Elementor(简称Ele)是一款功能强大、灵活的WordPress页面构建器,使用它可以轻易搭建出时尚、功能强大的响应式页面,因此非常受欢迎。据统计有1/5的WordPress网站使用Ele搭建,它的受欢迎程度可见一斑。我们网站有免费Elementor Pro下载,可以在线更新。
强大的功能和灵活性也导致Ele代码臃肿,速度偏慢,备受诟病。很多人用了Ele后网站速度慢,归责于它。其实是因为网站本身就慢,卸载Ele网站速度也不会快多少。只要稍微优化下,速度可以非常快。
Elementor为什么卡?
Elementor功能很强大有众多小部件可以实现各种功能和排版,而且设置多种多样很人性化。每个功能背后都是代码的堆叠,因此Ele往前端添加了一大堆代码,而且代码之间相互依赖导致无法禁用和延迟加载,所以速度慢。
实际上Ele页面速度也可以做到非常快!如果你使用Astra Theme,并且使用配套的Premium Starter Templates模板插件直接导入Elementor模板,使用谷歌测速工具测速会发现速度很快。而且这还是在没有压缩图片、安装缓存插件、优化代码的情况下。
说Ele慢的人大多不懂得如何设置和优化,Ele速度有非常大的优化空间,插件团队也很关注速度一直在减少代码量,提升加载效率。我们搭建所有网站统一使用Ele,经过优化后谷歌测速分数都可以做到100分,电脑端加载时间1秒内,手机端2秒内。
Elementor优点
Elementor的主要优点是高效、美观、功能强大、操作简单。有很多小部件可以实现各种功能和布局,做出时尚美观的网站。还可以导出、复制、粘贴内容和模板到其它网站,因此非常方便、高效。这些是古腾堡等速度快的页面构建器说无法比拟的。
做网站的最终目的是为了赚钱,高效、美观、功能强大、易操作才是产生效益的因素。至于速度有100种方法去提升(例如升级服务器配置,用好点的CDN、使用轻量主题、插件等),没必要为了芝麻丢了西瓜放弃它。
再说了,Elementor其实也很注重速度,一直在提升速度。例如把所有图标改成SVG图标,只在有使用到某些小部件的页面加载相应代码。
与 3.1 之前的版本相比,Elementor 3.1 设法将目标 JS 文件大小减少了 168kb,从 331kb 减少到 163kb。
与 3.1 之前的版本相比,Elementor Pro 3.1 设法将目标 JS 文件大小减少了 96kb,从 199kb 减少到 103kb。
与 3.1 之前的版本相比,Elementor 3.2 设法将目标 JS 文件大小减少了 195kb,从 331kb 减少到 136kb。与 3.1 之前的版本相比,目标 CSS 文件大小减少了 11kb,从 146kb 减少到 135kb。
与 3.1 之前的版本相比,Elementor 3.3 设法将目标 JS 文件大小减少了 62kb,从 146kb 减少到 86kb。
与 3.1 之前的版本相比,Elementor Pro 3.3 设法将目标 JS 文件大小减少了 95kb,从 199kb 减少到 104kb。与 3.1 之前的版本相比,目标 CSS 文件大小减少了 152kb,从 206kb 减少到 54kb。
我们坚决拥护Ele,迪亚莫所有网站都使用Ele搭建,并且使用深度优化方法把速度优化到100分左右(谷歌测速)。以后只有2种页面构建器,一种叫Elementor,另外一种叫其它。Ele现在以及未来都会是WordPress建站首选构建器。
Elementor速度优化技巧
本教程仅优化Elementor页面构建器速度,请同时按照The Ultimate WordPress Speed Optimization Tutorial.文章优化其它方面,全面提升网站加载速度。
增加Elementor使用内存
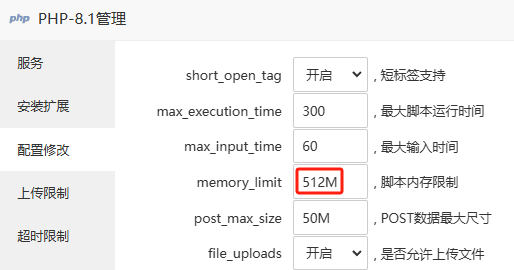
Elementor非常吃配置,如果内容不够很容易卡,大部分主机默认情况下可用内存只有64M或者128M,所以需要修改PHP内存限制以及网站可能最大内存。Ele编辑界面小部件一直转圈圈不加载,基本是内存不够导致。
修改方法:先进入PHP设置,把memory_limit修改下,1G内存改为128M,2G内存改为256M,4G内存改为512M,4G以上内存可以改为768M。修改后建议重启下PHP,虚拟主机不用重启。

