
Dieses Plugin ist ein GPL-lizenziertes Produkt und ist sicher und legal. Klicken Sie, um zu erfahren, wasGPL-VereinbarungKlicken Sie zum LernenWordPress offizielle Website über die GPL. Einfach ausgedrückt: Der Plugin-/Theme-Quellcode, der unter der GPL-Vereinbarung als Open Source zur Verfügung gestellt wird, kann legal und frei verändert, verwendet und verbreitet werden.
Das Unternehmen, dem das im Titel dieses Artikels erwähnte Plugin/Thema gehört, ist in keiner Weise mit uns verbunden, und das Unternehmen hat seine Produkte oder Marken nicht an uns lizenziert. Bei diesem Produkt handelt es sich um eine Distribution des im Titel genannten Plugins/Themas, das von einem Drittunternehmen/Entwickler erstellt und von uns unter den Bedingungen der General Public Licence (GPL) weitergegeben wurde.
Wir verwenden den Namen des Plugins/Themas ausschließlich zur Identifizierung des Plugins/Themas, auf dem diese GPL-Ware basiert, mit der Absicht, den Nutzern zu helfen, die Funktionalität und die möglichen Anwendungsszenarien dieses Produkts von uns besser zu verstehen, und in keiner Weise, um sich auszugeben oder in die Irre zu führen. Dieses Produkt wird unter den Bedingungen der GPL-Lizenzvereinbarung verkauft und stellt sicher, dass die Benutzer wissen, dass sie eine Distribution des Plugins/Themas erwerben, die auf einer Open-Source-Lizenz basiert. Sie dürfen die Software ansehen, verändern und weitergeben, um ihre freie Nutzung und Entwicklung zu fördern.

Genuine Astra Pro Theme Download (Single Site), Lebenslange Gültigkeit + Hintergrund-Updates, auch Key kaufen
- Enthält alle erweiterten Funktionen
- Verwendung der GNU GPL-Lizenz (Schlüssel)
- 100% frei von Malware: geprüft von Virustotal
- 24/7 Unterstützung vor und nach dem Kauf
- Verfügbar für unbegrenzte Domains
- Inklusive 2 Jahre kostenlose Updates
- Ungültige Aktivierungsversion unter GPLv2 beigefügt
Hinweis: Das Theme enthält keine Vorlage! Astra hat die Vorlage offiziell zu einem separaten Plugin gemacht, das importiert werden muss!Kostenlose VorlagenErfordert die Installation des offiziellen kostenlosenStarter-VorlagenPlugin, um den Import derPremium-VorlagenSie müssen unser offiziellesPremium-Starter-VorlagenPlug-ins.
Der Kauf einer Kopie kann nur eine Website mit einem Domain-Namen aktivieren, die unveränderte Aktivierung des Domain-Namens entfällt bei der kostenlosen Re-Aktivierung (nicht bei der De-Aktivierung und so weiter). Wenn Sie Ihren Domainnamen ändern, müssen Sie ihn erneut kaufen, um ihn zu aktivieren.
Verkaufen Sie echte SchlüsselaktivierungAstra Pro ThemaDer Schlüssel kostet 29 Yuan (nur die Aktivierung einer Website, wir loggen uns auf Ihrer Website ein, um sie zu aktivieren), permanente Updates im Hintergrund. Da es sich um die Aktivierung eines Eingabeschlüssels handelt, müssen wir uns in Ihre Website einloggen, um ein Auslaufen des Schlüssels zu vermeiden, also bitte nicht schießen.Manchmal machen wir Überstunden bis in die frühen Morgenstunden, und wir arbeiten bis in den späten Vormittag hinein. Haben Sie also bitte Geduld, wenn Sie verspätet auf Nachrichten reagieren.
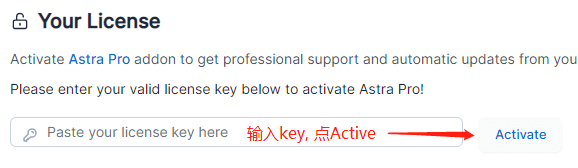
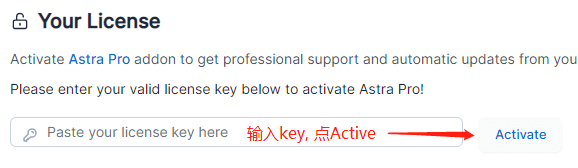
Vor-Aktivierung ↓

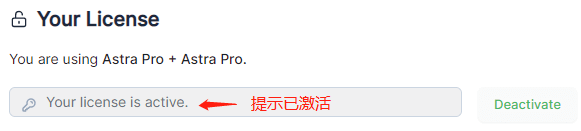
Nach Aktivierung mit Schlüssel ↓


Backend-Installation KostenlosTemporäre Anmeldung ohne Passwort Das Plugin generiert einen temporären Login-Link und sendet ihn an uns, so dass Sie kein Kontopasswort angeben müssen, um sich im Backend anzumelden und das Plugin zu installieren, so dass es Ihr Kontopasswort nicht preisgibt. Wenn Sie das Plugin nach der Installation deinstallieren, wird der Anmeldelink deaktiviert.
Viele Weiße wissen nicht, welches Thema sie wählen sollen, und sie wissen nicht, welches Thema gut ist, und schwanken, um zu wechseln. Klicken Sie, um unseren anderen Artikel zu lesenWie wählt man das richtige WordPress-Theme?".
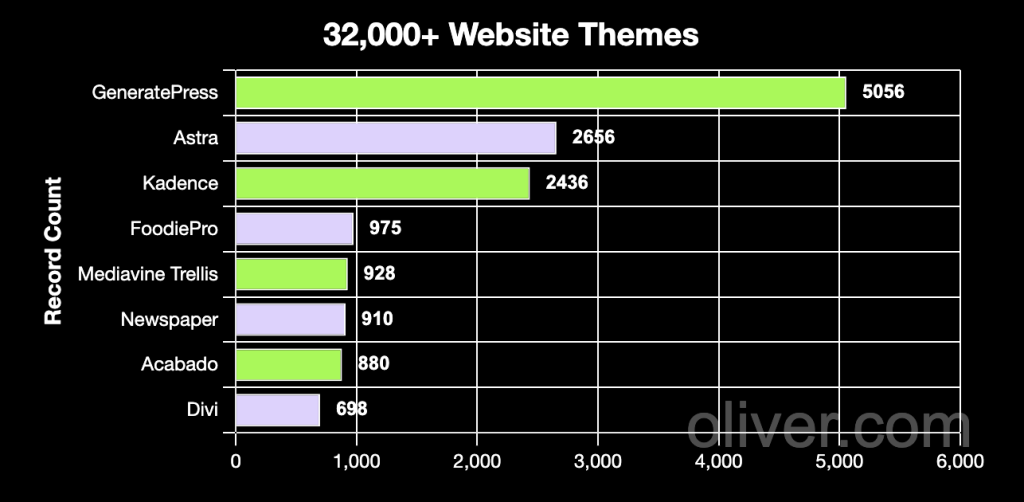
Ein ausländischer Blogger analysierte 32.499 profitable Websites (einschließlich Geld verdienen durch Werbung und Affiliate Marketing) und stellte die meistgenutzten9 WordPress-Themes::
- GeneratePressDie Gesamtzahl der Fälle beträgt 5.056;
- AstraDie Gesamtzahl dieser Fälle beträgt 2.656;
- Kadence: 2.436;
- FoodiePro: 975;
- Mediavine Trellis: 928;
- Zeitung: 910;
- Acabado: 880;
- Divi: 698;
- Hallo-Elementor: 523;
Warum das Astra Pro Thema?
Unser Lieblingsthema ist in der TatGeneratePressDie Geschwindigkeit ist nicht mit der von Astra pro vergleichbar. GeneratePress eignet sich jedoch eher für die Erstellung von Blog-Websites, weniger Vorlagen und keine Tiefenoptimierung von Woocommerce. weniger geeignet für Einsteiger, der Preis ist ebenfalls hoch.
Wir haben Blocksy, Bricks, Kadence, OceanWP, Neve und andere Themen verwendet und alle sind hervorragend. Nicht so gut wie Astra Pro, wenn es um geschwindigkeitsoptimierte Einfachheit, Benutzerfreundlichkeit und volle Funktionalität geht.
Das Astra Pro-Theme eignet sich am besten für Anfänger, die eine 2B-, 2C-Website für den Außenhandel erstellen möchten. Tiefgreifend optimiert für Woocommerce, viele Vorlagen, hohes Maß an visueller Anpassung, einfach einzurichten, schnell. astra Pro Vorteile:
1- Super schnell und gut für SEO
Vollständig auf Geschwindigkeit optimiert, kein jQuery, blitzschnell! Klicken Sie mit der Maus, um die Änderungen an der Einrichtung einfach abzuschließen. Die Geschwindigkeit ist ein sehr wichtiger Teil beim Aufbau einer Website. Das Theme bestimmt direkt die Geschwindigkeit der Decke, ist die Geschwindigkeit des Themes nicht gut, dann ist es schwierig, die Geschwindigkeit der Website später zu optimieren.
Laden Sie nur nützliche CSS↓, lokal gehostete Google-Schriften + laden Sie lokale Schriften vor, exportieren Sie externe CSS-Dateien, um die DOM-Größe zu reduzieren.

