Elementor(Ele for short) is a powerful and flexible WordPress page builder, using it you can easily build stylish and powerful responsive pages, so it is very popular. According to statistics, 1/5 of WordPress websites are built with Ele, its popularity is evident.Our website has freeElementor Pro Download, which can be updated online.
Powerful features and flexibility have also led to Ele being criticized for its bloated code and slowness. Many people use Ele after the site is slow, blame it. In fact, because the site itself is slow, uninstalled Ele site speed will not be much faster. With a little optimization, the speed can be very fast.
Why is Elementor stuck?
Elementor is very powerful there are many widgets to achieve a variety of functions and layout, and a variety of settings are very user-friendly. Behind each function is a stack of code, so Ele adds a whole lot of code to the front end, and the interdependence between the code leads to the inability to disable and delayed loading, so the speed is slow.
In fact Ele page speeds can be very fast! If you useAstra Themeand use the matchingPremium Starter TemplatesThe template plugin imports Elementor templates directly, and you'll see that it's fast when you measure the speed using Google Speed Tool. And that's without compressing images, installing caching plugins, or optimizing code.
Said Ele slow most people do not know how to set up and optimize, Ele speed has a very large optimization space, plug-in team is also very concerned about the speed has been to reduce the amount of code to improve loading efficiency. We build all the sites unified use Ele, after optimization Google speed score can do 100 points, the computer side of the loading time of 1 second, the cell phone side of 2 seconds.
Elementor Benefits
The main advantages of Elementor are efficient, beautiful, powerful and easy to use. There are many widgets to realize various functions and layouts to make a stylish and beautiful website. You can also export, copy and paste content and templates to other websites, so it is very convenient and efficient. These areGutenberg (name)and other speedy page builders say it can't be matched.
The ultimate goal of making a website is to make money. Efficient, beautiful, powerful and easy to operate are the factors that generate benefits. As for speed, there are 100 ways to improve (such as upgrading the server configuration, using a better CDN, using lightweight themes, plug-ins, etc.), there is no need to give it up for the sake of the sesame seed lost watermelon.
Plus, Elementor is actually very speed-conscious and is always improving speed. For example, changing all icons to SVG icons and only loading the appropriate code on pages that use certain widgets.
Elementor 3.1 managed to reduce the size of the target JS file by 168kb, from 331kb to 163kb, compared to versions prior to 3.1.
Elementor Pro 3.1 managed to reduce the size of the target JS file by 96kb, from 199kb to 103kb, compared to versions prior to 3.1.
Elementor 3.2 managed to reduce the size of the target JS file by 195kb, from 331kb to 136kb, and the target CSS file by 11kb, from 146kb to 135kb, compared to versions prior to 3.1.
Elementor 3.3 managed to reduce the size of the target JS file by 62kb, from 146kb to 86kb, compared to versions prior to 3.1.
Elementor Pro 3.3 managed to reduce the size of the target JS file by 95kb, from 199kb to 104kb, and the target CSS file by 152kb, from 206kb to 54kb, compared to the version before 3.1.
We are a strong advocate of Ele, and all of Diamo's sites are built using Ele, and are optimized for speeds of around 100 using deep optimization methods (Google speed tests). There will only be 2 types of page builders, one called Elementor and the other called something else. ele is and will remain the preferred builder for WordPress sites.
Elementor Speed Optimization Tips
This tutorial only optimizes the Elementor page builder speed, please also follow theThe Ultimate WordPress Speed Optimization Tutorial.The article optimizes other aspects to improve the overall loading speed of the website.
Increase Elementor use of memory
Elementor very eat configuration, if the content is not enough is very easy to card, most hosts by default the available memory is only 64M or 128M, so you need to modify the PHP memory limit as well as the site may be the maximum memory.Ele editing interface widgets have been spinning around not loading, basically not enough memory to cause.
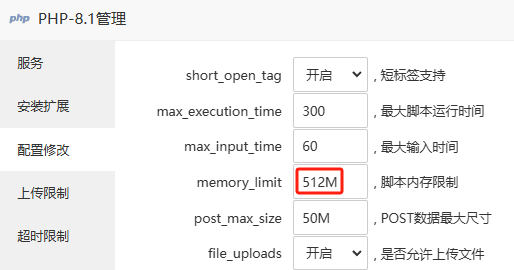
Modify the method:First, go to PHP settings and change memory_limit down.1G RAM to 128M, 2G RAM to 256M, 4G RAM to 512M.4G or more RAM can be changed to 768MAfter the modification, it is recommended to restart PHP. After the modification, it is recommended to restart PHP, the virtual host does not need to be restarted.

