Tip: It is valid for one year after purchase, after one year we will disable the API and you need to buy it again to use it. Annual and Lifetime paid VIPs can always get new APIs for free as long as the membership is valid.
Tip: This plugin does not contain a CDN, to use a CDN you need to use the ShortPixel Adaptive ImagesPlug-ins.
Sold is the genuine ShortPixel API, directly send API to you, do not limit the number of sites and image compression quota, valid for one year! After the expiration of the API, has been compressed and optimized images are not affected, the foreground is still normal display. After the API expires, the compressed and optimized images will not be affected, and the frontend will still display normally. The only impact is that the monthly compression quota for new images will be reduced to 100, and the quota can be restored by filling in the new API.
Please do not abuse the API and please do not share it for others to use! You can only use it by yourself or with the people who bought it together. My side of the background can see what sites are bound and the amount of use of each site, who abused the blocked not to make up for the API! Below there is a tutorial to set up the use of tutorials, according to the tutorials on the line, what questions below the message or contact WeChat customer service.
ShortPixel in many WordPress image compression plugin optimization effect is in the first echelon, support for WebP and Avif format, image compression rate and clarity are very good. We often browse foreign websites, see very big V recommended as well as use it, compressed pictures preferred plug-ins.
ShortPixel has a full range of features, such as converting PNG to JPG, CMYK to RGB, converting to AVIF, adjusting the compression level of each image individually and restoring the original image, and the compression effect is also very good. The only drawback is that it costs money, free accounts have 100 compression credits per month, counting thumbnails and the like can actually compress less than 10 pictures.
Limited Time Benefits:Pay for this item and get 30% off on TheAdvanced Advanced Speed Optimization Tutorial", let the website open the page in seconds. After purchase, contact WeChat customer service (QR code in the footer) to get the purchase discount. Direct PurchaseTheAdvanced Advanced Speed Optimization TutorialYou can get this product API for free for one year.

ShortPixel API Purchase, Terms of Use
API is purchased from ShortPixel website, it is real, safe and reliable, API is only for learning and researching, please don't use it for any unavailable websites/acts, once sold it is not refundable, for more details, please go here!terms of service. Please log in before purchasing, refresh the page after purchase to get API viewing privileges.
Foreign trade star for the purchase of users to provide after-sales service, plug-in use of the process of any questions please leave a message in the comments below, or contact WeChat customer service, questions and answers.
ShortPixel Setup & Usage Tutorial
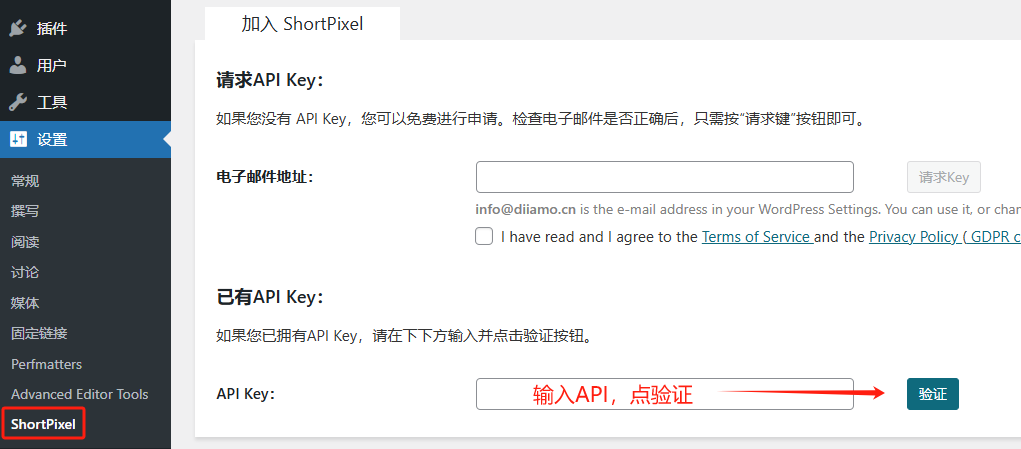
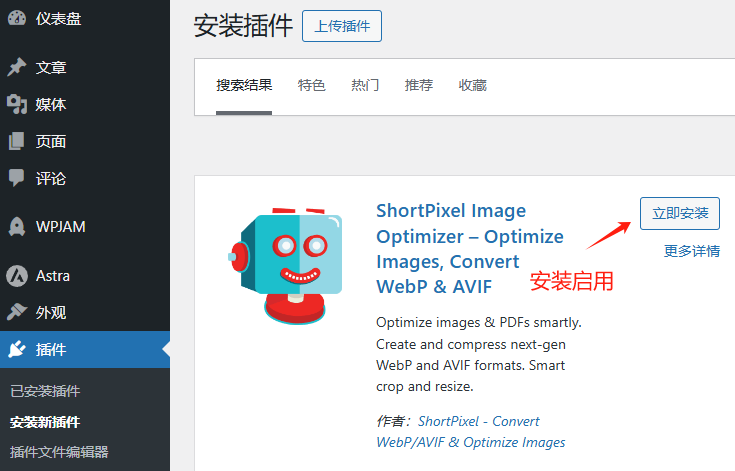
Install the plugin first. Search for and find ShortPixel ↓ directly in the backend, click on install and enable it.