Viele Leute gehen zu Theme Forest wegen des schönen Vorlagendesigns (Themeforest) Kaufen Sie Avada, WoodMart und andere Themen, gekauft zurück zu finden, die Verwendung von sehr komplex überhaupt nicht eingerichtet werden, ist die Geschwindigkeit auch sehr stecken. Harte Arbeit schließlich bekommen die Seite einen Test Geschwindigkeit dumm, die Indikatoren sind nicht sehr optimistisch.
Ich bin immer noch nicht zufrieden mit der Geschwindigkeit, nachdem ich Plugins wie Wp Rocket installiert habe, um sie zu optimieren. Diese Themes sind zu klobig, laden einen Haufen JS/CSS für Ästhetik und Vielseitigkeit, und in Kombination mit Elementor und Woocommerce-Plugins ist die Geschwindigkeit im Grunde cool.

Wir sind inDas ultimative WordPress-Tutorial zur Geschwindigkeitsoptimierung.Der Artikel lautetOptimierung der mobilen GeschwindigkeitWie in diesem Kapitel erwähnt, ist es schwierig, die Geschwindigkeit der von Elementor erstellten Produktlisten- und Detailseiten zu optimieren. Sie liegt im Wesentlichen bei 2,5 bis 3 Sekunden.
Um die Geschwindigkeit zu optimieren, ist eine der besten Möglichkeiten, das Thema mit den Vorlagen für Produktlisten und Detailseiten zu verwenden, um die entsprechenden Seiten zu erstellen. Die Produktlisten- und Detailseitenvorlagen von Astra können nach einem hohen Maß an Geschwindigkeit angepasst werden und eignen sich sehr gut für den Aufbau einer vom Außenhandel unabhängigen Station und E-Commerce-Website.
2- Tiefgreifende Optimierung von Woocommerce
Woocommerce hat sich zu einem Ökosystem wie IOS entwickelt, und es ist das einzige seiner Art. Ganz gleich, ob Sie eine 2B- oder 2C-Website erstellen, solange es um Waren oder Online-Verkäufe geht, ist Woocommerce unverzichtbar, und die Wahl eines Themes mit Woocommerce-Tiefenoptimierung kann die Erstellung einer Website doppelt so einfach wie möglich machen und die Seitengeschwindigkeit erheblich verbessern.
Astra Pro optimiert und integriert sich tief in Woocommerce, Erweiterungen können bei Bedarf ausgeschaltet werden, was die Menge an Code erheblich reduziert. Mit einem Mausklick können Sie das Layout, die Funktionalität, die Abstände, die Farben, die Schriftarten, die Position usw. der Woocommerc-Listenseite und der Detailseite einrichten.
Hier sind einige der Woocommerce-Funktionen, die Astra Pro hinzugefügt wurden. Klicken Sie, um mehr zu sehen!Funktionsliste.
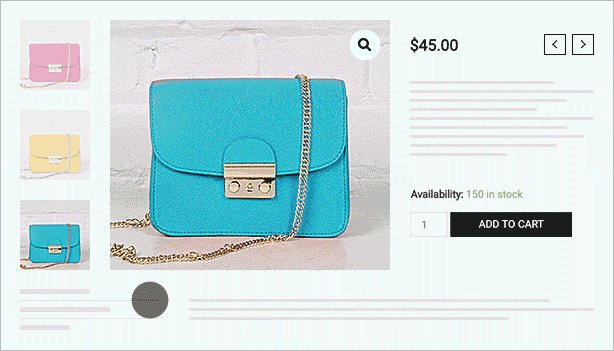
1- Produkt Schnellansicht ↓

2- Warenkorb Dropdown-Menü ↓

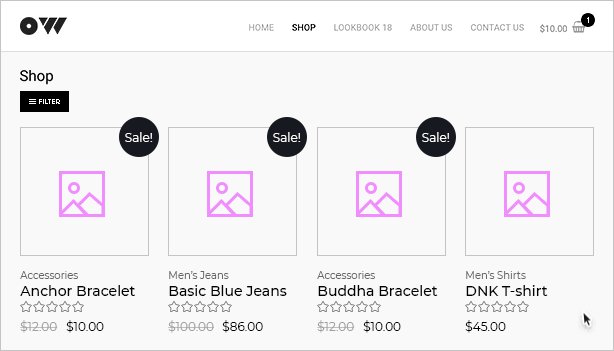
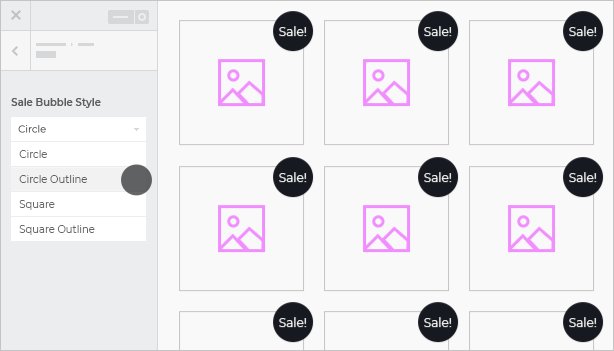
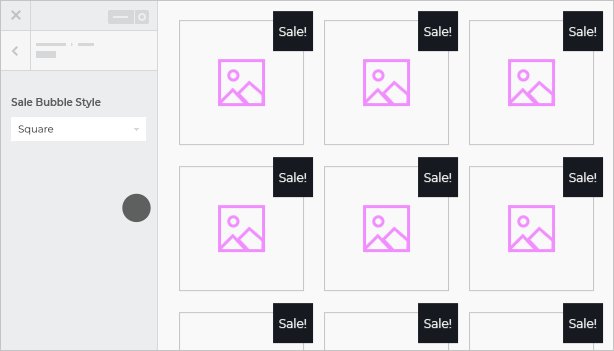
3- Preisnachlass Verkaufsblasen ↓

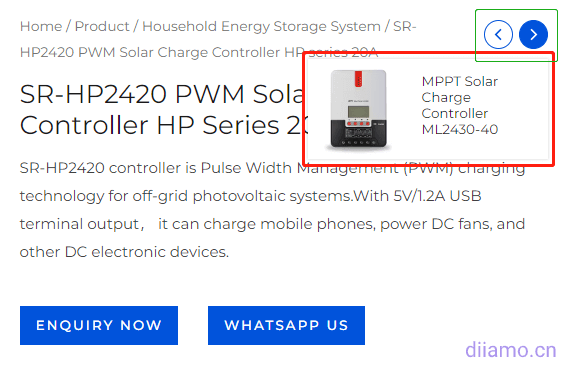
4- Schnelle Vorschau auf das nächste und vorherige Produkt auf der Detailseite ↓.