Don't know how to change memory_limit?Ask server customer service, website builder customer service, Baidu customer service.
Next, go to the FTP file manager in theroot directoryFind and open the wp-config.php file ![]() , add the following code to modify the memory limit. Code added to "/* That's all, stop editing! Happy publishing. */"Above this line.
, add the following code to modify the memory limit. Code added to "/* That's all, stop editing! Happy publishing. */"Above this line.
1G RAM to 128M, 2G RAM to 256M, 4G RAM to 512M.4G or more RAM to 768MTheIf the site plug-ins cumbersome, it is recommended to add to 512MB effect is better.
define('WP_MEMORY_LIMIT', '256M'); Full Selection Codemake a copy of
![]()
Elementor Settings Optimization
There are many features in Elementor settings that can reduce the amount of code and improve loading efficiency, so we recommend you to enable them according to the tutorial below. The features that are not mentioned have nothing to do with speed, so enable them as needed.
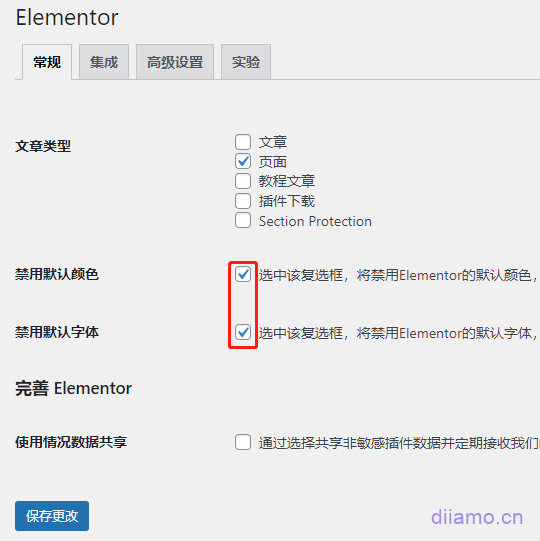
Go to "Elementor" > "Settings" and go to the "General" tab.


Article Type:Select which pages can be produced using Elementor Edit, check as many boxes as necessary, usually only the pages.
Disable default colors respond in singing Disable default fonts: It is recommended to enable, will use the theme's font and color settings to control the style of Elementor, so that the entire site can achieve a uniform style and easy to modify later.
If you're using a theme like Hello Elementor that doesn't have separate settings for colors and text, or if you don't want to use the theme's settings to control Elementor styles, don't enable it here.
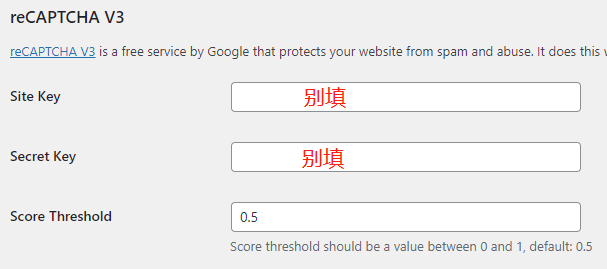
Click into the "Integration" tab, it is recommended to keep all the defaults unchanged. reCAPTCHA and reCAPTCHA V3 if you fill in the key will be loaded on each page Google verification code, the speed will become laggy, especially for domestic websites.
It is not recommended to use Google CAPTCHA, it is too slow and not available in mainland China. Change to honeypot + blacklist keyword interception is better and faster. For details, please check theThe best way to block spam comments on WordPress - fast speed and high blocking rate".The