不知道怎么改memory_limit?问服务器客服、建站客服、百度客服。
接下来进入FTP文件管理,在根目录找到并且打开wp-config.php文件 ![]() ,添加下面代码修改内存限制。代码添加到“/* That's all, stop editing! Happy publishing. */”这行上面。
,添加下面代码修改内存限制。代码添加到“/* That's all, stop editing! Happy publishing. */”这行上面。
1G内存改为128M,2G内存改为256M,4G内存改为512M,4G以上内存改为768MThe如果网站插件繁杂,建议加到512MB效果比较好。
define('WP_MEMORY_LIMIT', '256M'); Full Selection Codemake a copy of
![]()
Elementor设置优化
Elementor设置里有很多功能可以减小代码量,提升加载效率,建议按下面教程启用相应功能。没提到的功能和速度无关,按需启用。
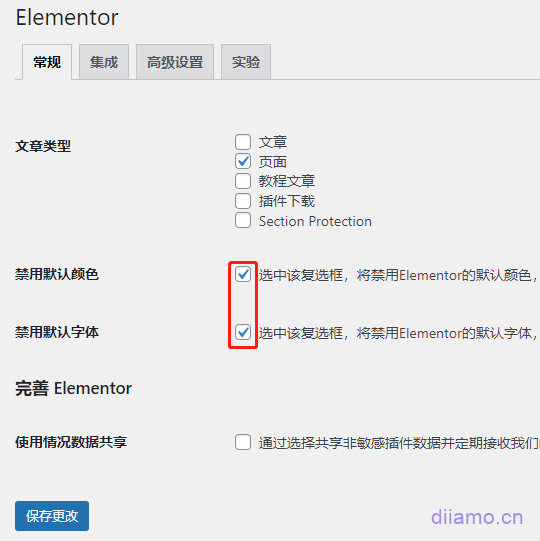
进入“Elementor” > “设置”,进入“常规”选项卡。


文章类型:选择哪些页面可以使用Elementor编辑制作,按需勾选,一般只勾选页面。
禁用默认颜色 respond in singing 禁用默认字体:建议启用,将会使用主题的字体和颜色设置控制Elementor的样式,这样能做到整个网站统一样式并且后期修改方便。
如果你使用Hello Elementor之类没有单独设置颜色和文字的主题,或者你不想使用主题的设置控制Elementor样式,这里不要启用。
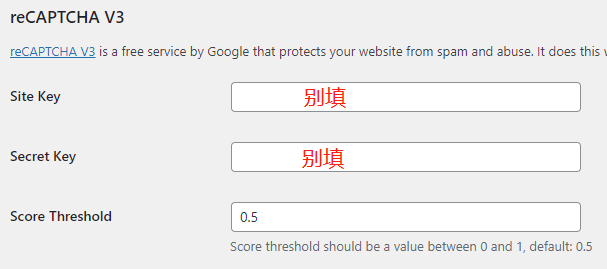
点击进入“集成”选项卡,建议全部保持默认不要修改。reCAPTCHA 和reCAPTCHA V3如果填入key将会在每个页面加载谷歌验证代码,速度会变卡,尤其是国内网站。
不建议使用谷歌验证码,速度太慢,大陆无法使用。改用蜜罐+黑名单关键字拦截效果更好,速度更快。详情请查看《完胜captcha! 最优WordPress垃圾评论拦截方法 – 速度快、拦截率高》The