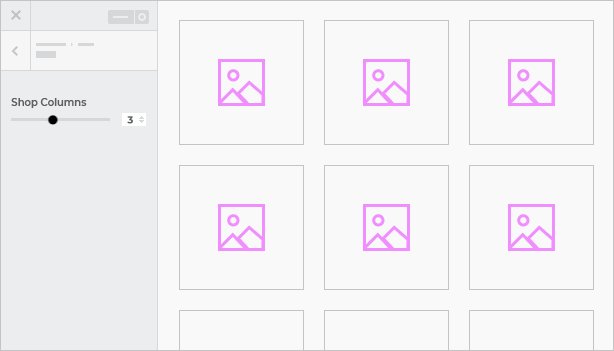
5- Schalten Sie die Typografie auf der Produktlistenseite um, um Produkte anzuzeigen.


6- Seitenleistenfunktion für Produktlisten (Pop-up, 2 Formulare) ↓

7- Seitenleistenfunktion ↓ Fügen Sie ganz einfach Seitenleisten zu Listenseiten und Detailseiten hinzu.

8- Fügen Sie auf der Produktdetailseite ein Symbol für den Zahlungskanal und einen angepassten Verkaufstext hinzu ↓.

9- Steuerung der Miniaturbilder auf der Produktdetailseite (mit Schiebereglerfunktion)↓

Dazu gehören auch die Optimierung für Mobilgeräte, die Optimierung von Produkten, die mit der Maus überfahren werden, das Umschalten auf die Anzeige von Produktfotos, die Anzeige von Produktfotos auf der Kassenseite, schwebende Produktdetails und so weiter.
Neve, GeneratePress, blocksy und andere Themes sind ebenfalls sehr schnell, aber der Grad der Integration mit Woocommerce und die visuellen Anpassungsmöglichkeiten sind nicht so hoch wie bei Astra. Sie sind eher für Entwickler geeignet, um Websites zu erstellen. Für normale weiße Benutzer, die eine 2B- oder 2C-Website für den Außenhandel erstellen möchten, ist Astra Pro nicht am besten geeignet.
3- Viele schöne Vorlagen, integriert mit Elementor, Gutenberg, usw.
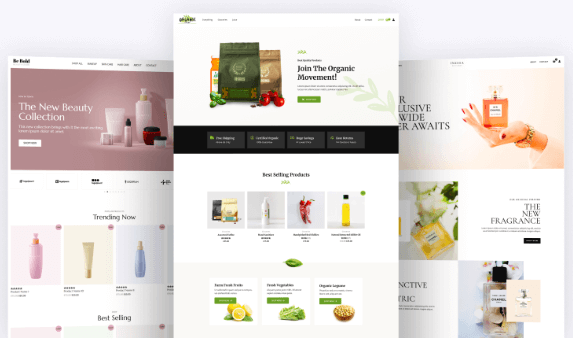
Astra-Themen können mit dem dazugehörigen kostenlosen Programm installiert werdenStarter-VorlagenDas Plugin importiert mehr als 90 Sätze kostenloser Full-Site-Vorlagen aus dem Internet, wenn Sie die unterstützendenPremium-Starter-Vorlagen Das Plugin Premium Templates ermöglicht es Ihnen, 90+ kostenlose und 190+ Premium-Vorlagen mit einem Klick online zu importieren. Klicken Sie aufSehen Sie sich die Vorlagenbibliothek an, um eine Vorlage auszuwählen.
Die Vorlage ist wunderschön gestaltet, hat ein responsives Design und kann nur mit Astra-Themen verwendet werden. Die Vorlage kann mit Elementor, Beaver Builder, Brizy, Gutenberg Page Builder verwendet werden.

4- Umfangreiche Dokumentation und Hooks, geeignet für sekundäre Entwicklung
Astra Pro offizielle Website hat eine Fülle von Setup und Nutzung der Dokumentation, sehr freundlich, im Grunde haben alle Fragen auf der offiziellen Website Suche wird die Antwort haben. Auch reserviert eine Menge Haken (Hook) für Entwickler sekundäre Entwicklung, für die Vorbereitung der später.
Es ist erwähnenswert, dass das Team von Astra sehr kompetent ist und auch beliebte Plugins wie Starter Templates, Gutenberg Blocks, Ultimate Addons und viele mehr veröffentlicht. Sowohl der Support für die Plugins als auch die Updates sind sehr sicher.
Theme kommt mit einer Reihe von Erweiterungen (nicht installiert, wenn Sie keinen Code hinzufügen, um zu verlangsamen), sondern auch mit Starter Templates und anderen Plug-ins mit der Verwendung. Erfüllen Sie die Bedürfnisse der Benutzer in allen Aspekten.

5- Eingebaute leistungsstarke Mega-Menü-Funktion.
Mit einem Mega-Menü (Mega Menu) können Sie den Inhalt besser darstellen und das Kundenerlebnis verbessern. Die überwiegende Mehrheit der Themes verfügt nicht über diese Funktion, und selbst wenn sie es tun, ist es sehr schwierig zu verwenden, der Grad der Anpassung ist nicht hoch.Elementor hat auch keine Mega Menu-Funktion, wenn Sie ein Plugin installieren, um die unvermeidliche Verlangsamung der Website zu erreichen.
Astra Pro verfügt über ein integriertes Mega-Menü, das in hohem Maße anpassbar und schnell ist! Sie können auch Widgets und Elementor-Vorlagen in das Menü einfügen, was sehr leistungsstark ist! Mit Elementor können Sie kein Mega-Menü erstellen, und wenn Sie dazu ein Plugin installieren, werden Sie zwangsläufig ausgebremst.
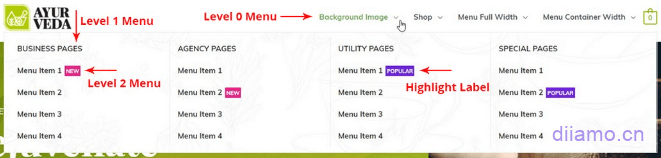
Mit der Funktion Astra Pro Super Menu können Sie außerdem Symbole vor/hinter den einzelnen Menüinhalten einfügen sowie eigene Symbole hochladen und verwenden. Menüpunkte können auch hervorgehoben werden.
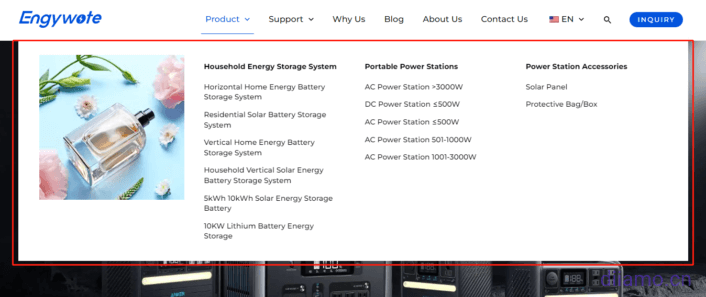
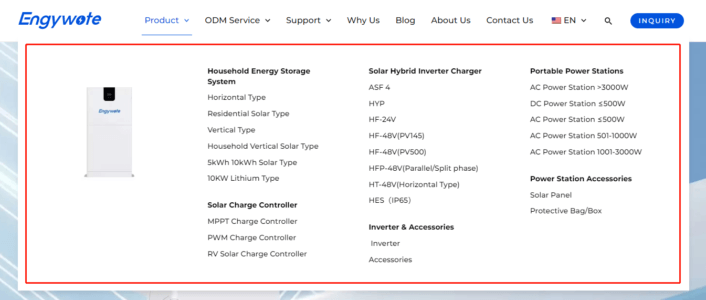
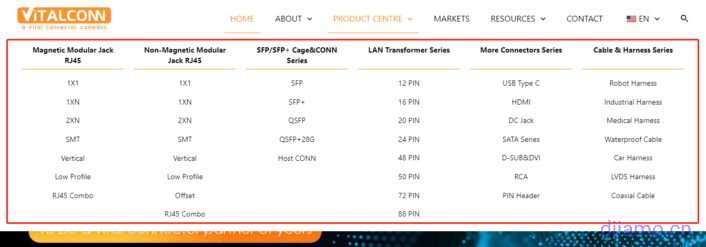
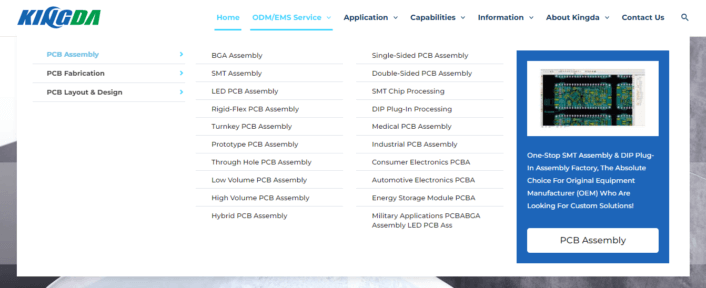
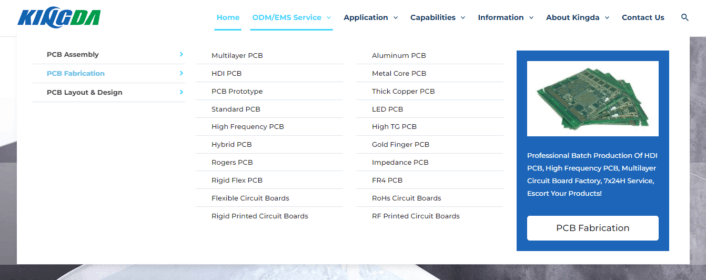
Hier sehen Sie einige Navigations-Megamenüs, die nur in Astra Pro erstellt wurden.


