After the outbreak of foreign trade orders are less and less, online channels began to shine, more and more people realize the role of the independent station. A large number of people began to build 2B foreign trade official website or 2C cross-border e-commerce site. Mi class Yan Sir offline station building class is hot, although the cost is up to more than 10,000, is still in short supply to do a period after a period.

Many people say that foreign trade independent station is the next wind mouth of foreign trade enterprises, in fact, this sentence is only half right, the front should be added to the "high traffic", "high conversion rate" of the two prerequisites. No traffic, low conversion rate of the site as if there is no customer flow, low purchase rate of the physical store, waste of time, money rather than the early end.
According to our understanding, the vast majority of the site because there is no traffic, the conversion rate is low to produce benefits in the online 1-2 years after the closure of the station!In addition to aesthetics, we also care about the conversion rate. We build foreign trade website in addition to the beauty of the conversion rate is also very concerned about the integration of many factors to improve the conversion rate and SEO effect factors.
Many people think that the independent station built up will have inquiries, orders, can not wait to build the station. When the site was built and found that the effect is not as expected inquiries poor, slowly independent station began to be beaten into submission. Compared with the B2B platform independent station has a fatal disadvantage: do not do SEO optimization in the case of no natural traffic.
Currently the only way to get traffic to your website is to drive traffic (advertisements, development letters, affiliate marketing, social media, etc.) and to optimize for Google Search Engine Optimization (SEO).
The diversion effect is good, quick results, the disadvantage is that the cost is too high.SEO optimization is the most cost-effective, the effect is comparable to the best method of advertising diversion, interested in seeing us!Google SEO Optimization Services, low cost, guaranteed results, no need to renew.
High traffic + high conversion rate of the site is meaningful, foreign trade independent station must do to attract traffic, improve the conversion rate, one can not do without the other.
Why is conversion rate so important?
Conversion rate can greatly increase the number of orders/inquiries, save advertising, attracting traffic costs. If you have traffic alone, if the conversion rate is not good, it is likely to be a basket case. Especially if you have invested in Google/Facebook ads, each click is less than a few dollars or more than 10 or 20 dollars.
The average cost of advertising an inquiry can run into tens or even hundreds of dollars. Conversion rate and bounce rate are closely related and affect each other. When a website improves its conversion rate, the bounce rate will naturally decrease.
We have contacted a lot of company leaders, very thoughtful and bold, put forward constructive changes to the website requirements. However, these requirements are not very suitable for foreign customers habits, made out of the site may make the leadership is very satisfied, but the conversion rate of no help may also have a negative effect.
The main purpose of writing this article is to share and discuss with you ways to improve your conversion rate and learn from each other.
How to increase the conversion rate of foreign trade websites?
Increasing your website's conversion rate involves a number of things, including optimizing your website's content, improving the user experience, and implementing an effective marketing strategy. Here are some specific suggestions:
Clear value proposition:Make sure your website clearly communicates the value and benefits of your product or service. Emphasize what makes it unique compared to your competitors.
High-quality content:Provide valuable content such as white papers, case studies, blog posts and tutorials to showcase your expertise and industry leadership.
Optimized website design: An intuitive, easy-to-navigate website design is critical to improving user experience and conversion rates. Make sure your website works well on a variety of devices.
Search Engine Optimization (SEO): Improve your ranking in search engines by optimizing keywords, meta tags, content quality, etc. to attract more targeted customers.
Social Media and Content Marketing: Utilize social media platforms and content marketing to increase brand awareness and attract potential customers.
Emphasis on client evaluations and testimonials: Showcase customer reviews, testimonials and case studies to build trust and demonstrate the effectiveness of your product or service.
Adaptation and personalization:Use data and feedback to continually tweak your website and marketing strategies to ensure they meet the needs of your target audience.
Enhanced customer service and support:Providing exceptional customer service and support increases customer satisfaction, word-of-mouth and repeat business.
Regular tracking and analysis:Use tools such as Google Analytics to monitor website traffic, user behavior and conversion rates for continuous improvement.
The most effective strategies may vary by business, target audience and specific industry. When implementing these strategies, it's important to continually monitor results and be flexible to adapt your approach to changes.
Conversion rate involves the company's selling points, product advantages, customer pain points and grasp of human nature, very esoteric. We only know the skin, the following is based on our own business and access to relevant research information summarized on the conversion rate of factors that have an impact on the conversion rate, if you have a better idea welcome to comment and exchange together to improve the article.
Optimize website speed
Pinterest reduced perceived wait time by 401 TP3T and directly increased search engine traffic and registrations by 151 TP3T .COOK reduced average page load time by 850 milliseconds, resulting in an increase in conversions by 71 TP3T, a decrease in bounce rate by 71 TP3T, and an increase in page volume visits per visitor by 101 TP3T .
Google says speed is the key to winning (Details:https://web.dev/why-speed-matters), and in June 2021 will beCore Web Vitalsas one of the ranking factors. Slow websites also increase bounce rates and decrease customer experience, which in turn affects the conversion rate of inquiries/orders.
According to Google as well as some organizations:
- Pages load faster than 2 seconds and visitors start to lose interest;
- 47% visitors expect a web page to load in 2 seconds or less;
- 40% visitors will abandon sites that take longer than 3 seconds to load;
- 79% Visitors who are dissatisfied with the performance of a website are less likely to revisit;
- Akamai Studies have found that a 1 second increase in site latency decreases conversion rates by about 7%.
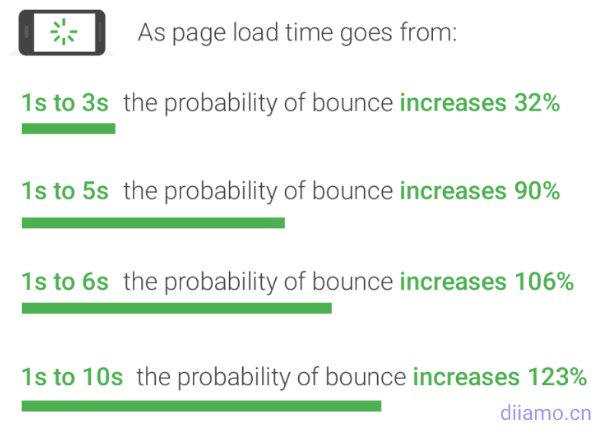
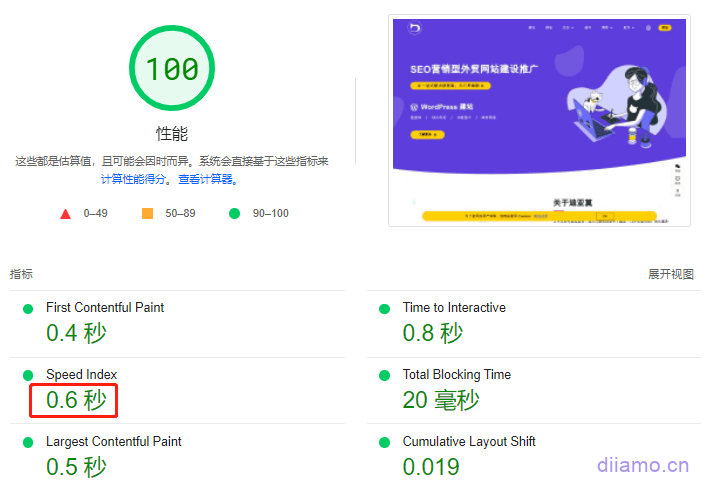
The chart below shows Google statistics, the green number on the left is the page load time and the green number on the right is the bounce rate. As the page load time increases, the bounce rate also increases significantly.