接下来进入“高级设置”选项卡↓。
接下来进入“高级设置”选项卡↓。
启用未过滤的文件上传:禁用,提高安全性。上传该类型文件会提示是否允许上传。
Google Fonts:一定要关闭,速度提升很大。禁用后在Elementor编辑器页面将无法选择谷歌字体,上面设置使用主题字体,只要在主题设置那里选择字体就行,还可以本地托管谷歌字体。
如果你使用Hello Elementor之类简单主题,没法设置字体,这里不能关闭。建议使用Perfmatters的Local Google Font功能本地托管谷歌字体,速度Max!
加载Font Awesome 4 支持:一定要关闭,速度提升很大。加载的Font Awesome 图标字体体积超百kb,而且是优先加载级别,非常影响速度!
生成器标签:建议禁用,原则是一切没多大用处的功能尽量关闭,保持简洁。
接下来进入“性能”选项卡↓。
CSS打印方法:一定要选“外部文件",可以被缓存而且设置优先加载顺序,对速度提升很大。还可以通过Perfmatters插件禁用不必要代码。速度提升MAX!
优化图像加载:如果已经使用Perfmatters之类插件的图片优化功能,这里选择禁用,否则启用。启用后在首屏LCP图像上会添加 fetchpriority="high" 提示浏览器优先加载相应图片,提高加载速度,改善谷歌测速提示的LCP加载时间过长问题。
启用后也会在非首屏图像上添加 loading="lazy" 提示浏览器延迟加载这些不需要马上显示出来的图片,从而大大减少要加载的内容,提高加载速度。
优化古腾堡加载:无论用不用古腾堡编辑器,都建议启用,对速度有好处。我们上图选择禁用是因为我们使用其它插件完全禁用了古腾堡代码,所以这里启不启用都行。
元素缓存过期:在下面提到的“特性”板块启用“元素缓存”功能才会显示这个选项,控制在多久之后重新生成元素缓存。频繁改动保持默认1天即可,如果你网站很少改动,设为3天,1周等都可以。
最后进入“性能”选项卡↓。按下方建议启用相应功能,对速度提升很有帮助!没提到的设置尽量保持默认即可。
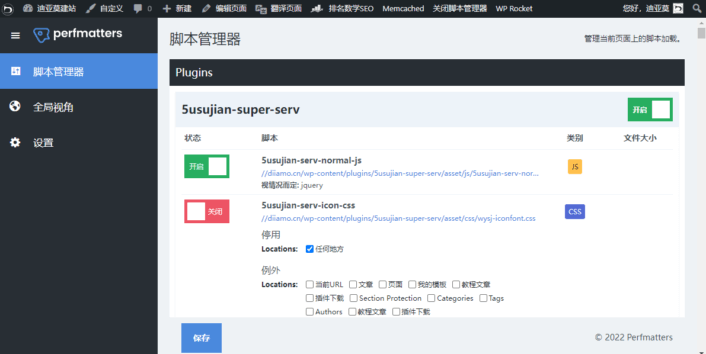
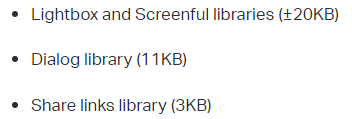
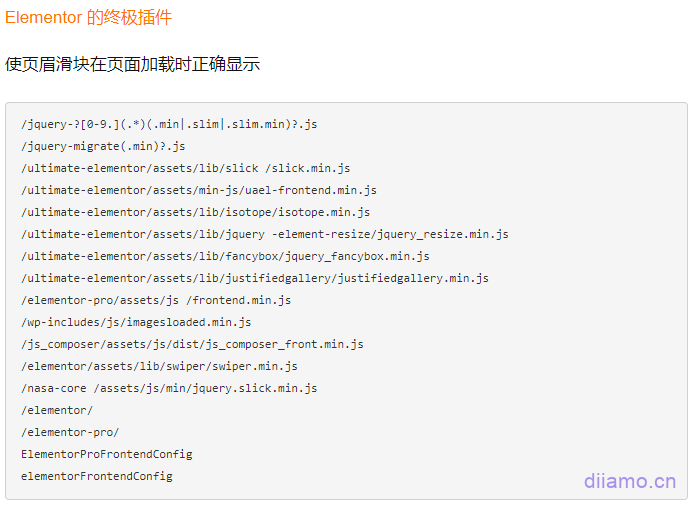
优化控制加载:启用。启用后页面没有用到某些小部件,就不会不会加载相应无用资源(例如下图资源),官方说可以减少200kb左右代码量。