Das folgende Supermenü wurde mit Astra Pro+Elementor erstellt. Der Inhalt der rechten Seite des Menüs folgt dem Mauszeiger auf der linken Seite.
6- Schlüsselaktivierung + Backend-Online-Upgrade
Nur wenige der vielen großartigen Themes wie z.B. Astra Pro haben ein lebenslanges Paket mit unbegrenzter Anzahl von Websites und Aktivierungsschlüssel. Das bedeutet, dass Käufer dieses Pakets mit unbegrenzter Anzahl von Websites den Aktivierungsschlüssel zu einem niedrigen Preis weiterverkaufen können, wie z.B. den Aktivierungsschlüssel, der in diesem Produkt verkauft wird.
Für weniger als 30 Yuan können Sie ein echtes Premium-Theme von Astra Pro kaufen, aber es kann auch ständig im Hintergrund online aktualisiert werden, sicher und bequem. Andere Themes, die entweder sehr teuer sind oder gecrackt wurden, können nicht im Hintergrund online aktualisiert werden, sondern können nur über das kontinuierliche Download-Update-Paket aktualisiert werden, was die Sicherheit und den Komfort stark einschränkt.
7- Einfach einzurichten, leicht zu verstehen, einsteigerfreundlich
Das ist sehr wichtig, um eine gute Arbeit an der Website leisten zu können. Themes wie Avada, Woomart usw. sind zu kompliziert, um von Profis verstanden zu werden, aber Astra ist sehr einfach einzurichten und auf einen Blick zu verstehen. Das Erstellen der Kopfzeile, das Anpassen der Produkt-/Artikellistenseite usw. ist ebenfalls ein visueller Vorgang, der sehr gut zu verstehen ist. Auch Weiße können leicht loslegen.

Offizielle DokumenteEs ist auch sehr detailliert, es gibt Artikel, die jede Einstellung und jede Funktion erklären. Wenn Sie es also nicht verstehen, suchen Sie danach. Wenn Sie die Pro-Erweiterung kennenlernen möchten, klicken Sie auf die Themeneinstellungen im Inneren (links im Bild unten).)Der Name der Funktion führt Sie zu einer ausführlichen Erklärung der Funktion auf der offiziellen Website. Auf der offiziellen Website finden Sie ein ausführliches Dokument, in dem Sie lernen, wie Sie die Website ändern können. Wenn Sie Fragen haben, lesen Sie einfach dieOffizielle Dokumente.
8- Hoher Grad an Anpassungsfähigkeit
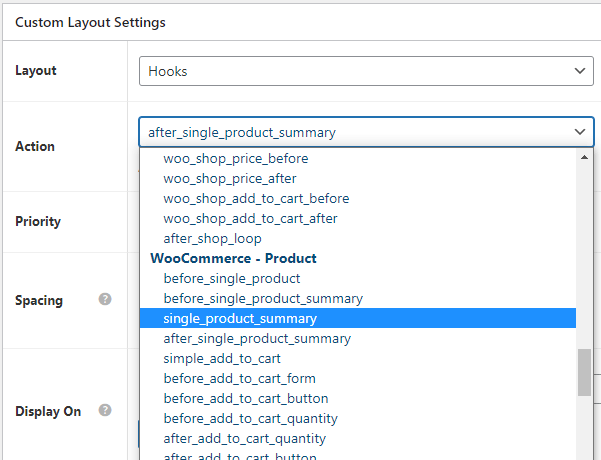
Astra Pro hat eine Funktion für benutzerdefinierte Layouts, die super, super, super nützlich ist! Selbst ein Anfänger kann ganz einfach benutzerdefinierte Inhalte (HTML-, CSS-, PHP-, JS-Text, Bilder, Tabellen, Formulare, Elementor-Boards usw.) in die gesamte Website oder eine bestimmte Art von Seite einfügen.
Sie können damit 1- Kopf- und Fußzeilen handschriftlich verfassen; 2- benutzerdefinierte Inhalte (Formulare, Tabellentext usw.) an beliebiger Stelle in Produkt- und Artikelvorlagen einfügen; 3- Warnfenster für die Datenschutzsammlung, schwebende Seitenleisten usw. erstellen. Klicken Sie zur AnsichtVideo-TutorialKlicken Sie zur AnsichtGrafik-Tutorial.
Enthält Blog-Beiträge und eine Produktlistenseite, eine Vorlage für eine Detailseite, die mit einem Mausklick eingerichtet werden kann, um die Listenseite und die Detailseite schnell und schön zu gestalten!
Diese Funktion kann auch mit Elementor verwendet werden, um benutzerdefinierte Websites und optimierte Websites noch schneller zu machen! Dies ist einer der Hauptgründe, warum wir Astra Pro als Website-Theme für alle unsere Kunden gewählt haben.

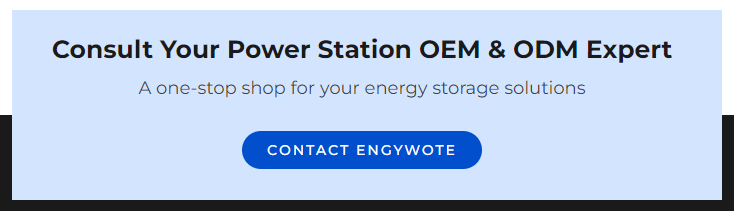
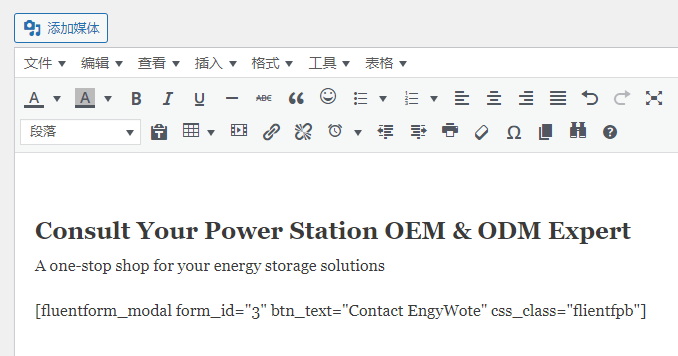
Die folgende Abbildung ↓ diese Fußzeile Anfrage Abschnitt mit dem "benutzerdefinierten Layout-Funktion" zu produzieren, wir handschriftlich den Code in das Thema vor der Produktliste Seite Fußzeile produziert eingefügt. Da es sich nicht um Elementor-Code handelt, ist die Geschwindigkeit sehr hoch.


