New WordPress Template
Experience our WordPress templates right away and create exclusive, efficient and engaging websites!
Click here to start your journey to online success!

| Color Classification | other than |
|---|---|
| Type of business | B2B enterprise official website |
Elementor Pro V3.6.4 Professional Edition activated for online update with 577 templates
Three solutions to build a website, there is always a suitable one for you
Advanced site building (template theme)
Choose the template that meets the appropriate style, and modify it into your company's information as required, with a small amount of modification on the basis of the template.
Premium site (imitation site/by reference site)
Half template and half customization to build a website, on the basis of the template according to your design draft or preferred website to build a website / imitation (at least half of the pages need to use the template design), 65% customers to choose.
High-end customization (independent design)
According to your company's business and product customized website (layout design + copywriting + graphics), in-depth optimization of the station SEO, high conversion rate, speed, good results.
Create a website and design your future
Join our community of millions of web creators who are building websites and growing together through WordPress' #1 web creation platform.
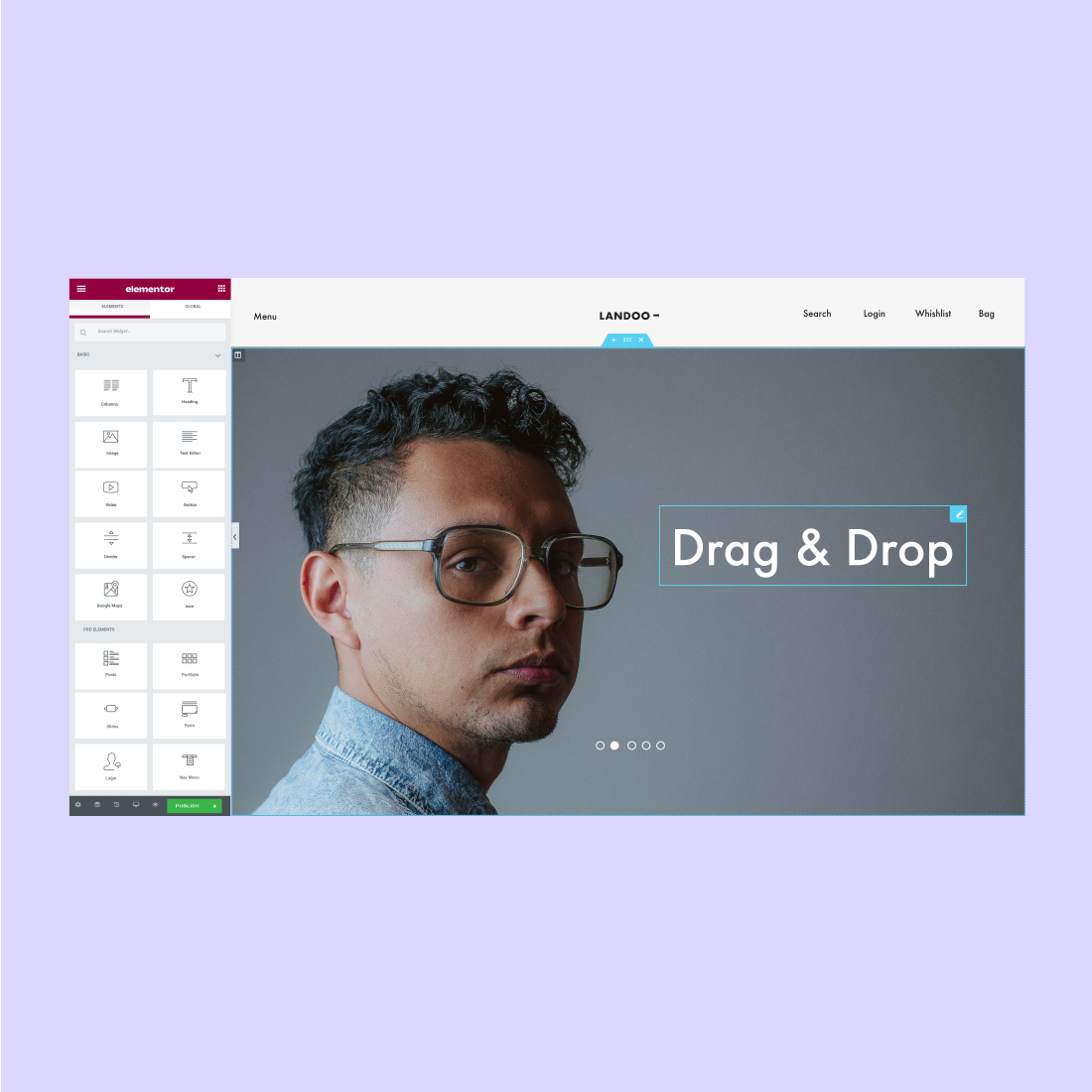
Real-time drag-and-drop editor
Intuitively build and customize every part of your website with Elementor's visual builder. Zero coding required.