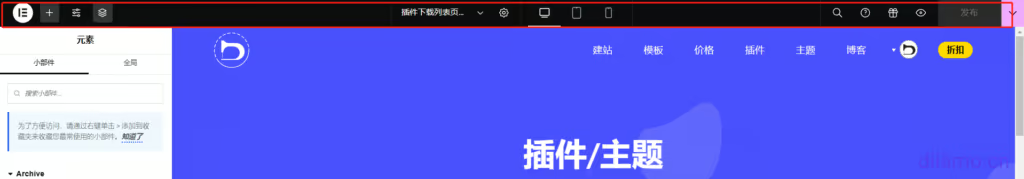
编辑器顶栏:建议启用,编辑栏会移动到页面顶部,并且功能之类会有所变动。我们觉得这样更易用,直观。
下面是第二Part设置。
延迟加载背景图像:建议启用,进一步提升速度。如果你跟我一样使用Perfmatters之类插件启用了相同功能,这里需要禁用。
Tips: “延迟加载背景图像”和Elementor Vedio 小部件的延迟加载使用自己的JS延迟加载代码,不使用WordPress原生加载。
元素缓存:强烈建议启用。这是2024年年中新推出的一个功能,它可以预先渲染小部件内容,类似缓存插件的页面缓存功能(可以一起使用)。极大缩小计算和渲染时间,尤其对于绕过/没有缓存的页面,对提升速度有很大帮助。
注意:我们使用发现启用这个功能后会导致一些小部件功能异常,启用后要检查下网站显示,尤其是文字内容显示是否正确。如果显示异常,在ele编辑界面,把相应小部件的缓存功能按下图设置关闭即可。

Display Conditions:建议关闭,因为跟缓存插件不兼容。西方不能失去耶路撒冷,网站不能不用缓存插件。
Menu:按需启用。启用后可以新增一个Menu小部件,可以创建超级导航菜单,就是那种大型很复杂的菜单。如果现有Ele的菜单小部件能满足你需求,这里可以不启用。我觉得以后它可能会变成标配功能,默认启用无法关闭。
Taxonomy Filter:按需启用。启用后文章列表等列表类小部件顶部会新增类目切换功能,点击可以切换显示不同类目内容,类似Tab那样。
接下来是“稳定的特性”设置↓。
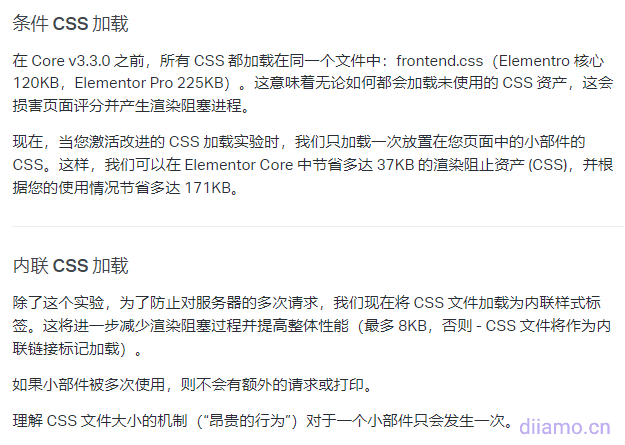
改进的 CSS 加载:启用。通过添加条件和内联 CSS 加载实验来减少页面生成的未使用 CSS 的数量,从而实现更快的页面加载。