Optimizing your website speed is a must to increase your website conversion rate and reduce bounce rate. How to optimize WordPress website speed and open pages in seconds? The answer is inThe Ultimate WordPress Speed Optimization Tutorial.The speed of the website is not a problem, but a problem that can be solved. If you can't read it or are too busy, you can contact us on WeChat to optimize the speed of your website for you, a small few hundred dollars to solve all the problems about speed.
confidence factor
The trust factor is the content that increases customer trust. Simply put, it is the content that makes customers trust us, feel good about us and want to work with us. Business is all about trust, and trust is the first thing that customers look for in a supplier.
Only if you believe in a company's strength, professionalism and so on will you place an order with them. Price is also very important, but only to obtain the trust of the customer first to have the opportunity to bargain with the customer. Solve the trust problem is the key to get foreign trade orders.
Specifically what content can improve customer trust? In fact, the website is equivalent to a development letter, usually you will how to write and send a letter to gain customer trust you put which content on the page. Here are a few of our suggestions about website content.
1- Add customer testimonials, success stories, etc.
I believe you have seen in many websites customer reviews section, foreigners buy the same product like to look at the evaluation first, there are many foreign websites specializing in evaluation. For example, Yelp, TripAdvisor and so on. In the foreign trade website to increase customer evaluation section definitely helps to improve the degree of trust.
2- About us page with company history/story, company vision, etc.
Companies/people with stories and personalities are more likely to resonate, recognize and gain trust. We often read articles about building websites abroad and found thateachArticle writers are writing 2-3 sentences describing personal information in their bios.
For example, "love to play badminton with my husband and try to beat him", "love cats and can spend the whole day with them". Some bloggers set up their profile to include personal experiences, such as the 50 most incredible things they've done, their life and journey from graduation to now.

3- Increase in social responsibility and humanistic content
Many foreign companies write about social responsibility, not working with sweatshops, donating to charities, and so on. This is to show that they are formal, socially responsible and trustworthy, after all, no one wants to work with a "bad company".
Foreign trade website is also recommended to put the appropriate content, we have written on the home page of our own handbags website attaches importance to the life and welfare of workers, to provide people with satisfactory remuneration and safe and comfortable working environment.
4- Let the customer know as much as possible about us
Trust comes from understanding, we are always wary of the unknown, and we are more receptive to familiar people and things. Let customers know as much as possible about us helps to improve the trust. Try to introduce your company/products as much as possible, preferably with pictures + videos.
For example, production workshops, staff dinners/activities, professional company introduction video in English, machines and equipment, factory inspection report, big customers we cooperate with, export countries and shares, etc. Trust comes from understanding, the more you know about the advantages, the higher the trust.
The above is just a suggestion, different industries are not the same. Some large customers will send a document before cooperation (similar to the factory inspection report) requires suppliers to fill in order to better understand each other, that document to fill in the contents of the customer is concerned about the point, it is worth referring to!
5- Create key pages to build credibility
About and Contact pages are a must. the About page has been mentioned above and the Contatc page should show the physical address, phone number, email, social media, etc. The user shows that there is a real company behind our website. Users show that there is a real company behind our website, reliable and professional. It is also convenient for customers to contact us at any time.
Terms of Services, Privacy-policy pages and cookie collection alerts (usually pop-up notifications) are also essential. This is to comply with the European UnionGDPRPrivacy laws, but also for consumers to understand that this is a legitimate website and a legitimate company.
The terms of service inside the terms can also protect some of our rights and interests. If it is a 2C website should also produce a return policy page, so that consumers are clear about the conditions and methods of return and exchange, to avoid later disputes, to protect the rights and interests of both parties.
6- From the customer's point of view
We've seen a lot of foreign websites, and the feeling is very different. Domestic site is basically a grandmother selling melon, mainly about the advantages of their own companies, and the advantages with a little water. Generally do not do a blog page news page, news page generally send some company vacations, activities and other dynamic.
Foreign websites are really good at marketing, and the content of the website is written around the pain points of the customers and from the interests of the customers. Condense the company's selling point and customer accurate portrait, focus on marketing.
The vast majority of foreign trade enterprises for the first time to do the site do not know what kind of website is good, what should be done, basically choose the template to build the site, no design/marketing can be said. Most of the station building companies do not understand foreign trade marketing, it they do not want to understand, as long as the template to do a little bit more beautiful, and then blow their own company how good on the line, domestic customers eat this set.
Our foreign trade website templates follow the AIDA consumer model, which is centered around customer pain point marketing, and the design follows the fashion trend. All templates can be changed according to customer's needs, and can even be built according to the customer's design drawings to build the site / imitation site. For more details, check out ourDetails of website building packagesThe
message
It doesn't matter how well we talk about ourselves, the customer has to GET it. Don't brag too much about yourself, don't put a whole lot of advantages, this will be counterproductive. Pick the key content expression, moderate expression, and key information and key information between each other to add hyperlinks to guide customers to click.
Website menu/navigation as simple as possible, easy to understand, easy for visitors to recognize and understand. Product categorization as much as possible to control the 3-6 categories, categories are too few classified unclear customers are not easy to find what they want, too many classified too detailed is just as bad to understand, find.
There are 2 customers reflecting that their products just have a lot of kinds, and many models, must be divided into many categories. In this case, it is recommended to do 2-3 websites, all the products are divided into 2-3 categories and then individually put into different websites to market.
Or only the important categories to the site inside, other categories with a little text or picture description so that customers know what we can do on the line, do not need to create additional categories uploaded to the site, and so the site to do up and then increase the categories or a new website.
Text layout also needs a little skill. Most people read when the eye scanning track is Z-shaped or F-shaped, the key text in the Z and F track is conducive to customer access to information.