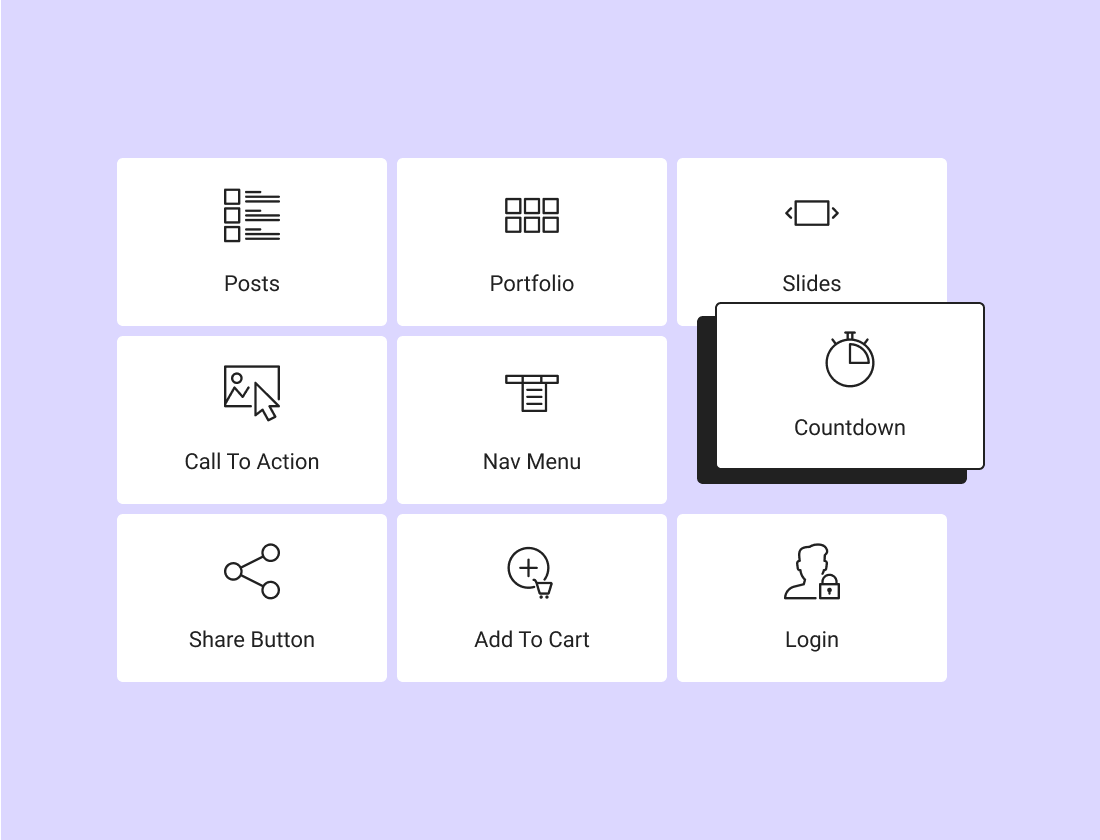
More than 90 widgets
Achieve your design goals with widgets for every need and complete freedom of customization.
Pixel-perfect design
Create the perfect website with custom positions, padding, margins, and global settings for color and typography.
compiler

Drag and Drop Editor
Intuitively build every part of your website. Just drag and drop and customize without writing any code.
More than 100 widgets
Choose from dozens of widgets to help you build every part of your page, from complex designs to e-commerce features.
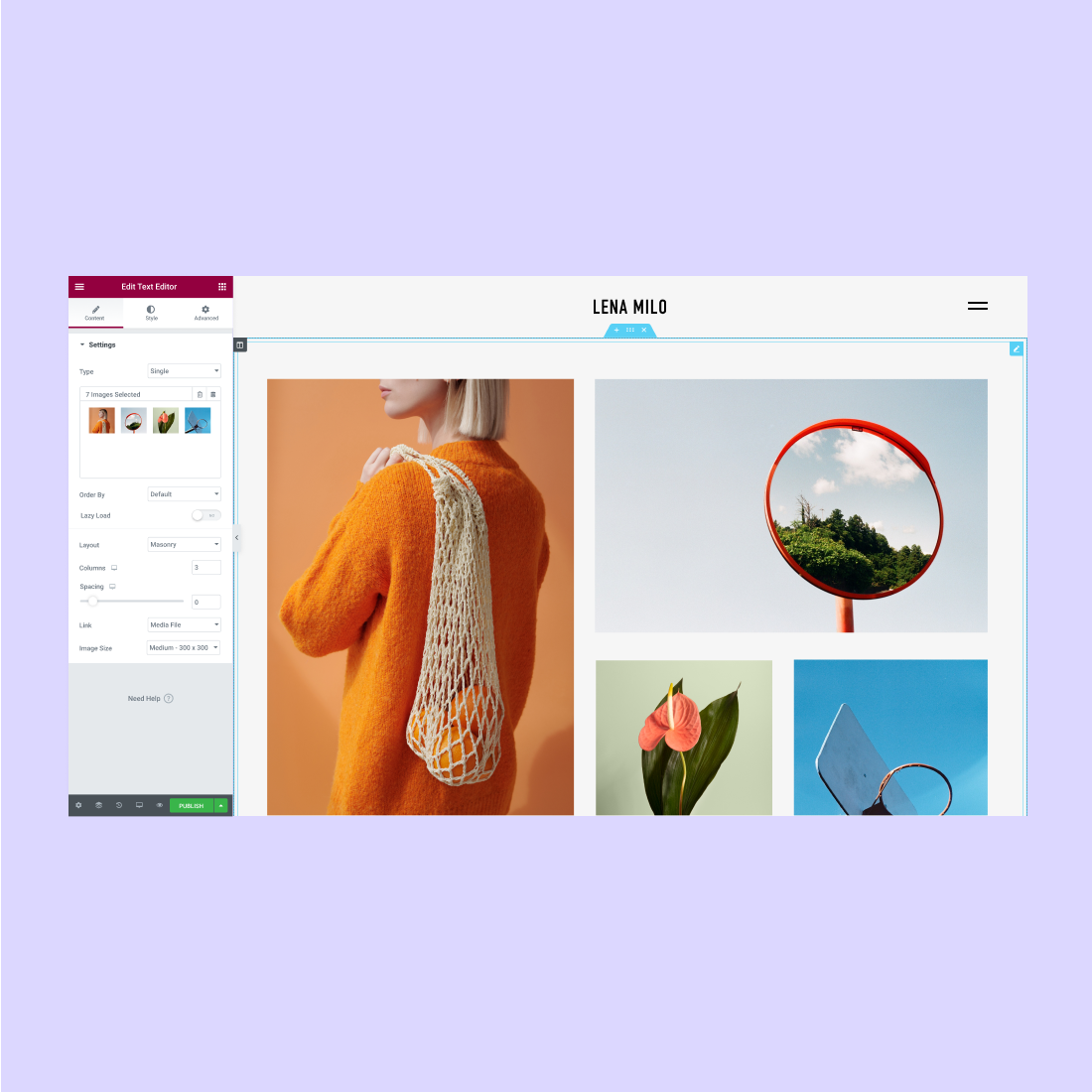
on-site editor
View your site as you build it and see your design in real time.