内联字体图标:可以把图标字体变成内联SVG图标,对速度有极大提升!注意:星星评价Rating小部件的星星不要选Fontawsome,不然会加重一个70多KB图标字体,选U开头那个就是SVG图标。
额外的自定义断点:按需启用。默认网站有3个端,分别是手机端、平板端、PC端,启用后可以自定义新增更多端。默认情况下PC端设置对常规尺寸手提电脑的显示效果照顾不到位,很多PC端页面在手提电脑显示效果很糟糕。我们建议会启用这个功能,新设一个手提端。
Flexbox 弹性盒容器:打开,可以使用Container构建页面结构,比以前section/column布局更加灵活强大。还可以减少DOM体积提升页面速度。
Grid 容器:打开,功能和页面布局更加灵活,强大。
下面是“稳定的特性”剩余设置。
升级 Swiper 库:启用。升级滑块/幻灯片的轮播功能,对速度有提升。我预计这个功能迟早会变成标配功能,迟早也要升级。
Default to New Theme Builder:按需启用。启用后Elementor的“模板”栏目的界面布局会改变,变得时尚,还能显示模板内容缩略图。我们觉得新界面不够直接,易懂,所以我们没启用。
用 AI 构建:不建议启用。不好用,还要额外花钱购买额度。
Form Submissions:如果使用Elementor表单一定要启用,否则可以禁用。启用后Elementor栏目里面会多出一个“Form Submissions”板块,它会记录存储已提交的Elementor表单数据,非常实用。如果你已经使用Elementor DB插件收集表单,或者不使用Elementor表单系统建议关闭↑此功能。
禁用Elementor谷歌字体
谷歌字体很慢,我们在The Ultimate WordPress Speed Optimization Tutorial.里面提到过,谷歌字体很慢,尽量不要使用谷歌字体。尤其是大陆网站,如果使用谷歌字体会非常卡。如果一定要使用,需要本地托管谷歌字体。
如果是大陆网站,需要禁用Elementor谷歌字体。添加下面代码到“外观”>“主题文件编辑器”>functions.php文件最下面。
//禁用Elementor谷歌字体add_filter( 'elementor/frontend/print_google_fonts', '__return_false' );
2023.01.10更新:Elementor(Free) 3.10.0版本“高级设置”增加了禁用谷歌字体功能↓,无需添加上面代码。
![]()
按照上面Elementor设置教程使用主题默认字体,使用Ele搭建页面时小部件的字体保持默认,不要更改。然后在主题设置里面设置字体,如果选谷歌字体要使用相应插件或者主题自动的功能本地托管谷歌字体。
不要使用Elementor搭建整站内容
这是Elementor速度优化的关键!也是效果最好的方法!
We are inThe Ultimate WordPress Speed Optimization Tutorial.里面提到过,提升Elementor最好的方法就是不要使用Elementor制作页眉、Cookies收集提示框,表单弹出等整站出现的内容。改用主题或其它插件制作相应内容。
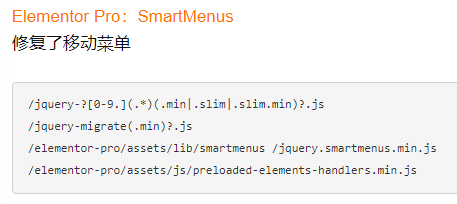
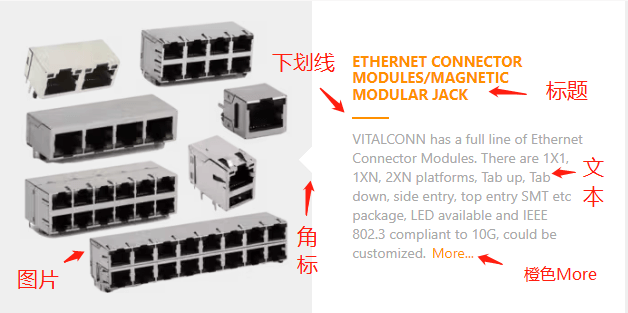
因为Ele的代码互相依赖,一个小部件可能涉及到十几个文件,它们无法延迟加载也无法禁用。这就是Ele卡的根本原因。例如要正常显示Elementor制作的手机端菜单需要排除下图中JS被延迟加载。

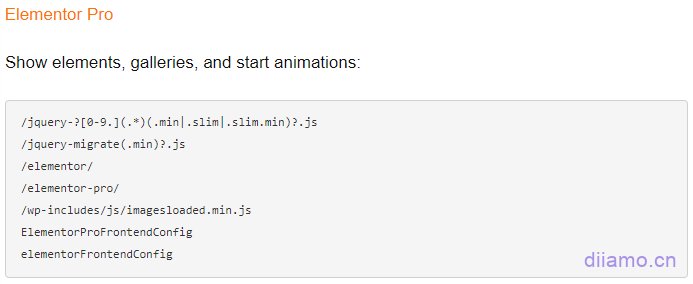
为了让Elementor Pro制作的一些元素、画廊和进入动画正常显示,需要排除下图中JS被延迟加载。