U.S. Population of 50%Reading below 8th grade level, try to use short sentences and paragraphs and simple grammar.Hemingway is a free online tool that pastes sentences into the box on the left and the tool gives suggestions on how they should be modified to improve readability.
Minimize the steps by making the client think as little as possible
According to a study by a foreign organization, visitors to B2C e-commerce websiteseveryoneThe average dwell time on a page is about 45 seconds, for B2B this is about 80 seconds. The total dwell time (average session length) for the entire site is usually between 2 and 3 minutes.
Every time a customer thinks, every time they click, it increases bounce intent and decreases conversion rates. Try not to let customers think, reduce the number of customer clicks is conducive to improve user experience and conversion rate.
Video>Picture/Icon>Text
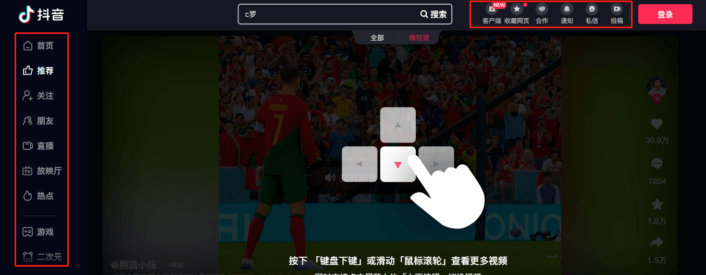
One of the reasons for the success of Jitterbug is because it is in video form, and video can convey more information and be more impactful than pictures, text, or audio. Customer testimonials and company presentations, for example, will be much more effective than graphics if they are presented in video form.
Videos have their drawbacks, long viewing times make it easy to get to the point and slow loading speeds. Some of the simpler content would be more appropriately expressed in pictures. A single image can convey as much information as 1,000 words.
If we want to describe the factory environment is good, the workers are happy to work with us, the compensation is reasonable, the company often organizes activities and so on, we may have to use many text descriptions, and the customer will read it very hard.
If you match a photo of a worker playing basketball or doing an activity, with a smile on your face, and a picture of a tall and neat workshop or building in the background, the customer will get the message we want to convey at a glance.
The advantage of the icon is concise and outstanding information, suitable for conveying simple information, but also can play the effect of beautifying the page layout. General company selling point or some description of several paragraphs in front of the text will be added icons, visitors will know at a glance this text is probably about what the content, icons + text does not seem so hard and boring.
online chat tool
Many websites install online chatting tools, such as WhatsAp, Facebook Messenger, Tidio chatting software and so on. The advantage of online chat software is that you can communicate with your customers instantly online, which is much more efficient than email communication and naturally has a higher conversion rate. At the same time, you can also get customer contact information to carry out follow-up communication and follow-up work.
But online chatting has its drawbacks:
1- These plugins slow down the site;
2- Online communication on the salesman's English ability, product expertise, response ability requires a high degree of, if a question three do not know the expression of the words but affect the customer's first impression.
3- Need to pay attention to the information at any time to do a timely response, more than 1 minute did not reply to the customer began to leave one after another, jet lag reasons it is difficult to do a timely response. I remember the material God or Yi Bing said that can communicate by e-mail as much as possible do not choose online communication, e-mail communication can slowly think how to reply, organize the language.
Of course, if you are very good at English, very familiar with the product and so on professional, when I did not say. The God of material has introduced the charm of Cool Call, that is mainly used to call for orders, we can be well-prepared to give customers a phone call. It's not the same as chatting with customers online for the first time.
Do not do online communication function according to their own situation analysis, there is no right or wrong, only appropriate or not. WhatsAp, Facebook Messenger and other online communication benefits is that you can know the customer's cell phone number / Facebook account, a little late to reply to the customer can be contacted, the disadvantage is that the customer's cell phone / computer should be installed with the appropriate software, the computer side of the chat customers have to scan the code to log in! Chatting.
Tidio, Live Chat and other online chats are the most convenient for customers, there is no need to log in to the account, just fill in the information such as email and name and then you can directly launch the chat. You have to set up the customer to enter their email, name, etc. before you can start the chat. The disadvantage is that we need to install the APP on the computer/mobile phone, so that the customers can be reminded in time when they send messages to us. If you reply late, you may not be able to contact the customer.
We generally recommend to do click on the pop-up window message + WhatsApp. most foreign customers like to leave a message to send information, do not like to chat online, have done Ali international station people know more clearly that not many customers will choose to communicate online, online chat is also directly ask the price and so on, and then play disappeared.
Some customers are willing to communicate online will be willing to scan the WhatsApp login information sent over (cell phone directly call app chat without scanning login). Our foreign trade website has a lot of customers through WhatsApp contact us, communication is more convenient, you can also build a group to pull colleagues in. It is more convenient to send files, view chat records and so on, and the communication experience is much better than that of Tidio and so on.
Some studies say that most of the orders on 2C cross-border e-commerce independent stations are the result of impulse spending by visitors (similar to Poundland), where the customer doesn't necessarily need the product, but just buys it on a whim and thinks it's good.
2C e-commerce site to convert high must not give the customer time to think, waiting. It is better to let the customer order right away and complete the payment as soon as possible. If there is a professional customer service, 2C website is better to do online communication, the customer experience is better, also can reply in time.
It's okay if you don't have that to not do it, Amazon and the like don't have customer service, and the product descriptions are super short, even the detail pictures are only 2-3, and the customers help themselves to the order.
Multi-language/multi-site
Many customers will ask to do multi-language translation, thinking that there is more customers in one more language. We have to explain the advantages and disadvantages of multi-language every time to advise customers not to do multi-language. 2B website we do not recommend to do multi-language, unless your company is deeply cultivated in small languages, or the target customers are not good at English.
2B website doing multi-language won't bring much order/profit, the multi-language translation function will rather reduce the page loading speed, and may even affect the Google SEO effect. Why Multi-language won't bring more orders/profits?
English is a very common language and is basically spoken in countries with good economies. Foreign import/export companies will definitely speak English, and English is a workplace language. If a foreign company's buyer/owner doesn't speak English, it's very likely that the company is sourcing from a local or neighboring country and won't be importing from China.
Even if a foreign company does not speak English and sends an inquiry to a Chinese supplier, it is likely to just ask for a price to try to find out, and the volume of orders is generally very small. To take a step back, even if the customer does not understand English, the customer also knows how to use translation software, use English to find and contact suppliers. Because the vast majority of resources on the network are in English.