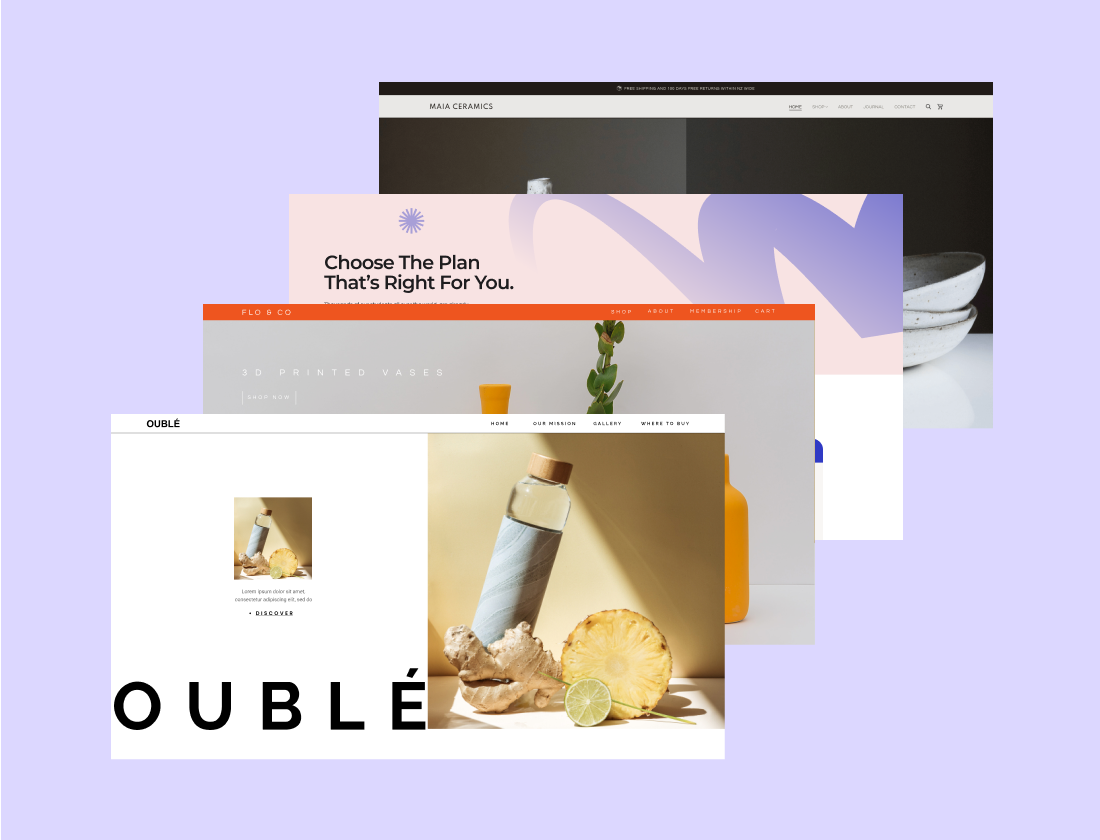
More than 300 designer-produced
templates
Choose a beautifully designed template to suit every industry and need. Always responsive and fully customizable.
Responsive Editing
Adjust your website so it looks perfect on every screen and design for up to 7 devices.
Elements and WordPress
Cover all your bases with a widget for every need and endless customization options.

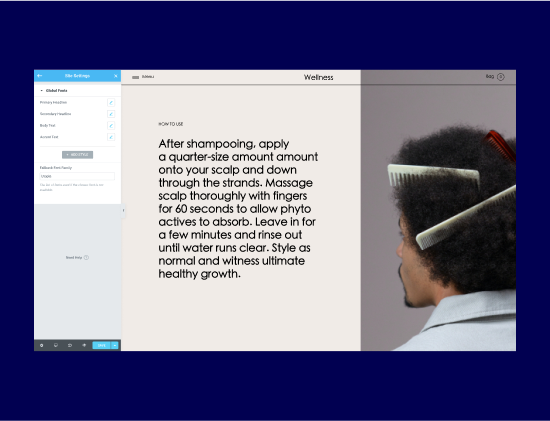
global font
Choose fonts for your website in one click and apply them wherever you need them, from headlines to buttons.
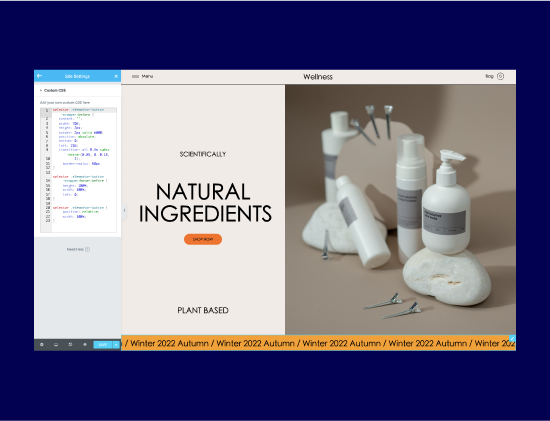
Global Custom CSS
Add custom CSS globally and apply them to the entire site.
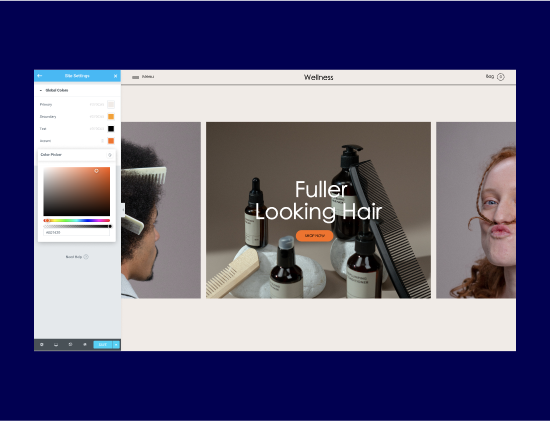
global color
Define your website's design system using global colors. Save them once and apply them to any element on your site.
Theme Style
Set default styling options for a variety of elements, including header, button, form field, background and image styles.
Assets and media
icon library
Choose from over 1500 icons and apply them to your website design or upload your own.