After enabling the plug-in will automatically enter the following interface, you can also find the ShortPixel entry in the "Settings" menu, "Enter API and click "Verify" can be.
The setup is relatively simple, just follow the text suggestions below. There is a blue circle question mark to the right of the setup options, click on it for a detailed explanation.
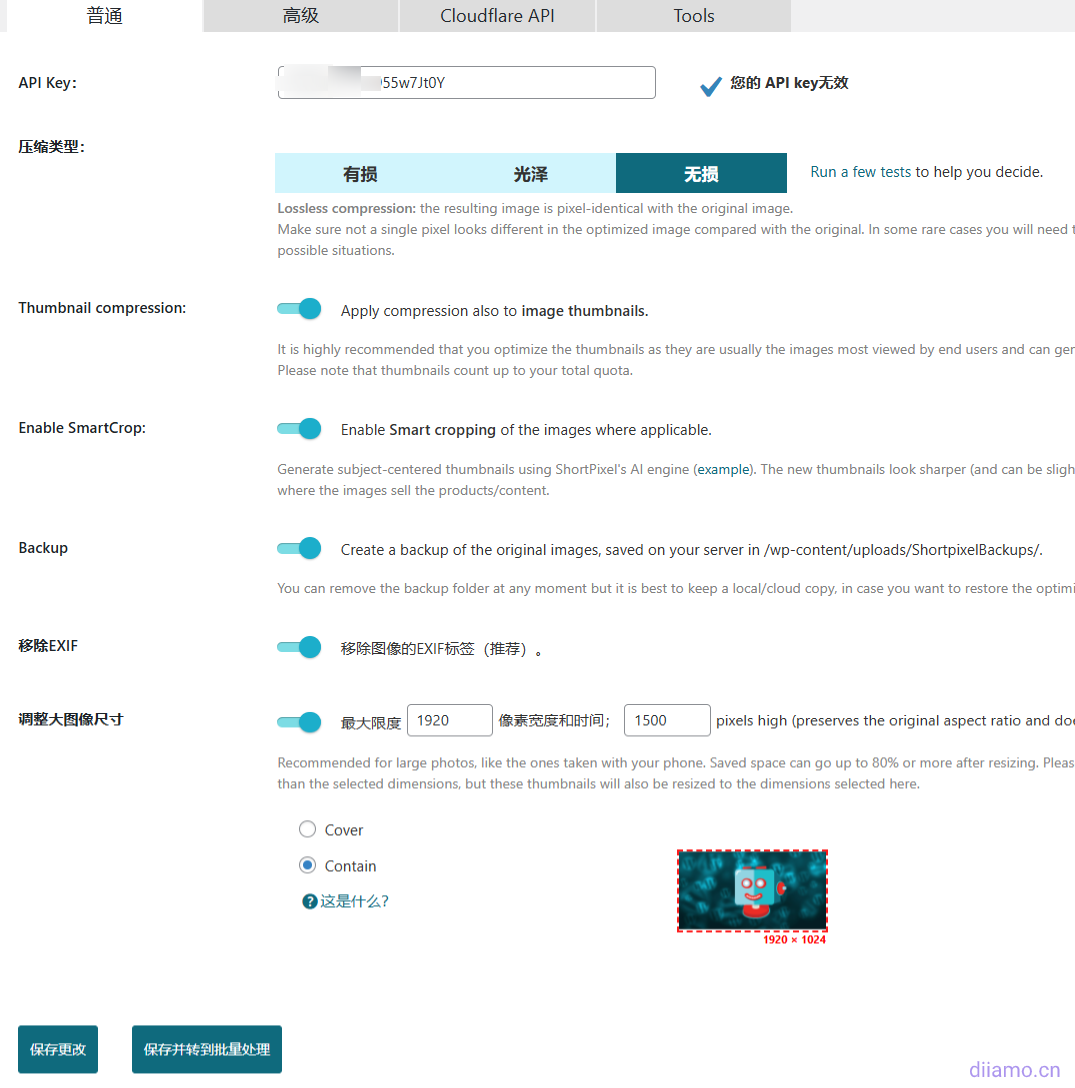
ordinaryModeration settings, according to the picture. After inputting API, you will be prompted "Your API key is invalid", this is a translation error in English translation, ignore it.
Compression type:"lossy"The highest compression rate and the smallest image size are chosen by the most people, as well as the worst image quality. It is recommended to choose "glossy"or"non-destructive", with a balance of size and clarity. We build websites generally choose "non-destructive", because we care more about picture clarity.