排除那么多JS被延迟加载,速度可提升空间就小很多。
如果博客页面和产品页面使用主题制作,不含Ele代码,就可以使用Perfmatters插件禁用这些页面的所有Elementor代码,能极大提升加载速度。谷歌测速手机端分数能去到95-100。
如果你使用的主题做不出来你想要的效果,建议改用Astra Pro主题,速度快又好看。点击查看我们使用Astra Pro制作的产品列表页/页眉/页脚,Product Detail Page,文章列表页,文章详情页The
可以的话文章/产品详情页、列表页也用Astra Pro制作,好看,速度又快。这些页面的一些功能可以通过单独安装插件实现,例如文章详情页的文章目录可以用轻量化Fixed TOC插件实现,产品详情页询盘表单使用轻量化Fluent Forms制作。
也可以手动写代码(硬编码)制作页眉页脚等,速度更快!
很多网站会都有制作Cookies收集提示栏(下图),推荐使用Cookie Bar插件制作,轻量化,我们也在使用。
![]()
想在页面增加文字、按钮、表单、图片、视频、表格等内容可以使用ACF字段插件+Hook代码插入方法The
禁用无用Elementor代码
虽然Elementor的代码互相依赖,还是有一部分无用代码(大概1/3)可以被禁用。禁用后会进一步提升速度,这也是Elementor速度优化的重中之重。
禁用代码需要用到Perfmatters插件,安装插件后进入Perfmatters设置界面,在“Assets”设置里面启用脚本管理器,点保存。


启用后在编辑文章、页面、产品的时候后台底部也会出现“脚本管理器”文字,点击后可以进入正在编辑页面的脚本管理界面。![]()
或者在前端页面网址后面加上/?perfmatters按键盘回车键也可以进入相应页面的资源管理界面。例如本站首页地址是https://diiamo.cn,添加脚本管理器后缀变成https://diiamo.cn/?perfmatters。访问后进入下图所示的脚本管理器界面。
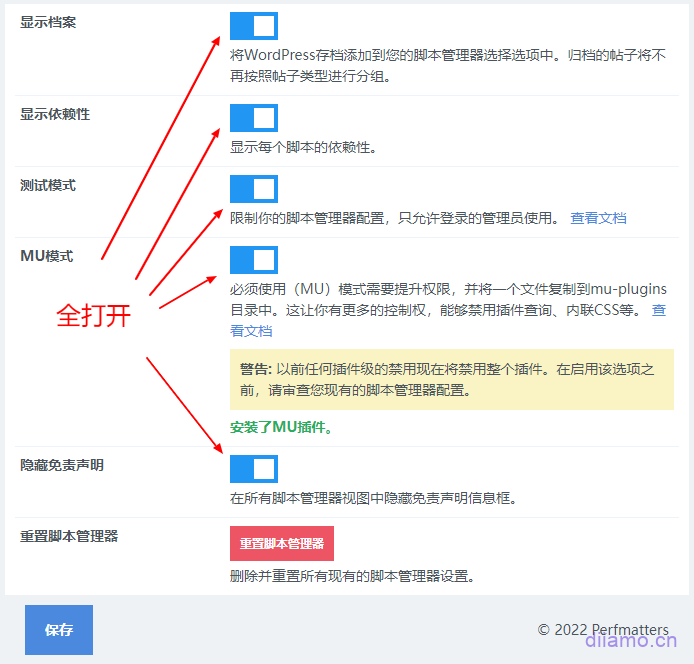
为了方便使用,先进入“设置”界面设置一下。

按下图设置后点保存。
注意:第三个测试模式打开后只有管理员才能看到禁用资源后的页面效果,访客访问的还是没有禁用资源的页面。禁用完资源测试网站显示和功能正常后记得回来关闭“测试模式”,清理缓存,禁用资源才能生效。