Another reason why multilingualism is not recommended for 2B websites is that it is difficult to do well in multiple languages. Machine translation accuracy for small languages won't be too good, and the customer may read it and feel that the words don't make sense. Specialized small languages need to manually correct translations, create images according to the local market and so on. Communicating with small language customers through translation software is also a problem. It takes several times as much effort to get orders from small language customers, but the profit may be less than half of English customers.
To summarize, 2B websites that are multi-lingual will not actually bring quality customers as well as orders, and will probably just be a basket case and a waste of effort. Doing business is about making trade-offs and focusing your time and energy on things that will bring in big profits. If you want everything, you may not get anything in the end.
If your company's 2B business/products are deeply cultivated in the small language market, and there are local branches, sales and so on, then you can do multilingual. 2C cross-border e-commerce website is also recommended to do multilingual, and if you have the ability to have a team, it's best to do multisite, one site in one language. Different sites can have different pricing strategies, different currencies to display prices, different payment methods, different methods of publicity, different page layout, decoration style, etc..
Customers order when they like, no need to communicate, very helpful for order growth. Multi-site requires each site to upload products individually and so on, which is time-consuming and laborious.
No professional team or do not need to set different prices for different languages and so on, do a stand-alone site is fine, with theTranslatePressSuch and such translation plug-ins to achieve multi-language functionality, with SEO effects can be done to Google ranking traffic.
Mobile Optimization
groundPaypal Research: Mobile pages are optimized to increase 30% sales, 40% unique identity views, and 70% total product sales, and reduce 50% site bounce rate.
Research shows that the website 60% more than traffic from the mobile terminal, the website mobile terminal has become the main battlefield of the website, if you have not paid attention to it hurry up! If you have invested in Google ads, you will find that if you only set up the computer to put the traffic will be very little, and you can't burn much money a day. If you set up the cell phone to put, and then more advertising quota can be consumed.
The overall browsing experience of the mobile terminal is worse than the computer terminal, mobile text, images, size and everything else seems smaller, layout is very restricted, the page loading speed is also worse. Optimization of the mobile side of the traffic and conversion rate is also higher than the computer side, so the mobile side is very necessary to special optimization. Not many people pay attention to this yet, as long as we do what others have not gone to do, it is an opportunity.
At least 8px (pixels) between the content of each section on mobile, try not to collapse the content to affect the browsing experience, and keep the copy as concise as possible.
In-depth customer profiling
Specific measures such as conducting customer research or monitoring website browsing help in finding out the pain points of the customers and suggesting the best optimization options based on their needs. One company has leveraged this approach to adjust its customer service support strategy and increased customer satisfaction by 8001 TP3T and reduced churn by nearly 601 TP3T.
Data such as clicks, downloads, and time on page can be important indicators of customer engagement. You can create a heatmap of your site's user journey, from homepage login to checkout, to visualize the point at which a customer abandons a purchase and to determine if the abandonment was caused by a user experience issue.
Optimize page loading speed
When it comes to user experience, speed is critical. AConsumer Researchsuggests that the stressful response to a delay in page load speed is similar to watching a horror movie or solving a math problem, and is more stressful than waiting in line at a retail checkout. It is highly recommended to optimize website speed especially on mobile.
Speed is the key to winning, details:https://web.dev/why-speed-mattersThe
Pinterest reduced perceived wait times by 401 TP3T and increased search engine traffic and registrations by 151 TP3T directly.
COOK reduced average page load time by 850 milliseconds, resulting in a 71 TP3T increase in conversions, a 71 TP3T decrease in bounce rate, and a 101 TP3T increase in page volume visits per visitor.
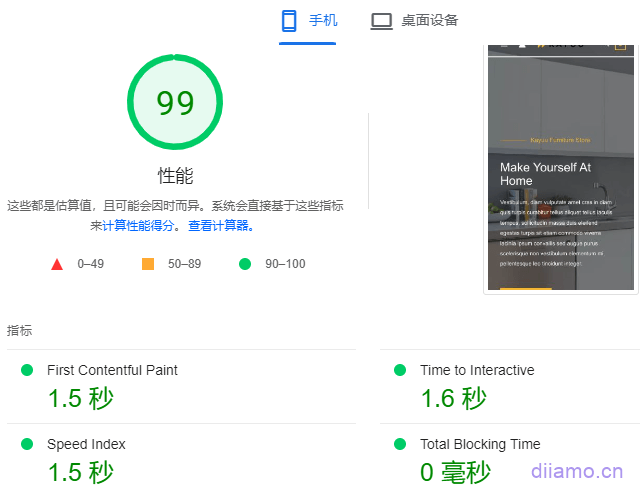
We produce foreign trade website loading speed of less than 1 second for mobile, and less than 2 seconds for cell phone. We launched a separate optimization of WordPress website speed services, there is a need for the right side of the contact WeChat customer service.


Google AMP
AMP is a page acceleration program launched by Google, simply put, it is through the deletion of page features and streamlining the layout to play the purpose of accelerating the site. A few years ago, AMP is very hot, because it can greatly improve the speed of the mobile terminal, we must know that the speed of the mobile terminal is very difficult to optimize.
However, after a period of time after the popularity of AMP, we found that it is not quite right, the site conversion rate decreased by more than 50%! This is to be expected, originally the page is beautiful like a flower makeup dressed in beautiful flower girl.
Now AMP put people makeup to remove, change into a very plain kind of factory jumpsuit, dating success rate is naturally greatly reduced. So everyone one after another began to abandon AMP plug-ins, Google officials also said that the future does not have expectations of AMP, now do not recommend that we use AMP.
Less use of drop-down menus, mobile hamburger menu buttons
Many people like to use drop down menus ↓ and on mobile use the hamburger button ↓ to link menus.

![]()
Drop-down menus can hide a lot of content while making the page clean, so many people like to use them and are used to using them. But drop-down menus canReduced conversion ratesBecause visitors don't click on the contents of the drop-down menu, the drop-down menu involves a lot of code that also slows down the site. We are now doing websites with fewer or no drop-down menus.
1- Visitors don't click on content they can't see, drop down menus require an extra click.
Instead of clicking directly on the content they want to view, visitors need to first point their cursor or press a menu button (move) and then select the item. That's two actions, and the extra maneuver required reduces conversion rates. This is why many e-commerce sites have one-page checkouts.
And customers don't know what's inside the dropdown menu, so they rarely take the initiative to click to view/dropdown menu content. Visitors to the site are just like shopping, they don't know what stores are there or the map. It's all just a random walk, and when they see something (content) they are interested in, they go to check it out.
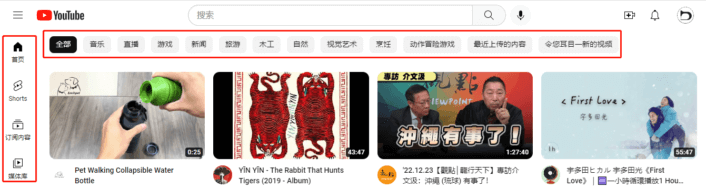
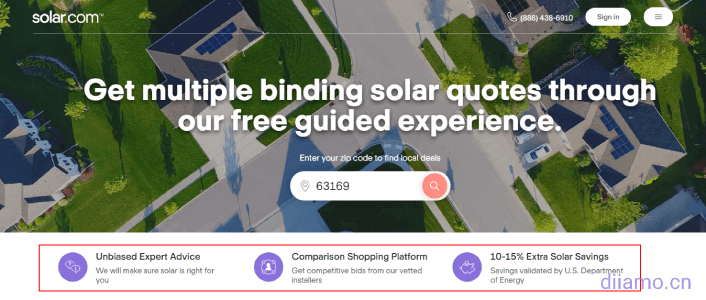
That's why professional, high-converting websites don't do drop-down menus, but instead just list the important content directly. The big nameYoutubeThe website ↓ would not have a drop-down menu, directly write out all the important content, the customer will only click when they see it.
Youtube traffic is very high and earns a lot of advertising money every year, it also has very high server and broadband costs (Ref. jitterbugServers and broadband cost hundreds of millions per day). Even a one-thousandth of a percent increase in conversion rate would boost Youtube's profits by a lot, so trust the capitalists' brains and insights and ditch the drop-down menus.
Shake Shack ↓ The official website doesn't have a drop down menu either
Some may counter: how do you explain the large number of drop-down (secondary, tertiary) menus that exist on e-commerce sites like Amazon and Taobao? Think about it, how do you usually browse for products when you visit an e-commerce site? Do you methodically browse through the drop-down category menus to find what you want, or do you randomly click on attractive, interesting content on the page?
Even when we know what we want, we still like to explore! The truth is, users don't really know what they want. They are biased towards clicking on anything shiny that catches their attention. By listing the important content directly, customers are much more likely to click on it. Don't put it in the navigation or at the top of the site.
About Us, Contact Us and so on is not the content of special interest to customers do not put navigation, can be added in the main page of the corresponding link to guide customers to click. home is also not recommended to put the navigation, directly in the header LOGO to add the home page link instead.
Our site started out with the drop-down menu pictured below, and then we took the entire "more"The drop-down menu is deleted and replaced with the "Contact Us"The entrance is placed inside the sidebar in the image below for more visualization. Put the "About Us"Links are placed in the footer as well as in some important page content.