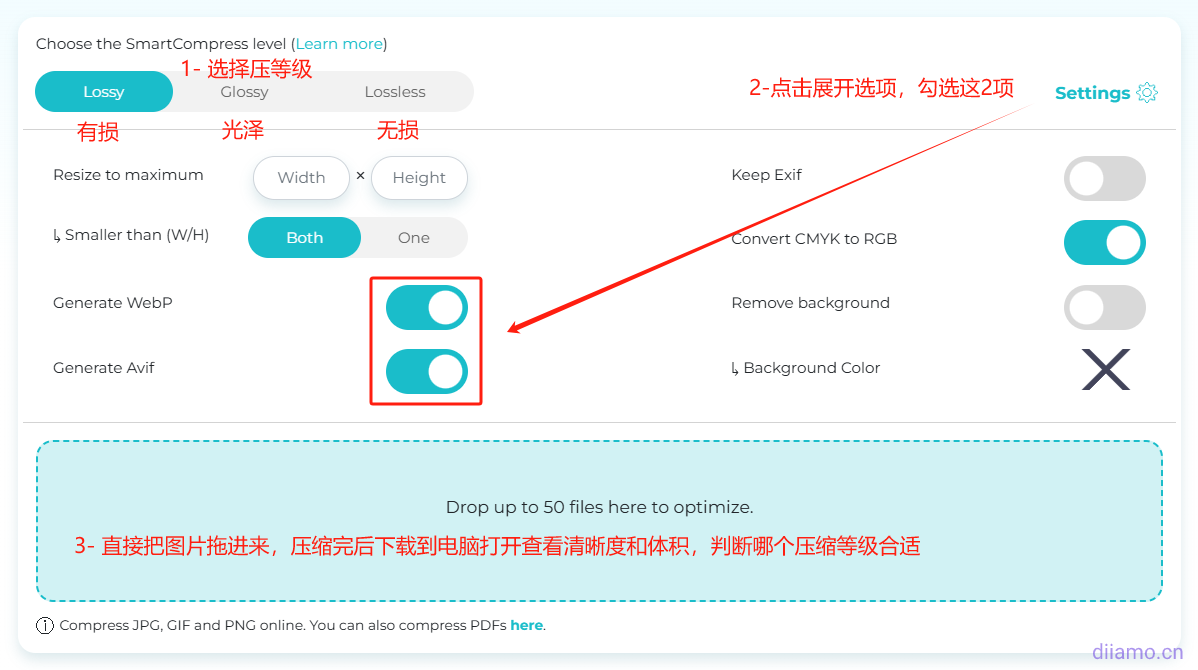
It is recommended to first use theShortPixel official website online compression toolTest the sharpness of the pictures with different compression effects, and then choose the appropriate compression level. It is recommended to open two windows to select different compression levels and upload the same photo for compression. After compression, download the image to your computer and compare the clarity and size, then choose the right compression level.
Thumbnail compression:Enabled, it also compresses the thumbnails.
Enable SmartCrop. Enabled, it will generate appropriate thumbnails according to the display effect to improve the visitor browsing experience.
Remove EXIF:Enabling it removes some extra information from the image to further reduce the image size, e.g. GPS location, date and time, author's name, camera/cell phone model, etc.
EXIF is a set of various pieces of information that are automatically embedded into an image at the time of creation. This can include GPS location, camera manufacturer, date and time, and more. We recommend removing it to improve compression, so don't check the box if you need to keep this data.
Resize large images:Enable. It is recommended to enter 1920 and 1500 and select Contain. the maximum width of the page can be displayed is 1920px, so it is correct to set the maximum size of the image to 1920px. The height of the image can be set appropriately high, it is recommended not to exceed 1500px, otherwise it will affect the loading speed and customer experience.
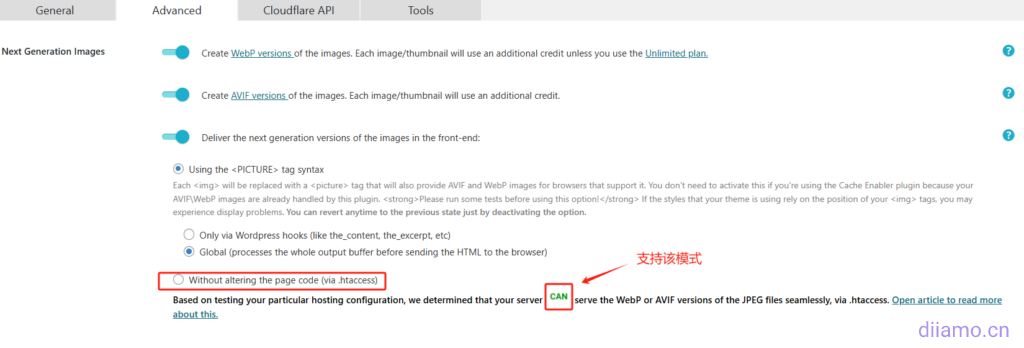
high levelModeration settings, as per the diagram, note the red lettered remarks.
Next Generation Images:Tick all 3 options, these are the most important 3 options for this plugin. One of them is "Deliver the next generation versions of the images in the front-end:" It is recommended to select "Use tag syntax". .
The "don't change the page code (via .htaccess)" method is actually the best, with good performance and speed. It's just a bit of a pain in the ass and not very compatible. It requires additional code to be added (some shared and managed hosts don't) and is incompatible with the free version of Cloudflare CDN, clicking onView DetailsI'm not sure I can do it. If you have the skills and are not afraid to toss in the towel you can pick this one up and try it out.
If using a hosted server such as Cloudways, it may show the image below that this mode is supported. At this point it is recommended to pick this option if you are not using the free version of Cloudflare CDN.
" Use tag syntax ", it is recommended to choose "Global (process the entire output buffer before sending HTML to the browser)" is more suitable for most cases. If the front-end does not show WebP/Avif or error, change to "Only via Wordpress hooks (like the_content, the_excerpt, etc)" mode, this mode article cover image will not be transferred to WebP/Avif.