更详细、全面的禁用代码方法请移步《Perfmatters禁用无用代码教程》。
如果想知道哪些Elementor代码可以被安全禁用,请移步《高级进阶优化教程》,里面有详细可被安全禁用的Elementor代码列表,以及排查哪些资源可以被安全禁用。
注意:《高级进阶付费优化教程》是付费内容,包含高阶优化思路、优化技巧、以及插件进阶使用方法,可以让你网站速度优化效果再上一层楼,也能增强你的WordPress速度优化技能。
购买后享微信人工1对1咨询服务↓,可以享受人工帮你分析网站问题并且给出优化建议/思路。如有其它速度相关疑问也可以留言/咨询客服。



延迟加载JS代码、生成关键CSS、延迟加载图片
对于无法禁用的Elementor JS/ CSS,需要使用延迟加载/ 生成关键CSS优化加载效率,缩短页面加载时间。具体教程请移步The Ultimate WordPress Speed Optimization Tutorial.The
Elementor页面搭建技巧
使用Elementor搭建页面,一样的设计可以有很多种实现方法。好的构建方法能有效减少代码量,对优化Elementor速度非常有帮助。
尽量少使用小部件或者Container
1- 可以使用一个小部件解决的,不要使用多个小部件拼凑。例如图片+标题+文字描述的排版不要用图片+标题+文本3个小部件搭建,也可以只用image box一个小部件实现速度快些。
2- 尽量少使用Container,善用Flex功能。例如某个版块内部有4个横线排列的内容块,有些人会建立一个含4个内部小Container的大Container,这样很方便,可是代码量也会增加很多。可以只使用一个Container,排列方向设置为向右,把内部4个元素设置宽度为25%,这样也可以横向排列。
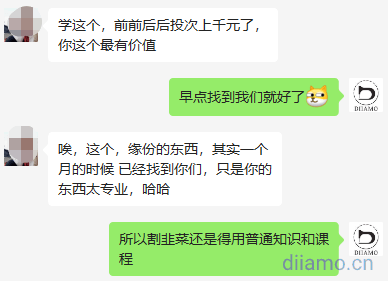
3- 能使用一个小部件完成的事就不要使用多个小部件。例如下图内容有很多元素,有些人可能会用图片+标题+分割线+文本+标题这几个小部件做。

如果是下图这种有4个一样内容,每个内容又由几个小部件组成,要实现这种排版需要把每个内容单独放入一个Container里面,然后设置成50%宽度实现下图排版。这样总共会用到接近20个小部件,5个Container。
上图其实是我们一个电子产品B2B网站的一个版块,我们只用了1个Container+4个image box小部件就实现一样的排版和效果,极大减小代码量。
有的人疑惑橙色下划线、角标以及橙色More用image box怎么做出来?答案是用CSS的before+after伪类。我们把CSS代码粘贴出来供大家参考。#productdispaly是Container的ID,var(--ast-global-color-0)是Astra Pro Theme颜色代码。
#productdispaly figure.elementor-image-box-img{ padding: 20px; background-color:#efefef; max-width: 50%; z-index: 1;}#productdispaly .elementor-image-box-content { padding: 25px 40px; max-width: 50%; z-index: 2;}selector .elementor-image-box-img:after { content: ""; border-radius: 0px; background-color: #ffffff; display: block; width: 18px; height: 18px; -webkit-transform: rotate(45deg) translate(-50%); transform: rotate(45deg) translate(-50%); z-index: 2; position: absolute; right: 50%; margin-right: -15px; top: 50%;}#productdispaly h3.elementor-image-box-title:after { content: ""; background-color:var(--ast-global-color-0); display: block; width: 37px; height: 2px; margin-top: 15px;}#productdispaly p.elementor-image-box-description:after { content: "More..."; color:var(--ast-global-color-0); margin-left: 6px; font-size: 14px;}Full Selection Codemake a copy of
4- 尽量使用同一种小部件。例如有几张内容都能用image box实现的话,就都用它,不要用Icon Box。
5- 对字体和颜色使用全局样式,而不是为每个小部件单独设置它们。
尽量避免使用重资产小部件
幻灯片,轮播滑块等小部件加载速度非常慢,而且加载过程会有无样式闪烁对客户体验不好。凡是速度很快的网站基本上不会使用这些小部件。
搭建页面可以换个思路实现,如果要展示很多相片不建议做幻灯片,直接平铺放2行相片展示出来。产品也是,没必要做轮播,直接放2行全部展示出来。
首页顶部Banner不要做轮播,速度慢转化率还低。只用一张图片做背景,把文字放图片上面效果最好,转化率最高,速度最快。少即是多,多就是乱。
如果要展示Woocommerce产品尽量不要使用产品小部件,改用Image box小部件,图片用产品图片,标题写产品标题,链接填产品链接就行。
尽量不要使用第三方Elementor扩展插件
尽量不要使用Happy Addon等第三方Elementor扩展插件,Ele本来就代码臃肿,再安装扩展插件就卡上加卡。举个例子,如果使用Ultimate Addons for Elementor制作页眉幻灯片,为了提高速度让内容尽快正确显示出来需要排除下图所有JS被延迟加载,因此速度会慢很多。