Dieses Thema kaufenSchlüsselWerbegeschenkeEine Seiterechtmäßig Premium-Starter-Vorlagen Premium-Vorlagen-Plugin (wir melden uns zur Aktivierung bei Ihrer Website an), Online-Import mit einem Klick über240+ Schöne Website-VorlagenUnd Hunderte von Designabschnitten. Funktioniert mit Elementor, Beaver Builder, Brizy, Gutenberg Page Builder.
Unten sehen Sie einen Screenshot der Website eines Kunden, der GTmetrix verwendet. Mit installiertem Astra Pro+ Elementor Pro und nur eingeschaltetem CDN ist sie bereits superschnell, ohne dass die Geschwindigkeit vollständig optimiert wurde. 0,3 Sekunden, um den ersten Bildschirminhalt anzuzeigen, und 1,1 Sekunden, um die gesamte Homepage zu laden. Wenn Sie einige unnötige Ressourcen deaktivieren, wichtige CSS generieren, Bilder komprimieren und so weiter, können Sie die Ladegeschwindigkeit auf etwa 0,7 Sekunden optimieren.
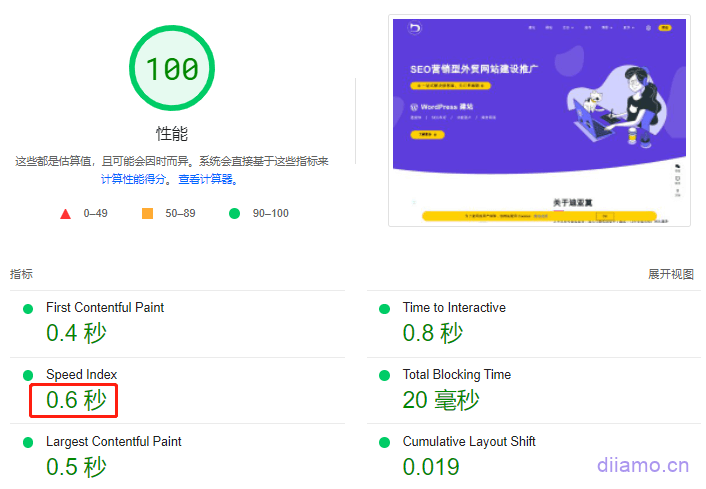
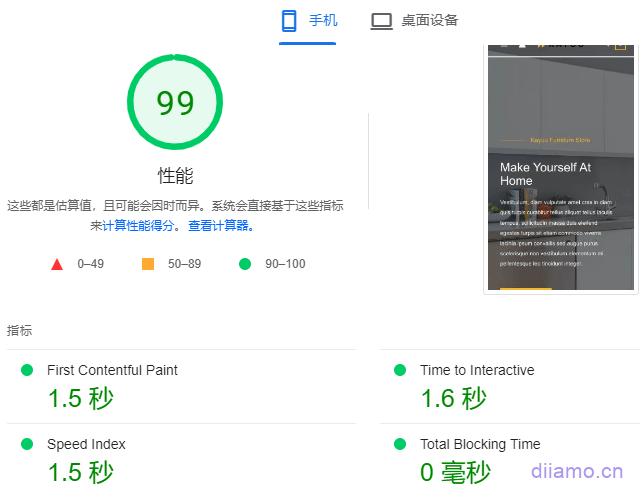
Die untenstehende Geschwindigkeitstest-Website wurde mit Astra Pro + Elementor Pro erstellt und ist superschnell!
Google Geschwindigkeitstest für Computer ↓

Google Geschwindigkeitstest für Mobile ↓

Astra undWp RaketeEs hat ein gutes Gespür für die Probleme der Benutzer, bietet leistungsstarke Funktionen und berücksichtigt gleichzeitig die Benutzerfreundlichkeit und Leistung. Daher ist es sehr beliebt und empfehlenswert.
Das kostenlose Astra-Theme ist auch ziemlich gut, hat aber viel weniger Funktionen als das Pro-Theme:
- Geben Sie Inline-Code als separate css-Datei aus, um das Laden der Seite zu beschleunigen;
- Lokal gehostete Google-Schriftarten, vorinstalliert mit lokalen Schriftarten;
- Woocommerce Produktbereich Maus über die Anzeige von Produktbildern umschalten;
- Mit einem Header- und Footer-Maker zur einfachen Anpassung von Produkt-, Artikel- und Detailseiten;
- Klicken Sie auf , um zum Anfang der Website-Funktion zurückzukehren;
- Mit der White-Label-Funktion können Sie den Namen und die Beschreibung des Themas individuell gestalten;
- Mehr Optionen für Schriftarten, Farben, Seitenlayout und Einstellungen für den Header Builder;
- WooCommerce-Funktionen und Layout-Verbesserungen und mehr;
Die genauen Unterschiede finden Sie unterAstra Pro VS Kostenlos, Zum Ansehen klickenAnimation zur Erläuterung der Funktionen von Astra Pro.
Welche Vorteile hat das Astra-Theme gegenüber Elementor bei der Erstellung von Seiten und Inhalten?
Einige mögen sich fragen: Man kann Elementor einfach mit der kostenlosenHallo Elementor ThemeWarum Astra verwenden, wenn das Thema alle Seiten der Website erstellt?
Es gibt 2 Gründe, warum es empfehlenswert ist, Astra Theme Maker zu verwenden.
1- Schneller.
Wir sind inDas ultimative WordPress-Tutorial zur Geschwindigkeitsoptimierung.Der Artikel lautetOptimierung der mobilen GeschwindigkeitWie im Kapitel erwähnt, ist es schwierig, die Geschwindigkeit der Produktlisten- und Detailseiten zu optimieren, die von Elementor oder ähnlichem erstellt wurden. Es gibt zu viele Ressourcen, im Grunde etwa 2,5~3 Sekunden.
Um die Geschwindigkeit zu optimieren, ist eine der besten Möglichkeiten, das Thema mit den Vorlagen für Produktlistenseiten und Detailseiten zu verwenden, um die entsprechende Seite zu erstellen, und dann den entsprechenden Ele-Code zu deaktivieren. Die Produktlisten- und Detailseitenvorlagen von Astra können nach einem hohen Maß an Geschwindigkeit angepasst werden und eignen sich sehr gut für den Aufbau einer unabhängigen Außenhandelsstation und einer E-Commerce-Website.
2- Stärker und schöner:
Als wir oben über die Vorteile von Astra Pro sprachen, erwähnten wir einige besondere Funktionen, wie z.B. dass die Produktlistenseite den Anzeigemodus mit einem Klick umschalten kann, dass der Mauszeiger über das Bild automatisch umgeschaltet wird und dass es auch die Woocommerce-Detailseite oben links in der Produktminiatur-Diashow-Funktion gibt und so weiter.
Diese stehen in Elementor nicht zur Verfügung, obwohl sie durch die Installation von Plug-ins von Drittanbietern erreicht werden können, was die Website unweigerlich verlangsamt und die Belastung des Servers erhöht. VertrautheitJeder, der Elementor nutzt, weiß, dass es nur Websites mit sehr durchschnittlicher Funktionalität und Design erstellen kann. Deshalb gibt es eine Menge Addon-Plugins von Drittanbietern auf dem Markt, die seine Funktionalität und sein Design ergänzen.
3- Einfach zu ändern:
Wir sind dabei, dieWie Sie die Geschwindigkeit von Elementor optimierenWie im Artikel erwähnt, gibt es bei Ele häufig Probleme, z. B. beim Bearbeiten von Seiten, die sich nicht öffnen lassen, und es werden hohe Serveranforderungen gestellt, so dass die Erstellung und Änderung von Seiten mit einer gewissen Schwelle verbunden ist. Bei Astra müssen Sie zum Erstellen einer Seite nur ein paar Mal auf Erscheinungsbild > Anpassen klicken, um sie einzurichten, was sehr einfach ist.
Astra Pro Download Einkaufsbedingungen
Virtuelle Produkte sind reproduzierbar und nicht erstattungsfähig, wenn sie einmal verkauft sind, bitte sehen Sie sich dieServicebedingungenBitte loggen Sie sich vor dem Kauf ein. Bitte melden Sie sich vor dem Kauf an. Nach dem Kauf senden Sie den Screenshot der Zahlung an den WeChat-Kundendienst, um Astra zu installieren oder einen Aktivierungsschlüssel zu erhalten.
Wie Sie Astra Pro herunterladen und installieren
Wenn Sie nur eine Website-Aktivierung kaufen, installieren wir das Child-Theme und die Plugins für Sie, Sie brauchen sie nicht selbst zu installieren. Wenn Sie einen Key kaufen, folgen Sie der Anleitung unten, um die Aktivierung zu installieren.
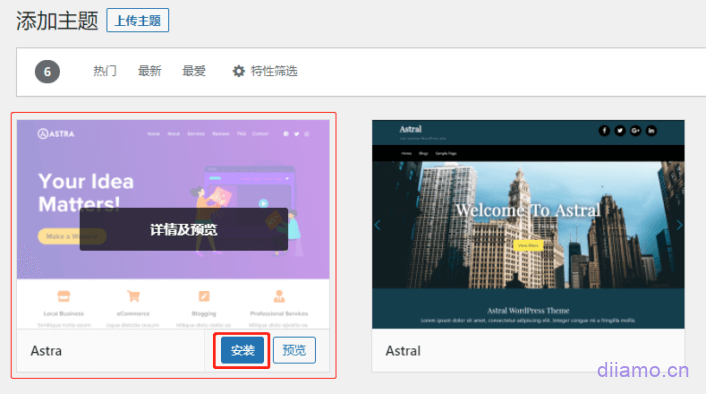
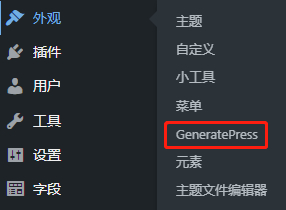
Installieren Sie zunächst die kostenlose/Basisversion des Astra-Themas, Installationsmethode: Website-Hintergrund linke Menüliste zu finden und klicken Sie auf das "Erscheinungsbild" > "Thema" klicken Sie auf die obere linke Ecke des "Thema installieren ", geben Sie dann "Astra" in das Suchfeld auf der rechten Seite ein, finden Sie das entsprechende Theme in den Suchergebnissen und klicken Sie auf "Installieren", nach der Installation klicken Sie auf "Kommission".
Es wird dringend empfohlen, das Child-Theme zu installieren (Sie müssen zuerst das Parent-Theme installieren), da das Parent-Theme einige Änderungen, die das Child-Theme nach der Aktualisierung vorgenommen hat, nicht überschreiben wird.
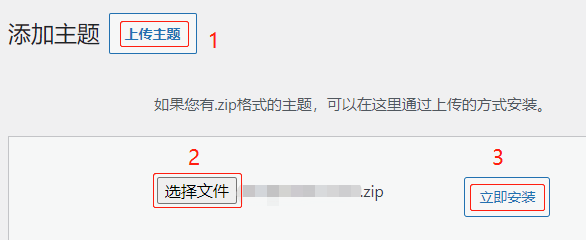
Klicken Sie zum Herunterladen Klicken Sie in der Oberfläche für die Theme-Installation 1 auf "Theme hochladen", 2 wählen Sie das Sub-Theme-Installationspaket aus und 3 auf "Jetzt installieren".