Optimize media when uploading:When you enable it and then upload pictures, it will compress them immediately, so it will take much longer to upload pictures. You can turn it on and try it out to see how it works, then turn it off if you are not satisfied.
Background mode New!Enable, in fact, is then automatically compressed images every period of time in the background. Usually, after uploading images, you can also manually batch compress them, two-pronged.
Optimize PDF documents:Can reduce the size of PDF documents, on-demand enable. Pay attention to check the quality of the images displayed inside the compressed PDF, if it drops a lot, turn off this feature.
Optimizing retinal images:Check the box to support Retina HD display images.
Convert PNG images to JPEG images:PNG is better than JPG for clarity and larger size. It is not recommended to convert PNG to JPG if it is a screenshot or something like that, because the clarity will drop a lot and the volume is not much different. If some PNG images are very large, it is necessary to turn on this function, pay attention to the sharpness of the change. If the resulting JPEG image is larger than the original PNG image, it will not be converted. "Also force conversion of images with transparency" is not recommended to be checked.
CMYK to RGB conversion:Check the box to adjust image colors for computer and mobile screen displays. Images for the web only need to be in RGB format; converting them from CMYK to RGB format will make them smaller.
Next Generation Images:Creating both WebP and Avif is checked to greatly reduce image size.
Exclude thumbnail size:Check the front page displayNot usedThe thumbnail size of the thumbnails, significant savings on compression credits, and so on.
Exclusion Mode:If you don't want certain images to be compressed, exclude them by entering their name/path, etc. here. You can also modify/unmodify the compression level of images individually inside the media gallery (see the previous section on compression level settings for details).
Custom Media folders:It is not recommended to enable it. Enabling it creates an extra option there in the media library menu that doesn't do much for the vast majority of people.

Finally, click "Save Changes".
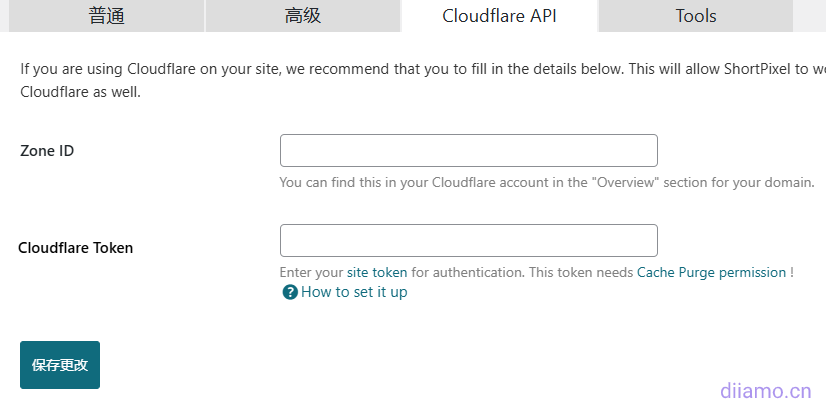
Cloudflare section settings.
If using Cloudflare CDN, fill in the profile link here. Cloudflare will refresh the image cache if the image changes after the link.

This plug-in settings are complete.Tools board is some tools, generally not used, see the analysis can also understand what is the meaning of, not much explanation here.
Photos uploaded to the Media Library after setting up the animation according to our recommendations will be compressed automatically. If you have existing photos, you will need to go to the Media Library and manually compress them as described below. If the top of the compression screen indicates that the Avif format is not supported, see the FAQ section below.

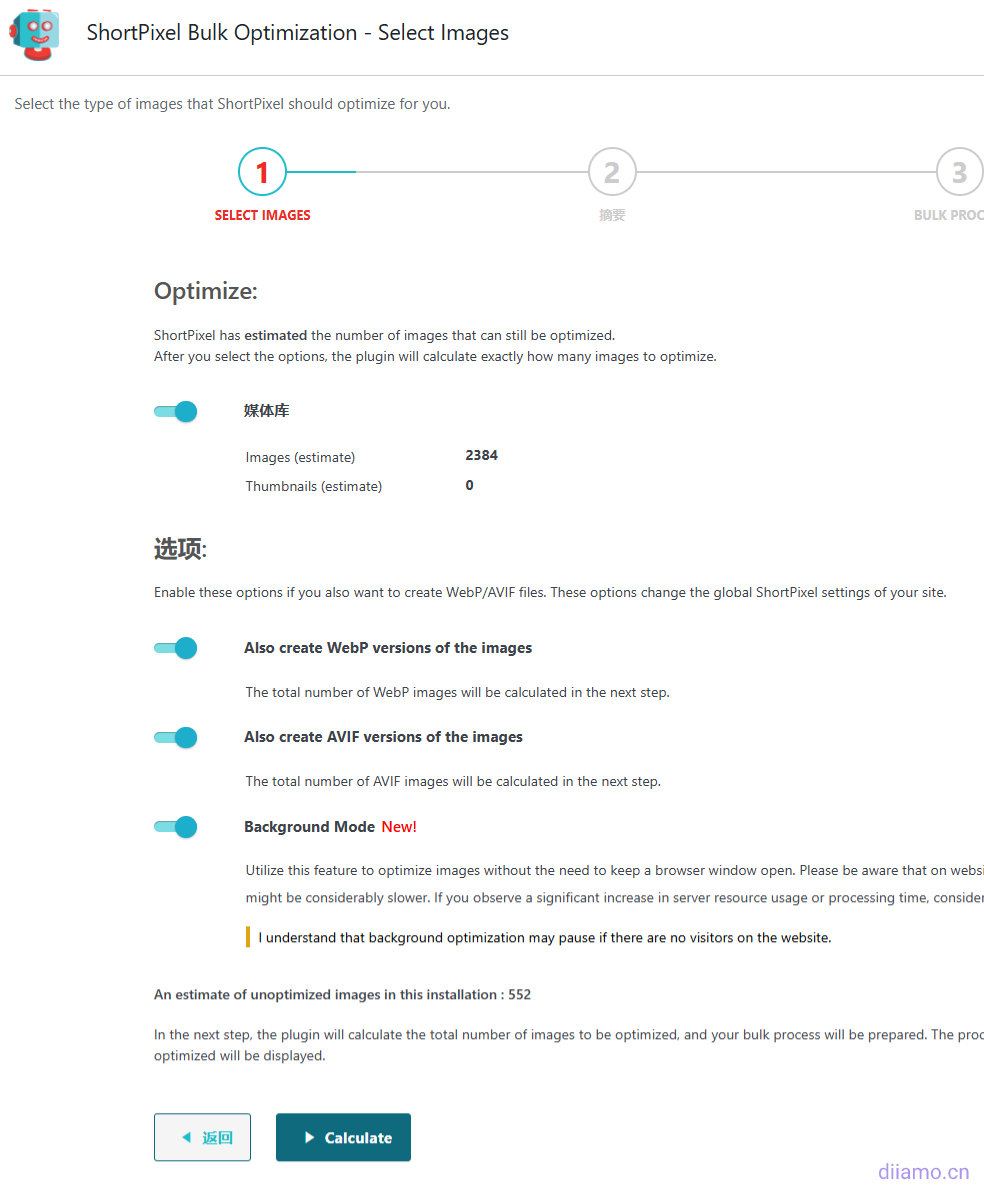
Click Start Compression.

Leave the defaults as they are and click "Calculate".
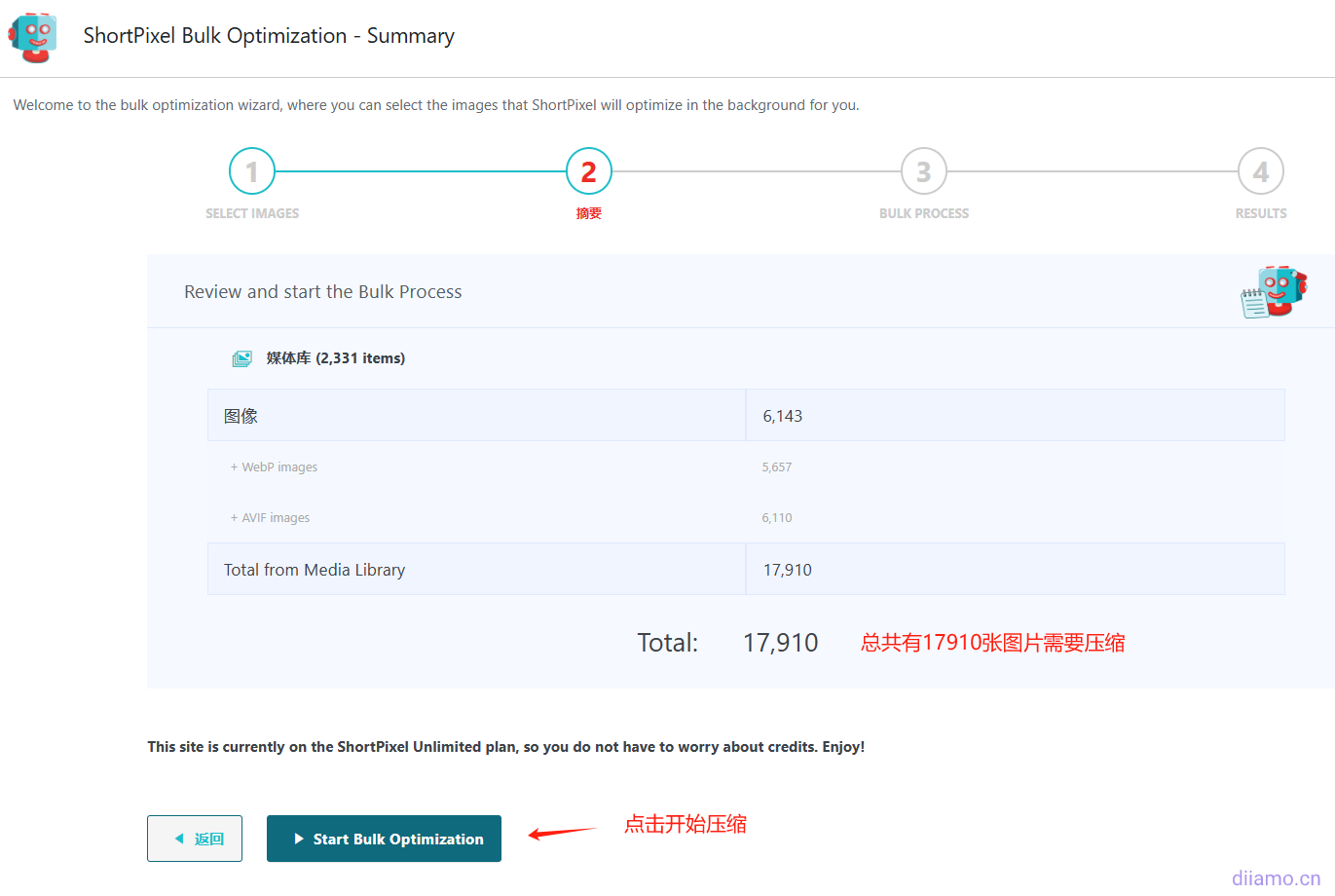
Shows the total number of images, as well as the number of WebP and Avif images generated. Click "Start Bulk Optimization" to start compression.