Next, go to the "Advanced Settings" tab ↓.
Next, go to the "Advanced Settings" tab ↓.
Enable unfiltered file uploads:Disable to improve security. Uploading this type of file prompts for permission to upload.
Google Fonts:Be sure to disable it for a big speed boost. After disabling it you won't be able to select Google fonts on the Elementor editor page, it's set up above to use theme fonts, just select the fonts there in the theme settings, and you can also host Google fonts locally.
If you're using a simple theme like Hello Elementor, you can't set the fonts, you can't turn them off here. It is recommended to usePerfmattersThe Local Google Font feature hosts Google fonts locally with Max speed!
(of cargo etc) loadFont Awesome 4 Support:Be sure to turn it off for a huge speed boost. The Font Awesome icon fonts that are loaded are over a hundred kilobytes in size and are at a priority loading level, which is a huge speed hit!
Generator Tags:It is recommended to disable it, the principle is that everything that is not very useful should be turned off as much as possible to keep it simple.
Next, go to the "Performance" tab ↓.
CSS print method:Be sure to select "External Files"."This can be cached and prioritized for a big speed boost. It is also possible to use thePerfmatters pluginDisable unnecessary code. Speed up MAX!
Optimize image loading:If you are already using Perfmatters or other plugins for image optimization, choose to disable it here, otherwise enable it. When enabled, fetchpriority="high" will be added to the LCP image on the first screen, prompting the browser to prioritize the loading of the corresponding image to improve the loading speed and improve the LCP loading time of the Google speed test is too long.
Enabling this will also add loading="lazy" to non-first-screen images, prompting the browser to delay loading those images that don't need to be displayed immediately, thus greatly reducing the amount of content to be loaded and improving loading speed.
Optimize Gutenberg loading:Whether you use the Gutenberg editor or not, it is recommended to enable it for speed. We chose to disable it in the picture above because we use other plugins that completely disable the Gutenberg code, so it's fine to enable it here.
Element cache expired:Enable the "Element Cache" feature in the "Features" section below to display this option and control how long it takes to regenerate the element cache. Keep the default of 1 day for frequent changes, or 3 days, 1 week, etc. if your site is rarely changed.
Finally, go to the "Performance" tab ↓. Enable the features as suggested below, it will help to increase the speed! Just try to leave the settings that are not mentioned as default.
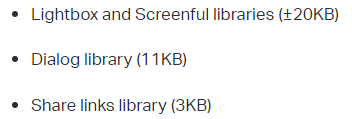
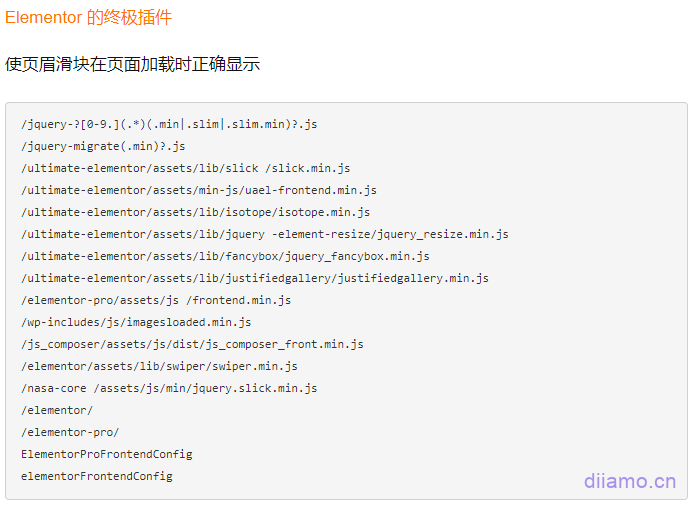
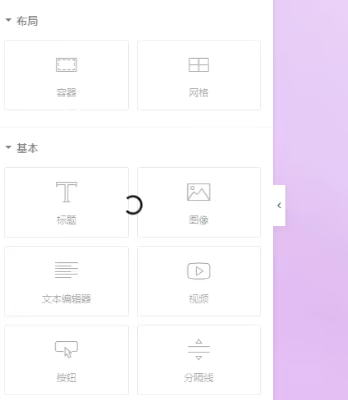
Optimize control loading:Enable. After enabling, if the page does not use some widgets, it will not load the corresponding useless resources (e.g. the resources in the picture below), which can reduce the amount of code by about 200kb, according to the official statement.