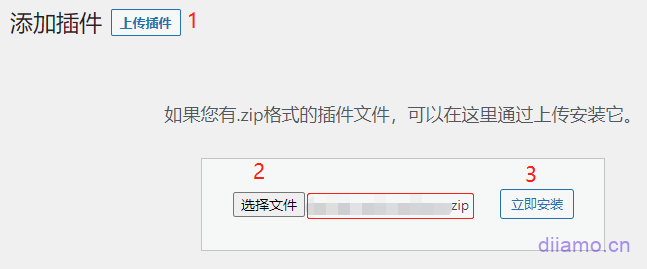
Nachdem Sie die Basisversion des Themas installiert haben, müssen Sie die offizielle Pro-Erweiterung installieren, um das Thema zu aktivieren und die Pro-Funktionen zu nutzen, Methode: Laden Sie zunächst die Suchen Sie dann "Plug-ins" > "Plug-ins installieren" in der linken Menüliste des Website-Hintergrunds, klicken Sie auf "Plug-ins hochladen" in der oberen linken Ecke, wählen Sie das Installationspaket aus und installieren Sie es, und klicken Sie nach der Installation auf "Plug-ins aktivieren". Klicken Sie nach der Installation auf "Plugin aktivieren".

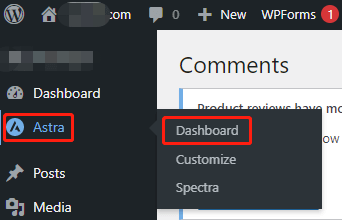
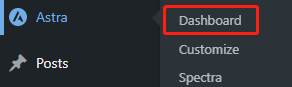
Als nächstes geben Sie den Schlüssel ein, um ihn zu aktivieren. Klicken Sie dazu in der linken Menüleiste auf "Astra" > "Dashboard", und Sie gelangen zu "Willkommen". ![]() Tab.
Tab.

Scrollen Sie bis zum Ende der Seite, geben Sie den Aktivierungsschlüssel ein und klicken Sie auf "Aktiv", um es zu aktivieren. Jetzt ist das Thema aktiviert, genießen Sie es.


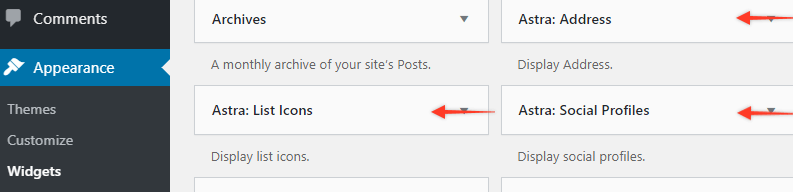
Einen Beamten empfehlenAstra WidgetsPlugin, das die 3 unten abgebildeten Widgets zum Header- und Footer-Builder von Astra Pro hinzufügt, sehr nützlich. Installieren Sie es nicht, wenn Sie den Header- und Footer-Builder von Astra Pro nicht verwenden.

Der unten stehende Fußzeileninhalt wurde mit dem Astra: Address Widget erstellt. Astra: List Icons ist ein Widget mit einer Liste von Symbolen, das häufig verwendet wird, um WhatsApp-Nummern, E-Mail-Adressen, Telefonnummern und andere Informationen mit Symbolen in der Kopfzeile einzufügen.