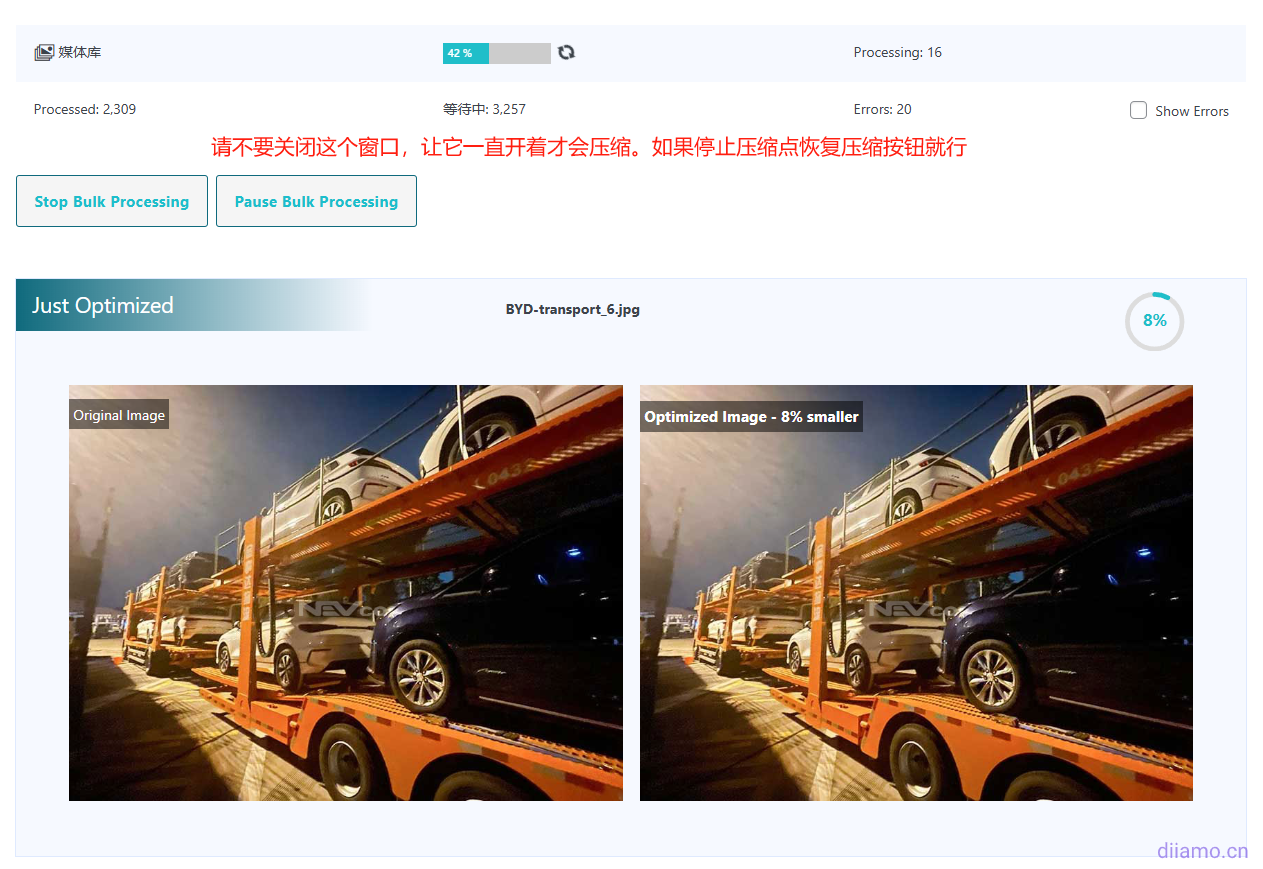
Try not to close the current compression window during compression! Keep it open all the time. If it is closed, the compression will stop after a while and will not automatically continue until someone visits the website site later or Cron is automatically executed at the time.
Images are sent to the ShortPixel server for compression and then sent back to the site after compression. If you have thousands of images, it may take several hours to compress them. If you have a poor internet connection, it may take up to a day to compress the images, so be patient.