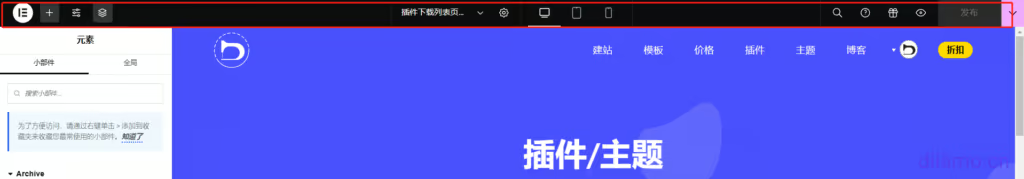
Editor top bar:It is recommended to enable it, the edit bar will move to the top of the page and the functionality and such will change. We find it easier to use and more intuitive.
Here is the second Part setup.
Delayed loading of background images:It is recommended to enable it to further improve speed. If you have enabled the same feature using a plugin like Perfmatters like me, you need to disable it here.
Tips: The "Delayed Loading Background Images" and Elementor Vedio widgets use their own JS delayed loading code and do not use WordPress native loading.
Element caching:It is highly recommended to enable it. This is a new mid-2024 feature that pre-renders widget content, similar to the page caching feature of the caching plugin (which can be used together). Greatly shrinks computation and rendering times, especially for bypassed/uncached pages, and helps a lot with speed.
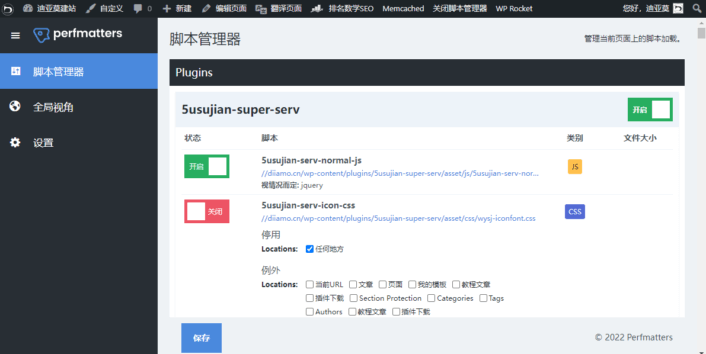
Note: We found that enabling this feature will cause some widgets to function abnormally, after enabling it, you have to check whether the website display, especially the text content display is correct or not. If the display is abnormal, you can turn off the cache function of the corresponding widgets in the ele editing interface according to the settings in the figure below.

Display Conditions:It is recommended to turn it off because it is not compatible with the caching plugin. The West can't afford to lose Jerusalem and the site can't afford not to use the caching plugin.
Menu:Enable on demand. Enabling adds a new Menu widget that creates super navigation menus, the kind that are large and very complex. If the existing Ele's Menu widget meets your needs, you can leave it enabled here. I think it may become a standard feature in the future, and can't be turned off with it enabled by default.
Taxonomy Filter:Enable on demand. When enabled, the list of articles and other list widgets will have a new category switching function at the top of the widget, and you can click it to switch the display of different categories of content, similar to Tab.
Next is the "Stabilizing features" setting ↓.
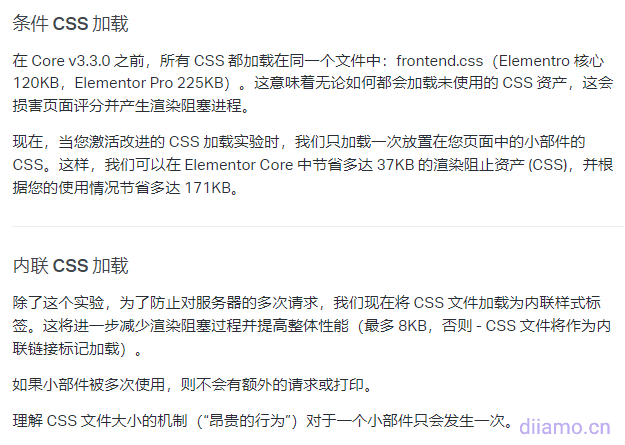
Improved CSS loading:Enable. Reduce the amount of unused CSS generated by a page by adding conditional and inline CSS loading experiments for faster page loads.