Astra Pro Einrichtung & Verwendung
Vorbehalte:
1- Verwenden Sie SVG-Symbole:
Astra Offizielle Websitedieser ArtikelEs heißt, dass seit Version 3.3 alle Icons das SVG-Format verwenden, die Ladegeschwindigkeit der Seite dadurch um 29 ms erhöht und die Größe des Seitenladevorgangs um ca. 12,5% Teil reduziert wird.SVG-Icons sind auch schöner, einheitlich in der Größe und müssen verwendet werden.Vor Version 3.3 wurde die Schriftart astra icon - astra.woff verwendet.
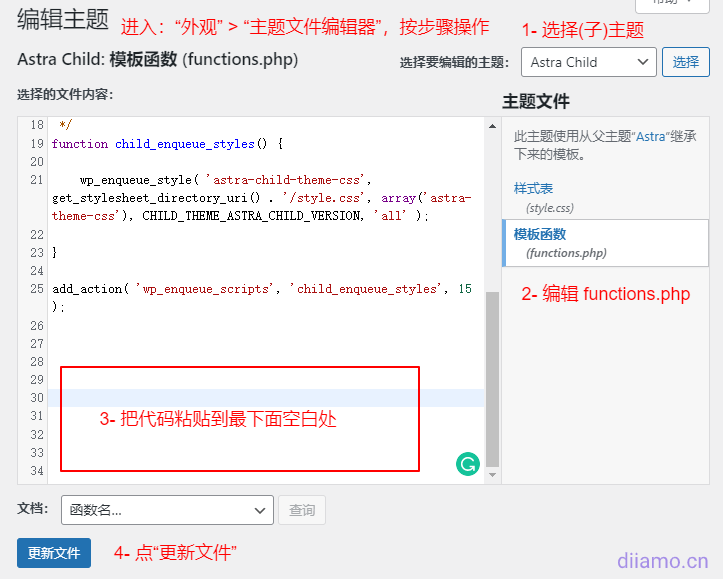
Wir haben getestet, dass die neueste Version SVG-Symbole verwendet, aber in einigen Fällen wird immer noch astra.woff verwendet. Nachdem Sie Astra Pro installiert und die Vorlagen importiert haben, sollten Sie überprüfen, ob Ihr Astra keine SVG-Symbole verwendet, indem Sie den folgenden Code in die Dateifunktionen.phpSpeichern Sie unten, um sie in SVG-Symbole umzuwandeln.
// Konvertieren Sie die Standard-Symbole des Astra-Themas in SVG-Symbole, um die Geschwindigkeit der Website zu verbessern add_filter( 'astra_is_svg_icons', '__return_true' );
2- Deaktivieren Sie jQuery Migrate:
WordPress wurde aktualisiert, der Code wird ständig aktualisiert, einige Themes/Plugins, die die alte Version des Codes verwenden, werden nicht rechtzeitig aktualisiert, was dazu führt, dass WordPress nicht mehr im Herzen des Schweins verwendet werden kann. jQuery Migrate hat die Aufgabe, mit der höheren Version des Codes und der niedrigeren Version des Codes kompatibel zu sein, damit die niedrigere Version des Codes normal ausgeführt werden kann.
Das jQuery Migrate verlangsamt die Website ein wenig. Sie können es mit Plugins wie Perfmatters deaktivieren. Ich habe mich mit den Verantwortlichen von Astra in Verbindung gesetzt und sie sagten, dass die Astra-Themes jQuery nicht verwenden, aber die Pro-Erweiterungen verwenden es. Die Deaktivierung von jQuery Migrate führt dazu, dass einige Pro-Funktionen nicht funktionieren, wie z.B. der Sticky Header.
Wenn Sie die Funktion für feste Kopfzeilen von Astra pro verwenden, deaktivieren Sie jQuery Migrate nicht. Wenn Sie jQuery Migrate wirklich deaktivieren müssen, fügen Sie den folgenden Code JS zu allen Frontend-Seiten hinzu, um die Funktion für feste Kopfzeilen zu erreichen (Sie müssen die Funktion für feste Kopfzeilen von Astra pro deaktivieren).
Ändern Sie "73" in 28 Codezeilen in die Höhe Ihres Website-Headers. Hinweis: Der folgende Code gilt nicht für die transparente Kopfzeile von Astra Pro, da der Hintergrund der transparenten Kopfzeile transparent ist und die Schriftfarbe sich von der der normalen Kopfzeile unterscheiden kann.
jQuery(document).ready(function($){var mywindow = $(window);var mypos = mywindow.scrollTop();mywindow.scroll(function() { if (mypos > 40) {if(mywindow.scrollTop() > mypos){$('#masthead').addClass('headerup');}else{$('#masthead').removeClass('headerup');}}mypos = mywindow.scrollTop();});});.#masthead{position: fixed!important;-webkit-transition: transform 0.34s ease;transition : transform 0.34s ease;}. headerup{transform: translateY(-73px); /* ändern Sie 73 in die Höhenangabe Ihrer Kopfzeile*/}
3- Wie kann ich ein Mega-Menü in Astra erstellen?
DieAstra Pro Supermenü erstellen TutorialDie
DieWie füge ich eine Elementor-Vorlage zum Super Menu hinzu?Die
DieHinzufügen von Mega-Menü-Funktionen zu anderen Header Builder-MenüsDie
Hier finden Sie eine Anleitung zur Verwendung von Astra Setup ↓:
Klicken Sie in der linken Menüleiste auf "Astra" > "Dashboard", was Sie zu "Willkommen" führt. ![]() Tab.
Tab.

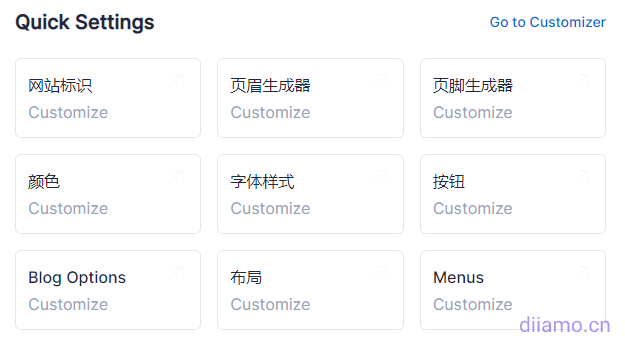
Wenn Sie auf den Inhalt von "Schnelleinstellungen" klicken, gelangen Sie schnell auf die entsprechende Seite mit den Inhaltseinstellungen.

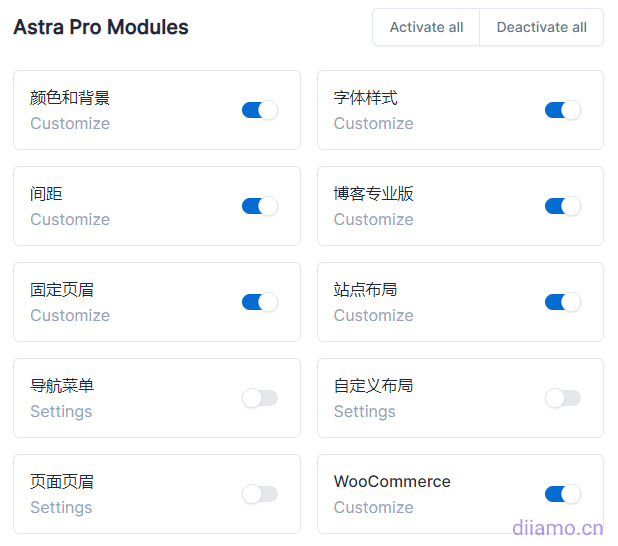
Innerhalb der "Astra Pro-Module" befinden sich Pro-spezifische Funktionen, die bei Bedarf aktiviert werden können, andernfalls wird der entsprechende Funktionscode nicht in das Front-End geladen. Klicken Sie auf "Anpassen" neben der Funktion, um schnell zur Einstellungsseite der Funktion zu gelangen. Klicken Sie auf "Dokument", um zu sehen, wie Sie die Funktion verwenden können.
Tipps: Ich habe die Funktion "Whitelabel" aktiviert, so dass auf dem Bild unten kein "Dokument" angezeigt wird.

Klicken Sie anschließend auf "Einstellung". ![]() Wenn Sie diese Option wählen, wird standardmäßig der Bildschirm Allgemeine Einstellungen unter ↓ angezeigt.
Wenn Sie diese Option wählen, wird standardmäßig der Bildschirm Allgemeine Einstellungen unter ↓ angezeigt.

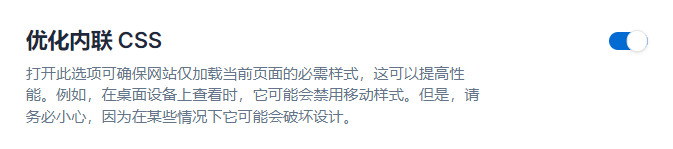
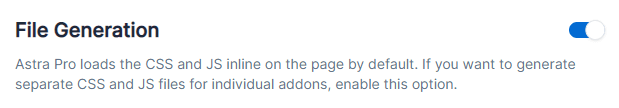
Aktivieren Sie "Dateigenerierung" ↑ können Sie das vom Theme generierte Inline-CSS in eine separate CSS-Datei umwandeln, um das Laden der Seite zu beschleunigen. Diese Funktion ist ein wenig inkompatibel mit Cloudflare CDN. Wenn der von Astra Pro erstellte Header einen Fehler anzeigt (das CSS des Themes wird nicht geladen), deaktivieren Sie diese Funktion.