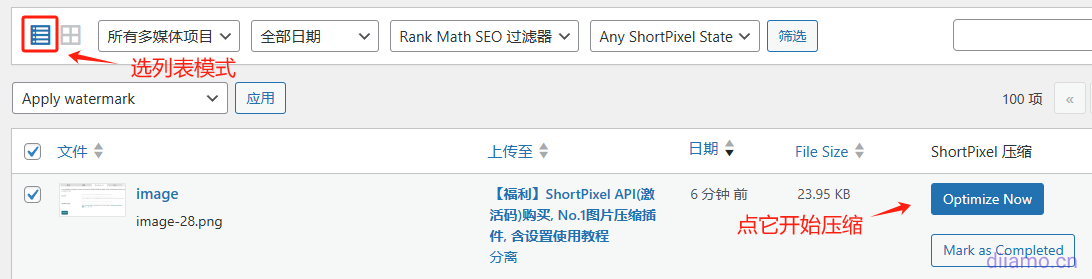
You can also go into the media library, select list mode, and compress the images manually.
Pictures that have been compressed can also be recompressed by adjusting the compression level ↓.
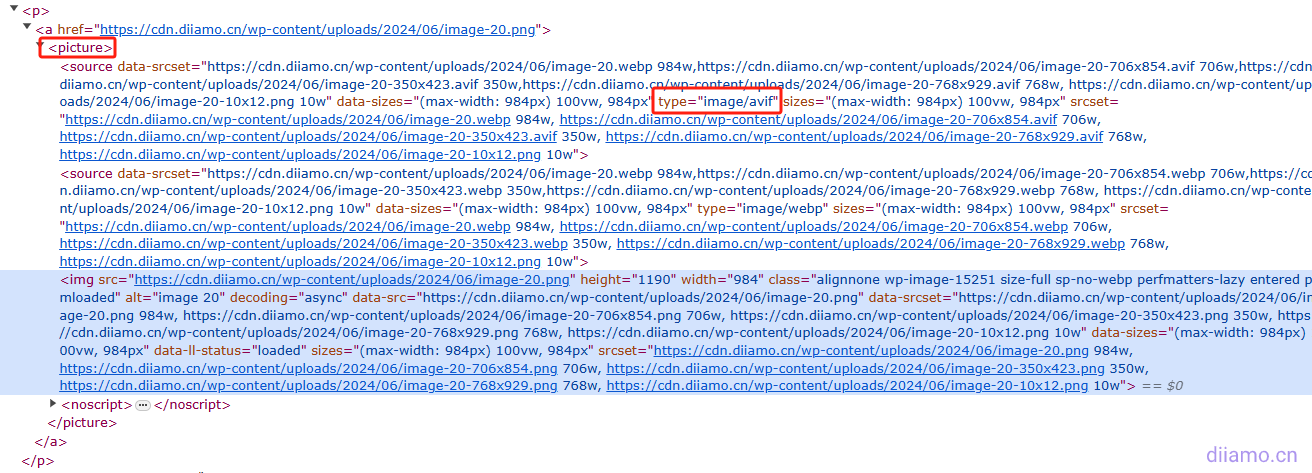
After compression go to the frontend to view the source code and you can see that the tag has been applied and Avif and WebP format images are used.
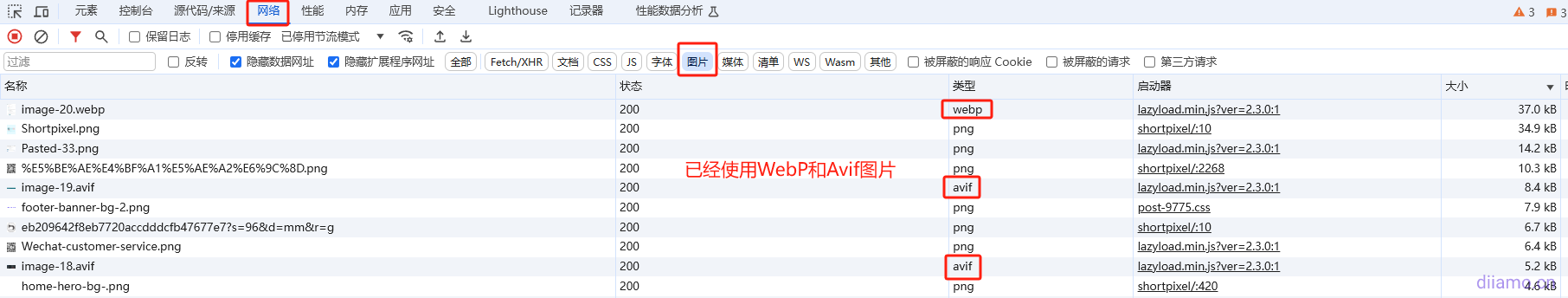
In the browser F12 Developer Tools > "Network" > "Images" tab you can also see that there are loaded WebP, Avif format images. This proves that the image was successfully compressed and displayed on the frontend.
ShortPixel Frequently Asked Questions
Some people react to the installation does not take effect or do not understand the configuration, this is normal. According to the following tutorial operation on the line, if you buy the product or this site members, you can contact WeChat customer service to deal with abnormal problems.