Inline font icons:You can turn the icon fonts into inline SVG icons, which is a great speed boost! Note: Do not choose Fontawsome for the stars of the Star Rating Rating widget, or it will aggravate a 70+KB icon font, choose the one that starts with U which is an SVG icon.
Additional custom breakpoints:Enable on demand. The default website has 3 ends, mobile, tablet and PC, and you can customize to add more ends after enabling. By default the PC end setup doesn't take care of the display effect of regular size laptops, and many PC end pages are badly displayed on laptops. We suggest that we will enable this feature and set up a new handheld end.
Flexbox A flexible box container:Open , you can use Container to build page structure , more flexible and powerful than the previous section/column layout . You can also reduce the DOM volume to improve page speed.
Grid container:Open, functionality and page layouts are more flexible and powerful.
following"Stabilizing properties" remainingSetting.
Upgrade the Swiper library:Enable. Upgrading the rotation feature for sliders/slideshows is a speed boost. I expect this will become a standard feature sooner or later, and sooner or later it will need to be upgraded as well.
Default to New Theme Builder: Enable on demand. When enabled, the interface layout of Elementor's "Templates" section will be changed to a sleeker look, and thumbnails of template content will be displayed. We don't think the new interface is straightforward enough to understand, so we didn't enable it.
Building with AI:Not recommended to enable. Doesn't work well and you have to pay extra for credits.
Form Submissions:If you use Elementor form, you must enable it, otherwise you can disable it. After enabling, there will be one more "Form Submissions" section in Elementor column, it will record and store the submitted Elementor form data, which is very useful. If you have already used Elementor DB plugin to collect forms, or do not use Elementor form system, it is recommended to disable ↑ this feature.
Disable Elementor Google Fonts
Google fonts are slow, and we're inThe Ultimate WordPress Speed Optimization Tutorial.It was mentioned in there that Google fonts are slow, try not to use Google fonts. Especially the mainland website, if you use Google fonts will be very stuck. If you must use it, you need to host Google fonts locally.
If it is a mainland website, you need to disable Elementor Google Fonts. Add the following code to "Appearance" > "Theme File Editor" > functions.php file at the bottom.
// Disable Elementor Google Fontsadd_filter( 'elementor/frontend/print_google_fonts', '__return_false' );
Updated 2023.01.10:Elementor(Free) version 3.10.0 "Advanced Settings" added the function of disabling Google Fonts ↓, no need to add the above code.
![]()
Follow the above Elementor settings tutorial to use the theme default font, use Ele to build the page when the widget font to keep the default, do not change. Then set the fonts in the theme settings, if you choose Google fonts to use the appropriate plugin or theme automatic function to locally host Google fonts.
Don't use Elementor to build whole site content
This is the key to Elementor speed optimization! It's also the method with the best results!
We are inThe Ultimate WordPress Speed Optimization Tutorial.As mentioned inside, the best way to enhance Elementor is not to use Elementor to create headers, cookie collection alert boxes, form popups and other content that appear throughout the site. Instead, use a theme or other plugin to create the appropriate content.
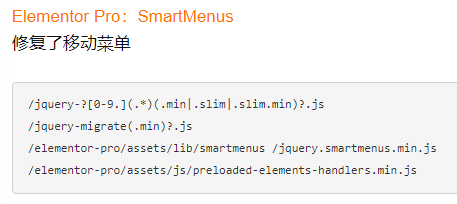
Because Ele's code depends on each other, one widget can involve a dozen or more files, and they can't be delayed to load or disabled. This is the fundamental reason why Ele is stuck. For example, to display the mobile menu made by Elementor properly you need to exclude the JS from being delayed loading in the picture below.

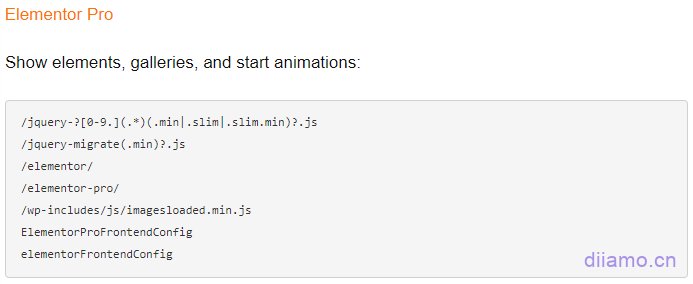
In order for some of the elements, galleries and entry animations created by Elementor Pro to display properly, it is necessary to exclude the JS from being loaded late in the image below.