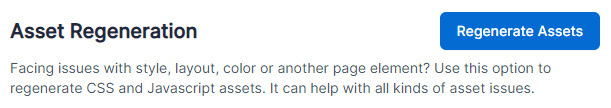
Aktivieren Sie "Asset-Regenerierung" ↑ wird das CSS/JS des Themas neu generiert. Wenn das Frontend des Themas Probleme mit der Anzeige hat oder sich die Einstellungsoberfläche nicht öffnet, klicken Sie auf diese Schaltfläche.
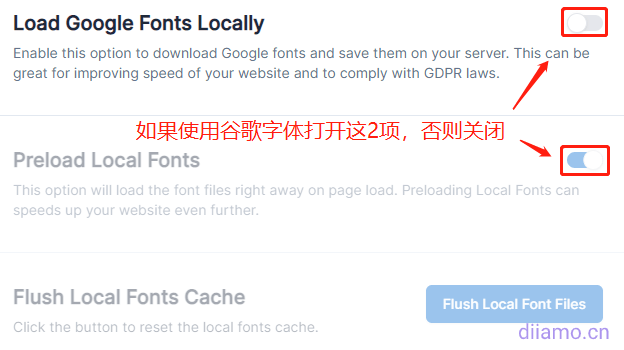
Klicken Sie auf "Leistung". ![]() Gehen Sie zu den Leistungseinstellungen, die früher unter Anpassung zu finden waren und seit Version 4.0 hierher verlegt wurden. Dies gilt für lokal gehostete Google-Schriftarten und das Vorladen lokal gehosteter Schriftarten. Wenn Sie Google-Schriftarten verwenden, sollten Sie die folgenden 2 Optionen aktivieren, da dies die Ladegeschwindigkeit der Seite erheblich verbessern kann. Zur Ansicht klickenWarum Google Fonts lokal hosten?.
Gehen Sie zu den Leistungseinstellungen, die früher unter Anpassung zu finden waren und seit Version 4.0 hierher verlegt wurden. Dies gilt für lokal gehostete Google-Schriftarten und das Vorladen lokal gehosteter Schriftarten. Wenn Sie Google-Schriftarten verwenden, sollten Sie die folgenden 2 Optionen aktivieren, da dies die Ladegeschwindigkeit der Seite erheblich verbessern kann. Zur Ansicht klickenWarum Google Fonts lokal hosten?.

Für weitere Tipps zur Verwendung oder wenn Sie Fragen zum Thema haben, besuchen Sie dieOffizielle Dokumente(math.) GenusSehr detailliert und umfassend.
Astra Pro Häufig gestellte Fragen & Lösungen
1- Nach Eingabe des Aktivierungsschlüssels dreht sich die Aktivierung immer wieder im Kreis, die Aktivierung ist nicht erfolgreich:

In der Regel handelt es sich um ein Netzwerk- oder URL-Problem, gehen Sie einfach wie folgt vor.
1- Versuchen Sie, URLs zu binden, anstatt IP-Adressen zu verwenden;
2- Sie müssen zuerst das SSL-Zertifikat installieren;
3- Um Pagoden-Panels und dergleichen zu verwenden, müssen Sie zunächst ein Pseudo-Static für die Website einrichten;
4- Wenn Sie eine inländische Website sind, können Sie sich aufgrund von Netzwerkproblemen nicht mit dem Authentifizierungsserver von Astra verbinden. Öffnen Sie die Leitersoftware und versuchen Sie es erneut;
Wenn die IP-Adresse, um die URL zu tun, Prompt-Aktivierungscode ist ungültig, ändern Sie die verbindliche Domain-Namen Aktivierung sein kann.
2- Die Online-Aktualisierung ist fehlgeschlagen:
Wenn die Aktualisierung fehlschlägt, liegt das am Netzwerk oder an etwas anderem. Löschen Sie einfach den Cache der Website und aktualisieren Sie die Seite erneut, um die Aktualisierung durchzuführen.
3- Astra Pro produzierte Inhalte (Kopfzeile, Fußzeile, Listenseite, Detailseite usw.) Stile fehlen und werden nicht korrekt angezeigt. Sehen Sie sich den Quellcode an. 2 CSS-Dateien des Themas konnten nicht geladen werden, zeigen 404 an oder geben die folgenden Inhalte aus:
Die Anwendung des Stils von 'http://localhost:3000/assets/styles/custom-style.css' wurde abgelehnt, da sein MIME-Typ ('text/html') nicht unterstützt wird Die Anwendung des Stils von '' wurde abgelehnt, da der MIME-Typ ('text/html') kein unterstützter MIME-Typ für Stylesheets ist und die strenge MIME-Prüfung aktiviert ist.
Das Problem wird gelöst, indem Sie den Hintergrund-Cache löschen, aber es wird nach einer Weile wieder auftreten. Das liegt daran, dass die Funktion "Dateigenerierung" des Astra Pro-Themas mit einigen Caching-Plug-ins nicht kompatibel ist, was dazu führt, dass das Thema nach dem automatischen Löschen des Caches nicht das entsprechende CSS generiert.Deaktivieren Sie die Funktion "Generierung". Schalten Sie die Funktion "Generierung" aus.

Wir haben bei einem der Caching-Plugin-Teams nachgefragt, und sie haben uns geantwortet, dass die Ursache des Problems darin liegt, dass Astra Pro nicht mit CDNs wie Cloudflare kompatibel ist.


4- Nach der Aktualisierung des Themes zeigt es immer noch die alte Version an und kann nicht aktualisiert werden:
Weil der Cache der Website nicht aktualisiert wird (wenn Sie SiteGround Server verwenden, müssen Sie die offiziellen Cache-Plug-ins installieren, um den Cache zu bereinigen), oder die Verwendung von Wp China Yes (Websites auf dem Festland) und anderen Proxy-Plug-ins führt zur Anzeige der alten Version. Leeren Sie den Cache und versuchen Sie es dann noch ein paar Mal auf der Linie.
5- Die Website zeigt nach der Aktualisierung des Themes oder des Pro-Plugins einen Fehler an:
Das Astra-Theme ist aktueller, manchmal ein großes Update, um einige sehr nützliche Funktionen, Design hinzuzufügen. Bei Woocommerce, Elementor und anderen Plug-ins ist das Update groß, der Inhalt ist zwangsläufig fehlerhaft, was zu Darstellungs- oder Funktionsfehlern führt.
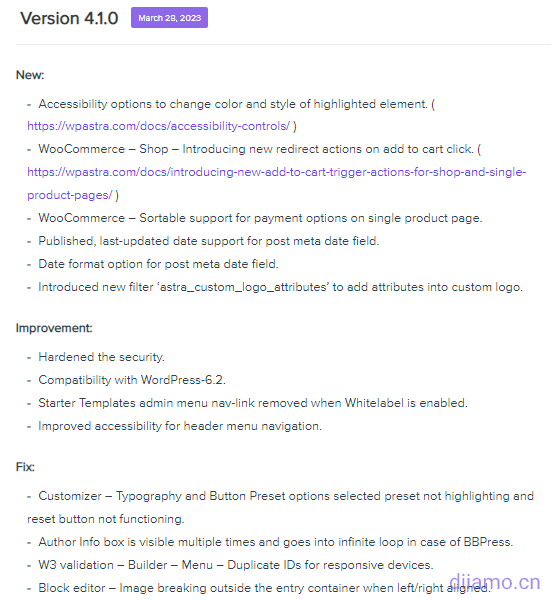
Es wird empfohlen, bei weiteren Updates wie dem unten abgebildeten nicht sofort zu aktualisieren, sondern 4-5 Tage zu warten, bevor Sie das Update durchführen.

6- Wenn Sie mit Astra ein Menü erstellen, funktioniert die Einstellung der Menü- und Hintergrundfarbe nicht:
Dies ist ein Kompatibilitätsfehler, der auf der Astra-Website erwähnt wird. Fügen Sie einfach den folgenden Code in die functions.php ein.
// Beheben Sie die Unfähigkeit von Astra, Farben wie die Hintergrundfarben von Untermenüs zu ändern add_filter( 'astra_remove_header_sections_dependency', '__return_true' );
7- Die Seite Themeneinstellungen, Funktionen öffnet sich leer:
Plugin-Konflikte können Folgendes verursachenmanchmalDie benutzerdefinierten Seiten des Themas und die benutzerdefinierten Layout-Funktionen und andere Seiten öffnen sich leer, eine Aktualisierung ist sinnlos. Deaktivieren Sie nach und nach alle Plugins, die nicht mit dem Thema zu tun haben, bis das Problem gelöst ist und die Fehlerbehebung abgeschlossen ist.
Außenhandel Stern für den Kauf von Nutzern zu bieten After-Sales-Service, die Verwendung des Prozesses der alle Fragen hinterlassen Sie bitte eine Nachricht in den Kommentaren unten, gibt es Fragen und Antworten.