如果有些功能ele没有,可以试下找人手写JS/ CSS实现。如果一定要使用第三方Elementor扩展插件实现功能,尽量选用Jet Tabs之类轻量扩展插件,并且只用来搭建首屏外内容。
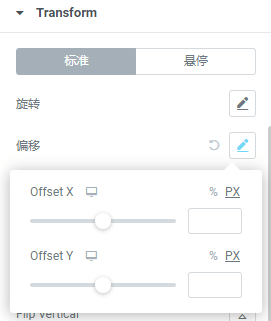
使用“Transform”代替“Margin”
7- 如果版块水平/垂直移动幅度较大,甚至出现在屏幕之外,尽量使用“Transform”里面的“偏移”实现,不要使用“布局”里面的“外距(margin)”。这样可以避免谷歌测速工具的“布局偏移”错误提示。


使用图标+Popup代替手机端导航
上面说到不要使用Elementor制作页眉,改用主题制作速度会快很多。可是主题页眉构建器限制很多,可能满足不了有些人的需求,还是会选择Elementor制作页眉。
Elementor菜单(Nav)小部件手机端加载速度很慢,所以建议在手机端隐藏菜单。使用Icon小部件制作手机菜单图标,使用Popup制作手机菜单导航并且链接到Icon图标(记得在电脑端隐藏),速度快很多。
尽量不要使用进入动画
使用Elementor搭建的版块内容可以设置进入动画(动作效果里面),看起来比较酷,提升网站逼格。可是会增加 CPU、JS 和渲染时间。尽量不要使用进入动画,如果一定要使用建议只给首屏外的版块内容设置进入动画,首屏内容不设置任何动画,最好取消。

为了符合欧盟法规,很多网站会都有制作Cookies收集提示栏(下图)。
![]()
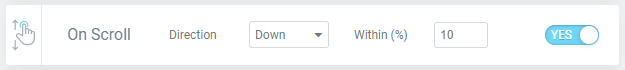
我们测试过,这个提示栏设置出场动画谷歌PageSpeed测试工具手机端加载时间为2.0秒左右,取消出场动画/条件或者删除Cookies收集提示栏加载时间为1.7秒左右。如果改成页面下滑(下图)到一定距离后再显示出来页面,加载时间为1.4秒左右。建议设置On Scroll 10%左右显示Cookies收集提示栏,速度大大加快,分数也提高不少。

Elementor常见问题&解决方案
下面问题比较常见,附上相应解决方法希望能帮到大家。
Elementor编辑界面小部件不加载,一直转圈圈
如下图,一般是网络不好、内存不够、插件冲突导致。看上面增加Elementor使用内存板块,给网站增加内存试下。如果网站插件繁杂,建议至少加到512MB效果比较好。
如果开梯子,换个线路看看,网络慢也会导致这个问题,加载缓慢。如果还是不行,极大概率是插件冲突导致,逐一禁用有可能冲突的插件,直到问题解决。

Elementor编辑界面无法保存,点“更新”没反应
跟上面问题↑一样的解决方法。
Elementor更新后页面显示错乱
有时候更新插件会有这个问题,使用Ele随便比较一个页面,随便修改点东西,点“发布/更新”保存,前台刷新一般恢复。如果还没恢复就去Elementor > “工具”,点“重新生成文件和数据”然后保存更改,清理所有缓存刷新前台看下。
如果使用Perfmatters等插件删除无用CSS也可能会最新版本一些新代码删掉,导致样式出错。禁用Perfmatters等插件,看下恢复没,找到问题对症下药。