2- Drop down menus affect speed and user experience.
If you have visited our website before, you will find that when the page starts to load, the menu will pop up to the left and appear to shake. This is because the navigation has a drop-down menu in the red box below, and when it starts to load, the text is loaded first, and then the arrow icon of the drop-down menu is loaded after a while.vWhen the text will be squeezed to the left, causing the text to pop up to the left, affecting the customer experience.
![]()
We navigate the menu using Eelmentor production, view the source code found that this drop-down menu icon involves many JS files and CSS files! In order to display this icon as soon as possible we need to exclude a few JS is delayed loading, add the corresponding CSS to generate the key CSS list, resulting in a longer loading time of the page.
The speed and customer experience of this site would be improved without the use of drop down menus! So we have since removed all drop down menus inside the navigation bar ↓.
The old navigation of this site, with drop-down menus ↓
![]()
New navigation after removing dropdown menu↓
![]()
We just don't recommend header/navigation with dropdown menus, but that doesn't mean they're bad. There are some scenarios that are perfect for using dropdown menus, for example:
Account > Profile > Settings > Logout
Help > Support > Submit Work Order > Documentation
Returns > Refund Policy > Submit a Return Request > Check Return Status
Banner (poster) slides
Basically, every client will ask for a Banner (poster) at the top of the home page, stuffing many pictures into it. Customers think that the more pictures they put in the publicity, the better the result will be. But in reality, it is not the case.Banner (Poster) Multi-image rotating slideshow does more harm than good!!!!
Banner slideshow code is heavy and is placed at the most crucial top position of the home page, greatlySlows down page loadingtherebyImpact on SEO Rankingeffectiveness as well as theconversion rate, the harm is very great! Click to viewTop 6 Reasons Rotograms Reduce ConversionsThe
Many customers feel that the more pictures the better the publicity effect, in fact, foreign professional organizations research shows that only 1% visitors will go to click on the switch slideshow to view. 99% visitors just probably look at the first Banner picture on the slide page. Banner slideshows have no significance at all.
The website is made for foreign customers to see, the purpose is to make money, not to do to the leadership to see the leadership satisfaction. Strongly recommend that you do not do Banner slideshow, all of our 2B templates are only put a picture, firmly resist Banner slideshow.
Suggested 2B website banner only put a picture, refine the 1-2 most persuasive selling points can be placed on top of the picture, do not do the slide rotation, so that the effect and the conversion rate is the best! If you want to put other selling points and so on can be placed below the banner ↓ more conspicuous, definitely better than in the Banner rotating map.

For 2C websites, there are some cases where Banner slideshow can be used appropriately. Foreign prices are high, coupons and discounts are very helpful to attract customers to place orders, and merchants like to organize activities (such as Black Friday). Most foreign 2C websites will put coupons, special offers, discounts and other information inside the Banner image, and visitors also know that there is discount information inside the Banner rotating image, and will go to look through it.
It is recommended that the text is not P inside the image, but added above the image using code. This way the text displays clearly on all sizes of devices, can be indexed by Google (with SEO effects) and can be translated to suit multi-language websites. Our Premium website builder or above packages will load the text on top of the poster image, you can ask your website builder to do the same.
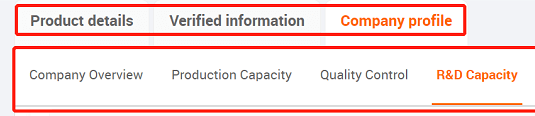
Tabs to display content
We meet a lot of customers like to use the following picture ↓ this Tab display content, especially about us page and product details page. Do not recommend product details page to do Tab show another reason is that it will affect SEO. if the page with the same text and content is too much, then it will be determined as homogenization, Google does not like homogenization of content will not give a good ranking.

According to foreign research, customers seldom take the initiative to click to view Tab content. We suggest to write out the content directly and put it on the same page, which is convenient for customers to browse, and don't engage in this kind of Tab display, especially the product detail page.
A customer feedback that Ali international station product details page also use Tab display, people Ali Tab display is the company information. If each product details page company information directly and product details put together will appear too long, and company information customers just look once enough, so the form of Tab display.
The role of Tab is actually to hide unimportant content, simplify the page, highlight key information, visitors want to view when and can easily view. So don't put important content in Tab, just write it out directly. Do not need to directly display or customers interested in the content will certainly click on their own can be put in Tabs storage.
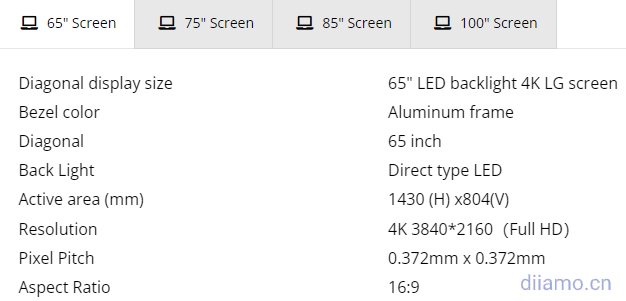
The following picture is Tab put the content of various sizes, this kind of content put Tab is quite good, usually does not take up too much space, customers like and can easily view.

Products, article rotations/slideshows
Many people like to use rotations/slideshows on their homepage to display products and articles, feeling that it saves space (especially on mobile) by showing multiple points of products. We feel this is not conducive to conversions and we don't actively use rotations on our clients' websites.
First, the JS code of the rotation is relatively affecting the page loading speed, and second, the rotation is not good for the display of information. Customers will not necessarily take the initiative to click the rotating arrow to view other products, articles, rotating may play a counterproductive. It is recommended to directly display all products, articles directly, 1 line can not put 2 lines, try not to exceed 2 lines.
pop-up advertisement
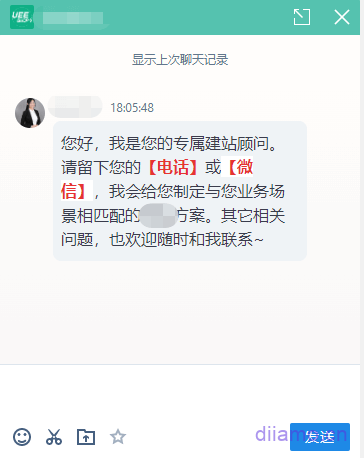
There are 2 customers asked us to add advertising pop-up function to the website, every time you open a page, automatically pop-up ads, inquiry form, subscription window for customers to fill in. This is definitely the idea of domestic marketing, many domestic websites like to engage in this, especially medical and service websites, bombardment to the customer is not tired.