SVG Icons
Create smart, flexible, lightweight and fully customizable icons of any size.
Background video
Bring your backgrounds to life by adding fun videos to your sections.
Background Slideshow
Create a slideshow and use it as a background for any section or column on your website.
Shape dividers
Use shapes to separate sections of the page and make them pop up by adding SVGs, icons, or text to them.
Mask Shape
Convert any element, such as an image or video, into any shape you want to create a great design.
Colors and effects
gradual change
Use gradient colors on your website from page to button and create design consistency.
background overlay
Add another layer of color, gradient or image above the background.
hybrid model
Blend your backgrounds and background overlays to create spectacular blend mode effects.
CSS Filters
Use CSS filters to adjust image settings and create stunning effects.
Color Sampler
Sample a specific color from a widget or get the original color from any image on the page.
Box Shadow
Intuitively set up customized box shadows without involving CSS.
typographical
Typesetting control
Use font families, sizes, thicknesses, transforms, styles, decorations, line heights, letter spacing, and word spacing.
Font Preview
View the font preview in the panel to make it easier to choose the right font.
Custom Fonts
Add your custom fonts and Typekit fonts and use them throughout your project.
Google font
Choose from hundreds of Google fonts that are available for every widget with text.
Font size: PX, EM, REM
Set your typography to scale using PX, EM or REM for a better responsive design.
text stroke
Use Text Stroke to add an outline to any title you wish.
Adobe Font Integration
Upload your own custom fonts and Adobe fonts and use them throughout your project.
sunken cap
Enlarge the first letter of the blog post to create a sleek and distinguished look.
text shadow
Emphasize your content by adding a text shadow effect to any widget with text.
text editor column
Divide your text editor widgets into responsive columns and set gaps between columns for better layout.
opening (chess jargon)
Layout customization
Control section widths and heights to easily create full-angle pages. Customize column widths as well as gaps between columns.
absolute positioning (math.)
Drag the widget to any position on the page regardless of the grid. Set your widget to a fixed position, place it anywhere you like and let it scroll with your users.
Margins and padding
Set padding and margins for sections, columns, and widgets. Define the space between elements and direct the user's attention to specific areas on the page.
Z-index
Place any section, column or widget in front or behind. Use the Z-index function to set the display order of elements.
Elastic Box Alignment
Align and distribute widgets vertically or horizontally in each column and use the power of flexbox to achieve a "stretch-and-fill" layout.
inline element
Place two widgets side-by-side in the same column using inline or custom widths. Choose between Start, Center, Evenly Distributed, and more.
nested columns
Create advanced layouts by nesting columns inside sections. Build complex designs, such as internal sections between columns.
Canvas templates
Use Elementor Canvas templates to design the entire login page without involving the header or footer.
responsive design
Customized Breakpoints
Designed for up to seven devices with complete customization freedom to fit any screen.
reverse column
Reverse the order of the columns so that the last column appears at the top of the mobile device.
Hide and show elements
Select the sections and widgets to display on any device.
Visible response values
View the starting values for each screen and change the breakpoints accordingly to keep your design consistent.
Mobile Browser Background
Select an image or color for your website background on your mobile device and adjust display options for complete control.
Motion and Interaction
movement effect
Add interactions and animations to your website using scrolling and mouse effects.
scrolling effect
Set up a sticky header, footer, or other section and make sure your message follows the user as they scroll.
Hover animation
Create gorgeous hover animations to add another layer of interaction to your website.
Entrance animation
Include hover and entry animations and make your widgets display interactively.
CSS transformations
Rotate, scale, skew, offset and flip any element on the page without writing any code.
parallax
Create stunning animations and interactions as the user scrolls through the page.
Mouse effects
Add depth to your site by making elements change relative to mouse movements.
3D tilt effect
Make elements float and slide as the user moves the cursor over each item.
Exit animation
Select the exit animation for the popup window from the drop-down options, such as Fade and Zoom.
page transition
Display page transitions as the user navigates between pages. Change the color of the canvas, add icons, logos, or animations from the Elementor library.
E-commerce functionality

e-commerce
Build every part of an e-commerce site and connect with customers using pop-ups, login pages, etc.
WooCommerce Generator
Design your WooCommerce website and customize everything to create the ultimate shopping experience.
Shopping Cart Customization
Customize your cart layout and style, including placeholders for section headers, labels, and form fields.
Checkout Customization
Edit section titles, labels and placeholders for form fields. Style all content as a whole or by section.
WooCommerce Website Setup
Configure the required WooCommerce transaction pages directly in Elementor.
Dynamic WooCommerce Tags
Change the product features once and then apply them to wherever the label appears on your site.
My Account Customization
Personalize your WooCommerce account pages, change the layout, tab names and alignment, styles, and more.
Product Page Customization
Control the design and layout of individual product templates with full customization options.
Product File Customization
Design your WooCommerce product profile templates to fully control your display conditions.
Marketing Features

landing page
Build high-converting landing pages from your current WordPress site and turn viewers into engaged users.