Excluding that much JS from being delayed loading leaves much less room for speed improvement.
If blog pages and product pages are made with themes that don't contain Ele code, you can use thePerfmattersThe plugin disables all Elementor code on these pages and can greatly improve loading speed. Google speed test mobile scores can go to 95-100.
If you're using a theme that doesn't do what you want, it's recommended to switch to theAstra ProThemes that are fast and look good. Click to see what we made with Astra ProProduct Listing Page/Header/Footer,Product Detail Page,Article Listings Page,Article detail pageThe
If you can, article/product detail pages and listings pages can also be made in Astra Pro, which looks good and is fast. Some of the functionality of these pages can be achieved by installing plugins separately, for example, the article table of contents of the article detail page can be made with LightweightFixed TOCPlugin implementation, product detail page inquiry form using lightweightFluent FormsProduction.
You can also write code manually (hard-coded) to create headers, footers, etc., faster!
Many websites will have a cookie collection alert bar (below), which is recommended.Cookie Bar PluginMade, lightweight, and we use it.
![]()
Those who want to add text, buttons, forms, images, videos, tables, etc. to a page can use theACF Field Plugin + Hook Code Insertion MethodsThe
Disable useless Elementor code
Although Elementor's code depends on each other, there is still a portion of useless code (about 1/3) that can be disabled. Disabling it will further improve speed, which is a top priority for Elementor speed optimization.
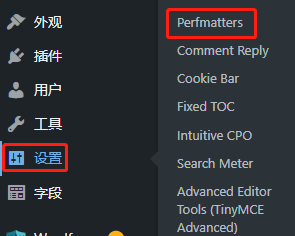
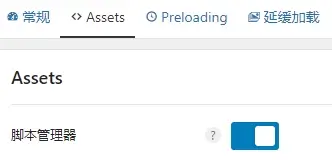
The disabling code requires the use of thePerfmattersAfter installing the plugin, enter the Perfmatters settings interface, enable the script manager in the "Assets" settings, and click Save.


After you enable it, the "Script Manager" text will appear at the bottom of the background when you are editing an article, page or product, and you can enter the script management interface of the page you are editing by clicking on it.![]()
Or in the case offorward part of sth.After the page URL, add/?perfmattersYou can also enter the resource management interface of the corresponding page by pressing the Enter key on the keyboard. For example, the home page address of this site is https://diiamo.cn, add the script manager suffix becomes https://diiamo.cn/?perfmatters. After visiting the site, you will enter the script manager interface shown in the figure below.
For ease of use, first go to"Settings"The interface is set up a bit.

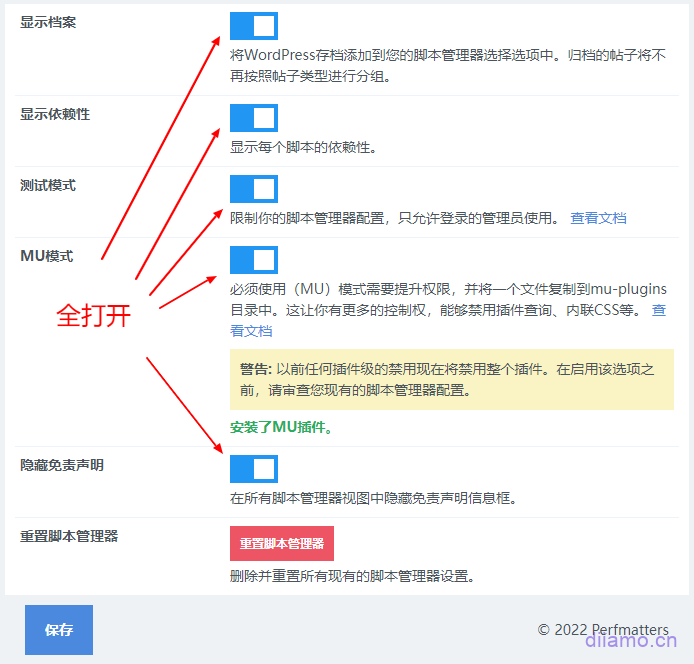
Set the settings as shown below and tap Save.
Note: After the third test mode is opened, only the administrator can see the effect of the page after disabling resources, and visitors still visit the page without disabling resources. After disabling resources to test the site display and functionality of normal remember to come back to close the "test mode", clean up the cache, disable resources to take effect.

For a more detailed and comprehensive approach to disabling codes move to thePerfmatters Disable Useless Code Tutorial".
To find out which Elementor codes can be safely disabled, move to theAdvanced Advanced Optimization Tutorial", which contains a detailed list of Elementor codes that can be safely disabled, as well as troubleshooting which resources can be safely disabled.
Note: "Advanced Advanced Paid Optimization Tutorials" is paid content that contains advanced optimization ideas, optimization techniques, and plugin advanced usage, which can take your website speed optimization results to the next level, as well as enhance your WordPress speed optimization skills.
After the purchase to enjoy WeChat artificial 1 to 1 consulting services ↓, you can enjoy artificial help you analyze the website problems and give optimization suggestions / ideas. If you have any other speed-related questions, you can also leave a message/consult customer service.