The picture above is a pop-up advertisement from a peer website, it is on every page, and after closing it, it pops up again in a few seconds. Blocking the page content can not be closed, you say annoying. Some people would say that this effect is good to play a hint to guide the effect of customers to leave information to contact customer service to increase the probability. In order to their own interests and deliberately make the customer uncomfortable, smart customers will think? This is a matter of opinion, I do not comment too much.
This set is only suitable for the domestic environment, not suitable for foreign countries, I have not seen any foreign sites so engaged. If the foreign trade to get this frequent advertising pop-up window customers will feel very annoying, and immediately leave. And so large area pop-ups blocking the content is very affected by the customer browsing experience. The content of so much effort to optimize, the results because of a pop-up window to give up, it's not worth it.
It is recommended to pop up the window only once, close it and shrink it into a button not to actively pop up again. It can also be set to display only on certain pages, or after the user scrolls down the page 50% or more, to minimize the interruption to the customer, yet let the customer know it exists and can find it.
Click on the inquiry pop-up window
Try to put an inquiry button (click to pop-up message window) or form in each page, suggesting to guide customers to send inquiries, also convenient for customers to leave messages to us. Generally, you can place the inquiry form at the bottom of the homepage, contact us page, footer or side toolbar.
We build websites that will simultaneously make inquiry popup buttons + page forward share buttons + WhatsApp chat buttons + Totop back to top buttons all inside the side floating window section, which is convenient and subjective.
Social media forwarding and sharing function
Most websites have a social networking site sharing feature, which makes it easy for visitors to share the page to their Facebook, Twitter and other pages, or send an email, WhatsApp, Skype to a friend, print it and so on.
![]()
If the content of the page is of high quality, visitors will be happy to forward and share it to their own website or social accounts, which will bring external links as well as traffic to the website and improve its ranking. We do our own SEO also need to forward the page to the social media to increase the weight, so it is very necessary to do social networking site sharing function.
The vast majority of websites only put the sharing function in the article page and product page, we suggest to add the sharing function to the page sidebar for easy use, all pages can be shared and forwarded.
FAQ section
FAQ section is also one of the essential content of the website, it can be short and direct to convey important information. FAQ section content should not be written too long and too detailed, we are not trying to answer the customer's questions, on the contrary, we want the customer to have questions, and then send inquiries to us for consultation!
The purpose of the website is to get the information of the target customers and then market them, leading to orders! It is recommended that the FAQ put someuseful, brief, and increase the impulse of the customer to send a letter tray would be good.
For example, one of the FAQ of our handbag website is: How to deal with the bad quality of the goods if I receive them? Answer: We attach great importance to product quality, have a strict and perfect QA, QC system, strict control of production. All products will be carefully inspected by X process before leaving the factory to make sure there is no problem before entering the package.
If you receive defective goods please contact us at the first time, we will send you a brand new product to replace or refund the appropriate amount. Refunds are definitely deducted from the amount of the next order, and replacements are shipped with the next batch of goods, these do not need to be written out, customers complain about the quality of the problem and then mention it.
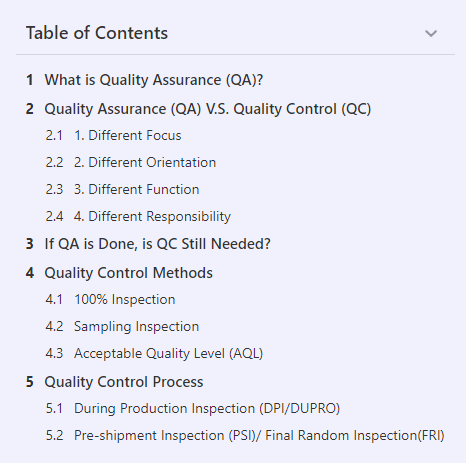
Article Catalog Navigation
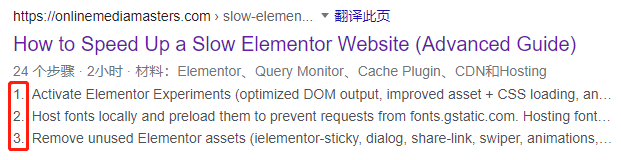
The right side of the article (below) this content menu navigation is called the article catalog (TOC), the H2, H3, H4 (can be set) and other sub-titles listed, click on the corresponding title will jump to the corresponding content.

TOC is very useful (especially for articles with many chapters), visitors can easily understand the structure of the article, locate the corresponding content, the browsing experience is very good. And TOC links can also be indexed by Google, displayed in the search results (orange box below), to increase the article display rate as well as the click rate is very helpful!


Article page must do article directory function! Now we give customers to build sites, article pages uniform standard with TOC. and we do the site mobile TOC can automatically shrink to follow the screen floating, does not occupy the position does not block the content at the same time convenient for customers to click, click with the cell phone!View specific resultsThe
Installation of the Monitor Tracker plug-in
mountingLucky OrangeSuch website tracking plug-ins, each customer service visit will automatically record screen, statistics. You can clearly understand the customer clicks on which pages, in which content stays longer, from which page to jump out of the site, send an inquiry process has not encountered any problems. Mastering this information can be targeted to optimize the site content, structure, functionality, etc., greatly enhancing the conversion rate.
In particular, Google AdWords can improve conversion rates by modifying content appropriately based on customer visit behavior.
other than
Here are some content that may not have a big impact on conversion rate and bounce rate, and a little bit interesting, written for your reference only.
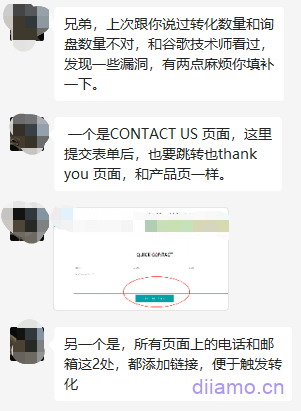
1- Phone and email add links that when clicked can bring up the cell phone dialer as well as the email client. This saves the client time and also allows Google Analytics to track conversions.

2- Jump to the thank you page after submitting the form inquiry, which can let Google analyze and track the conversion, and also let the visitor know that the form has been submitted. You can also set up to automatically send an email to the visitor's email address after submitting the form, the content is "We have received your information will contact you as soon as possible, if there is any need during the period or too long to receive a reply can also be through the reply to this email contact us".
How to increase the conversion rate of your cross-border e-commerce website?
The following content is only relevant to 2C e-commerce website conversions
Competitive pricing
act in accordance withPrisync Research, 60% of 2C consumers cite pricing as the top criterion in their purchasing decisions. The most important factor driving purchase decisions (80%) is competitive pricing. Especially for cross-border e-commerce sites, price is always the most critical factor.
- 20% of e-commerce traffic for various product categories comes from price comparison engines;
- 73%'s online store cited price changes as a major factor in competitive pressure;
- 54% shoppers will buy products that remain in their cart if they are offered at a lower price;
- Online shoppers at 46% like to recreate product comparisons (including prices) for e-commerce stores;
- 41% of online shoppers are looking for discount coupons, and 23% of them are participating in these promotions;
- 60% of online female shoppers are more likely to spend time looking for the best deals, a much higher percentage than men 46%;
- An average online shopper visits at least 3 websites before making a purchase;
- 62% of large market shoppers spend time looking for the best deals. On the average online site, that statistic is 46%;
- The 3 most influential factors for US shoppers when shopping online - 87% price / 80% shipping / 71% discounts.
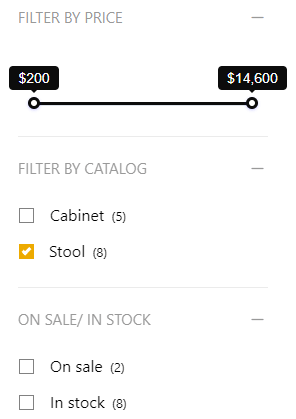
Statistics show that 75% users leave the site if they don't find what they are looking for within 15 seconds. Use product filters to make the process of searching for products quick and easy. Retain potential customers.
Cross-border e-commerce websites are strongly recommended to enableProduct (Price) Filter Function (below), which allows customers to quickly find products within the target price. We build e-commerce website list page are equipped with price filtering function, but also according to product categories and attributes (color, size, etc.) to filter, very practical!