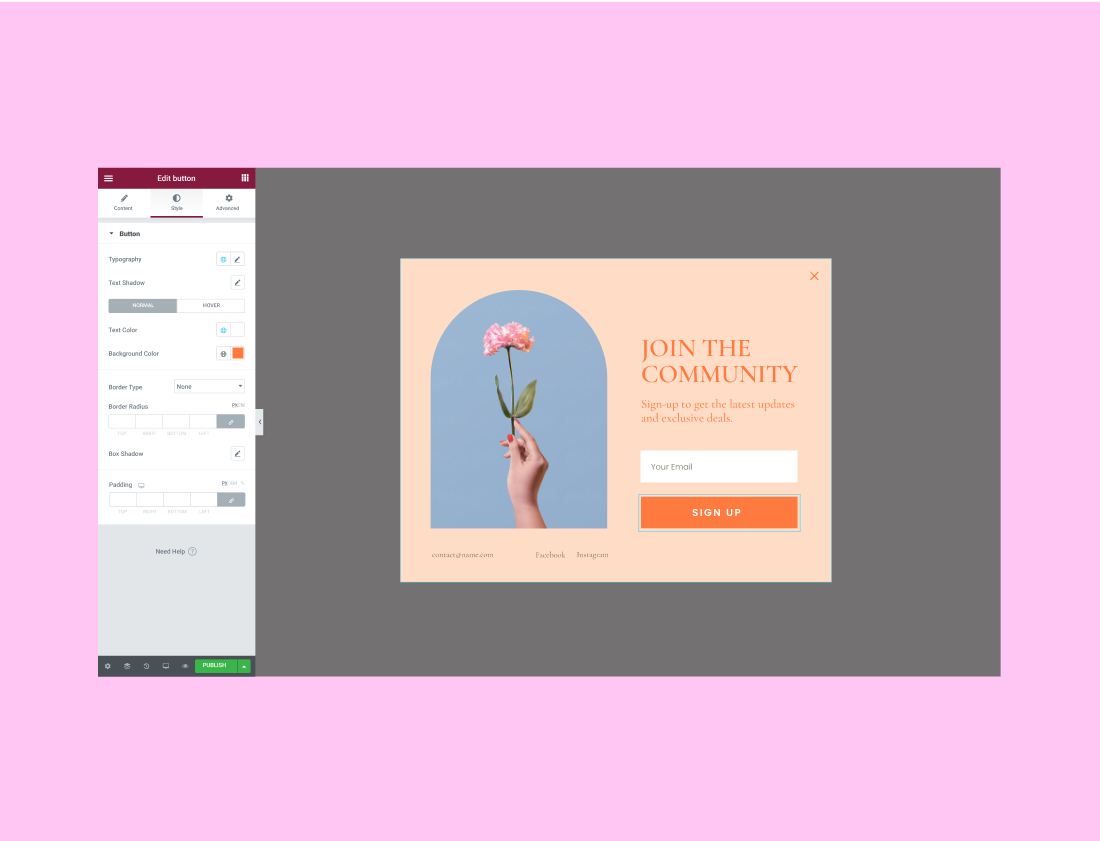
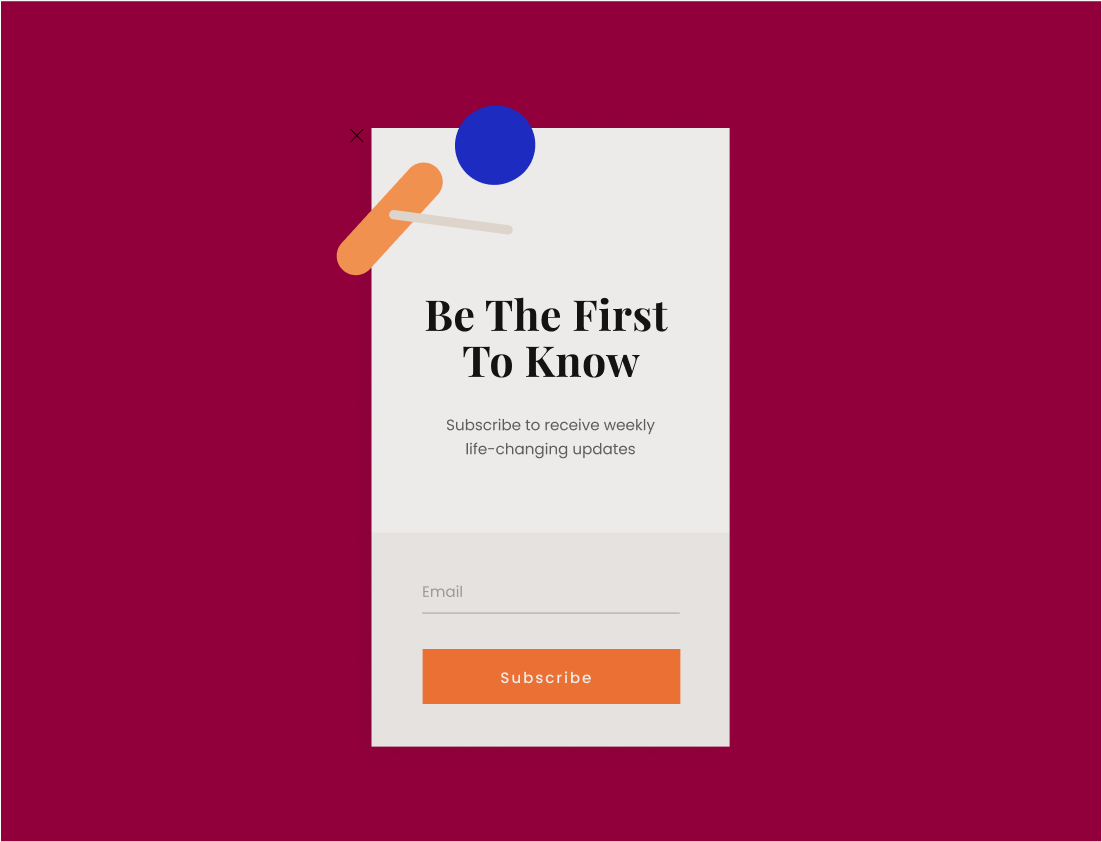
Popup Generator
Create pixel-perfect, high-converting pop-ups with advanced positioning options.