The prompt server does not support the Avif format:
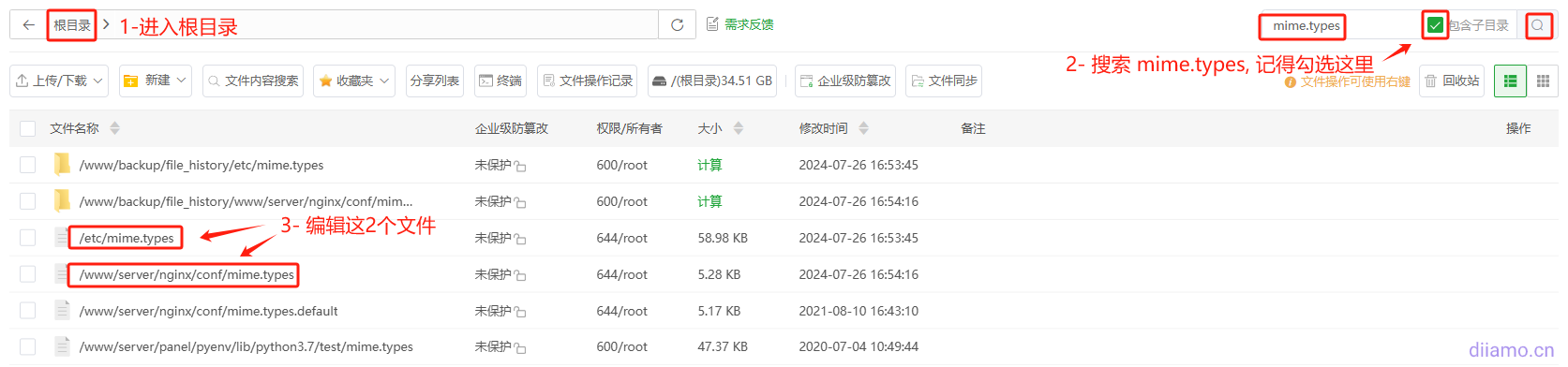
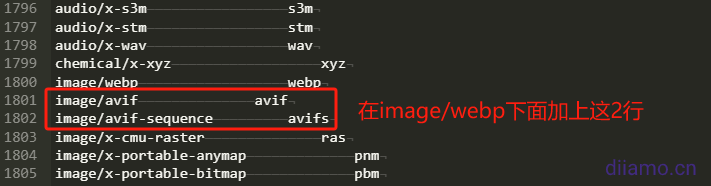
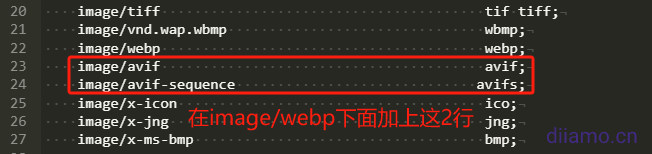
on the basis ofthis articleThen edit the 2 mime.types files to add the code (remember to click save), and finally restart Nginx. First, search for those 2 files in Pagoda File Manager as shown below.
Add the code as prompted below.
image/avif avif; image/avif-sequence avifs.For the first file, add the code about 1800 lines down.

For the second file, add the code roughly 22 lines down.

Finally restart Nginx.
The settings screen is very slow to open:
After enabling Avif for ShortPixel, the ShortPixel settings interface opens very slowly and takes 60 seconds to open, and at the top it says "Warning: get_headers(xxx/wp-content/plugins/shortpixel-image- optimizer/res/img/test.avif: Failed to open stream: Connection timed out in /www/wwwroot/diiamo. optimiser/res/img/test.avif): Failed to open stream: Connection timed out in /www/wwwroot/diiamo.cn/wp-content/plugins/shortpixel-image- optimiser/class/Model/AdminNotices/AvifNotice.php on line 51"
"Warning: Trying to access array offset on value of type bool in /www/wwwroot/xxx/wp-content/plugins/shortpixel-image-optimiser/ class/Model/AdminNotices/AvifNotice.php on line 60"
I tossed it around for a long time and realized it was a problem with the Ipv6 address as well as the Pagoda Firewall blocking access. Solution: 1) Put the domain's Ipv6 address resolution on hold. Many domestic Ipv6 addresses are not fully functional, which may be the cause.

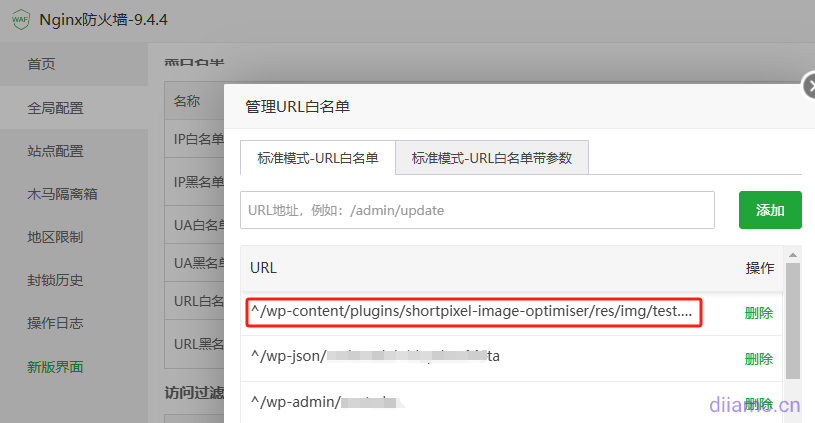
2) At the Pagoda Firewall, put /wp-content/plugins/shortpixel-image-optimiser/res/img/test.avif Just add it to the firewall URL whitelist. If you don't have a firewall turned on, don't worry about it.