Themes like Astra Pro come with price filters and other features, but they are very slow! Because the theme uses Woocommerce's own filters, non-Ajax loading and involves more than 20 JS/CSS resources, it takes 3-4 seconds to load out.
Recommended usePofily-WooCommerce Product FiltersPlugin to create product (price) filtering, Ajax loading speed, powerful features include filtering by category, attributes, inventory and so on. Click to viewExample effectThe
Foreign trade 2B customers are also very important to the price, many people think that customers care about quality, the price is higher does not matter. The reality is that customers will beWithin target priceLook for suppliers with satisfactory quality, if it is out of the price budget range customers are likely to drop the high priced suppliers.
Most of our customers are buyers. The most important thing for us wage earners is to create profit for the company, and getting quality products at a favorable and reasonable price is the skill that buyers rely on to survive.
Additional Product Information
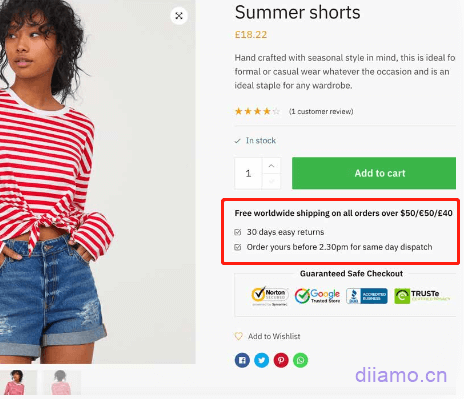
A study showed that 64% users started considering shipping costs on product pages, while 61% users abandoned orders in the last quarter due to additional costs.Baymard's research suggests that key information such as this should be placed in an easy-to-see place below the product's buy button.

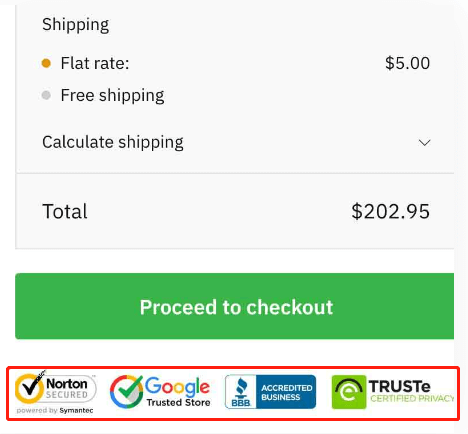
Use of trust badges
The icon in the image below is a trust badge, and numerous studies have proven that trust seals have a significant impact on consumer behavior. According to research conducted by TNS, 79% shoppers expect to see some sort of seal on a website's homepage. About 70% of users canceled online orders because they didn't "trust" the transaction.

According to a study conducted by Actual Insights, trustmarks have increased brand credibility among more than 75% of respondents. Additionally, 61% of participants said they recalled a time when they chose not to complete a transaction due to a lack of trustmarks. Similarly, according to Nuvonium, McAfee retailers noticed a 12% increase in sales with the McAfee Site Secure seal.
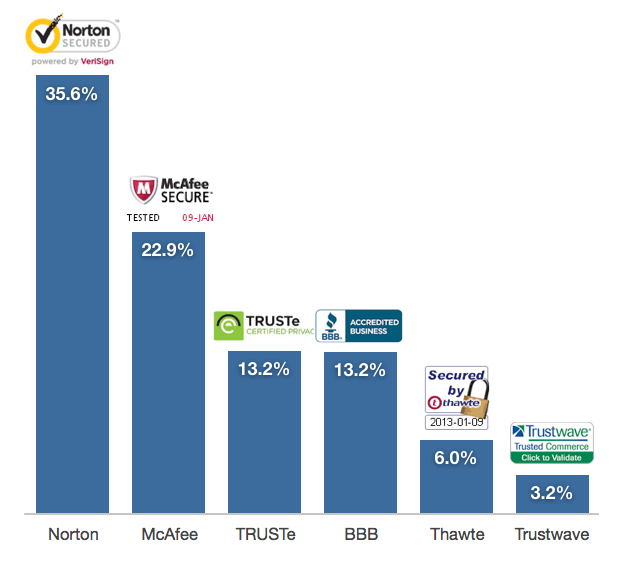
groundBaymard InstituteIn another study, Norton, McAfee, TRUSTe and BBB Accredited seals were the most recognized and trusted badges among online shoppers.

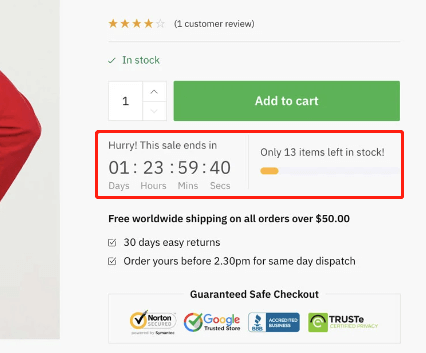
Encouragement of purchases
It's easy to add a timer sales countdown to each product as well as an animated inventory counter to convince customers to buy. This can be done using real data or virtual data to increase scarcity and accelerate potential purchases.

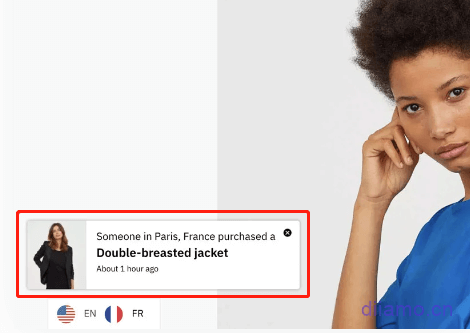
Add a slide-up sales notification
Display recent orders on your site and increase conversions by highlighting other people's purchases. Show orders in real time and increase social proof. Create a sense of urgency and showcase new items to buy!

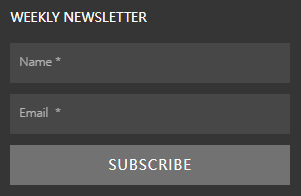
Newsletter Subscription
Subscription services are very popular abroad, especially on sales websites, and are very helpful for conversion rates. When the customer submits the email address after similarly placing the order, the merchant will regularly send some marketing emails to the subscriber to facilitate the transaction.