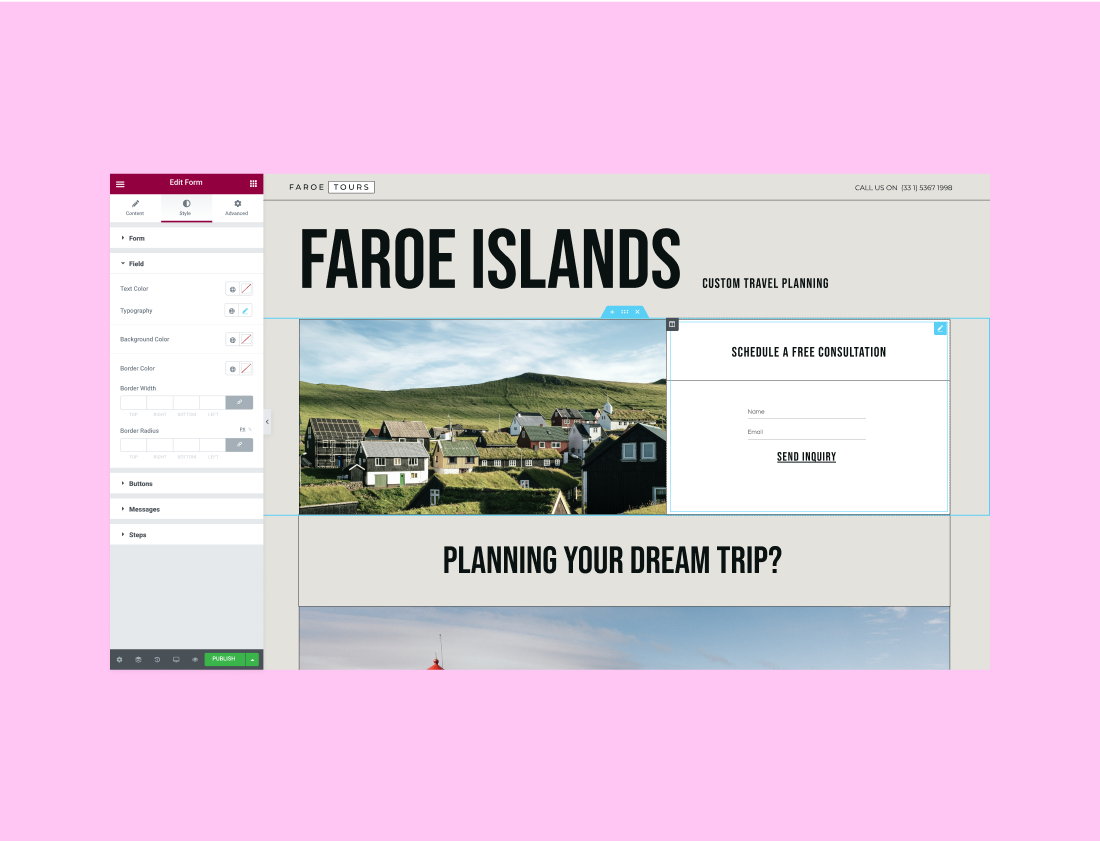
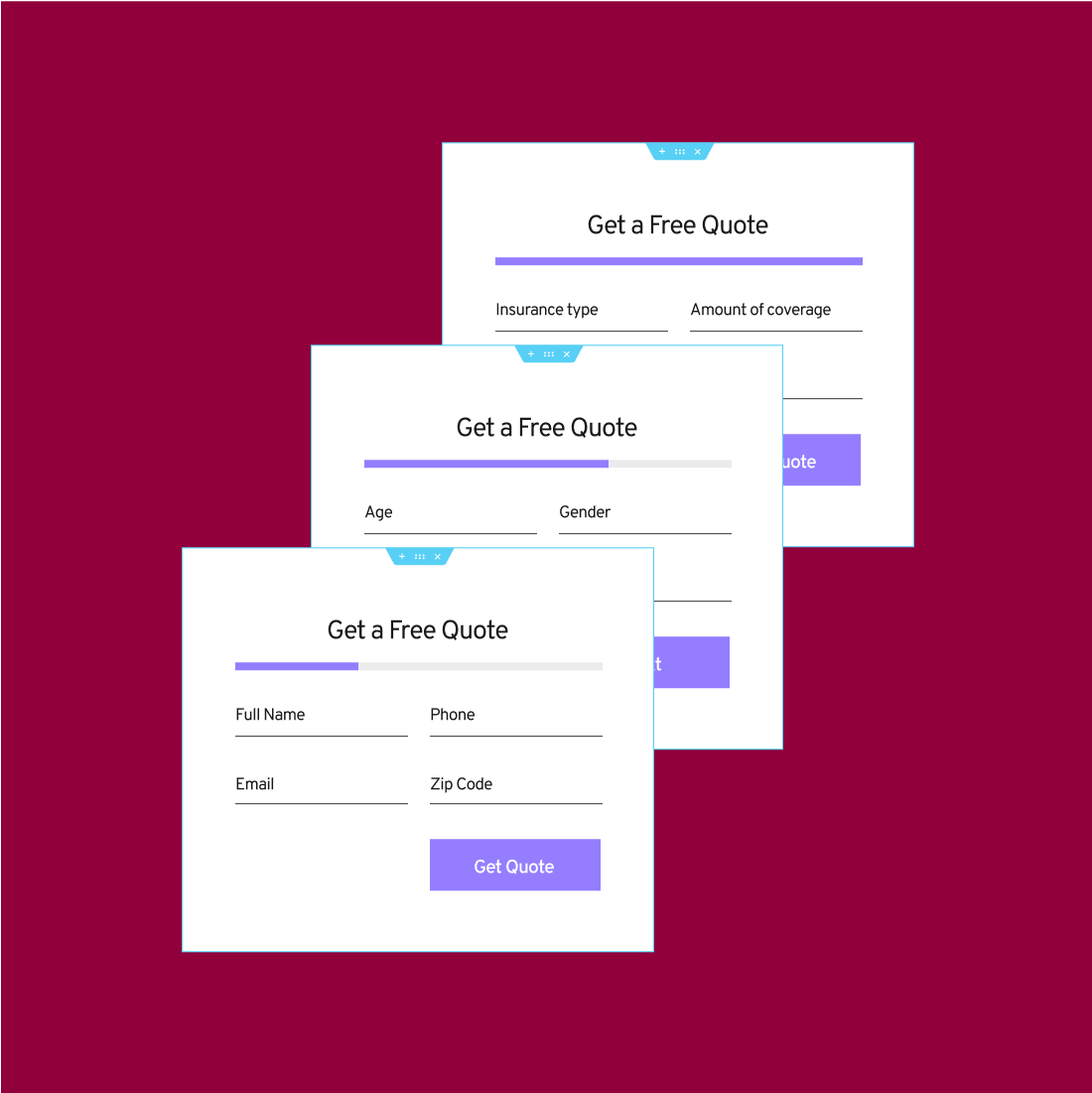
Form Generator
Create compelling forms to grab your visitors' attention. Collect, store and manage your data in Elementor.
dynamic content
Design multiple pages from one layout, apply them to your website or display personalized content to different users.