Delayed loading of JS code, generation of key CSS, delayed loading of images
For Elementor JS/ CSS which can't be disabled, you need to optimize the loading efficiency by using delayed loading/ generating key CSS to shorten the page loading time. For a tutorial on how to do this, please go toThe Ultimate WordPress Speed Optimization Tutorial.The
Elementor Page Building Tips
Building pages with Elementor, the same design can be implemented in many ways. A good build method can effectively reduce the amount of code and is very helpful in optimizing the speed of Elementor.
Minimize the use of widgets or Containers
1- If you can use one widget to solve the problem, don't use more than one widget to put together. For example, the layout of the picture + title + text description do not use the picture + title + text 3 widgets to build, you can also only use the image box a widget to achieve faster.
2- Minimize the use of Container and make good use of Flex. For example, if there are 4 horizontal content blocks inside a section, some people will create a large Container with 4 small internal Containers, which is very convenient, but the amount of code will also increase a lot. You can only use a Container, set the alignment direction to the right, set the width of the four internal elements to 25%, so you can also arrange horizontally.
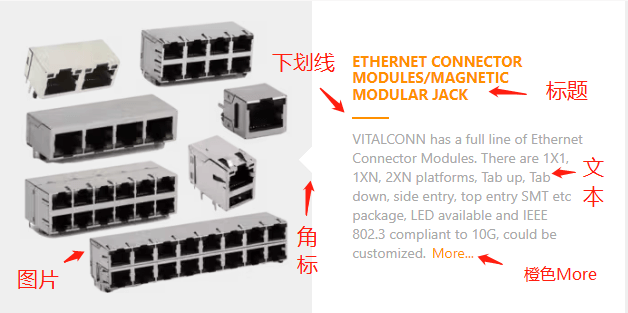
3- Don't use multiple widgets for things that can be done with one widget. For example, the content of the following image has many elements, some people may do it with several widgets such as image + caption + dividing line + text + caption.

If it is the following picture of this kind of 4 the same content, each content is composed of several widgets, to achieve this layout need to put each content into a separate Container, and then set to 50% width to achieve the layout of the following picture. This will use a total of nearly 20 widgets, 5 Container.
The above picture is actually one of our electronic products B2B website a section, we only use 1 Container + 4 image box widgets to achieve the same layout and effect, greatly reducing the amount of code.
Some people wonder how the orange underline, corner markers, and orange More can be made with image boxes. The answer is to use the CSS before+after pseudo-class. Let's paste the CSS code for your reference.#productdispaly is the ID of the Container, var(-ast-global-color-0) is theAstra Pro ThemeColor Code.
#productdispaly figure.elementor-image-box-img{ padding: 20px; background-color:#efefef; max-width: 50%; z-index: 1;}#productdispaly .elementor-image-box-content { padding: 25px 40px; max-width: 50%; z-index: 2;}selector .elementor-image-box-img:after { content: ""; border-radius: 0px; background-color: #ffffff; display: block; width: 18px; height: 18px; -webkit-transform: rotate(45deg) translate(-50%); transform: rotate(45deg) translate(-50%); z-index: 2; position: absolute; right: 50%; margin-right: -15px; top: 50%;}#productdispaly h3.elementor-image-box-title:after { content: ""; background-color:var(--ast-global-color-0); display: block; width: 37px; height: 2px; margin-top: 15px;}#productdispaly p.elementor-image-box-description:after { content: "More..."; color:var(--ast-global-color-0); margin-left: 6px; font-size: 14px;}Full Selection Codemake a copy of
4- Try to use the same kind of widgets. For example if there are several pieces of content that can be realized with an image box, use it for all of them and don't use an Icon Box.
5- Use global styles for fonts and colors instead of setting them individually for each widget.
Try to avoid asset-heavy widgets
Slideshow, rotating slider and other widgets load very slowly, and the loading process will have no style flicker on the customer experience is not good. Any fast website basically will not use these widgets.
Build a page can be realized in a different way of thinking, if you want to show a lot of photos do not recommend doing a slide show, directly lay 2 lines of photos to show out. Products are also, there is no need to do rotating, directly put 2 lines to show all.
Top Banner do not do rotating, slow conversion rate is also low. Only use a picture as a background, put the text on the picture above the best results, the highest conversion rate, the fastest. Less is more, more is chaos.
If you want to display Woocommerce products try not to use product widgets, instead of using Image box widgets, images with product images, title to write the product title, link to fill in the product link on the line.
Try not to use third-party Elementor extension plugins
Try not to use Happy Addon and other third-party Elementor extension plug-ins, Ele is already bloated code, and then install the extension plug-ins on the card. For example, if you use Ultimate Addons for Elementor to make header slideshow, in order to increase the speed so that the content is displayed correctly as soon as possible need to exclude the following picture of all JS is delayed loading, so the speed will be much slower.