2C retail site is recommended to increase this subscription function, when there are new products, or holiday promotions (Black Friday) to send e-mail to subscribers to increase sales. 2B foreign trade independent site is not recommended to do this function, because not many customers will subscribe to 2B type of site, but instead of competitors will take advantage of the opportunity to copy the new enemy.
Add Wishlist feature
The Wishlist feature allows customers to add their favorite products to their wishlist. This serves 2 purposes, one is that it allows customers to share the wishlist with friends and family so they can purchase items for themselves, which is especially important during the holidays.
Foreign culture is different from ours, they will send the link of the product they want to their friends for their wedding and birthday, so that they can buy it for themselves. With Wishlist function, customers can add their favorite products to the wishlist and send them to their friends and family via Whatsapp, Facebook, email, etc.
Another function of the wishlist is to know which products are more popular with customers, and you can set up regular emails to be sent to customers (with coupons attached) to get them to buy the products inside the created wishlist, thus increasing conversion rates and sales.
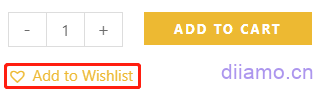
We recommend the use ofTI WooCommerce WishlistThe plugin creates wish lists, it's better, better thought out, and most importantly, it's free! It can be set to automatically insert a wishlist icon in the navigation, which will show the number of items inside the wishlist.
![]()
![]()


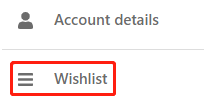
You can also set up automatic insertion of wishlist links in the Woocommerce personal account center, which is very user-friendly.

We've also used the YITH WooCommerce Wishlist plugin, which is also great. But we like it better and recommend itTI WooCommerce WishlistThe
Multi-currency switching function
If stores only display prices in US dollars, many cross-border shoppers who do not use the US dollar as their main consumption currency will lose their judgment on prices. They can only open the cell phone exchange rate calculator to enter the price of each into the local currency to determine the price of goods, very time-consuming and laborious, greatly reducing the buying mood.
A cross-border e-commerce store that installs a multi-currency switching feature that allows customers to display product prices in their local currency.Very helpful in improving conversion rates and increasing ordersThe
I downloaded and compared almost 10 multi-currency switching plugins where ease of use,aestheticsand the best compatibility isCURCY - WooCommerce Multi CurrencyPlugin, recommended.

Optimize/add product evaluation function
It's well known that displaying product reviews can increase customer conversions by almost 270%.This just goes to show that people are highly influenced by ratings and reviews. It makes sense to configure your products with an Amazon style review and filtering system that gives your customers the review functionality they expect and allows them to send photo and video reviews.
Standalone stations do not have product reviews at the beginning, you can install some plug-ins to add your own reviews or import themQitong (Chinese retailer)Reviews of similar products on such platforms.
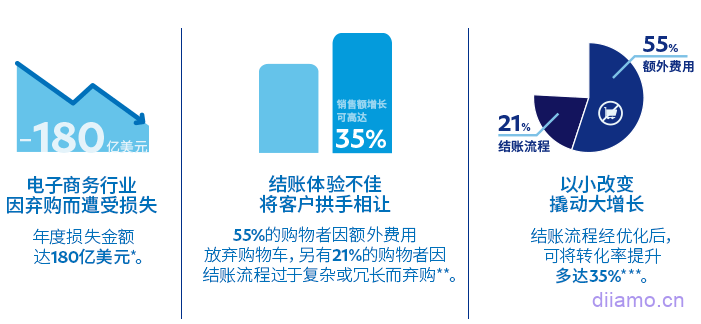
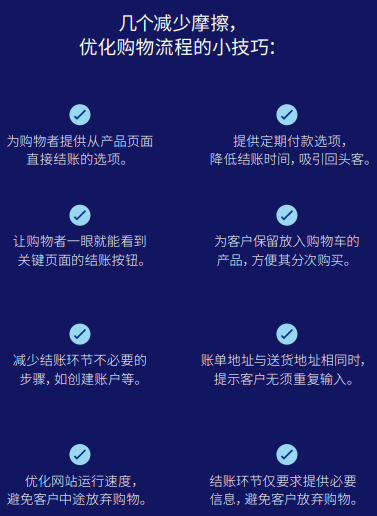
Optimize the shopping process
We read an article about a couple of the main factors that cause customers to abandon their purchases, and one of the reasons was that they found the registration and payment process too much of a hassle. So no need to register to buy, the simpler the checkout process, the fewer steps the better! We build cross-border e-commerce independent site to simplify the payment process as much as possible, the payment interface as little text as possible, as much as possible to allow customers to fill out less information.
Above said 2C cross-border e-commerce independent station most of the orders are the result of visitors impulse consumption, betting on the customer "impulse", 2C website is the goal of fast, so that customers quickly make a decision to quickly complete the payment. If your site's theme checkout process is not simple enough, it is recommended to install theCartFlows Pro PluginProducing beautifully converting checkout processes and interfaces that can be imported directly into templates is easy and simple.


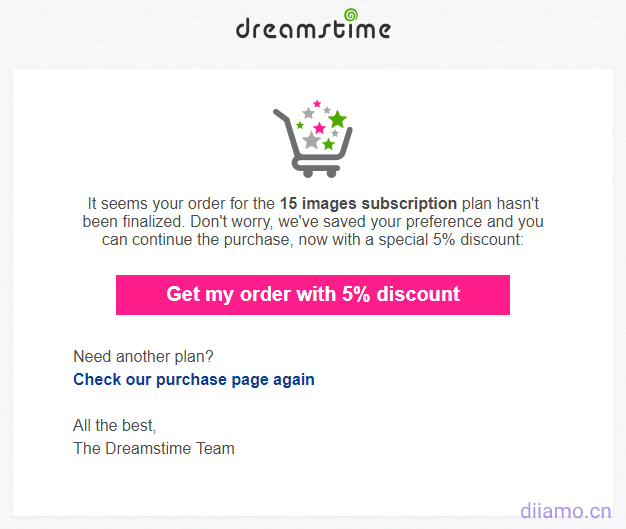
Shopping Cart Abandonment Redemption Function
One study found that nearly69% The number of people who abandon their orders at the point of payment is very alarming! Abandoned Cart Pro by WooCommerce is a plugin that helps you get back customers who abandon their payments.
When a customer abandons the payment at the payment screen, the plugin will send a message to the customer via email, SMS text or even Facebook Messenger to remind them to come back and complete the payment. Coupons can be sent to customers at the same time to increase persuasion.
Every day several customers abandon their shopping carts, and while the Abandonment Recovery feature may not win back all customers, definitely some of these potential customers return to your store. Even a few successes can make a significant contribution to the growth of your business.

Show product thumbnails on checkout page
Woocommerce checkout page doesn't show product thumbnail and quantity selector by default, if it shows the image and selector, customers can know clearly which product the name corresponds to, and they can modify the quantity of the product without exiting the checkout page, which improves the conversion rate and reduces the abandonment rate.

Copy and paste the following code into Appearance > Theme File Editor > functions.php at the bottom
//Checkout page displays product thumbnails, 70 is the size of the thumbnail displayadd_filter( 'woocommerce_cart_item_name', 'bbloomer_product_image_review_order_checkout', 9999, 3 );function bbloomer_product_image_review_order_checkout( $name, $cart_item, $cart_item_key ) {if ( ! is_checkout() ) return $name;$product = $cart_item['data'];$thumbnail = $product->get_image( array( '70', '70' ), array( 'class' => 'alignleft' ) );return $thumbnail . $name;}Full Selection Codemake a copy of
What other factors do you think affect the conversion rate of independent websites? Welcome to leave a comment below to discuss, we will be appropriate to adopt the update to the article inside.