Action Links
Easily connect with your audience through WhatsApp, Waze, Google Calendar, and more apps.
social security certificate
Add icon links to all your social media profiles and have full control over the appearance of social icons.
Highlighted comments
Display social proof using a sliding rotation of user comments.
ratings
Display author-specified star ratings in your content and customize size, color, and typography.
Customizable HTML tags
Set the correct HTML tags for your headings for better search engine optimization.
formality

Contact form
Reach out to users via the contact form and customize the fields to collect all the information you need.
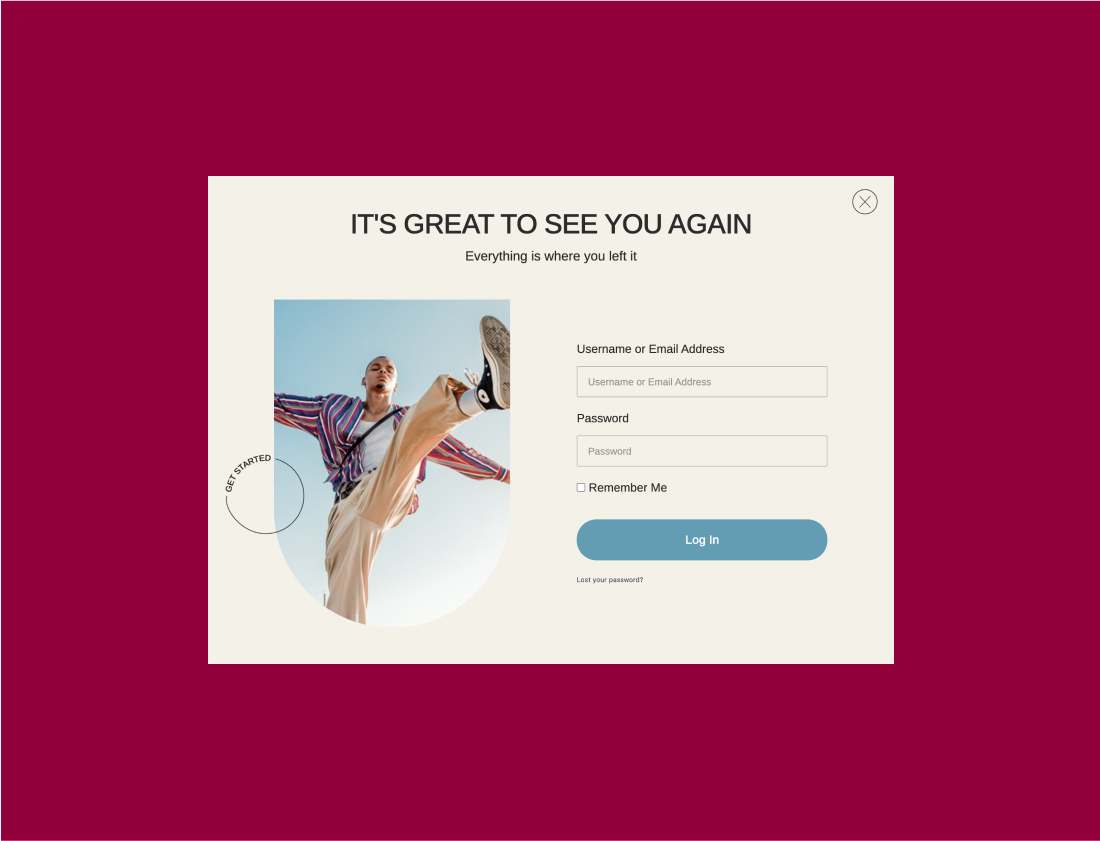
Login Form
Create exciting login forms that make it easy for users to log in to your website.
Subscription Form
Add an inline subscription form that your visitors can use to subscribe to your newsletter or service.
multistep form
Split your forms into multiple steps for a better user experience and higher conversion rates.
Post-submission operations
Determines what happens after a visitor submits a form, including triggered integrations.
confirmation e-mail
Send an HTML or plain text confirmation email to the visitor after submitting the form.
Customizing Validation Messages
Create custom messages that are displayed in the form when the user interacts with it.
Advanced Form Fields
Upload a file, add a date picker, or use one of Elementor's other advanced form fields.
Hidden Fields
Add hidden fields to the form and add tracking to the form submission.
Acceptance areas
Include an acceptance field on your form to ensure that visitors accept your terms.
fig. comfortable living conditions
Prevent your forms from being spammed by spam bots with this simple yet effective security measure.
Form Submission
View, manage, and edit your form submissions in Elementor.
WebHook Features
Implement a webhook to automate form submissions added to your email marketing application.
Theme Generator

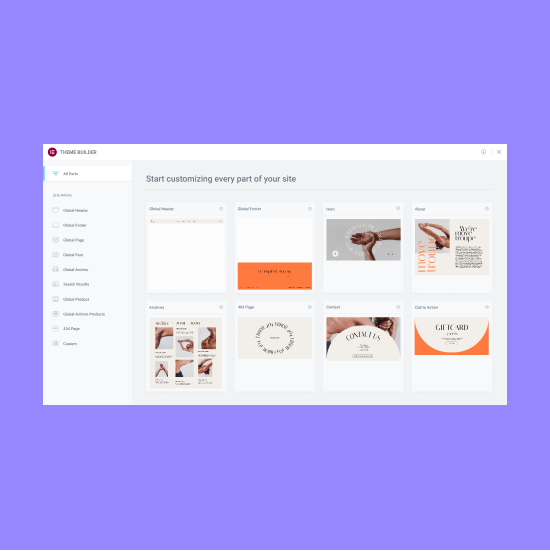
Theme Generator
Build high-converting landing pages from your current WordPress site and turn viewers into engaged users.