If some features are not available in ele, you can try to get someone to handwrite the JS/CSS to realize it. If you must use a third-party Elementor extension plugin to realize the function, try to use theJet TabsSuch lightweight extensions plugins and are only used to build content outside of the first screen.
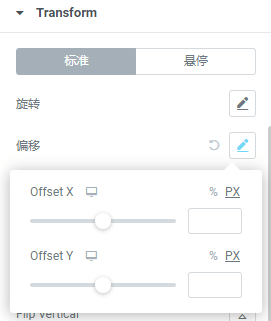
Use "Transform" instead of "Margin".
7- If the horizontal/vertical movement of the section is large, or even appears outside the screen, try to use "Offset" in "Transform" to realize it, don't use "Layout "Layout" inside the "margin". This can avoid the "Layout Offset" error in Google Speed Tool.


Use Icons + Popup instead of Mobile Navigation
Above said don't use Elementor to create header, instead of using theme to create speed will be much faster. However, the theme header builder has a lot of limitations, which may not meet the needs of some people, or they will choose Elementor to make headers.
The Elementor Menu (Nav) widget loads very slowly on mobile, so it is recommended to hide the menu on mobile. Use Icon widget to make mobile menu icon, use Popup to make mobile menu navigation and link to Icon icon (remember to hide it on PC), it's much faster.
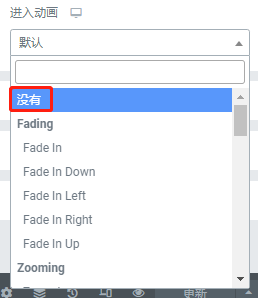
Try not to use the entry animation
The content of the section built with Elementor can be set to enter the animation (inside the action effect), which looks cooler and improves the site's style. However, it will increase CPU, JS and rendering time. Try not to use the entry animation, if you have to use it, it is recommended that you only set the entry animation for the content of the section outside the first screen, and do not set any animation for the content of the first screen, and it is better to cancel it.

In order to comply with European Union regulations, many websites will have a cookie collection alert bar (below).
![]()
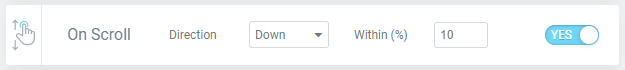
We have tested this tip bar set up out of the animation Google PageSpeed test tool mobile loading time of about 2.0 seconds, cancel the out of the animation / conditions or remove cookies to collect the tip bar loading time of about 1.7 seconds. If you change the page down (below) to a certain distance and then show the page, the loading time is about 1.4 seconds. It is recommended to set On Scroll 10% or so to display the Cookies Collection Tip Bar, the speed is greatly accelerated, and the score is also much higher.

Elementor Frequently Asked Questions & Solutions
The following problems are more common, attached the corresponding solution hope to help you.
Elementor editing interface widgets don't load and keep going in circles
As you can see below, it's usually caused by bad network, not enough memory, plugin conflict. See aboveIncrease Elementor use of memoryBoard, add memory to the site to try it out.If the site plug-ins cumbersome, it is recommended to add at least to 512MB effect is better.
If you open the ladder, change the line to see, slow network can also cause this problem, slow loading. If it still does not work, great probability is caused by plug-in conflicts, one by one to disable the plug-ins that may conflict, until the problem is solved.

Elementor editing interface can not be saved, click "update" does not respond
Same solution as above question ↑.
Elementor page display error after update
Sometimes updating the plugin will have this problem, use Ele to compare a random page, change something randomly, click "Publish/Update" to save, and then refresh the foreground to recover. If not yet recovered, go to Elementor > "Tools", click "Regenerate Files and Data" and then save the changes, clear all the cache and refresh the foreground to see.
If you use thePerfmattersPlug-ins such as delete useless CSS may also be the latest version of some of the new code deleted, resulting in style errors. Disable Perfmatters and other plug-ins to see if the recovery, to find the right remedy for the problem.