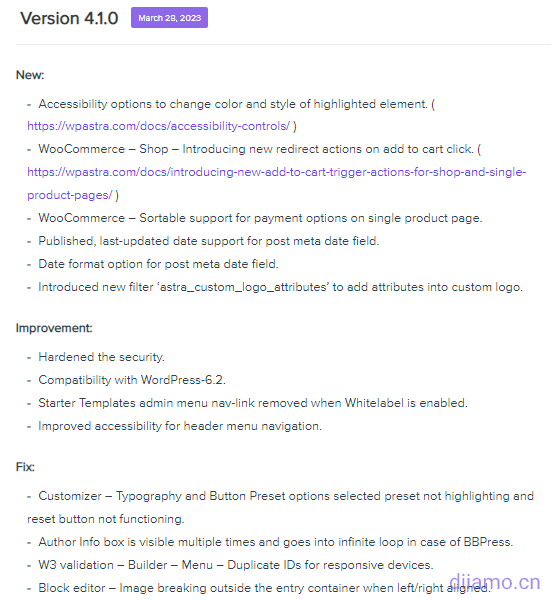
建议当出现下图这种比较多更新的时候,不要马上更新,等4-5天后再更新比较稳妥。

6- 使用Astra制作菜单,设置菜单颜色和背景色不生效:
这是兼容性Bug,Astra官网有提到。添加下面代码到functions.php即可。
//修复astra无法修改子菜单背景色等颜色问题add_filter( 'astra_remove_header_sections_dependency', '__return_true' );
7- 主题设置、功能页面打开一片空白:
插件冲突会导致有时候主题自定义页面以及自定义布局功能等页面打开一片空白,怎么刷新都没用。逐一禁用除主题相关外的插件,直到问题解决排查。
外贸星为购买用户提供售后服务,使用过程有任何疑问请在下方评论留言,有问必答。