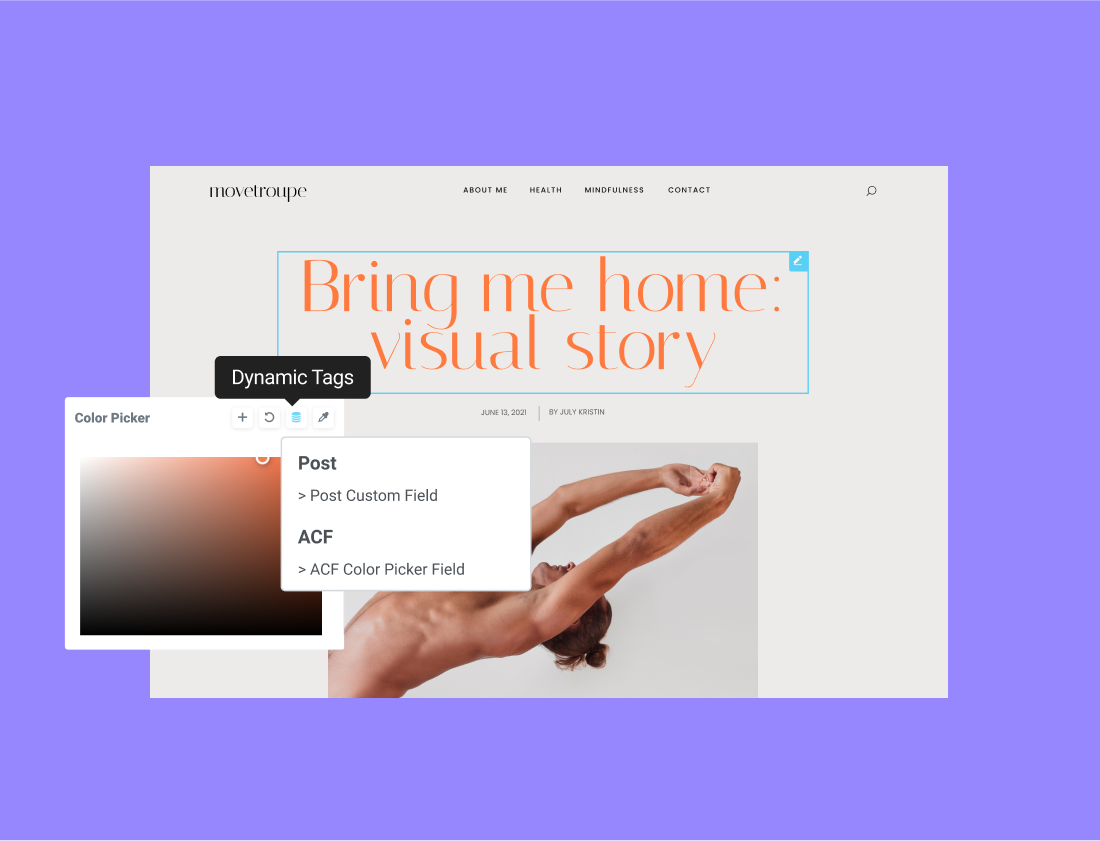
Dynamic Color
Streamline your design workflow by adding dynamic color values to color fields.
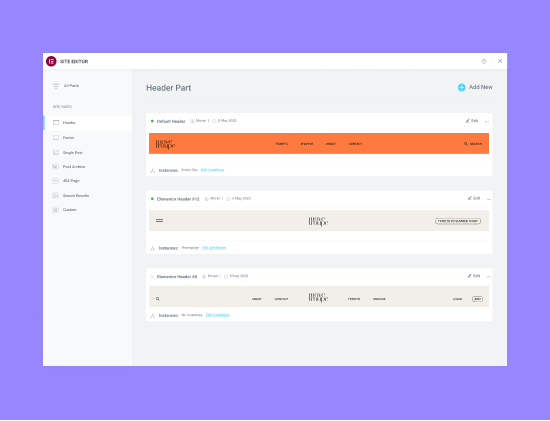
Visual Guide
Individually view and edit each component of your site, from headers and footers to posts, product pages and more.
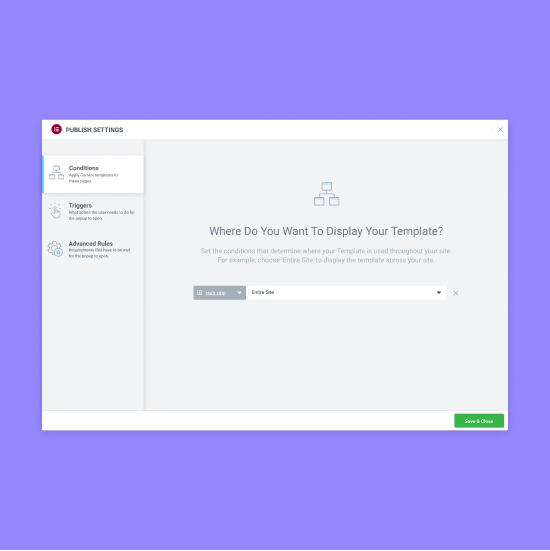
Display conditions
Determine exactly where your global template will be displayed on your site.
Header and footer
Intuitively customize the header and footer areas of your website without any code.
Sticky Headers
Add sticky headers to any page or your entire website with the click of a button. No additional plugins required.
404 pages
Direct your visitors to a custom 404 page that can be built entirely within Elementor.
archive page
Design your entire blog in Elementor, or specify different templates to separate areas of your blog.
single post
Create your blog post templates and apply them to your website or to a specific category, page or assortment.
single page
Use one-page templates to control the layout and design of your website's static pages.
Search results page
Customize your search results page and improve the user experience when searching your site.
Custom Field Integration
Build content fields in ACF, Toolset, and Pods and visually merge them into any page.
integrated (as in integrated circuit)

Mail Chimp
Add visitors to your mailing list with seamless MailChimp integration. Read more
Activity Activity
Integrate ActiveCampaign and add visitors from your website to your list. Read more
Conversion Kit
Grow your audience by adding visitors to your list with the ConvertKit integration. Read more
center point
Connect your website to HubSpot for a powerful CRM experience. Read more <img loading="lazy" decoding="async" class="alignnone size-full wp-image-20204" title="1645061447-b8d6dd03cd




